浅谈Vue中虚拟DOM和diff算法
Vue.js 2 中使用了Virtual Dom(虚拟DOM)来更新DOM节点,提升渲染性能。
我们来总结一下虚拟DOM以及它的Diff算法。
什么是虚拟DOM
我们知道我们平时的页面都是有很多Dom组成,那虚拟Dom(virtual dom)到底是什么,简单来讲,就是将真实的dom节点用JavaScript来模拟出来,而Dom变化的对比,放到 Js 层来做,避免重复大量渲染真实Dom,从而提升性能。
下面是一个传统的dom节点,大家肯定不会陌生
<div id="content">
<p>我是p段落标签...p>
<ul class="list-group">
ul>
div>
而将上面的dom节点对应的虚拟dom,可以写成如下代码
var vDom = {
tag:"div",
attr:{
id:"content"
},
children:[
{
tag:"p",content:"我是p段落标签..."},
{
tag:"ul",attrs:{
className:"list-group"}}
]
}
很简单,大家都能看懂,tag表示标签名,attrs就是dom的属性,每个dom如果有children的话,就会在children中以数组的形式展示,数组的每一项就又是一个虚拟dom结构。
为什么要使用虚拟DOM
频繁且复杂的dom操作通常是前端性能瓶颈的产生点,Vue提供了虚拟dom的解决办法
虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。这句话,也许过于抽象,却基本概况了虚拟DOM的设计思想
(1) 提供一种方便的工具,使得开发效率得到保证
(2) 保证最小化的DOM操作,使得执行效率得到保证
也就是说,虚拟dom的框架/工具都是这么做的:
- 根据虚拟dom树最初渲染成真实dom
- 当数据变化,或者说是页面需要重新渲染的时候,会重新生成一个新的完整的虚拟dom
- 拿新的虚拟dom来和旧的虚拟dom做对比(使用diff算法)。得到需要更新的地方之后,更新内容
这样的话,就能大量减少真实dom的操作,提高性能
虚拟DOM的diff算法
虚拟DOM中,在DOM的状态发生变化时,虚拟DOM会进行Diff运算,来更新只需要被替换的DOM,而不是全部重绘。
在Diff算法中,只平层的比较前后两棵DOM树的节点,没有进行深度的遍历。

也就是一下几点:
1.如果节点类型改变,直接将旧节点卸载,替换为新节点,旧节点包括下面的子节点都将被卸载,如果新节点和旧节点仅仅是类型不同,但下面的所有子节点都一样时,这样做也是效率不高的一个地方。
2.节点类型不变,属性或者属性值改变,不会卸载节点,执行节点更新的操作。
3.文本改变,直接修改文字内容。
4.移动,增加,删除子节点时:
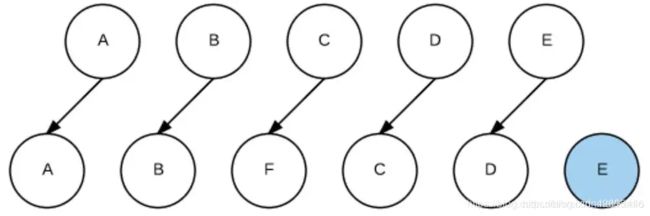
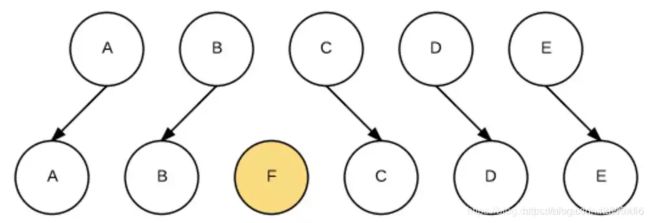
如果要向节点插入一个F节点

简单粗暴的做法是:卸载C,装载F,卸载D,装载C,卸载E,装载D,装载E。如下图:
写代码时如果没有给数组或枚举类型定义一个key,就会采用上面的粗暴算法。
如果为元素增加key后,Vue就能根据key,直接找到具体的位置进行操作,效率比较高。如下图:

Vue中的key
首先Vue官网的解释:
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
这里的就地复用的策略复用的是没有发生改变的元素,其他的还要依次重排。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。理想的 key 值是每项都有的唯一 id。
如下代码每一个 key 都绑定了一个唯一的 id,可以使得渲染的时候不复用元素:
<div id="app">
<div>
<button @click="add">添加button>
div>
<ul>
<li v-for="(item,index) in list" :key="item.id">
<input type="checkbox"> {
{item.name}}
li>
ul>
div>
<script>
var app = new Vue({
el: '#app',
data: {
list: [
{
name: "苹果", id: 1},
{
name: "香蕉", id: 2},
{
name: "橘子", id: 3}
]
},
methods: {
add() {
// unshift()方法可向数组的开头添加一个或更多元素
this.list.unshift({
name:"核桃",id:4});
}
}
});
script>