- 资料分析2-比重类
小y的学习之旅
上岸---持续更新中其他经验分享
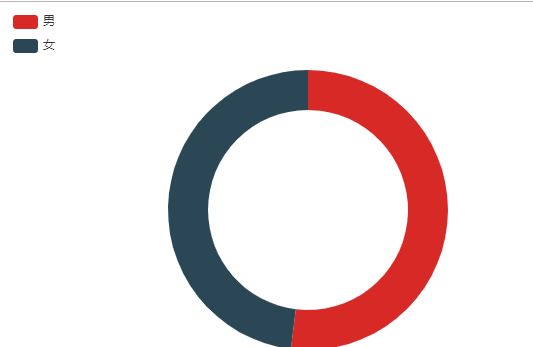
目录一、单期比重1.本期比重2.前期比重3.隔级比重二、两期比重1.比重趋势(定性)2.比重差(定量)3.比值差(根据25版最新课程更新)一、单期比重1.本期比重公式:比重=部分/整体;多部分比重和或比重差:比重和(比重差)=部分和(部分差)/整体。饼状图:利用25%、50%等,利用两部分之间的比例关系进行观察根据整体求部分:假设某一部分情况和整体一致,按照整体情况求部分。例:全校有600名男生,
- R 语言学习教程,从入门到精通,R 绘图饼图(22)
知识分享小能手
数据分析大数据学习心得体会r语言学习开发语言python大数据绘图统计学
1、R绘图饼图R语言提供来大量的库来实现绘图功能。饼图,或称饼状图,是一个划分为几个扇形的圆形统计图表,用于描述量、频率或百分比之间的相对关系。R语言使用pie()函数来实现饼图,语法格式如下:pie(x,labels=names(x),edges=200,radius=0.8,clockwise=FALSE,init.angle=if(clockwise)90else0,density=NULL
- 五下3.3《珍惜水资源》教学反思
Echo_c7ad
学生从小到大听到“珍惜水资源”的话语已经太多,可在日常生活中很少有人把“拧紧每一个水龙头”贯彻到底。甚至有的孩子认为,除了饮用水,其他的都不算淡水。因此为了更好地唤起孩子们的环保意识,我选择了先课前布置调查任务,再在课上开展班级讨论:“你所了解到的现在人类所面临的水资源情况是怎样的?”并举出实例。在讨论过程中,孩子们会激烈争论,但最后都会走向共识:水资源形势严峻。我再依次出示教科书上的饼状图和条形
- 不是明星,你也可以有自己的个人品牌
有梦甜甜
做自己的经纪人,需要对自己进行内容管理、时间管理和情绪管理。内容管理:思考自己要做的内容管理是什么?当一个人能够做很多事情时,选择什么事情作为你与这个世界主要的内容输出窗口。时间管理:反思准备这个事情需要多少时间,产生的效应是不是和时间能划上相对应的等号。其中讲到的一个方法可以作为参考——画出『年工作时间』饼状图和『年收入』饼状图,相互对应起来,看看什么工作产生的性价比最高。但是需要注意,这个并不
- Matlab绘图经典代码大全:条形图、极坐标图、玫瑰图、填充图、饼状图、三维网格云图、等高线图、透视图、消隐图、投影图、三维曲线图、函数图、彗星图
suoge223
matlab开发语言
学会MATLAB中的绘图命令对初学者来说具有重要意义,主要体现在以下几个方面:1.数据可视化。绘图命令是MATLAB中最基本也是最重要的功能之一,它可以帮助初学者将数据可视化,更直观地理解数据的分布、变化规律和趋势。通过绘制图表,可以快速了解数据的特征,从而为后续的分析和处理提供基础。2.学习编程语言语法。学习绘图命令可以帮助初学者熟悉MATLAB的编程语言语法和基本操作。在绘图过程中,需要使用各
- 漂漂“靓靓”的图表
子沐雨田
工作以来,发现同事小伙伴们除了在PPT中做汇报时会用到固定的柱状图和饼状图以外,很少甚至没有使用其他类型的图表。问你你就会说还可以那样做吗?本宝宝也很无奈呀,本宝宝不会呀!我猜Excel中的绝大部分功能都是你没有用过,甚至不知道的吧?不会就要去学!很多时候,我们不知道我们”不知道“!只有更多更系统的学习,才能更多地知道我们“不知道”!就像曼德拉说:我们最恐怖的事情并不是不知道我们的不足,而是看不见
- echarts数据怎么赋值 vue_在vue中添加Echarts图表的基本使用教程
对不起对不起
echarts数据怎么赋值vue
前言我们在项目中经常需要使用一些折线图、柱状图、饼状图等等,之前使用过heightCharts,后来觉得这货不开源,只是做展示的话又点浪费时间,于是看了下eCharts,于是在vue-cli搭建的项目中添加了eCharts,下面是具体步骤和自己的一些学习笔记,参照于Echarts3官网现在的前端一般需要完成将大量的数据,实现可视化。现在是大数据和云计算的时代,所以数据可视化逐渐变成一种趋势。而EC
- 跟着Nature Genetics 学画图:R语言ggplot2一次性画好多个饼状图
小明的数据分析笔记本
今天推文重复的图来自于论文Whole-genomeresequencingof445Lactucaaccessionsrevealsthedomesticationhistoryofcultivatedlettuceimage.png今天试着重复的图片对应着的是论文附件中的Figure8b,很多个饼状图放到一起image.png最基本的想法就是单独画好多个饼状图,然后通过拼图实现,但是因为之前重复
- Cesium绘制有高度的饼状图
阿狸狸阿狸狸呀
前端webgl
letlist=[0,45,90,135,180,225,270,315];letcolorList=['#2D8CF0','#2F6CF0','#333666','#1F8CD0','#5e6C00','#112255','#999000','#452341','#999000'];letradiusList=[1000,2000,1000,1000,1000,1000,1000,1000,10
- PMP考试成绩如何查询?
PMP项目管理
PMP项目管理PMP学习项目经理职场经验分享备考
PMP考试成绩已经陆续出来了,出成绩时间大概一周左右,没收到的别着急,先把如何查询成绩路径弄清楚。【如何查询成绩】1、输入网址(PMI官网,不知道网址的私戳),点击LogIn如果忘记PMI的账号和密码了,怎么办?可以在你报名机构官网的个人中心的学习中心的我的报名处查看PMI的注册名和密码2、点击ExamAnalysis最终结果为PASS就是通过了,FAIL则是没有通过。成绩饼状图按照现在的最新考纲
- Vue+Echarts实现一个饼状图
祈澈菇凉
在jQuery里面,实现一个折线图,【前端统计图】echarts实现单条折线图https://www.jianshu.com/p/0354a4f8c563。现在要实现,Vue+Echarts实现一个折线图,打开之前的mint项目:1:在项目里面安装echartscnpminstallecharts--s2:在需要用图表的地方引入importechartsfrom'echarts'3:打开my.vu
- 使用Vue+ ECharts进行动态图表展示
雪梅零落
VueEChartvue.jsecharts前端CDH
文章目录一、Vue项目引入ECharts二、CDH搭建,为动态图提供数据三、Vue+ECharts常见问题四、热门文章一、Vue项目引入EChartsVue是一个用于构建用户界面的渐进式JavaScript框架,可以轻松构建单页面应用程序(SPA)。ECharts是一个基于JavaScript的数据可视化库,可以通过简单的配置实现各种图表的展示和交互。在Vue中,可以将ECharts作为一个组件引
- Echarts 饼状图百分比数据展示及鼠标事件
赵花花5070
Echartsecharts前端javascript
文章背景2023快结束了,再次来打个卡,水个文,大家请见谅。虽说是水字数,但还是希望这篇文章能够对有需要的童鞋有一些帮助。产品提了一个新需求:饼状图中间展示每一项的名称及对应的百分比,并且内容是随着鼠标再饼图上的滑动而动态展示默认展示第一项数据的占比数据实现目标要实现方面的效果方式还是很多的,比如:可以提前先算出占比,通过title直接设置值,然后渲染通过echarts本身具备的能力进行计算,需要
- Python学习笔记之Matplotlib模块入门(直线图、折线图、曲线图、散点图、柱状图、饼状图、直方图、等高线图和三维图的绘制)
弓.长.
python学习笔记
文章目录一、Matplotlib简介1.什么是Matplotlib2.Matplotlib的安装二、绘制基础1.绘制直线2.绘制折线图3.设置样式4.绘制曲线图5.绘制散点图6.绘制柱状图7.绘制饼状图8.绘制直方图9.绘制等高线图10.绘制三维图一、Matplotlib简介1.什么是MatplotlibMatplotlib是一个Python的2D绘图库。通过Matplotlib,开发者可以仅需要
- N-142基于springboot,vue停车场管理系统
IT教程资源
javaweb毕设成品项目开发工具springbootvue.js后端
开发工具:IDEA服务器:Tomcat9.0,jdk1.8项目构建:maven数据库:mysql5.7项目采用前后端分离前端技术:vue+elementUI服务端技术:springboot+mybatis-plus本项目分为普通用户和管理员两种角色一、普通用户功能:1.登录、注册、首页、退出登录2.个人中心:显示个人基本信息、修改个人信息、停车类型记录饼状图、近五天缴费记录柱状图3.缴费信息:立即
- (N-142)基于springboot,vue停车场管理系统
IT教程资源-
javaweb毕设成品项目开发工具springbootvue.js后端
开发工具:IDEA服务器:Tomcat9.0,jdk1.8项目构建:maven数据库:mysql5.7项目采用前后端分离前端技术:vue+elementUI服务端技术:springboot+mybatis-plus本项目分为普通用户和管理员两种角色一、普通用户功能:1.登录、注册、首页、退出登录2.个人中心:显示个人基本信息、修改个人信息、停车类型记录饼状图、近五天缴费记录柱状图3.缴费信息:立即
- Echarts 问题解决 —— 图表数据过多导致浏览器卡顿
小前端
echarts信息可视化前端
图表数据过多导致浏览器卡顿场景再现:使用Vue+Echarts实现数据可视化点击数据量大的组件时,Echarts渲染比较快但切换其他组件统计图时,会非常卡原因分析:切换其他组件时,Echarts在当前页面被销毁,但内存中未必销毁,导致Echarts占用CPU高解决方案:在mounted()和destroy()之间,加一个beforeDestroy(),用于释放该页面的chart资源beforeDe
- java实现将数据生成图表至excel导出(包括折线图,柱状图,饼状图)
Da白兔萘糖
Javajavaexcel开发语言
1.目的根据已有数据,手动(java后台)生成图表至excel并导出。用于后台查询到数据后直接创建图表,可以代替直接使用图表信息字符串。2.说明使用jfree图表绘制类库绘制图表,并生成到本地或读取至输出流用于在excel中生成;使用poi操作excel;3.使用jar包使用maven管理jar包,主要包含poi和jfree:3.11org.apache.poipoi${poi-version}o
- 【Python基础】matplotlib 使用指南
住在天上的云
Python基础pythonmatplotlib开发语言
文章目录matplotlib使用指南1matplotlib安装与基本介绍1.1%matplotlibinline1.2认识matplotlib图表2matplotlib基本使用2.1参数2.2格式配置2.3设置x与y轴2.4字体设置2.5title/图例设置2.6子图2.7创建画布2.8设置坐标轴3matplotlib常用的图表3.1折线图3.1散点图3.3柱状图/条形图3.4饼状图3.5直方图3
- c++设计模式之观察者模式(发布-订阅模式)
你好,此用户已存在
设计模式c++设计模式观察者模式
介绍观察者模式主要关注于对象的一对多关系,其中多个对象都依赖于一个对象,当该对象的状态发生改变时,其余对象都能接收到相应的通知。如,现在有一个数据对象三个画图对象,分别wield曲线图、柱状图、饼状图三个对象这三个画图对象都依赖于数据对象的数据而观察者模式要做的是,当数据对象的数据发生改变时,依赖数据对象的曲线图、柱状图、饼状图对象的图形都要及时作出改变案例定义三个obsever对象,和一个sub
- leaflet离线地图(百度)+vue+echarts
是茜茜啊啊
vue.js前端javascript
实现效果:思路:把离线地图瓦片全部下载下来然后自己在内网起个提供瓦片图请求的服务从服务器加载,(或者前端静态资源)。实现步骤:1.下载全能电子地图下载器。下载地图瓦片。2.把下载的图层放到public文件夹下,瓦片过多时候,也可以部署到nginx代理上。3.安装地图相关的插件"leaflet":"^1.9.2","ol":"^7.1.0","proj4":"^2.8.0","proj4leafle
- 饼状图百分比算法--最大余额法
popping_Sun
填坑小能手算法echartshtml5vue.jses6
前段时间测试提了一个bug,我打开一开,好家伙!原来是echarts饼状图数据展示百分比有一个与legend百分比的展示不一样。拿起手机一算果然,饼状图加在一起刚好100%,而legend加在一起是99.99%,0.01%的差距。查阅代码发现,之前同事做这部分legend的展示是通过数据四舍五入得到的,这就导致了0.01%的误差。自己有试验了几组数据,发现直接四舍五入跟饼状图展示的百分比确实会有很
- JAVA处理类似饼状图占比和100%问题,采用最大余额法
【JAVA】玩家
初阶算法java最大余额法占比误差
前言:在做数据统计报表的时候,有两种方式解决占比总和达不到100%或者超过100%问题。第一种方式是前端echart图自带的算分框架。第二种方式是java后端取处理这个问题。现存问题:前端不通过饼状图的方式去展示各个分类的占比累加和为100%问题,由于各种原因需要后端来计算每个项所占的百分比,但是会发现计算的各项百分比合计不绝对是100,不能简单的对各项使用四舍五入法,舍九法,进一法等。处理方式:
- Echarts饼图简单案例
leo_qiu_s
附链接:Echarts饼状图属性设置大全代码如下:EChartsTest//基于准备好的dom,初始化echarts实例varmyChart=echarts.init(document.getElementById('main'));varoption={series:[{name:'',type:'pie',radius:['68%','83%'],//半径avoidLabelOverlap:t
- python-自动化篇-运维-可视化-绘图库-matplotlib
fo安方
#python-自动化篇-运维python自动化matplotlib
文章目录Matplotlibmatplotlib开发环境搭建绘制基础绘制直线绘制折线设置标签文字和线条粗细绘制一元二次方程的曲线y=x^2绘制正弦曲线和余弦曲线散点图绘制柱状图绘制饼状图绘制直方图等高线图绘制三维图MatplotlibMatplotlib是一个Python的2D绘图库。通过Matplotlib,开发者可以仅需要几行代码,便可以生成绘图,直方图,功率谱,条形图,错误图,散点图等。通过
- 关于Python运用pyecharts实现简单的数据分析-——柱状图、饼状图
衍生星球
Python领域知识python数据分析pyecharts
1.什么是pyecharts?Pyecharts是一个将Echarts与Python结合的数据可视化库。而Echarts本身是由百度开源的一个基于JavaScript的数据可视化库,它以良好的交互性和精巧的图表设计而受到开发者的认可。Python是一门非常适合数据处理的编程语言,具有强大的表达力和丰富的数据处理工具。Pyecharts就是这两者的结合,它允许Python开发者利用Echarts的强
- Android + MPAndroidChart 实现折线、柱形和饼状图
Ayagikei
本文讲讲怎么用MPAndroidChart框架实现折线图、柱形图、饼图,并且进行样式设置,达到和宣传图差不多的效果。一开始看到MPAndroidChart的各种图表介绍图感觉很好看,但是直接New一个相应图表,仅仅填充数据的话,样式稍微有些丑。经过一番阅览文档才把样式调整得好看些。所以就写了这篇文章作下记录。APP里实现的最终效果:最终效果引入框架首先是引入框架:https://github.co
- 关于Python运用pyecharts实现简单的数据分析-——柱状图、饼状图
陈序不懂程序
python数据分析开发语言
1.什么是pyecharts?Pyecharts是一个将Echarts与Python结合的数据可视化库。而Echarts本身是由百度开源的一个基于JavaScript的数据可视化库,它以良好的交互性和精巧的图表设计而受到开发者的认可。Python是一门非常适合数据处理的编程语言,具有强大的表达力和丰富的数据处理工具。Pyecharts就是这两者的结合,它允许Python开发者利用Echarts的强
- layui框架与EChart来生成饼状图,并且可以按照时间条件来生成饼状图
xingxingwuxin
layuijavascriptecharts
layui框架与EChart来生成饼状图,并且可以按照时间条件来生成饼状图-知识干货、满满的,越努力越幸运饼状图示例-可以按照时间条件查询选择日期//初始化ECharts实例varmyChart=echarts.init(document.getElementById('chart'));//定义饼状图的配置项和数据varoption={title:{text:'饼状图示例',subtext:'数
- <EDEM 基础案例02>Rock Box
weixin_30825581
操作系统
本案例包括以下几部分:介绍前提问题描述设置和求解后处理1-介绍本案例介绍如何使用EDEM进行模拟分析。皮带输运机模拟。案例重点:使用GEMM材料库;创建复杂颗粒形状;从*.csv文件导入颗粒粒级分布;传送带赋予MovingPlane模型;分析几何形状,为传送带的速度选择合适的参数;建立质量流量监测器和网格单元组生成图片和饼状图。2-前提本案例假定用户熟悉windows软件界面风格,并对EDEM界面
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts
![]()
![]()