VUE+ELEMENT UI学习demo
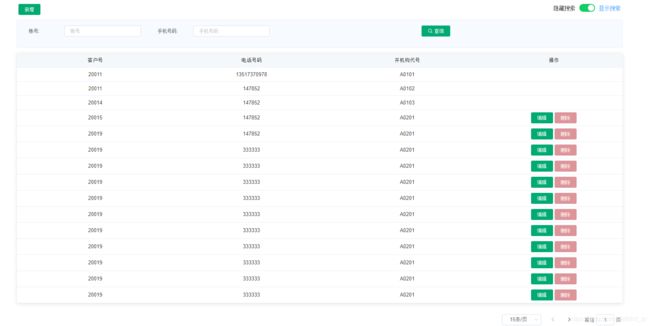
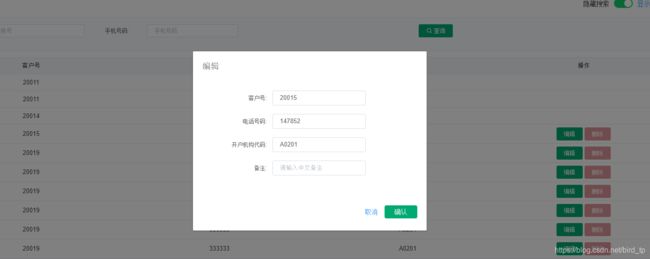
这几天,看了下vue+element ui的一些知识,现在将其写成一个demo,页面下过如下
代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="emp" uri="http://www.montnets.com/emp/i18n/tags/simple" %>
<%@include file="/common/common.jsp" %>
<%
String iPath = request.getRequestURI().substring(0, request.getRequestURI().lastIndexOf("/"));
String inheritPath = iPath.substring(0, iPath.lastIndexOf("/"));
String commonPath = inheritPath.substring(0, inheritPath.lastIndexOf("/"));
String skinPath = session.getAttribute("stlyeSkin") == null ? "default" : (String) session.getAttribute("stlyeSkin");
String version = skinPath.contains("frame3.0") ? "v3" : skinPath.contains("frame4.0") ? "v4" : "v2";
int index = skinPath.lastIndexOf("/");
String skin = version + "-" + skinPath.substring(index + 1);
%>
签约信息查询vue练习
.css?V=<%=StaticValue.getJspImpVersion() %>"
rel="stylesheet"
type="text/css"/>
Title
container" class="container" >
<%-- container与js中el属性对应的值保持一致--%>
v-html="position">
<%-- v-html表示要展示的html,position为后台传输过来的值,需要在js中定义--%>
v-if="access"
style="margin-left:1.5rem;width: 95%">
<%-- v-if表示只有当满足条件时,才展示div中的东西,access同样为js中定义的属性,可以由后台传值--%>
@click="add">新增
<%--@为v-on标签的缩写,表示给当前页面上的事件进行绑定,add为定义的方法 --%>
v-model="isSearch"
active-color="#13ce66"
inactive-color="#ff4949"
active-text="显示搜索"
inactive-text="隐藏搜索">
<%--v-model实现属性值绑定,isSearch为js中定义的值,可以由后台传输--%>
v-if="isSearch" shadow="hover">
v-model="criteria.acctNo" clearable placeholder="账号" style="width: 195px"/>
v-model="criteria.phoneNo" clearable placeholder="手机号码" style="width: 195px"/>
<%--criteria为后台定义的查询对象,acctNo和phoNo查询对象的属性--%>
@click="getQuery" size="mini"
icon="el-icon-search">查询
:empty-text="emptyText"
:data="tableData"
v-loading="loading"
style="width: 100%;">
<%--:data等价于V-bind data,v-bind简写为:,实现属性值绑定,emptyText,tableData,loding都为js中定义的属性值--%>
prop="cucuno"
label="客户号">
prop="cutlno"
label="电话号码">
prop="cuopnt"
label="开机构代号">
<%--prop为element ui中实现表单属性绑定的属性,cucuno,cutlno,cuopnt为后台定义前端页面展示Vo类的属性值--%>
scope123" v-if="scope123.row.id != 1 && scope123.row.id != 2 && scope123.row.id != 3">
<%--scope123为自己在jsp中随意定义的值--%>
编辑
确定删除本条数据吗?
doClose()">取消
<%--doClose()方法为vue中原生方法--%>
确定
删除
:title="isAdd ? '新增' : '编辑'" :visible.sync="isShow" width="500px" :show-close="false">
<%--isAdd,isShow为js中定义属性值,用来判断from表单的title是新增还是编辑,表单是否展示--%>
:model="testForm" :rules="rules" size="small" label-width="150px">
<%--rules为js中自定义的表单校验规则,testForm为js中自定义的表单属性--%>
v-model="testForm.cucuno" placeholder="输入客户号" oninput="value=value.replace(/[^a-zA-Z0-9]/ig,'')"/>
<%--v-model = "testForm.cucuno 表示绑定testForm表单中的cucuno属性"--%>
v-model="testForm.cutlno" placeholder="输入电话号码" oninput="value=value.replace(/[^\d]/g, '')"/>
v-model="testForm.cuopnt" placeholder="输入开户机代号" oninput="value=value.replace(/[^a-zA-Z0-9]/ig,'')"/>
v-model="testForm.remark" placeholder="请输入中文备注" onkeyup="value=value.replace(/[^\u4e00-\u9fa5]/g,'')"/>
<%--分页--%>
js
$(function () {
new Vue({
el: "#container", //绑定jsp中div的id,可以理解为开始绑定vue
data: { //data为定义jsp页面中需要的一些数据
isSearch: true,
isShow: false,
isAdd : true,
testForm: {
id: '',
cucuno: '',
cutlno: '',
cuopnt:'',
remark:''
},
// 校验规则
rules: {
cucuno: [
{required: true, message: '请输入客户号号', trigger: 'blur'},
{min: 3, max: 3, message: '长度 3 个字符', trigger: 'blur'}
],
cutlno: [
{required: true, message: '请输入电话号码', trigger: 'blur'},
{min: 6, max: 6, message: '长度在 6 个字符', trigger: 'blur'}
],
cuopnt:[
{required: true, message: '请输入客户号', trigger: 'blur'},
{min: 3, max: 3, message: '长度在 3 个字符', trigger: 'blur'}
]
},
pageInfo: {
pageIndex: 1, // 当前页数
totalRec: 0, //数据总数
pageSize: 15, // 每页条数
pageSizeOpts: [5, 10, 15, 20, 50], // 每页条数切换的配置
totalPage: 0 // 总页数
},
// 查询条件
criteria: {
phoneNo: "",
acctNo: ""
},
loading: false,
tableColumns: [],
tableData: [],
access: false,
menuCode: '',
position: '',
emptyText: "请点击查询获取数据",
delLoading: false
},
//钩子函数,vue所写页面,自动加载时执行这路面定义的属性
created: function () {
this.getInitData()
this.getQuery()
},
//统一采用 _this 去 指向 this
methods: {
// 获取初始化参数的方法
getInitData() {
let _this = this
$.ajax({
type: "POST",
url: 'que_siginInfomation.htm',
data: "method=initData",
dataType: 'json',
async: false,
success: function (result) {
if (result) {
let data = result.data
_this.menuCode = data['menuCode']
_this.position = data['position']
_this.access = data['access']
}
},
error: function () {
_this.$message.error('很抱歉,连接异常!')
}
})
},
getQuery() {
let _this = this;
let query = {
pageInfo: _this.pageInfo,
criteria: _this.criteria
}
_this.loading = true
$.ajax({
type: "POST",
url: 'que_siginInfomation.htm?method=query',
data: JSON.stringify(query),
dataType: 'json',
contentType: "application/json",
success: function (result) {
if (result) {
let data = result.data
_this.tableData = data['data']
_this.pageInfo.totalPage = data['totalPage']
_this.pageInfo.totalRec = data['total']
}
_this.loading = false
},
error: function () {
_this.loading = false
_this.$message.error('很抱歉,连接异常!')
}
});
},
// 打开 add 页面
add() {
this.testForm = {
id: '',
cucuno: '',
cutlno: '',
cuopnt:'',
remark:''
}
this.isShow = true
},
cancel() {
this.isShow = false
},
doSubmit() {
this.loading = true
this.$refs['testForm'].validate((valid) => {
if (valid) {
alert("新增成功");
this.loading = false
this.isShow = false
// 对页面进行刷新
this.getQuery()
} else {
alert("参数校验不通过");
this.loading = false
return false
}
})
},
subDelete(id) {
this.delLoading = true
alert("删除成功id为"+id+"的数据");
this.$refs[id].doClose()
this.delLoading = false
this.getQuery()
},
edit(row) {
this.testForm = {
id: row.id,
cucuno: row.cucuno,
cutlno: row.cutlno,
cuopnt: row.cuopnt,
remark:''
}
this.isAdd = false
this.isShow = true
},
// 更改分页
handlePage(value) {
this.pageInfo.pageIndex = value
this.getQuery()
},
handlePageSize(value) {
this.pageInfo.pageSize = value
this.getQuery()
}
}
})
})