说到js,多少好汉为其折腰,想要征服js,那就必须学会抓住他的小辫子,也就是我们说的调试,基本上都会想到用alert,当然现在也越来越多的人喜欢上用console.log,我是觉得他比alert方便,特别是像我这么急吼吼的人,要是看到一堆堆的弹框又关不了,分分钟想砸电脑。而console就不会了,反正他不会影响到我看整个页面,不想看就直接f12关掉它就好了。
那具体怎么去用console来进行对代码,特别是js的调试呢?
先f12打开控制台或者右击检查
大家可以看到控制台里面有一首诗还有其它信息,如果想清空控制台,可以点击左上角那个
来清空,当然也可以通过在控制台输入console.clear()来实现清空控制台信息。如下图所示
现在假设一个场景,如果一个数组里面有成百上千的元素,但是你想知道每个元素具体的值,这时候想想如果你用alert那将是多惨的一件事情,因为alert阻断线程运行,你不点击alert框的确定按钮下一个alert就不会出现。
下面我们用console.log来替换,感受一下它的魅力。
看了上面这张图,是不是认识到log的强大之处了,下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用。
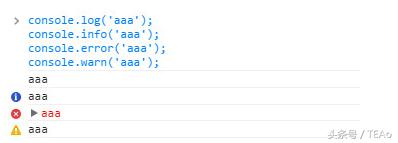
好多好多,反正我记不住,其实记住的几个常用的就行,一般情况下我们用来输入信息的方法主要是用到如下四个
1、console.log 用于输出普通信息(最常用的,我是经常用它来查看是否取到值)
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息
当然,既然是学嘛,那就好好的一个个的了解过去,至于看不看得进,学不学的通,就看你了
5、console.debug用于输出调试信息
用图来说话
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
console.log("%d年%d月%d日",2011,3,26);
%o占位符,可以用来查看一个对象内部情况
var dog = {};
6、console.dirxml用来显示网页的某个节点(node)所包含的html/xml代码
A A A bbb aaa ccc 111 333 222
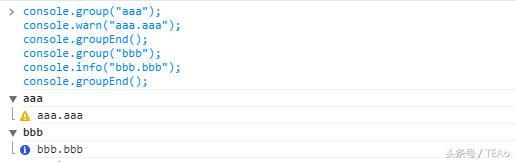
7、console.group输出一组信息的开头
8、console.groupEnd结束一组输出信息
看你需求选择不同的输出方法来使用,如果上述四个方法再配合group和groupEnd方法来一起使用就可以输入各种各样的不同形式的输出信息。
哈哈,是不是觉得很神奇呀!
9、console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台
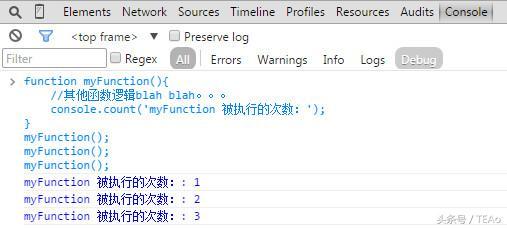
10、console.count(这个方法非常实用哦)当你想统计代码被执行的次数
11、console.dir直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等
12、console.time 计时开始
13、console.timeEnd 计时结束(看了下面的图你瞬间就感受到它的厉害了)
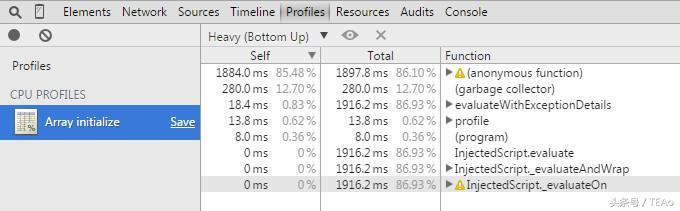
14、console.profile和console.profileEnd配合一起使用来查看CPU使用相关信息
在Profiles面板里面查看就可以看到cpu相关使用信息
15、console.timeLine和console.timeLineEnd配合一起记录一段时间轴
16、console.trace 堆栈跟踪相关的调试
干脆顺道我们来了解一下控制台的一些快捷键
1、方向键盘的上下键,大家一用就知晓。比如用上键就相当于使用上次在控制台的输入符号
2、$_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的
上面的$_需要领悟其奥义才能使用得当,而$0~$4则代表了最近5个你选择过的DOM节点。
什么意思?在页面右击选择审查元素,然后在弹出来的DOM结点树上面随便点选,这些被点过的节点会被记录下来,而$0会返回最近一次点选的DOM结点,以此类推,$1返回的是上上次点选的DOM节点,最多保存了5个,如果不够5个,则返回undefined
3、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节点
4、copy通过此命令可以将在控制台获取到的内容复制到剪贴板
5、keys和values前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组
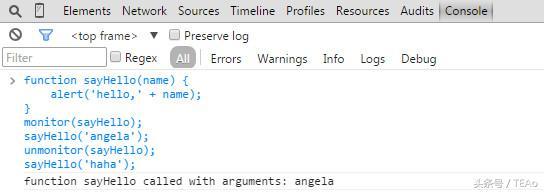
6、monitor & unmonitor
monitor(function),它接收一个函数名作为参数,比如function a,每次a被执行了,都会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。
而unmonitor(function)便是用来停止这一监听。
看了这张图,应该明白了,也就是说在monitor和unmonitor中间的代码,执行的时候会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。当解除监视(也就是执行unmonitor时)就不再在控制台输出信息了。
$ // 简单理解就是 document.querySelector 而已。
$$ // 简单理解就是 document.querySelectorAll 而已。
$_ // 是上一个表达式的值
$0-$4 // 是最近5个Elements面板选中的DOM元素,待会会讲。
dir // 其实就是 console.dir
keys // 取对象的键名, 返回键名组成的数组
values // 去对象的值, 返回值组成的数组
很多吼,那就收藏慢慢看呗,哈哈哈,欢迎加群142991222一起分享探讨,噶散户,泡汉子撩妹子
等着你哦