一、前言
树状导航栏控件是所有控件中最牛逼最经典最厉害的一个,在很多购买者中,使用频率也是最高,因为该导航控件集合了非常多的展示效果,比如左侧图标+右侧箭头+元素前面的图标设置+各种颜色设置等,全部涵盖了,代码量也比较多,该控件前后完善了三年,还提供了角标展示文字信息,纵观市面上web也好,cs架构的程序也好,这种导航条使用非常多,目前只提供了二级菜单,如果需要三级菜单需要自行更改源码才行。
二、实现的功能
- 1:设置节点数据相当方便,按照对应格式填入即可,分隔符,
- 2:可设置提示信息 是否显示+宽度
- 3:可设置行分隔符 是否显示+高度+颜色
- 4:可设置选中节点线条突出显示+颜色+左侧右侧位置
- 5:可设置选中节点三角形突出显示+颜色+左侧右侧位置
- 6:可设置父节点的 选中颜色+悬停颜色+默认颜色
- 7:可设置子节点的 选中颜色+悬停颜色+默认颜色
- 8:可设置父节点文字的 图标边距+左侧距离+字体大小+高度
- 9:可设置子节点文字的 图标边距+左侧距离+字体大小+高度
- 10:可设置节点展开模式 单击+双击+禁用
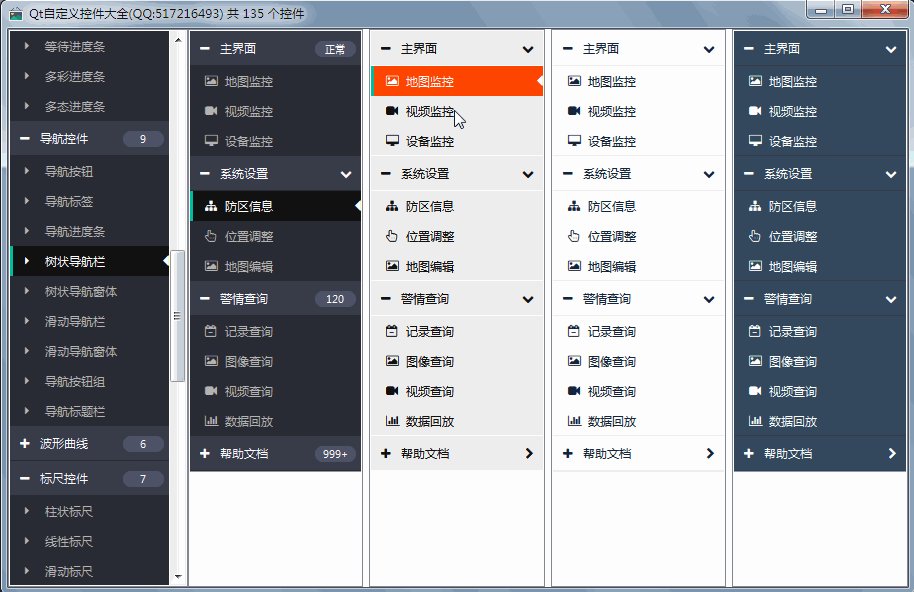
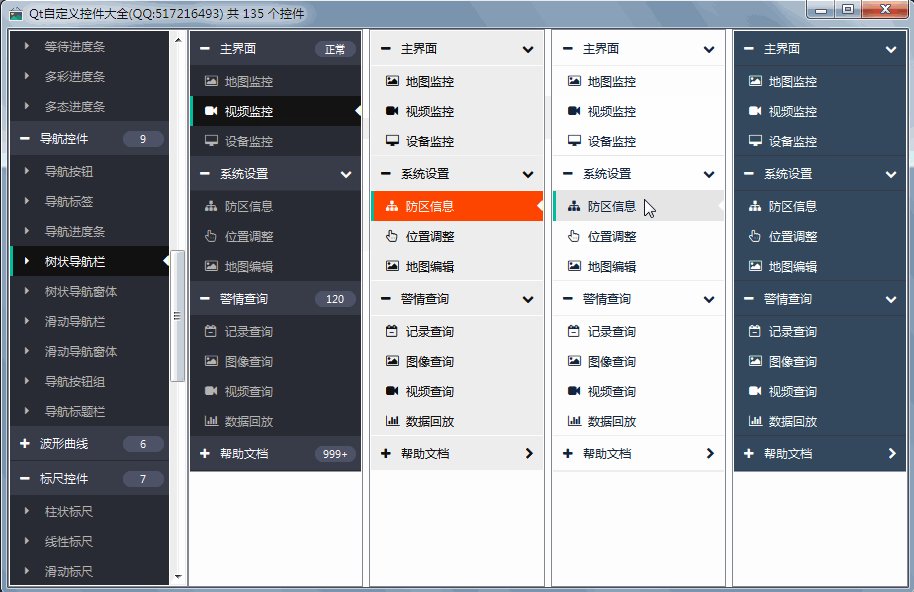
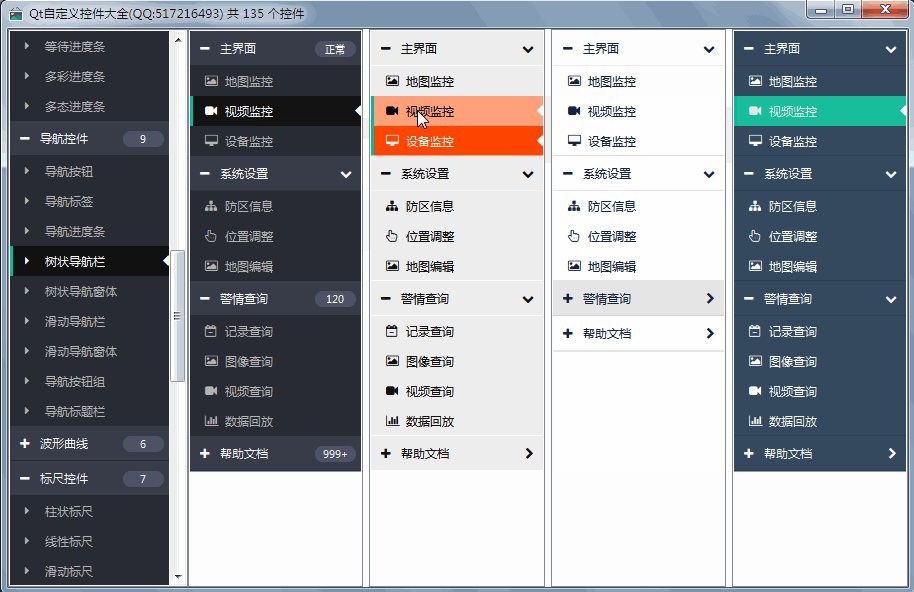
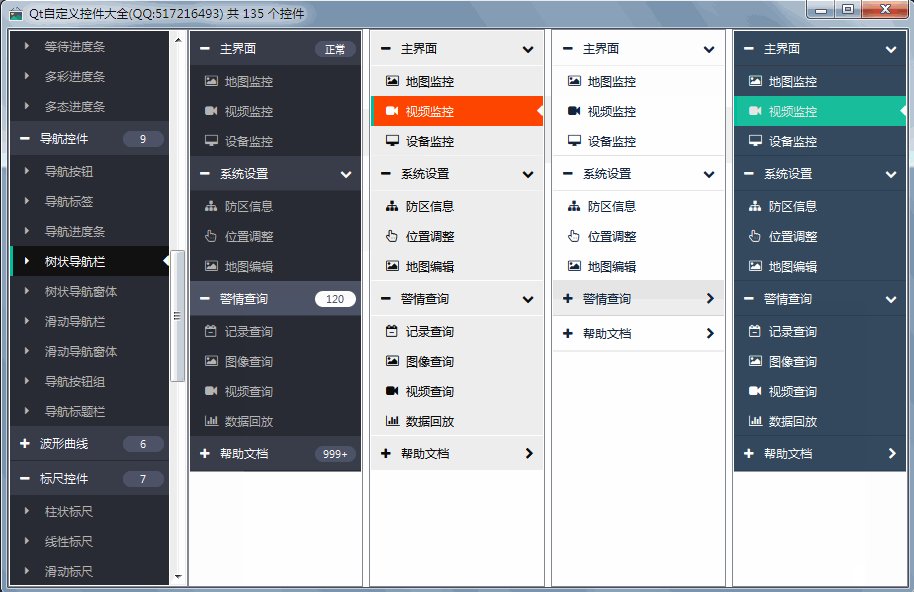
三、效果图
四、头文件代码
#ifndef NAVLISTVIEW_H
#define NAVLISTVIEW_H
/**
* 树状导航栏控件 作者:feiyangqingyun(QQ:517216493) 2018-8-15
* 1:设置节点数据相当方便,按照对应格式填入即可,分隔符,
* 2:可设置提示信息 是否显示+宽度
* 3:可设置行分隔符 是否显示+高度+颜色
* 4:可设置选中节点线条突出显示+颜色+左侧右侧位置
* 5:可设置选中节点三角形突出显示+颜色+左侧右侧位置
* 6:可设置父节点的 选中颜色+悬停颜色+默认颜色
* 7:可设置子节点的 选中颜色+悬停颜色+默认颜色
* 8:可设置父节点文字的 图标边距+左侧距离+字体大小+高度
* 9:可设置子节点文字的 图标边距+左侧距离+字体大小+高度
* 10:可设置节点展开模式 单击+双击+禁用
*/
#include
#include
#include
#include
class NavListView;
class NavDelegate : public QStyledItemDelegate
{
Q_OBJECT
public:
NavDelegate(QObject *parent);
~NavDelegate();
protected:
QSize sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const ;
void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const;
private:
NavListView *nav;
QFont iconFont;
};
class NavModel : public QAbstractListModel
{
Q_OBJECT
public:
NavModel(QObject *parent);
~NavModel();
public:
struct TreeNode {
int level; //层级,父节点-1,子节点-2
bool expand; //是否打开子节点
bool last; //是否末尾元素
QChar icon; //左侧图标
QString text; //显示的节点文字
QString tip; //右侧描述文字
QString parentText; //父节点名称
QList children; //子节点集合
};
struct ListNode {
QString text; //节点文字
TreeNode *treeNode; //节点指针
};
protected:
int rowCount(const QModelIndex &parent) const;
QVariant data(const QModelIndex &index, int role) const;
private:
QList treeNode;
QList listNode;
public Q_SLOTS:
void setItems(const QStringList &items);
void expand(const QModelIndex &index);
private:
void refreshList();
};
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include
#else
#include
#endif
class QDESIGNER_WIDGET_EXPORT NavListView : public QListView
#else
class NavListView : public QListView
#endif
{
Q_OBJECT
Q_ENUMS(ExpendMode)
Q_PROPERTY(QString items READ getItems WRITE setItems)
Q_PROPERTY(bool rightIconVisible READ getRightIconVisible WRITE setRightIconVisible)
Q_PROPERTY(bool tipVisible READ getTipVisible WRITE setTipVisible)
Q_PROPERTY(int tipWidth READ getTipWidth WRITE setTipWidth)
Q_PROPERTY(bool separateVisible READ getSeparateVisible WRITE setSeparateVisible)
Q_PROPERTY(int separateHeight READ getSeparateHeight WRITE setSeparateHeight)
Q_PROPERTY(QColor separateColor READ getSeparateColor WRITE setSeparateColor)
Q_PROPERTY(bool lineLeft READ getLineLeft WRITE setLineLeft)
Q_PROPERTY(bool lineVisible READ getLineVisible WRITE setLineVisible)
Q_PROPERTY(int lineWidth READ getLineWidth WRITE setLineWidth)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(bool triangleLeft READ getTriangleLeft WRITE setTriangleLeft)
Q_PROPERTY(bool triangleVisible READ getTriangleVisible WRITE setTriangleVisible)
Q_PROPERTY(int triangleWidth READ getTriangleWidth WRITE setTriangleWidth)
Q_PROPERTY(QColor triangleColor READ getTriangleColor WRITE setTriangleColor)
Q_PROPERTY(int parentIconMargin READ getParentIconMargin WRITE setParentIconMargin)
Q_PROPERTY(int parentMargin READ getParentMargin WRITE setParentMargin)
Q_PROPERTY(int parentFontSize READ getParentFontSize WRITE setParentFontSize)
Q_PROPERTY(int parentHeight READ getParentHeight WRITE setParentHeight)
Q_PROPERTY(QColor parentBgNormalColor READ getParentBgNormalColor WRITE setParentBgNormalColor)
Q_PROPERTY(QColor parentBgSelectedColor READ getParentBgSelectedColor WRITE setParentBgSelectedColor)
Q_PROPERTY(QColor parentBgHoverColor READ getParentBgHoverColor WRITE setParentBgHoverColor)
Q_PROPERTY(QColor parentTextNormalColor READ getParentTextNormalColor WRITE setParentTextNormalColor)
Q_PROPERTY(QColor parentTextSelectedColor READ getParentTextSelectedColor WRITE setParentTextSelectedColor)
Q_PROPERTY(QColor parentTextHoverColor READ getParentTextHoverColor WRITE setParentTextHoverColor)
Q_PROPERTY(int childIconMargin READ getChildIconMargin WRITE setChildIconMargin)
Q_PROPERTY(int childMargin READ getChildMargin WRITE setChildMargin)
Q_PROPERTY(int childFontSize READ getChildFontSize WRITE setChildFontSize)
Q_PROPERTY(int childHeight READ getChildHeight WRITE setChildHeight)
Q_PROPERTY(QColor childBgNormalColor READ getChildBgNormalColor WRITE setChildBgNormalColor)
Q_PROPERTY(QColor childBgSelectedColor READ getChildBgSelectedColor WRITE setChildBgSelectedColor)
Q_PROPERTY(QColor childBgHoverColor READ getChildBgHoverColor WRITE setChildBgHoverColor)
Q_PROPERTY(QColor childTextNormalColor READ getChildTextNormalColor WRITE setChildTextNormalColor)
Q_PROPERTY(QColor childTextSelectedColor READ getChildTextSelectedColor WRITE setChildTextSelectedColor)
Q_PROPERTY(QColor childTextHoverColor READ getChildTextHoverColor WRITE setChildTextHoverColor)
Q_PROPERTY(ExpendMode expendMode READ getExpendMode WRITE setExpendMode)
public:
//节点展开模式
enum ExpendMode {
ExpendMode_SingleClick = 0, //单击模式
ExpendMode_DoubleClick = 1, //双击模式
ExpendMode_NoClick = 2, //不可单击双击
};
NavListView(QWidget *parent = 0);
~NavListView();
private:
NavModel *model; //数据模型
NavDelegate *delegate; //数据委托
QStringList parentItem; //父节点数据集合
QList childItem; //子节点数据
QString items; //节点集合
bool rightIconVisible; //右侧图标是否显示
bool tipVisible; //是否显示提示信息
int tipWidth; //提示信息宽度
bool separateVisible; //是否显示行分隔符
int separateHeight; //行分隔符高度
QColor separateColor; //行分隔符颜色
bool lineLeft; //是否显示在左侧
bool lineVisible; //是否显示线条
int lineWidth; //线条宽度
QColor lineColor; //线条颜色
bool triangleLeft; //是否显示在左侧
bool triangleVisible; //是否显示三角形
int triangleWidth; //三角形宽度
QColor triangleColor; //三角形颜色
int parentIconMargin; //父节点图标边距
int parentMargin; //父节点边距
int parentFontSize; //父节点字体大小
int parentHeight; //父节点高度
QColor parentBgNormalColor; //父节点正常背景色
QColor parentBgSelectedColor; //父节点选中背景色
QColor parentBgHoverColor; //父节点悬停背景色
QColor parentTextNormalColor; //父节点正常文字颜色
QColor parentTextSelectedColor; //父节点选中文字颜色
QColor parentTextHoverColor; //父节点悬停文字颜色
int childIconMargin; //子节点图标边距
int childMargin; //子节点边距
int childFontSize; //子节点字体大小
int childHeight; //子节点高度
QColor childBgNormalColor; //子节点正常背景色
QColor childBgSelectedColor; //子节点选中背景色
QColor childBgHoverColor; //子节点悬停背景色
QColor childTextNormalColor; //子节点正常文字颜色
QColor childTextSelectedColor; //子节点选中文字颜色
QColor childTextHoverColor; //子节点悬停文字颜色
ExpendMode expendMode; //节点展开模式 单击/双击/禁用
private slots:
void pressed(const QModelIndex &data);
void setData(const QStringList &listItems);
public:
QString getItems() const;
bool getRightIconVisible() const;
bool getTipVisible() const;
int getTipWidth() const;
bool getSeparateVisible() const;
int getSeparateHeight() const;
QColor getSeparateColor() const;
bool getLineLeft() const;
bool getLineVisible() const;
int getLineWidth() const;
QColor getLineColor() const;
bool getTriangleLeft() const;
bool getTriangleVisible() const;
int getTriangleWidth() const;
QColor getTriangleColor() const;
int getParentIconMargin() const;
int getParentMargin() const;
int getParentFontSize() const;
int getParentHeight() const;
QColor getParentBgNormalColor() const;
QColor getParentBgSelectedColor()const;
QColor getParentBgHoverColor() const;
QColor getParentTextNormalColor()const;
QColor getParentTextSelectedColor()const;
QColor getParentTextHoverColor()const;
int getChildIconMargin() const;
int getChildMargin() const;
int getChildFontSize() const;
int getChildHeight() const;
QColor getChildBgNormalColor() const;
QColor getChildBgSelectedColor()const;
QColor getChildBgHoverColor() const;
QColor getChildTextNormalColor()const;
QColor getChildTextSelectedColor()const;
QColor getChildTextHoverColor() const;
ExpendMode getExpendMode() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置节点数据
void setItems(const QString &items);
//设置选中指定行
void setCurrentRow(int row);
//设置父节点右侧图标是否显示
void setRightIconVisible(bool rightIconVisible);
//设置提示信息 是否显示+宽度
void setTipVisible(bool tipVisible);
void setTipWidth(int tipWidth);
//设置行分隔符 是否显示+高度+颜色
void setSeparateVisible(bool separateVisible);
void setSeparateHeight(int separateHeight);
void setSeparateColor(const QColor &separateColor);
//设置线条 位置+可见+宽度+颜色
void setLineLeft(bool lineLeft);
void setLineVisible(bool lineVisible);
void setLineWidth(int lineWidth);
void setLineColor(const QColor &lineColor);
//设置三角形 位置+可见+宽度+颜色
void setTriangleLeft(bool triangleLeft);
void setTriangleVisible(bool triangleVisible);
void setTriangleWidth(int triangleWidth);
void setTriangleColor(const QColor &triangleColor);
//设置父节点 图标边距+左侧边距+字体大小+节点高度+颜色集合
void setParentIconMargin(int parentIconMargin);
void setParentMargin(int parentMargin);
void setParentFontSize(int parentFontSize);
void setParentHeight(int parentHeight);
void setParentBgNormalColor(const QColor &parentBgNormalColor);
void setParentBgSelectedColor(const QColor &parentBgSelectedColor);
void setParentBgHoverColor(const QColor &parentBgHoverColor);
void setParentTextNormalColor(const QColor &parentTextNormalColor);
void setParentTextSelectedColor(const QColor &parentTextSelectedColor);
void setParentTextHoverColor(const QColor &parentTextHoverColor);
//设置子节点 图标边距+左侧边距+字体大小+节点高度+颜色集合
void setChildIconMargin(int childIconMargin);
void setChildMargin(int childMargin);
void setChildFontSize(int childFontSize);
void setChildHeight(int childHeight);
void setChildBgNormalColor(const QColor &childBgNormalColor);
void setChildBgSelectedColor(const QColor &childBgSelectedColor);
void setChildBgHoverColor(const QColor &childBgHoverColor);
void setChildTextNormalColor(const QColor &childTextNormalColor);
void setChildTextSelectedColor(const QColor &childTextSelectedColor);
void setChildTextHoverColor(const QColor &childTextHoverColor);
//设置节点展开模式
void setExpendMode(const ExpendMode &expendMode);
Q_SIGNALS:
void pressed(const QString &text, const QString &parentText);
void pressed(int index, int parentIndex);
void pressed(int childIndex);
};
#endif // NAVLISTVIEW_H
五、核心代码
void NavDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
painter->setRenderHint(QPainter::Antialiasing);
NavModel::TreeNode *node = (NavModel::TreeNode *)index.data(Qt::UserRole).toULongLong();
//定义变量存储区域
QRect optionRect = option.rect;
int x = optionRect.x();
int y = optionRect.y();
int width = optionRect.width();
int height = optionRect.height();
int fontSize = nav->getParentFontSize();
//父节点和子节点颜色分开设置
bool parent = (node->level == 1);
//根据不同的状态设置不同的颜色 bgColor-主背景色 textColor-主文字颜色 tipBgColor-提示信息背景颜色 tipTextColor-提示信息文字颜色
QColor bgColor, textColor, tipBgColor, tipTextColor, iconColor;
if (option.state & QStyle::State_Selected) {
bgColor = parent ? nav->getParentBgSelectedColor() : nav->getChildBgSelectedColor();
textColor = parent ? nav->getParentTextSelectedColor() : nav->getChildTextSelectedColor();
tipBgColor = parent ? nav->getParentTextSelectedColor() : nav->getChildTextSelectedColor();
tipTextColor = parent ? nav->getParentBgSelectedColor() : nav->getChildBgSelectedColor();
iconColor = parent ? nav->getParentTextSelectedColor() : nav->getChildTextSelectedColor();
} else if (option.state & QStyle::State_MouseOver) {
bgColor = parent ? nav->getParentBgHoverColor() : nav->getChildBgHoverColor();
textColor = parent ? nav->getParentTextHoverColor() : nav->getChildTextHoverColor();
tipBgColor = parent ? nav->getParentTextSelectedColor() : nav->getChildTextSelectedColor();
tipTextColor = parent ? nav->getParentBgSelectedColor() : nav->getChildBgSelectedColor();
iconColor = parent ? nav->getParentTextHoverColor() : nav->getChildTextHoverColor();
} else {
bgColor = parent ? nav->getParentBgNormalColor() : nav->getChildBgNormalColor();
textColor = parent ? nav->getParentTextNormalColor() : nav->getChildTextNormalColor();
tipBgColor = parent ? nav->getParentBgSelectedColor() : nav->getChildBgSelectedColor();
tipTextColor = parent ? nav->getParentTextSelectedColor() : nav->getChildTextSelectedColor();
iconColor = parent ? nav->getParentTextNormalColor() : nav->getChildTextNormalColor();
}
//绘制背景
painter->fillRect(optionRect, bgColor);
//绘制线条,目前限定子节点绘制,如果需要父节点也绘制则取消parent判断即可
int lineWidth = nav->getLineWidth();
if (!parent && nav->getLineVisible() && lineWidth > 0) {
if ((option.state & QStyle::State_Selected) || (option.state & QStyle::State_MouseOver)) {
//设置偏移量,不然上下部分会有点偏移
float offset = (float)lineWidth / 2;
//计算上下两个坐标点
QPointF pointTop(x, y + offset);
QPointF pointBottom(x, height + y - offset);
if (!nav->getLineLeft()) {
pointTop.setX(width);
pointBottom.setX(width);
}
//设置线条颜色和宽度
painter->setPen(QPen(nav->getLineColor(), lineWidth));
painter->drawLine(pointTop, pointBottom);
}
}
//绘制三角形,目前限定子节点绘制,如果需要父节点也绘制则取消parent判断即可
int triangleWidth = nav->getTriangleWidth();
if (!parent && nav->getTriangleVisible() && triangleWidth > 0) {
if ((option.state & QStyle::State_Selected) || (option.state & QStyle::State_MouseOver)) {
QFont font = iconFont;
font.setPixelSize(fontSize + triangleWidth);
painter->setFont(font);
painter->setPen(nav->getTriangleColor());
//采用图形字体中的三角形绘制
if (nav->getTriangleLeft()) {
painter->drawText(optionRect, Qt::AlignLeft | Qt::AlignVCenter, QChar(0xf0da));
} else {
painter->drawText(optionRect, Qt::AlignRight | Qt::AlignVCenter, QChar(0xf0d9));
}
}
}
//绘制行分隔符
if (nav->getSeparateVisible()) {
if (node->level == 1 || (node->level == 2 && node->last)) {
painter->setPen(QPen(nav->getSeparateColor(), nav->getSeparateHeight()));
painter->drawLine(QPointF(x, y + height), QPointF(x + width, y + height));
}
}
//绘制文字,如果文字为空则不绘制
QString text = node->text;
if (!text.isEmpty()) {
//文字离左边的距离+字体大小
int margin = nav->getParentMargin();
if (node->level == 2) {
margin = nav->getChildMargin();
fontSize = nav->getChildFontSize();
}
//计算文字区域
QRect textRect = optionRect;
textRect.setWidth(width - margin);
textRect.setX(x + margin);
QFont font;
font.setPixelSize(fontSize);
painter->setFont(font);
painter->setPen(textColor);
painter->drawText(textRect, Qt::AlignLeft | Qt::AlignVCenter, text);
}
//绘制提示信息,如果不需要显示提示信息或者提示信息为空则不绘制
QString tip = node->tip;
if (nav->getTipVisible() && !tip.isEmpty()) {
//如果是数字则将超过999的数字显示成 999+
//如果显示的提示信息长度过长则将多余显示成省略号 .
if (tip.toInt() > 0) {
tip = tip.toInt() > 999 ? "999+" : tip;
} else if (tip.length() > 2) {
tip = tip.left(2) + " .";
}
//计算绘制区域,半径取高度的四分之一
int radius = height / 4;
QRect tipRect = optionRect;
tipRect.setHeight(radius * 2);
tipRect.moveCenter(optionRect.center());
tipRect.setLeft(optionRect.right() - nav->getTipWidth() - 5);
tipRect.setRight(optionRect.right() - 5);
//设置字体大小
QFont font;
font.setPixelSize(fontSize - 2);
painter->setFont(font);
//绘制提示文字的背景
painter->setPen(Qt::NoPen);
painter->setBrush(tipBgColor);
painter->drawRoundedRect(tipRect, radius, radius);
//绘制提示文字
painter->setPen(tipTextColor);
painter->setBrush(Qt::NoBrush);
painter->drawText(tipRect, Qt::AlignCenter, tip);
}
//计算绘制图标区域
QRect iconRect = optionRect;
iconRect.setLeft(parent ? nav->getParentIconMargin() : nav->getChildIconMargin());
//设置图形字体和画笔颜色
QFont font = iconFont;
font.setPixelSize(fontSize);
painter->setFont(font);
painter->setPen(textColor);
//绘制左侧图标,有图标则绘制图标,没有的话父窗体取 + -
if (!node->icon.isNull()) {
painter->drawText(iconRect, Qt::AlignLeft | Qt::AlignVCenter, node->icon);
} else if (parent) {
if (node->expand) {
painter->drawText(iconRect, Qt::AlignLeft | Qt::AlignVCenter, QChar(0xf067));
} else {
painter->drawText(iconRect, Qt::AlignLeft | Qt::AlignVCenter, QChar(0xf068));
}
}
//绘制父节点右侧图标
iconRect.setRight(optionRect.width() - 10);
if (!(nav->getTipVisible() && !node->tip.isEmpty()) && nav->getRightIconVisible() && parent) {
if (node->expand) {
painter->drawText(iconRect, Qt::AlignRight | Qt::AlignVCenter, QChar(0xf054));
} else {
painter->drawText(iconRect, Qt::AlignRight | Qt::AlignVCenter, QChar(0xf078));
}
}
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!