- k8s(kubernetes)常见故障处理总结——详细文档
运维实战课程
docker和k8s学习文档kubernetesdocker容器
k8s(kubernetes)常见故障处理总结——详细文档本文涵盖了k8s运维过程中大部分常见的故障,提供相应的排查思路,笔记详细,仅供参考本人会经常更新运维相关技术文档,如有兴趣,可以关注我博客,欢迎互动分享k8s其他相关详细资料下载地址:kubeadm初始化高可用k8s1.20.4集群网盘地址:https://url28.ctfile.com/f/37115828-599516373-25f4
- java设计模式之工厂模式的使用|普通工厂模式、多个工厂方法模式、静态工厂方法模式、抽象工厂模式的使用|工厂模式的高级使用
小小鱼儿小小林
#设计模式面试这样回答设计模式工厂模式
目录工厂方法模式(FactoryPattern)前言1.普通工厂模式demo:运行结果:2、多个工厂方法模式demo:运行结果:3、静态工厂方法模式demo:运行结果:4、抽象工厂模式(AbstractFactory)demo:运行结果:高级使用1、通过if...else...来判断demo运行结果:2、通过注解,切面编程demo:运行结果:工厂方法模式(FactoryPattern)前言工厂方法
- SystemTap介绍
羽飞
Linuxlinuxkernelsystemtap调试
SystemTap介绍SystemTap,Linuxkernel简介SystemTap是一个诊断Linux系统性能或功能问题的开源软件。它使得对运行时的Linux系统进行诊断调式变得更容易、更简单。有了它,开发者或调试人员不再需要重编译、安装新内核、重启动等烦人的步骤。为了诊断系统问题或性能,开发者或调试人员只需要写一些脚本,而且SystemTap本身也提供了很多脚本,称为”tapset”方便开发
- 探索 `.NET MAUI` 工作坊:跨平台移动应用开发的新纪元
倪澄莹George
探索.NETMAUI工作坊:跨平台移动应用开发的新纪元dotnet-maui-workshopAfulldayworkshop(.NETMAUIWorkshopinaBox)onhowtobuildappswith.NETMAUIforiOS,Android,macOS,andWindows项目地址:https://gitcode.com/gh_mirrors/do/dotnet-maui-wor
- Jenkins pipeline共享库的最佳实践
DevOps探索者
Jenkinsjenkins运维
Jenkins共享库使用教程Jenkins共享库(SharedLibraries)是一个功能强大的工具,旨在帮助团队在多个Jenkins项目中重用代码。这使得CI/CD流水线能够更加高效、简洁,并减少重复劳动。通过共享库,你可以将常用的Groovy脚本、步骤、函数等提取到一个公共的位置,使得多个项目都能引用它们。1.什么是Jenkins共享库?Jenkins共享库是一个包含可以在多个Jenkins
- LSTM的推导与实现
YZXnuaa
NLPPython库
最近在看CS224d,这里主要介绍LSTM(LongShort-TermMemory)的推导过程以及用Python进行简单的实现。LSTM是一种时间递归神经网络,是RNN的一个变种,非常适合处理和预测时间序列中间隔和延迟非常长的事件。假设我们去试着预测‘IgrewupinFrance...(很长间隔)...IspeakfluentFrench’最后的单词,当前的信息建议下一个此可能是一种语言的名字
- FPGA入门学习之Vivado-数码管驱动设计实验
ZdqDeveloper
fpga开发学习FPGA
在本篇文章中,我们将介绍如何使用Vivado软件进行FPGA的数码管驱动设计实验。数码管是一种常见的输出设备,用于显示数字或字符等信息。通过本实验,您将学习如何使用FPGA来控制数码管的显示,并编写相应的Verilog代码。实验准备:Vivado软件的安装和配置。FPGA开发板(如Xilinx的Basys3)。实验步骤:步骤1:创建新工程打开Vivado软件,并选择"CreateProject"来
- Github趋势榜的新年冠军,竟是用AI玩数独
beyondma
AI与最新技术演进AIMINSTGithub
今天笔者无意中打开Github发现了这个目前趋势榜霸榜的项目是是一个利用AI玩数独的项目AI_Sudoku(Github发址:https://github.com/neeru1207/AI_Sudoku)笔者体验了一下感觉还是比较有意思的,AI_Sudoku本质上就是使用图像识别的方式来完成MINST数字识别,然后再使用dancinglinksx算法解出数独问题,对于初学者来说既能解决AI的入门问
- 2025年01月25日Github流行趋势
油泼辣子多加
GitHub每日趋势github
项目名称:it-tools项目地址url:https://github.com/CorentinTh/it-tools项目语言:Vue历史star数:25298今日star数:212项目维护者:CorentinTh,apps/renovate,cgoIT,sharevb,marvin-j97项目简介:为开发者提供一系列方便的在线工具,具有优秀的用户体验。项目名称:Reactive-Resume项目
- Vue 82 ,process.env 管理 Vue 项目的环境变量Vue项目中环境变量的配置及调用
北城笑笑
Vue前端vue.js
目录前言在构建Vue应用时,管理配置是开发中的一个重要部分。不同的环境,如开发、测试和生产,往往需要不同的配置,例如API、基础URL、第三方服务的密钥等。这时使用环境变量,可以帮助我们更好地管理这些配置。这里分享记录,如何在Vue项目中使用process.env来管理环境变量。一.介绍二.作用三.使用四.配置变量1.在.env.development中:2.在.env.test中:3.在.env
- 数字化智能运维平台建设方案
公众号:优享智库
数字化转型数据治理主数据数据仓库运维
数字化智能运维平台建设方案数字化智能运维平台建设方案项目背景与目标运维现状与挑战数字化转型需求项目目标与预期成果平台架构设计整体架构规划功能模块划分技术选型及原因数据采集与监控数据来源及接入方式实时监控与预警机制数据存储与管理策略智能化分析与优化故障诊断与预测模型性能评估及优化建议资源调度与容量规划平台安全保障措施身份认证与权限管理数据加密传输存储漏洞扫描及修复机制平台实施与运维支持实施步骤及时间
- ogre 学习笔记 - Day 1
頖╃縌 ①oO%
#ogre学习笔记游戏引擎
ogre学习笔记-Day1OGRE:Object-OrientedGraphicsRenderingEngine从名称可以得出,OGRE是一个渲染引擎下载地址https://www.ogre3d.org/最新版ogre-13.1.0编译工具cmake-gui,vs2019,vscodeConfigureconfigure时发现ogre会自动从github下载/编译依赖项,github速度有可能很慢
- all()是python内置函数吗_Python all() 函数
weixin_39790168
Pythonall()函数描述all()函数用于判断给定的可迭代参数iterable中的所有元素是否都为TRUE,如果是返回True,否则返回False。元素除了是0、空、None、False外都算True。函数等价于:defall(iterable):forelementiniterable:ifnotelement:returnFalsereturnTruePython2.5以上版本可用。语法
- 超简洁 100行Javascript代码实现2048游戏,浏览器可玩
入职啦
100行实战项目javascript游戏开发语言
本文发表于入职啦(公众号:ruzhila)大家可以访问入职啦学习更多的编程实战。完全用Javascript的Canvas实现2048游戏,打开浏览器就可以玩项目地址代码已经开源,2048-js欢迎Star代码运行效果:所有的项目都在github上开源:100-line-code欢迎Star用100行代码的不同语言(Java、Python、Go、Javascript、Rust)实现项目,通过讲解项目
- Nginx 学习笔记
韩某-
nginx学习笔记
目录一、引言二、Nginx概述三、Nginx的作用(一)正向代理(二)反向代理(三)负载均衡策略(四)动静分离四、Nginx安装五、Nginx的常用命令六、Nginx实战及总结一、引言在项目发展初期,并发量和用户量较少时,简单地将一个jar包部署到服务器tomcat上即可满足需求。然而,随着用户数量的不断增长以及并发量的持续增大,单台服务器容易面临性能瓶颈,出现“红温”现象。此时,为了提升系统的处
- Python 3.9它来啦!!!
python程序员小'鹏
python编程语言经验分享程序人生
Python3.9,来了!小编本身就是一名python开发工程师,我自己花了三天时间整理了一套python学习教程,从最基础的python脚本到web开发,爬虫,数据分析,数据可视化,机器学习,等,这些资料有想要的小伙伴"点击"即可领取过去一年,来自世界各地的开发者们一直在致力于Python3.8的改进。Python3.9beta版本已经存在了一段时间,第一个正式版本于2020年10月5日发布。每
- Selenium学习笔记--Webdriver API 2--常用方法
jiang_guo
自动化测试笔记selenium
Webdriver重用方法浏览器控制控制浏览器窗口大小控制浏览器后退、前进切换标签页(窗口切换)switch方法获取url使用get方法模拟浏览器刷新关闭浏览器常用方法clearsend_keysclicksubmitsizetextget_attributeis_displayedtitlecurrent_url鼠标操作键盘操作元素等待显示等待隐式等待切换iframe单表单切换嵌套表单切换平行表
- 程序员学Spring Boot 入门:一文读懂JavaEE以及Java EE架构!
人邮异步社区
分布式编程语言spring数据库大数据
1JavaEE1.1JavaEE我1999年接触JSP,从2001年开始正式接触JavaEE技术,当时面对JavaEE那么多组件和规范(比如,EJB技术),确实有点蒙圈。编写一个企业应用居然用到了那么多技术,曾经的电信项目,启动需要10分钟,每次发布都需要一个小时。作为新手的我是不能理解的,这也是当时大多数程序员的心态。然而JavaEE,针对复杂企业系统所指定的规范和实现,能满足复杂企业应用需求,
- python all 函数_Python all()函数
cunchi4221
列表pythonjavascriptjava编程语言ViewUI
pythonall函数Pythonall()functionisoneofthebuilt-infunctions.IttakesiterableasanargumentandreturnsTrueifallelementsoftheiterablearetrueorit’sempty.Pythonall()函数是内置函数之一。它以iterable作为参数,如果iterable的所有元素均为tru
- 基于SpringBoot的模拟证券交易系统
SAFE20242034
#一SpringBootspringboot后端java
模拟证券交易系统项目概述本项目是一个基于Java的模拟证券交易系统,主要功能包括用户注册、登录、账户管理、股票查询、股票买卖以及交易记录查询等操作。系统采用SpringBoot实现后端,MySQL作为数据存储,前端使用HTML和JavaScript提供简单交互。主要功能模块1.用户注册与登录用户可以注册一个账户,包括用户名、密码、初始余额。用户登录后可访问其账户信息和进行股票交易操作。2.股票查询
- el-date-picker限制当前日期以后的日期不可选
Orange301511
大前端vue.jselementuijavascript
el-date-picker限制当前日期以后的日期不可选解决方案exportdefault{data(){return{setDateRange:{disabledDate:time=>{//禁用今天之后的日期【当前天可选】returntime.getTime()>Date.now()+86400000-5;}}}}在el-date-picker添加属性:picker-options=“setDa
- el-input限制只能输入数字
Orange301511
大前端vue.jselementuijavascript
el-input限制只能输入数字问题:vue项目使用el-input限制只能输入数字1.当我们通过设置type="number"时,在中文输入法输入的时候;当失去焦点时会录入英文字符。所以该方案不是最佳方案2.当我们使用vue的修饰符v-model.number约束为number时;此时字母e依然可以输入。所以该方案不是最佳解决方案3.在el-input的v-on:input="value=val
- 为什么你努力了却没升职?99%的人都忽视了这个真相!
人工智能
0你的问题,我知道!我一整年工作这么拼,项目结果也不错,咋晋升挂?我在岗四五年了,而他就三年,为啥主管提名它?但这只是打工人视角看晋升的一厢情愿。晋升本质晋升并非奖励。若过去功劳特多,也应用绩效、年终奖奖励,而非晋升。大多企业,晋升也非论资排辈,不是你在岗位久,就该晋升。在企业角度才能看懂,晋升是企业的内部人才选拔,选拔:对公司未来发展更有价值能承担更大责任的人那这人才选拔标准到底是啥?大多从战功
- 项目集成计划应包含哪些内容
项目管理项目计划
项目集成计划是项目管理中至关重要的一部分,它确保了项目所有环节能够顺利协同,达成预定目标。项目集成计划应包括项目目标、资源分配、进度安排、风险管理、沟通计划和质量管理等关键要素。这些内容不仅能帮助项目经理对项目进行有效掌控,还能确保各个部门和团队成员在同一方向上协作,实现项目成功。本文将逐一分析这些内容,并为你提供实施的最佳实践。一、项目目标和愿景的明确、目标设定的重要性项目集成计划的核心部分是明
- 【Spring】Spring概述
边城仔
Springspringjava
目录前言一、Spring简介二、Spring八大模块三、Spring特点总结前言在现代软件开发中,选择合适的框架和技术栈对于项目的成功至关重要。Spring框架作为Java生态系统中最受欢迎的框架之一,因其灵活性、模块化设计以及对多种编程范式的支持而被广泛采用。无论是构建小型应用还是大型企业级系统,Spring都能提供强大的功能和工具来简化开发过程,提高代码质量和可维护性。本文将介绍Spring框
- 用C++实现炫酷的黑客代码雨
边城仔
C++小项目c++开发语言
目录前言一、准备工作二、思路介绍1.结构体的封装2.宏定义的确定3.雨滴的行为3.1雨滴的初始化3.2绘制雨滴3.3临界条件处理3.4加上背景音乐三、完整代码四、项目安装包总结前言作为一名技术求知者,大家是不是觉得黑客电脑屏幕上的代码雨十分的帅气呢?下面,我将用C++来实现它,一起来感受这份代码所带来的酷炫与美感。首先,让我们来演示一下最终效果:一、准备工作1.安装VisualStudio2.安装
- spring spring-boot spring-cloud发布以及适配
zlpzlpzyd
springspringjava数据库
https://spring.io/blog/2024/10/01/from-spring-framework-6-2-to-7-0看了spring的官网,提到2025年spring会跟随jdk25LTS发布后,接着发布SpringFramework7.0GA,与之对应spring系列的组件版本情况如下。SpringFramework版本SpringBoot版本SpringCloud版本7.0GA
- 2024年Python最全用Python制作一个自动抢票脚本_python抢票脚本,Python面试项目全代码
Android失眠夜
程序员python学习面试
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化学习资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!classConcert:def__init__(
- AI软件外包需要注意什么 外包开发AI软件的关键因素是什么 如何选择AI外包开发语言
北京动点飞扬软件
AI外包
1.定义目标与需求首先,要明确你希望AI智能体做什么。是自动化任务、数据分析、自然语言处理,还是其他功能?明确目标可以帮助你选择合适的技术和方法。2.选择开发平台与工具开发AI智能体的软件时,你需要选择适合的编程语言、框架和工具。例如:编程语言:Python是最常用的语言,因为它有强大的AI/ML库,如TensorFlow、PyTorch、scikit-learn等。开发平台:你可以使用本地环境、
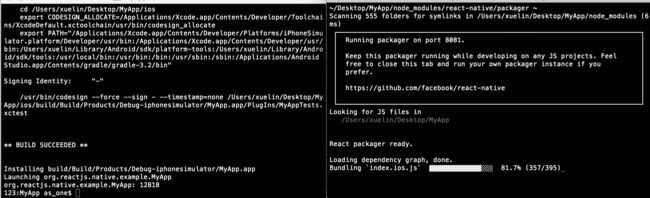
- react-native网络调试工具Reactotron保姆级教程
Orange301511
前端reactnative
在ReactNative开发过程中,调试和性能优化是至关重要的环节。今天,就来给大家分享一个非常强大的工具——Reactotron,它就像是一个贴心的助手,能帮助我们更轻松地追踪问题、优化性能。下面就是一份保姆级教程哦!一、Reactotron是什么?Reactotron是一个强大的React和ReactNative应用程序调试器。它为开发人员提供了一个易于使用的界面,用于监控应用程序的状态、网络
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地