今天这篇文章谈设计模型的第一个 — 输入框。只要是网站肯定会涉及到输入框,搜索、登录等等,都会需要。设计好输入框,是赢得用户的第一步。以下是整理的十一种输入框。
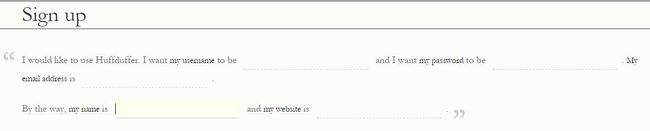
一:填空型表单(Mad Libs Forms)
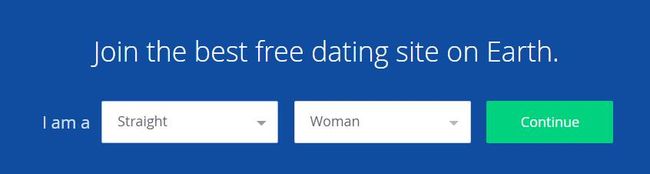
填空型表单在国内外都很罕见,Luke Wroblewski(前雅虎设计师)在他的博客中提到:2010 年 "Vast.com" 通过 A/B testing 发现,这种样式的表单将转化率提高了 25% - 40%。它看起来更加的轻松,也很有个性。但是,没有被普遍采用,还是有原因的:输入区域要么太模糊要么太空洞。不过,我们还是可以参考下 OKCupid(约会社交类网站)是如何使用的:通过下拉选择性别和性取向,用户不需要花太多时间思考该填什么,简短的“I am a...”文字,增强了用户的参与感。
要点:
1.输入区域带有下划线;
2.使用第一人称进行叙述;
3.由于这种方式会带来很多额外的信息负担,所以建议填空不超过 5 个。如果需要用户填很多信息,建议采取传统方式。
二:输入提示(Input Hints)
输入提示的作用是告诉用户输入正确类型的信息。HTML5 让在输入框添加文本占位符变得简单了。并且,提示能够以鼠标悬停时弹出的形式存在。
要点:
1.在可能的情况下,尽量自动获得用户信息(如通过地理追踪,自动获取用户位置),但是应允许用户修改:
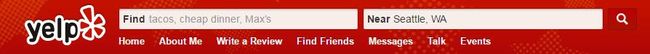
2.如果可输入的类型不止一种,提示需要列出多个例子,如 yelp:
3.用户输入时,提示自动消失;
4.提示文字应当简洁并简短,否则会增加认知负担;
三:撤销(Undo)
“撤销”操作能够鼓励用户积极探索,“撤销”选项也会减少用户“确认”操作。与将用户的操作牢牢锁死相比,“撤销”操作能够释放用户,让用户尽情探索。最有名的例子即是“Gmail”:用户进行重要操作后,会有“撤销”提示浮出。如果用户操作正确,可以忽略并进行下一步操作,一段时间后撤销提示会自动消失。
要点:
1.撤销提示不需要太明显,一段时间后自动消失。对于重要的操作,不建议采用这种方式,而是在操作完成前进行确认。例如,将 Gmail 中的邮件移动到另一个文件夹后可以出现“撤销”,但是如果要删除通讯录中的联系人则需要先确认;
2.记住“撤销”功能的目标是让用户流畅的完成任务,因此应把握撤销出现的时机,不能分散用户完成任务的注意力。
四:默认值和自动填充(Default Values & Autocomplete)
通过预测用户输入,自动填充能减少输入时间和难度,需要随着用户的输入不断提高精准度。82%的电商网站都在使用这项技术。Google 搜索在 2008 年运用了这项技术,并且一直是这个领域的领头羊。由于很多用户都会不止一次搜索同一个内容,通过积累搜索历史,达到了节省用户时间的目的。Twitter 在此基础上更进一步,输入特定名字后直接显示到主页的链接,还会显示相似的用户。
要点:
1.输入信息和建议信息要有明显区分(如输入文字以粗体显示,提示文字正常样式);
2.键盘导航:允许用户通过“ESC 键”退出建议列表;
3.建议信息最多 10 条,不要出现滚动条;
4.如果用户输入信息和提示信息匹配,提示信息自动跳到列表最上方。
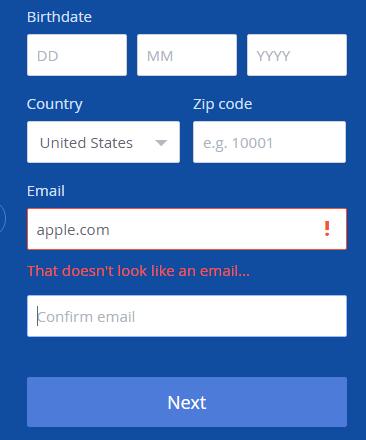
五:行内检验(Inline Validation)
行内及时检验能够避免因单项的输入错误,而全部重新输入。让用户尽早知道输入的数据是否正确,并且无论正确与否都需要给出相应反馈。
要点:
1.强烈建议表格较长或者数据较复杂时使用;
2.建议能够提供实时内嵌反馈(例如“邮箱格式不正确”等),这样可以节约用户时间。在这里做的似乎不够好:
3.在这里也可以用来展示品牌特性,可以让错误提示带上情感色彩,但是要确保文字简单清晰易懂。
4.错误提示用红色或黄色展示,考虑文字颜色和提示颜色的搭配时,需要考虑到色盲用户。
六:联系表单(Contact Forms)
将比较传统的地址、电话、邮箱反馈形式,网页表单更具有交互性。设计出发点是鼓励用户反馈,并且交互让反馈变得容易。
要点:
1.告知用户反馈内容会在24小时内被阅读,避免用户感觉反馈信息无人理睬;
2.可以参考 Awwwards整理的25个联系表单:http://www.awwwards.com/25-impressive-contact-forms.html
七:键盘快捷键(Keyboard Shortcuts)
资深用户非常喜欢用快捷键,因此可以用这种方式建立熟悉感,让用户专注于任务流。不要试图去改变常用的快捷方式,例如通用的 Copy 和 Paste,在此基础上你可以创建自己的快捷键,如 Dropbox。
要点:
1.对于重复性很强的动作来说,快捷方式非常有用;
2.尽量使用国际通用的快捷键,不要试图去改变那些常用的快捷键;
3.考虑到有些用户会有定制化需求,允许用户自行定制快捷键。
八:可扩展的输入(Expandable Inputs)
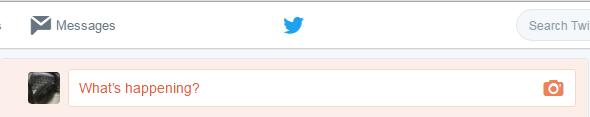
正常情况下, 可扩展的输入框是被隐藏的,在搜索栏经常使用。同样适用于输入框需要输入很多文字,可以依据输入的文字来扩展输入框大小,对社交媒体类网站非常适用。如上图 Twitter 发 post 的输入框,而新浪微博并没有考虑到这一点:
要点:
1.对于核心功能,不要使用可扩展的输入,它只是可选的;
2.处于节省更多空间来考虑,可以在行内添加输入提示。
九:第三方登录(Social Login)
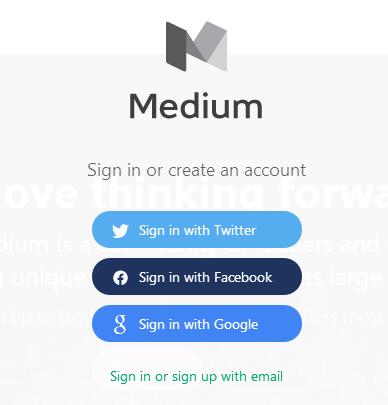
第三方登录能够简化用户登录程序,国外通常使用“Facebook”、“Twitter”、“Google”,而国内通常是“微信”、“QQ”和“新浪微博”。如果只能选择一个,国外一定是 Facebook,而国内一定是微信。
要点:
1.并不是每个人都使用社交媒体,因此还需要提供传统的注册方式;
2.提供的社交登录选项应放在明显的位置,这样可以保证用户不会在填写注册信息后,才意识到有其他选项;
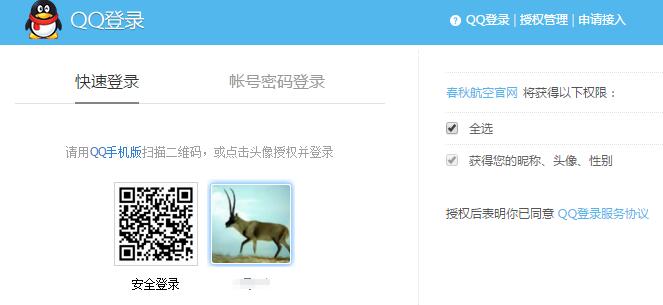
3.虽然社交登录极其便利,但是有些用户会担心个人信息被滥用。因此告知用户不会在未经同意的情况下使用用户信息非常重要,而这类信息通常出现在第二步(“确认”的下一步)。第三方通常也会在授权页显示相关信息。
十:分段式表单(Stepped Forms)
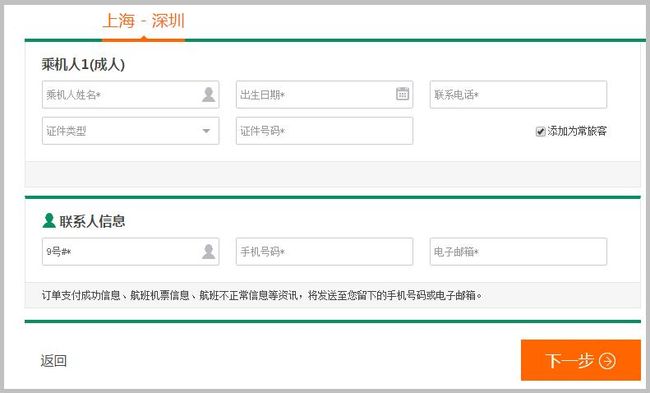
当涉及到大量的数据输入,如购物或其他特定服务时,需要考虑将整个流程分解为多个步骤展现,有时候上一步的操作会影响下一步数据。
多步骤表格同样适用于管理和教程类网站,这种网站通常无法一步完成。对于这种类型的网站,在起步时仅获取需要的内容,例如仅在涉及到购买的时候提供家庭地址和银行卡号。
航空网站经常看到这种模型。预定机票比购物需要更多的信息,而所有的信息在一个页面呈现会对用户产生困扰。航空公司依据用户的选择定制下一步的内容:
要点:
1.显示完整的步骤,让用户知道完成全部信息填写预计需要多长时间;
2.即使用分步骤策略,输入大量信息对用户来说也是相当大的负担,消除任何不需要的流程,将步骤缩减到最少;
3.如果你的表格需要至少五步,可以考虑增加一个“剩余步骤”来显示还有多少步。
十一:完成指数/进度条(Completeness Meters /Progress Bar)
用文字告知用户每一步相应的内容,完成指数通常在以下四个领域用到:
教程
填写个人资料
信息表单
电商订单操作
除了以上领域,机票预定网站也经常用到。完成指数的显示方式不需要一样,可以用数字也可以用进度条:
要点:
1.在填写用户资料时,这种方法能鼓励用户填写更详细的资料;
2.如果用分步表示,告诉用户总共多少步,现在进行到第几步(如“1/5”);
3.如果步数太多,试着再向上总结整体步骤。例如,Amazon 下订单总体只有四步(注册,运输和付款,礼物选项,生成订单)。然而,“运输和付款”其实包含了三到四个小步骤,这种简化格式让下订单看起来更易操作。