- 活在当下,珍惜拥有
汐顔花开
前天开始,我一直觉得自己是在做梦。一直觉得一切都不真实。前一天晚上睡得比较晚,因此早晨起的也晚。老公给我打电话我没接到。等听到妈妈告诉我这个消息时。我整个人是懵的。正如哥说的,我以为他老人家是睡了。人生,真的是一场修行。来世间走一遭,要学会珍惜,珍惜这世间的一切。
- 高省 APP:网购更省心,生活更美好
好项目高省
在当今数字化的时代,网购已经成为我们生活中不可或缺的一部分。而高省APP的出现,犹如一颗璀璨的明星,照亮了我们的网购之路,让生活变得更加美好。高省APP为我们带来了前所未有的省心体验。以往,我们在网购时可能需要花费大量时间去寻找优惠信息,担心是否错过了最佳折扣。但有了高省,这些烦恼都迎刃而解。它像是一个智能的购物助手,轻松帮我们搜罗全网的优惠,让我们能够以最实惠的价格买到心仪的商品。使用高省APP
- MySQL入门学习-查询优化.EXPLAIN
在MySQL中,'EXPLAIN'命令用于获取查询执行计划的信息。一、关于'EXPLAIN'的一些常见查询优化方面的特点、使用方法、与其他比较及高级应用:1.特点:-提供查询执行计划的详细信息,帮助了解查询的执行方式。-可以用于优化查询性能,找出潜在的性能问题。-适用于各种类型的查询,包括简单查询和复杂查询。2.使用方法:-在查询语句前添加'EXPLAIN'关键字,例如:'EXPLAINSELEC
- 2023-08-13
竞责
京心达:杜靖泽2023年8月13日日精进落地真经严格就是爱,放纵既是害产值目标13.8万,台次目标90台。油卡目标13,已达成0正能量语录每一颗螺丝都有标准每一颗螺丝都是标准今日体验:不要停止奔跑,不要回顾来路,来路无可眷恋,值得期待的只有前方。
- 喜欢打球的人…
老贼
2017-10-2123:13:48推杆正反都要看线,读明白上下坡很关键,少上多送的目的是为了使方向和力道可控。第一洞四杆洞,第一轮一木开球球落球道正中;第二杆120码九铁打厚落短,仅低飞60、70码,落右侧沙坑沿;第三杆56度站位不佳,打高落短,落入果岭前沙坑;第四杆60度切上果岭;第五推离洞杯8、9码,仅从落球位观察了果岭,没有发现果岭左高右低的巨大幅度,用力过猛,球滚落下坡,又距洞杯7码左右
- gRPC深度解析:原理、实践与性能优化指南
亲爱的非洲野猪
性能优化
引言在现代分布式系统架构中,服务间通信的效率直接影响着整体系统的性能。gRPC作为新一代RPC框架,凭借其高性能、跨语言支持和强大的功能特性,已成为微服务通信的事实标准。本文将深入剖析gRPC的核心原理,分享最佳实践,并提供生产环境中的优化建议。一、gRPC核心架构解析1.1ProtocolBuffers:高效的数据交换格式ProtocolBuffers(简称protobuf)是gRPC的接口定义
- 京东年货节红包怎么领,2024京东年货节超级红包口令是什么
小小编007
京东年货节是每年春节前夕最热闹的购物狂欢节,不仅有各种优惠活动,还有各种红包可以领取。那么,2024年京东年货节的红包口令什么,怎么领呢?首先,要领取京东年货节红包,需要先登录京东账号,然后在活动期间关注京东的官方网站或者社交媒体平台,找到相应的红包口令。通常,京东会在活动开始前发布相关的宣传文章或者海报,告知用户红包的领取时间和领取口令。如果想要更快地领取到红包,可以参考以下技巧:1.关注京东官
- 《生有热烈,藏与俗常》:在琐碎的日子里,“扒出”温柔,细细观赏~
知粥
最近读了这本《生有热烈,藏与俗常》,之所以读这本书,他有趣的封面,是其中一个原因,另一个原因就是他的书名了。先说封面,整个封面以浅蓝色打底,很注重细节,可以看出封面周围有一些水泡,对于其中大片的浅红色图案,我个人感觉是金鱼或者是鱼类。对于书名的话,我之前看过这句话的意思,至于它的具体含义,可以看一下图的解释:整本书,和我之前看过的散文基本框架相同,总共有五个章节,每个章节有一个大体的主题,但每一篇
- 江西话汉语赣方言之样貌
赣鄱惊鸿
一、浅考“恰噶”正字赣方言中形容棒、厉害用“呷架hiæp8gra4”一词,南昌等地发作“qiæp8gra4”,并用毫无意义的“恰噶”一词拟音,不知其出自何处,细究起来甚是荒谬:1、音不符。“恰”字正音“kræp8”,拟音成“qiæp8”明显受普通话发音影响;“架gra4”是翘舌音,而不是平舌音“噶gaa1”,且紧跟动词后的字通常不变调。2、意不合。“恰噶”一词毫无意义,用来表示“棒、厉害”的意义实
- 《真千金才是攻防大神》(苏野宋熙)全本免费在线阅读~前世防御系统大赛上,男友的女神提交了和我一样的程序模式我哥出来给女神作证,说我不要脸,是我抄袭女神我被所有人网暴,甚至连我亲生父母都不肯相信我...
全本全集小说
《真千金才是攻防大神》(苏野宋熙)全本免费在线阅读~前世防御系统大赛上,男友的女神提交了和我一样的程序模式我哥出来给女神作证,说我不要脸,是我抄袭女神我被所有人网暴,甚至连我亲生父母都不肯相信我,他们说我丢人,还不如去死主角配角:苏野宋熙简介:5我冷笑一声,“你不是已经和林嘉欣联手了么,有了林嘉欣这个天才,你还用找我修复系统么?”“宋熙!你是怎么跟你哥说话的!你赶紧给我滚回来!”电话又换成了我爸,
- 2018-01-12
邓启旭邓君浩妈妈
昨天下了一天的雪,今天天特别的晴,空气也特别的清新,虽然有点冷,但是给人感觉很舒服。屋檐下的冰溜子在阳光的照耀下闪闪发光,漂亮极了,真是好多年没见到过了。图片发自App虽然阳光很好,但是大部分雪还是没化,路上一片白茫茫的。趁着中午暖和带着二宝出来玩一会,也让他感受一下大雪。小家伙一出门看到雪上去就踩,一点也没有害怕的意思,倒是我紧跟后边保护着,就怕他滑倒摔着。这本来心思让他出来玩一小会就行,没想到
- 故人归
南风知我驿
“要是财哥你愿意配合我拍一组照片……”夏念兮一句话分了好几口气才说完。“同意跟我走,不同意就回家?”她知道招财不可能放弃这个吃兔子肉的机会,所以才故意这样说的。“呜……”招财屈服的声音弱弱的响起来,她直接走向她找到的那片花丛。“爪子抬一抬,稍微笑一点……你配合一下……财财?最后三张……”夏念兮看着躁动的狗子,她无奈妥协,这次拍的照片也足够了,就是视频……她好难啊!水一期应该没什么吧。“好啦……你想
- 计算机网络学习----Https协议
典孝赢麻崩乐急
计算机网络学习https
在互联网通信中,数据安全始终是核心需求。当用户在浏览器中输入https://访问网站时,背后隐藏着一套复杂的安全机制——HTTPS(HypertextTransferProtocolSecure)。它通过TLS/SSL协议对HTTP通信加密,而支撑这一加密体系的核心正是证书体系。本文将详细解析HTTPS的证书体系、加密通信流程、核心作用、优缺点,并结合代码示例说明其实现逻辑。HTTPS是什么?HT
- 【0425读书感悟】3366-引力-HR-合肥
精力满满
书名:《思维导图》作者:东尼·博赞金句:在做出选择之前,思维导图对理清思路是一个特别有用的工具。分享:思维导图能让大脑马上接受一系列复杂而又相互联系的信息,问题的重点一目了然。它们能给大脑带来一个事先构造好的框架,以便于产生联想,确保所有相关的因素都被考虑进去。尤其到图中的色彩和图像,把一些重要的情感因素考虑到决策中去,有助于突出重要的比较点。在整体决策的时候,思维导图可以帮你平衡彼此冲突的一些因
- 香奈儿一比一高仿包可以买吗?
广州潮品汇
在时尚圈中,香奈儿(Chanel)作为一个具有悠久历史的奢侈品牌,一直享有盛誉。但是,正品的香奈儿包往往价格昂贵,令人望而却步。于是,出现了一比一高仿包,仿制精细,质量上乘,深受消费者喜爱。那么,香奈儿一比一高仿包到底可以买吗?首先,一比一高仿包在外观上与正品无异,精准还原香奈儿的设计风格和细节。您可以拥有和正品一样的美感和奢华感受,让自己成为人羡慕的焦点。其次,一比一高仿包的材质选用优质皮革或面
- Java学习----Redis集群
典孝赢麻崩乐急
java学习redis
在分布式系统开发中,Redis作为高性能的键值存储数据库,被广泛用于缓存、会话存储、消息队列等场景。当单节点Redis无法满足高并发、大容量的需求时,Redis集群成为解决性能瓶颈和数据可靠性问题的关键方案。Redis集群是Redis提供的分布式解决方案,通过将数据分片存储在多个节点上,实现数据的分布式存储和负载均衡。它由多个Redis节点组成,节点之间通过gossip协议进行通信,共同承担数据存
- 《IP思维》48
农牧学堂一付海涛
《IP思维》(第48节)#学习《IP思维》助你躺赢未来#用户对于某些品类的认知天生就很低、决策链路长且复杂,这时,就需要专家IP,向用户传递品类相关的专业知识。对于专业人士,用户天然容易产生信任感。在决策购买前,让用户觉得专家是可靠的,是专业的,是值得信赖的,进而将这份信任关系转移到品牌上,从而购买产品;在决策购买后,通过专业知识,增进私域价值感,延长用户留存率,拉长生命周期价值。农牧行业很多产品
- 你喜欢阔少我暴露家产你哭什么(苏烨秋迟徐昊陈雨菲)小说嘎嘎好看
一米文库
简介:和女朋友交往一百天纪念,我包下影城纪念花园布置。却眼睁睁看到女朋友和舍友站到了花园旁边拍照。“这是哪个富家大少的手笔?竟然包下了整个花园,壕无人呀!”听到女朋友这么对舍友说,我唯有苦笑。不愿意放弃后一丝希望,我给她打了个电话。她拿出只看了一眼,就立刻挂掉,转头朝舍友吐了吐舌头。“是他。”舍友坏笑:“你不接他电话,就不怕他怀疑你?”书名:《你喜欢阔少,我暴露家产你哭什么!》别名:《你喜欢阔少,
- Socket 套接字原理详解
ASDDAG
Socketpythonpython
Socket套接字原理详解socket编程介绍Socket编程封装了常见的TCP、UDP操作,可以实现非常方便的网络编程。socket()函数介绍#socket.socket(family,type)tcpSocket=socket.socket(AF_INET,SOCK_STREAM)#family地址系列应为AF_INET(IPv4),AF_INET6(IPv6)#type套接字类型应为SOC
- 直播公开课|唯美彩铅风景——乡村小景
木兰手绘
喜欢彩铅风景画的小伙伴们看过来,明天下午两点半在视频号:木兰手绘,给大家直播彩铅风景绘画,喜欢田园风景的小伙伴们不要错过哦~不知道在哪儿看的,可以留言或私信~以后不定期都会有免费公开直播课~
- 我喜欢这样静静地夜晚
山川小河
图片发自App不到十点,两只小鬼相继“倒下”了,妈妈一脸狞笑,正好可以继续前两天跟小姐妹待叙的八卦啦,听说哪位同学离婚啦,哪位同学升迁啦,哇哦,好兴奋哦。(打电话中,哇哦哇哦半个小时过去了),事情终于搞清楚了,好奇心得到了极大的满足,姐妹之情又得到了极大的升华。接下来就是,环顾左右,看着两个黑乎乎的后脑勺,回味着睡觉之前的时光。今天正好是星期五,哥哥明天不用去幼儿园,所以一口气读了四本书,躺下来之
- 生命是一条艰险的峡谷,只有勇敢的人才能通过。——米歇(三重门)
颖嘉_TYJ
【日精进打卡第1513天】姓名:陈颖嘉公司:马来西亚盛和塾【知~学习】✨努力、谦虚、反省、感谢、利他、乐观✨用六项精进来表达我们的生活方式。经典诵读:✨《六项精进》2遍,共2990遍✨《六项精进—通篇》0遍,共15遍✨《大学》2遍,共2990遍✨《六项精进》书籍3遍,共447页✨《经营十二条》书籍2遍,共268页✨《活法》书籍1遍,共224页✨《经营为什么需要哲学》书籍1遍,共192页✨《六项精进
- 《味道》
卧龙饮水
很久很久以来一直迷恋于某种味道说不清她的起源感觉始自于母亲的怀抱不知道要陪我走多久山一程水一程在心里深处陪我路遥遥她就像母亲身上的奶香慢慢浸透包裹我的襁褓就像风吹过成熟的麦田那种气味让人魂牵梦绕也像当年槐花开时你在树下阳光里对我的嫣然一笑世界上任何一种感情都有自己独特的味道也许只有真正懂得才能感觉到春风滋润了枝头的花蕾却是秋雨品味果实挂满树梢轮回中的味觉会陪伴我们到地荒天老
- 单片机智能衣柜论文,仅供参考
Believe Y
python
大连东软信息学院毕业设计(论文)论文题目:单片机智能衣柜学院:智能与电子工程学院专业:智能科学与技术学生姓名:周成彬学生学号:19003170203指导教师:王宏波韩媞导师职称:讲师副教授完成日期:2023年4月22日大连东软信息学院DalianNeusoftUniversityofInformation基于单片机的智能衣柜摘要尽管传统的衣橱能够很好地满足储藏衣物的需求,但是因为衣橱的作用很简单,
- Shader编写指南(六十一):使用 Visual Studio 调试 Unity 着色器(Windows 平台)
小李也疯狂
visualstudiounity着色器shader
在Windows平台上,可通过VisualStudio结合DirectX11/12对Unity着色器进行调试。以下是详细步骤及注意事项:一、准备工作:启用调试符号在需要调试的着色器中添加编译指令,确保生成包含调试符号的代码:hlsl#pragmaenable_d3d11_debug_symbols//启用DirectX11调试符号//或针对DirectX12(需配合PIX调试)注意:该指令会导致性
- 初识opencv
文章目录1.什么opencv,它的优势点2.opencv安装和环境配置3.了解数字图像的基本概念:像素、彩色图像、灰度图像、二值图像、图像算数操作4.练习numpy中array的基本操作5.练习图像的加载、保存、以及算术操作参考文献1.什么opencv,它的优势点OpenCV是Intel®开源计算机视觉库。它由一系列C函数和少量C++类构成,实现了图像处理和计算机视觉方面的很多通用算法。OpenC
- 农村只要闲人多,这个加工厂就可以干,一年能挣二十几万!
氧惠爱高省
目前社会上的加工厂,人工成本第一位,为什么现在有很多城市里的小微企业倒闭多呢?有很多就是人工成本、房租成本等无法承受。相比较在农村,人力资源就更丰富一些,空闲房子也多,所以说,当下有许多加工项目,也只能是向农村转移,不然就很难活下去。氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册
- swift5分钟语法速记
开发之家
iOSiOS
如果你依然在编程的世界里迷茫,不知道自己的未来规划,小编给大家推荐一个IOS高级交流群:458839238里面可以与大神一起交流并走出迷茫。小白可进群免费领取学习资料,看看前辈们是如何在编程的世界里傲然前行!群内提供数据结构与算法、底层进阶、swift、逆向、整合面试题等免费资料附上一份收集的各大厂面试题(附答案)!群文件直接获取各大厂面试题又把swift相关语法部分看了一遍,并整理了swift语
- 7个适合春节前后的赚钱项目,想赚钱的别错过哦,确实很不错!
高省APP
过年卖什么挣钱?过年赚钱项目每年的春节,一大波人都会返乡过年,不管是大城市还是小城市,对于外出打工的人来说,每年的春节回家都是一种煎熬。每年的春节,我们都会有很多人去工厂里忙着工作。由于工厂离家比较远,大家很少能够回去团聚。所以工厂里的人基本上都是在家里面过年,而家里也不例外。虽然我们都知道回家才是最好的选择,但是很多人想着在家里等着父母给自己准备吃的穿的用的。因此也就不太敢出去挣钱了!那么春节卖
- 2021-05-04 2021年5月9日考试顺利通过毕业
kellying
不知什么时候,我每逢考试,我非常的紧张,考试之前根本无法入睡,精神也不再状态里,这是我一直来的毛病,在读小学,中学,中专,考试的时候,经常丢东西,丢三丢四,因此掉了很多的东西,经常抱怨自己,恨自己,结果我一点不自信,缺乏安全感,走进社会,混的不好。是自己记忆性不如别人,所以做任何事情不如别人,现在经过自己的努力终于找到一点自信了,希望我的今后的日子好过点,谢谢
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
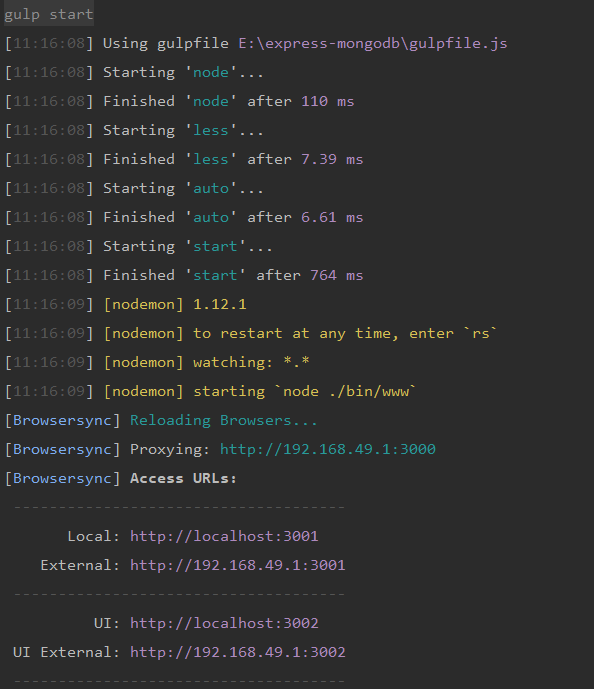
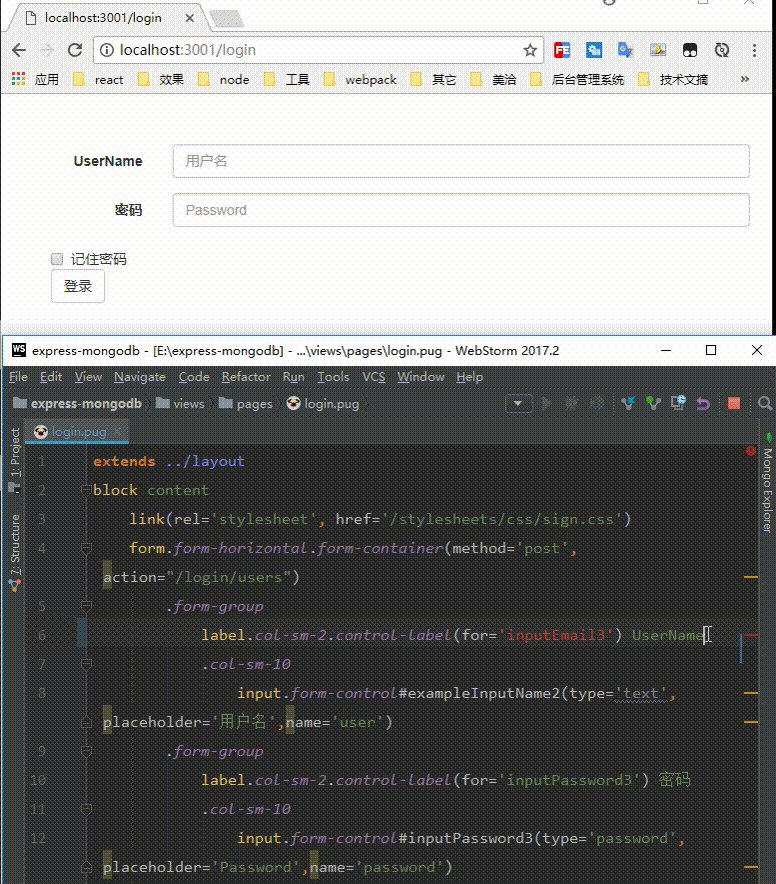
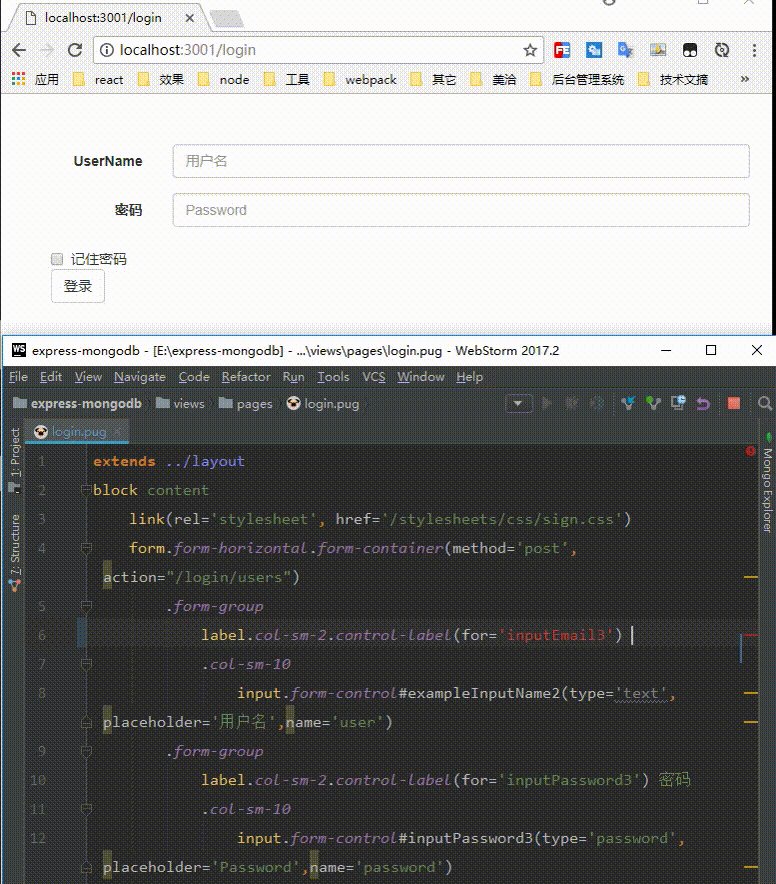
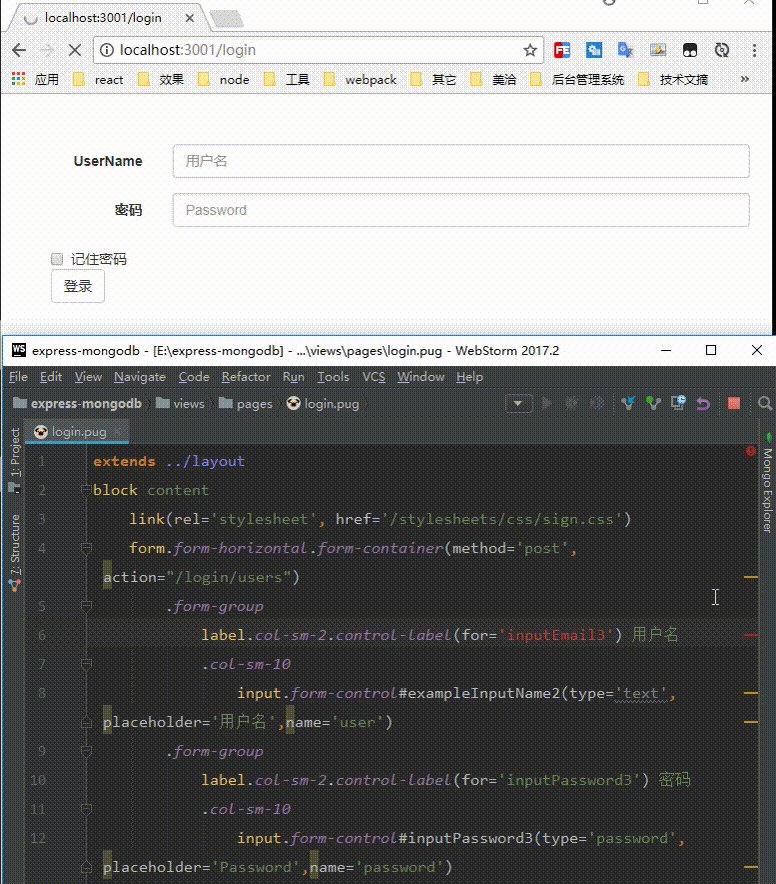
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end