这是Silverlight入门系列的第七部分。点击这里可以查看本系列的目录。你可以下载C#或Visual Basic版本的本示例应用程序的完整项目文件。
在本系列的最后一节中,我们准备让应用程序脱离浏览器运行。这会比你想象的容易很多。
创建清单
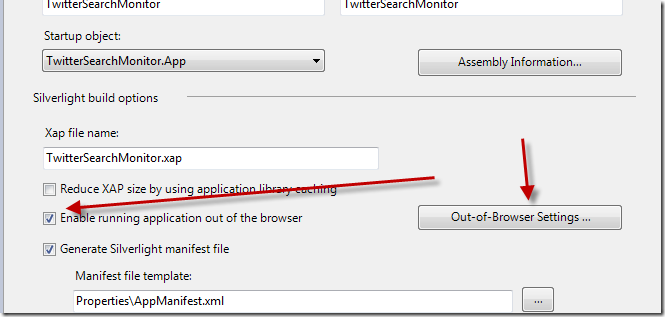
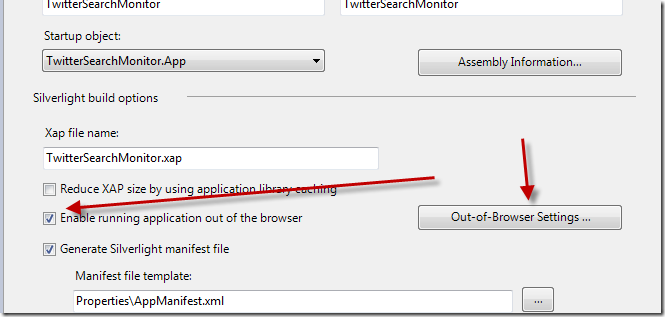
在Visual Studio中右击Silverlight应用程序项目,并且选择属性,你将会看到一个弹出的对话框——注意有关脱离浏览器设置的多选框:

当你点击以后需要完成一些选项:

为你的应用程序设置安装或脱离浏览器运行时的可视化信息是非常重要的。
- 窗体标题——显示在应用程序的窗体标签中
- 宽/高——应用程序启动时的初始宽度和高度
- 快捷方式名称——用于在桌面和开始菜单中显示的名称
- 下载说明——应用程序的说明
- 图标——必须是PNG格式同时还必须在项目中标记为Content
在你完成这些配置以后,让我们为你的用户在MainPage.xaml的导航区中添加一个叫做LinksStackPanel的StackPanel用来当作安装按钮。添加如下XAML:
1
<
Rectangle
x:Name
="Divider3"
Style
="{StaticResource DividerStyle}"
/>
2
<
HyperlinkButton
x:Name
="InstallLink"
Style
="{StaticResource LinkStyle}"
3
Content
="install"
Click
="InstallOffline"
/>
另外在MainPage.xaml.cs中添加离线安装函数:
1
private
void
InstallOffline(
object
sender, RoutedEventArgs e)
2
{
3
if
(Application.Current.Install())
4
{
5
InstallLink.Visibility
=
Visibility.Collapsed;
6
}
7
}
安装成功后你将会看到,当不需要安装按钮的时候它会自动隐藏。我们所做的是让它更加动态,它能自动地隐藏。此外,我们不希望当应用程序脱离浏览器启动的时候显示安装按钮。幸运的是我们有几个属性可以用:InstallState和IsRunningOutOfBrowser。让我们来运用它们。
检测InstallState和IsRunningOutOfBrowser
我们准备在MainPage.xaml.cs文件中添加一个事件处理器,以此来检测应用程序的安装状态以及加载事件处理程序。
1
public
MainPage()
2
{
3
InitializeComponent();
4
Loaded
+=
new
RoutedEventHandler(MainPage_Loaded);
5
Application.Current.InstallStateChanged
+=
new
EventHandler(OnInstallStateChanged);
6
}
在此方法中我们将检查各种状态以决定是否隐藏安装链接:
1
void
OnInstallStateChanged(
object
sender, EventArgs e)
2
{
3
switch
(Application.Current.InstallState)
4
{
5
case
InstallState.InstallFailed:
6
break
;
7
case
InstallState.Installed:
8
ToggleInstallLinks(
true
);
9
break
;
10
case
InstallState.Installing:
11
break
;
12
case
InstallState.NotInstalled:
13
ToggleInstallLinks(
false
);
14
break
;
15
default
:
16
break
;
17
}
18
}
19
20
void
ToggleInstallLinks(
bool
hidden)
21
{
22
InstallLink.Visibility
=
hidden
?
Visibility.Collapsed: Visibility.Visible;
23
Link3.Visibility
=
hidden
?
Visibility.Collapsed : Visibility.Visible;
24
}
我们还要在Loaded事件处理器中检查当前是否运行在脱离浏览器的状态下:
1
void
MainPage_Loaded(
object
sender, RoutedEventArgs e)
2
{
3
if
(App.Current.IsRunningOutOfBrowser)
4
{
5
ToggleInstallLinks(
true
);
6
}
7
else
8
{
9
if
(App.Current.InstallState
==
InstallState.Installed)
10
{
11
ToggleInstallLinks(
true
);
12
}
13
}
14
}
通过这两个API,我们现在可以自动改变用户界面来隐藏不需要的功能了。
检测网络变化
如果应用程序不能访问网络,我们不应该允许搜索,因为它可能无法获取Twitter搜索API。有一个用于网络接口的API可以使我们检测到网络变化。我们首先要在MainPage.xaml.cs的构造中添加一个事件处理器:
1
NetworkChange.NetworkAddressChanged
+=
new
NetworkAddressChangedEventHandler(OnNetworkChanged);
这样在网络状态改变的时候就会触发一个事件。现在我们将在OnNetworkChanged中检查网络是否可用,如果不可用就禁用搜索功能直到它重新变得可用:
1
void
OnNetworkChanged(
object
sender, EventArgs e)
2
{
3
if
(
!
NetworkInterface.GetIsNetworkAvailable())
4
{
5
//
network may not be available, halt searching
6
SearchButton.IsEnabled
=
false
;
7
SearchButton.Content
=
"
DISCONNECTED
"
;
8
_timer.Stop();
9
}
10
else
11
{
12
SearchButton.Content
=
"
SEARCH
"
;
13
SearchButton.IsEnabled
=
true
;
14
_timer.Start();
15
}
16
}
这里只是一个例子,你还可以提供一个UI提示,可以是一个状态条指示器或别的什么。但对我们的应用程序来说,像上面这样已经足够了。
你可以在这里找到更多关于脱离浏览器经验的内容:
Out-of-browser APIs
Out-of-browser 安装平台 脱离浏览器更新
你可能想知道对于安装在机器上的程序如何触发更新。这里有一个API,开发人员可以通过调用它的CheckAndDownloadUpdateAsync来触发更新模块。更新模型概述在这里。虽然那篇文章用的是不同的API,但是调用的方法和上面说的是一样的。
总结
我们已经从头构建了一个脱离浏览器的应用程序。我希望一路走下来能对你有所帮助。把代码下载下来运行一遍并学习其内容。这里还有一些对你有帮助的资源:
Silverlight 学习视频
优化你的Silverlight应用程序安装体验
用于提问的论坛 希望这将能帮助你编写Silverlight应用程序!