新发的无聊小发明——PC端自制迷你浏览器给Unity调用(Windows窗体应用/WebBrowser/EXE)
文章目录
-
-
- 一、前言
- 二、制作C# Windows窗体应用,实现浏览器功能
-
- 1、创建工程
- 2、WebBrowser控件
- 3、接收命令行参数
- 4、启动,测试
- 5、发布Release版exe
- 6、命令行传参测试
- 7、工程下载
- 三、Unity调用浏览器exe
-
- 1、拷贝exe到Unity工程
- 2、在C#中启动exe
- 3、运行Unity测试
- 四、补充,浏览器c#与js代码交互
-
一、前言
Unity本身提供了打开外部浏览器的方法:
Application.OpenURL("https://blog.csdn.net/linxinfa");
但有些情况,可能不想使用外部浏览器。在PC端,有一些第三方库实现了浏览器功能,但是库文件非常大,可以参见我之前这篇文章:《Unity内嵌浏览器插件(Android、iOS、Windows)》
能否利用Windows的API自制一个迷你浏览器呢?
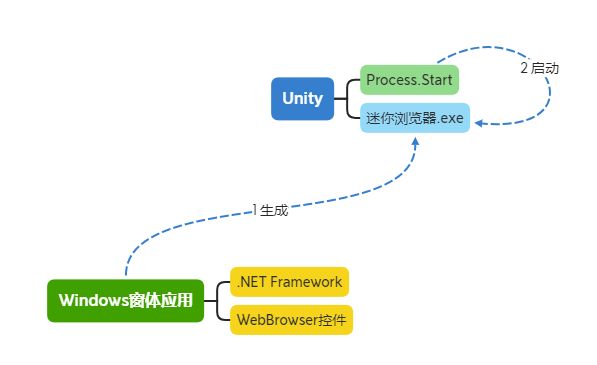
本文我就教你通过Windows窗体应用工程来实现迷你浏览器功能。
二、制作C# Windows窗体应用,实现浏览器功能
1、创建工程
创建Windows窗体应用(.NET Framework)。

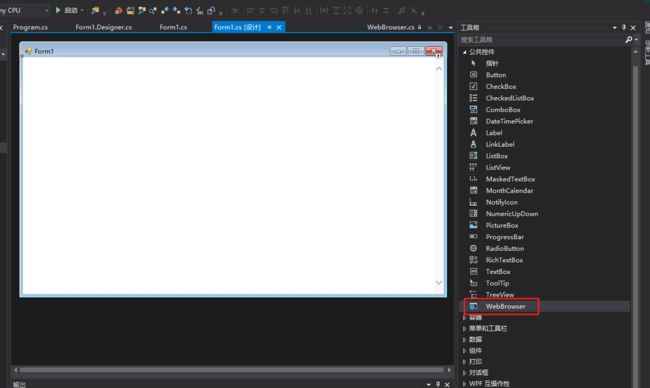
2、WebBrowser控件
添加WebBrowser控件。

然后调用Navigate接口,参数就是url
this.webBrowser1.Navigate("https://blog.csdn.net/linxinfa");
3、接收命令行参数
由于我们的这个窗体程序是要给Unity调用的,所以需要接收命令行参数。
修改Program.cs,添加args并传给Form1。
static class Program
{
/// 在Form1.cs中,实现两个构造函数
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.Text = "内置浏览器";
this.webBrowser1.Navigate("https://blog.csdn.net/linxinfa");
}
public Form1(string[] args)
{
InitializeComponent();
this.Text = "内置浏览器";
//命令含参数
string url = args[0];
this.webBrowser1.Navigate(url);
}
}
4、启动,测试
点击启动,测试正常。
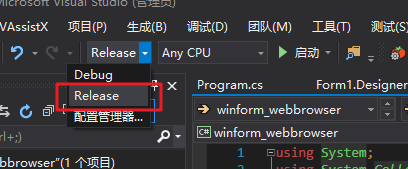
5、发布Release版exe
解决方案选择Release

点击生成解决方案

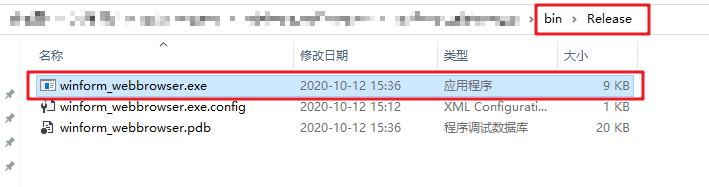
即可在工程目录中bin/Release中生成exe文件,只有9KB,不错。

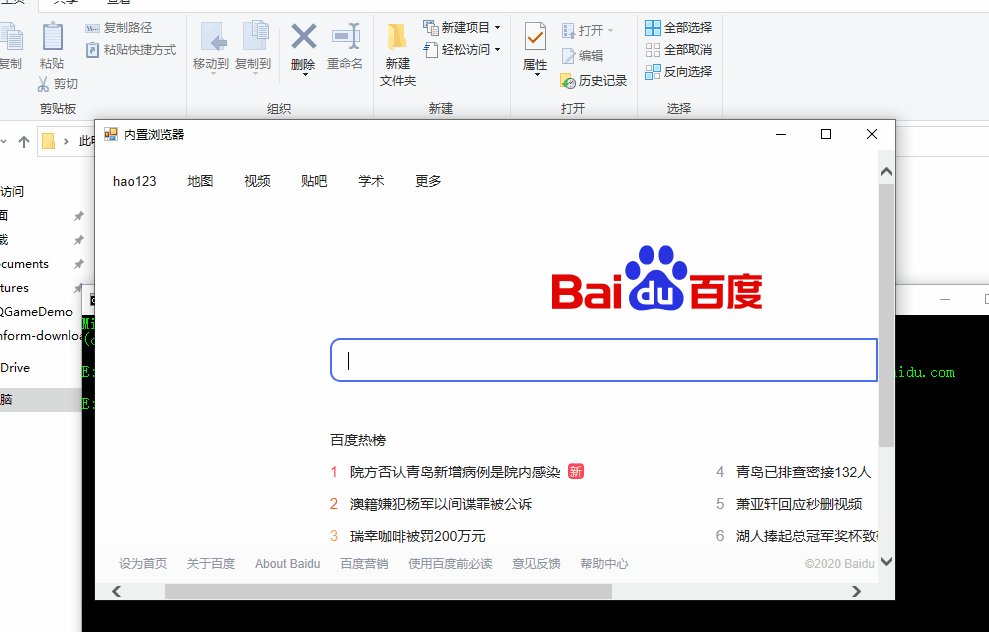
6、命令行传参测试
通过命令行启动exe,并传递参数www.baidu.com,如下,可以正常显示。

7、工程下载
我已把上面的这个Demo上传到CODE CHINA,感兴趣的同学可以下载下来学习。
地址:https://codechina.csdn.net/linxinfa/windows-mini-webbrowser
如果你只是纯粹想下载exe,可以直接点这个链接:https://codechina.csdn.net/linxinfa/windows-mini-webbrowser/-/raw/master/winform_webbrowser/bin/Release/winform_webbrowser.exe
三、Unity调用浏览器exe
1、拷贝exe到Unity工程
将上面的exe拷贝到Unity工程中的StreamingAssets目录。

2、在C#中启动exe
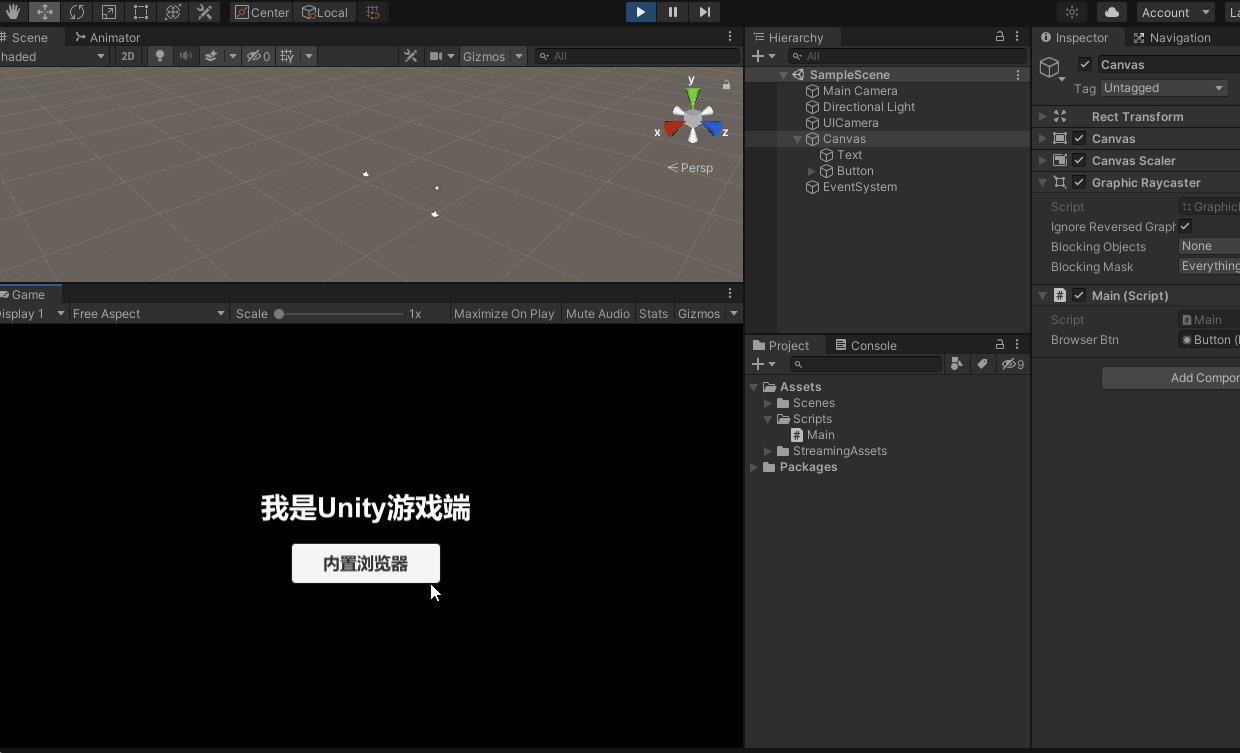
制作个简单的按钮UI,创建一个Main.cs脚本,挂到Canvas上,绑定按钮。

Main.cs代码如下
using UnityEngine;
using UnityEngine.UI;
using System.IO;
using System.Diagnostics;
public class Main : MonoBehaviour
{
public Button browserBtn;
// Start is called before the first frame update
void Start()
{
//按钮被点击
browserBtn.onClick.AddListener(() =>
{
//exe路径
var exePath = Path.Combine(Application.streamingAssetsPath, "winform_webbrowser.exe");
//打开迷你浏览器exe,参数是url
string url = "https://blog.csdn.net/linxinfa";
Process pro = Process.Start(exePath, url);
/*
pro.WaitForExit();
int Result = pro.ExitCode; //exe退出回传值
if (Result == 1)//接收到exe退出代码"1"
{
}
*/
});
}
}
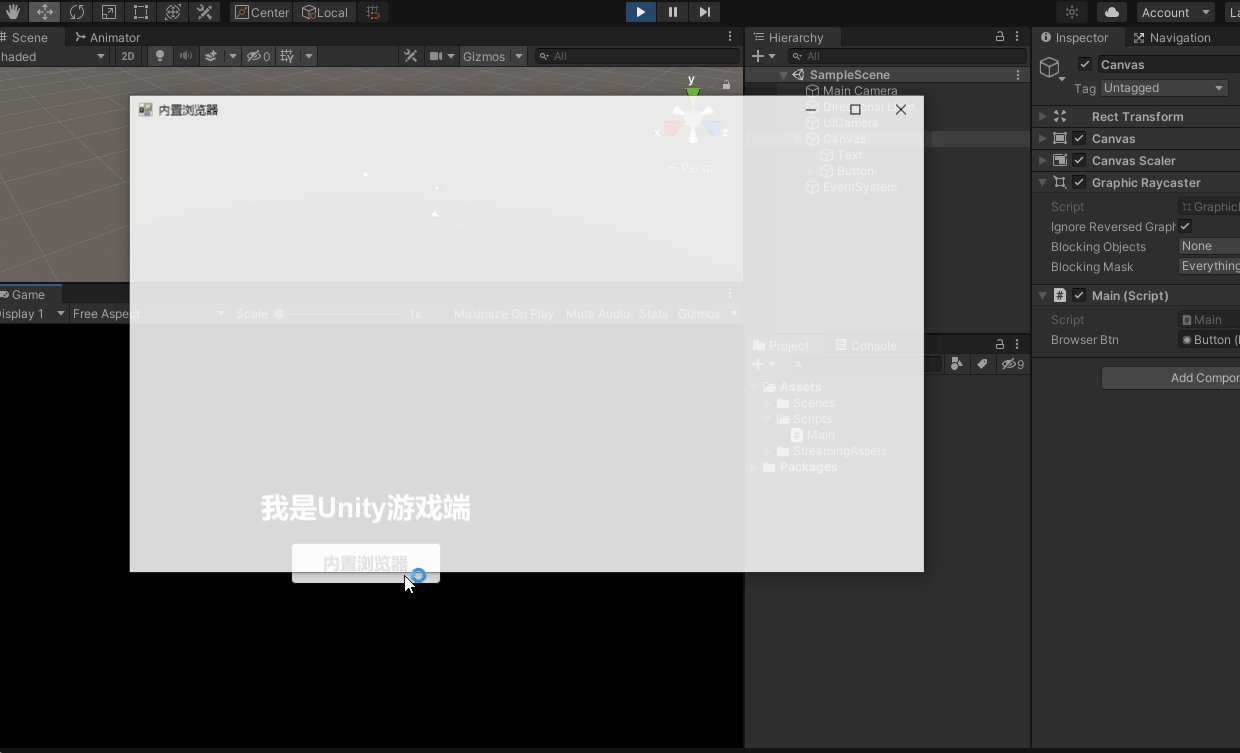
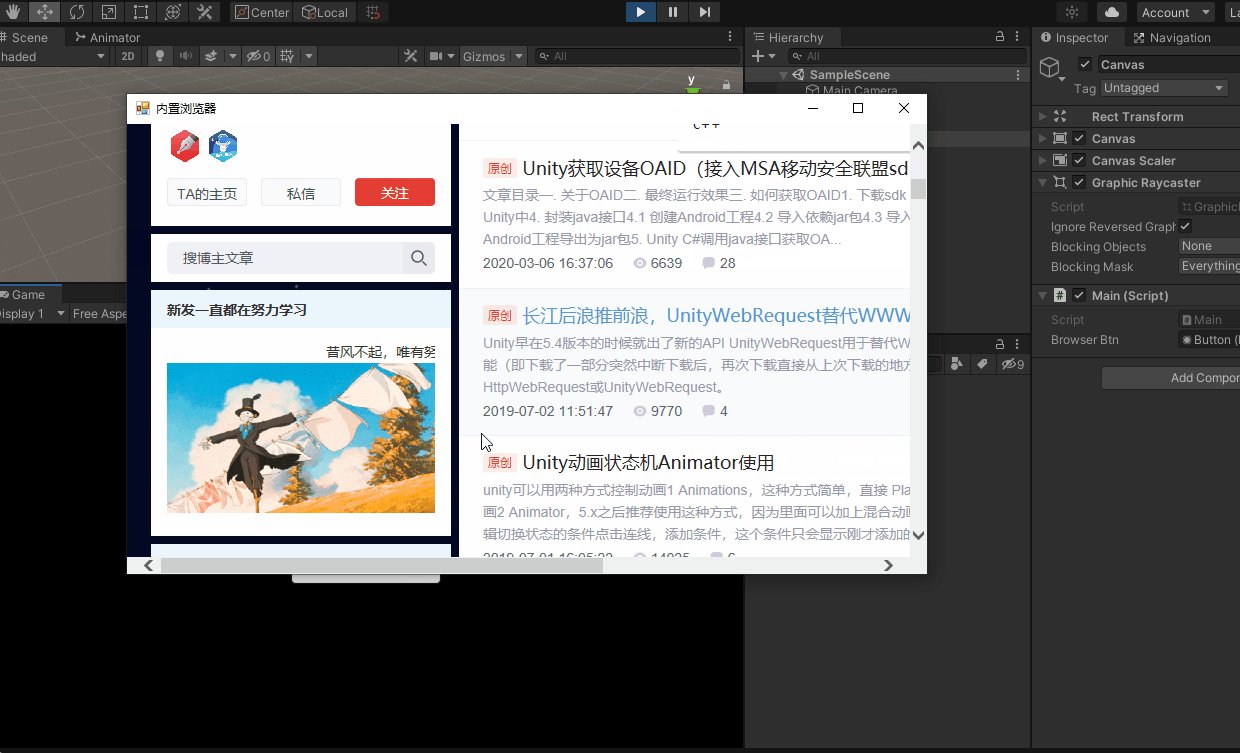
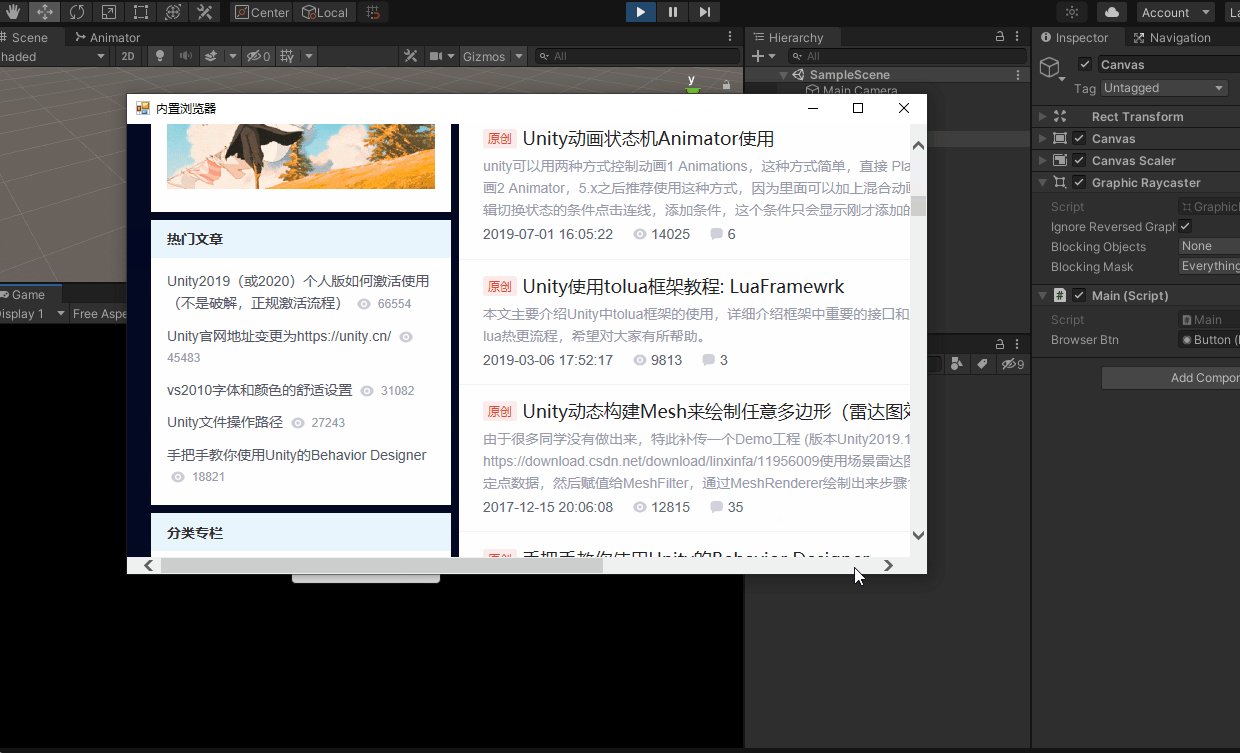
3、运行Unity测试
四、补充,浏览器c#与js代码交互
有没有办法实现c#与js代码交互呢?有。例子如下:
c#代码如下
using System;
using System.IO;
using System.Runtime.InteropServices;
using System.Windows.Forms;
namespace WinFormPractice
{
//注意要加ComVisible,否则会编译失败
[ComVisible(true)]
public partial class FormBrowserJs : Form
{
public FormBrowserJs()
{
InitializeComponent();
//访问html
webBrowser.Navigate(Path.Combine(Application.StartupPath, "HTMLBrowserJs.html"));
//注册监听
webBrowser.ObjectForScripting = this;
}
//js调用c#
public void ShowMsgForJs(string msg)
{
infoLabel.Text += $"{msg}\r\n";
}
//c#调用js
private void BtnSend_Click(object sender, EventArgs e)
{
try
{
webBrowser.Document.InvokeScript("ShowMsgForCSharp", new []{
"hello world" });
}
catch(Exception ex)
{
Console.WriteLine(ex);
}
}
}
}
HTMLBrowserJs.html代码如下
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>title>
<script>
//alert ("准备就绪");
window.external.ShowMsgForJs("准备就绪");
function ShowMsgForCSharp(str) {
var msg = "收到消息:" + str;
//1、调用 C# 方法;
window.external.ShowMsgForJs(msg);
//2、改变网页内容;
document.getElementById("info").innerHTML += msg + "
";
//3、弹窗;
alert(msg);
}
script>
head>
<body>
<div> 通过 WebBrowser 让 JS 与 C# 代码交互 测试页 div>
<div id="info">div>
body>
html>