最近要做一个下拉特效,由于平时用的是MJRefresh,所以研究一下MJRefresh源码,下面把研究的一些心得写出来
总体结构
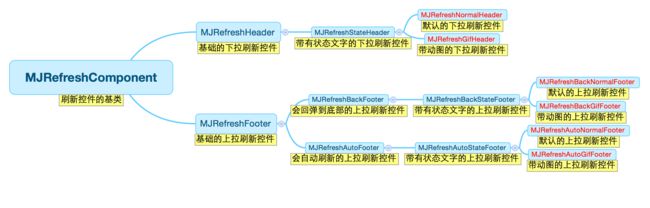
上图是MJRefresh在 Github的图,从上面可以看得出来,首先MJRefresh是基于一个component类的,然后是基础的上下拉刷新控件,然后就是基于这两个基础类的扩展。这些基础类在Base文件夹中定义了
本文主要探究框架内部实现原理,所以主要主要讲一下基类的实现
MJRefreshComponent类
这是一个抽象类,平时使用都是使用它的子类去实现,这个类主要实现了
- 初始化
- KVO监听
- 定义公共方法,让子类去实现
先看初始化部分
#pragma mark - 初始化
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
// 准备工作
[self prepare];
// 默认是普通状态
self.state = MJRefreshStateIdle;
}
return self;
}
- (void)prepare
{
// 基本属性
self.autoresizingMask = UIViewAutoresizingFlexibleWidth;
self.backgroundColor = [UIColor clearColor];
}
- (void)layoutSubviews
{
[self placeSubviews];
[super layoutSubviews];
}
- (void)placeSubviews{}
- (void)willMoveToSuperview:(UIView *)newSuperview
{
[super willMoveToSuperview:newSuperview];
// 如果不是UIScrollView,不做任何事情
if (newSuperview && ![newSuperview isKindOfClass:[UIScrollView class]]) return;
// 旧的父控件移除监听
[self removeObservers];
if (newSuperview) { // 新的父控件
// 设置宽度
self.mj_w = newSuperview.mj_w;
// 设置位置
self.mj_x = 0;
// 记录UIScrollView
_scrollView = (UIScrollView *)newSuperview;
// 设置永远支持垂直弹簧效果
_scrollView.alwaysBounceVertical = YES;
// 记录UIScrollView最开始的contentInset
_scrollViewOriginalInset = _scrollView.contentInset;
// 添加监听
[self addObservers];
}
}
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
if (self.state == MJRefreshStateWillRefresh) {
// 预防view还没显示出来就调用了beginRefreshing
self.state = MJRefreshStateRefreshing;
}
}
从上面代码段我们可以看到
-
init方法调用了prepare方法,prepare方法在.h文件中暴露出来给子类实现的,主要用来初始化一些属性(key、高度等) -
placeSubviews方法主要用来对子视图进行布局调整,也是给子类实现的, -
willMoveToSuperview的注释很详细,主要用来判断是不是UIScrollView类或其子类,是的话就添加监听,所以只要是继承UISCrollView的来都可以实现监听 -
drawRect方法是做一些预防处理
接下来是实现的核心,KVO监听过程
#pragma mark - KVO监听
- (void)addObservers
{
NSKeyValueObservingOptions options = NSKeyValueObservingOptionNew | NSKeyValueObservingOptionOld;
[self.scrollView addObserver:self forKeyPath:MJRefreshKeyPathContentOffset options:options context:nil];
[self.scrollView addObserver:self forKeyPath:MJRefreshKeyPathContentSize options:options context:nil];
self.pan = self.scrollView.panGestureRecognizer;
[self.pan addObserver:self forKeyPath:MJRefreshKeyPathPanState options:options context:nil];
}
- (void)removeObservers
{
[self.superview removeObserver:self forKeyPath:MJRefreshKeyPathContentOffset];
[self.superview removeObserver:self forKeyPath:MJRefreshKeyPathContentSize];;
[self.pan removeObserver:self forKeyPath:MJRefreshKeyPathPanState];
self.pan = nil;
}
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context
{
// 遇到这些情况就直接返回
if (!self.userInteractionEnabled) return;
// 这个就算看不见也需要处理
if ([keyPath isEqualToString:MJRefreshKeyPathContentSize]) {
[self scrollViewContentSizeDidChange:change];
}
// 看不见
if (self.hidden) return;
if ([keyPath isEqualToString:MJRefreshKeyPathContentOffset]) {
[self scrollViewContentOffsetDidChange:change];
} else if ([keyPath isEqualToString:MJRefreshKeyPathPanState]) {
[self scrollViewPanStateDidChange:change];
}
}
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change{}
- (void)scrollViewContentSizeDidChange:(NSDictionary *)change{}
- (void)scrollViewPanStateDidChange:(NSDictionary *)change{}
从代码段可以看到,对于scrollView的contentOffset和contentSize和手势进行了监听。当监听的内容发生变化,就调用相应的方法;这些方法都是空的,由子类实现,上下拉根据不同需要实现不同内容。
这部分是刷新实现的核心,其本质就是通过KVO监听scrollView的相关属性来进行不同调用实现的。
MJRefreshHeader类
#pragma mark - 覆盖父类的方法
- (void)prepare
{
[super prepare];
// 设置key
self.lastUpdatedTimeKey = MJRefreshHeaderLastUpdatedTimeKey;
// 设置高度
self.mj_h = MJRefreshHeaderHeight;
}
- (void)placeSubviews
{
[super placeSubviews];
// 设置y值(当自己的高度发生改变了,肯定要重新调整Y值,所以放到placeSubviews方法中设置y值)
self.mj_y = - self.mj_h - self.ignoredScrollViewContentInsetTop;
}
从代码可以看出,初始化主要是要设置key、高度和y坐标值,以(0,-高度)加入到scrollView中
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change
{
[super scrollViewContentOffsetDidChange:change];
// 在刷新的refreshing状态
if (self.state == MJRefreshStateRefreshing) {
if (self.window == nil) return;
// sectionheader停留解决
CGFloat insetT = - self.scrollView.mj_offsetY > _scrollViewOriginalInset.top ? - self.scrollView.mj_offsetY : _scrollViewOriginalInset.top;
insetT = insetT > self.mj_h + _scrollViewOriginalInset.top ? self.mj_h + _scrollViewOriginalInset.top : insetT;
self.scrollView.mj_insetT = insetT;
self.insetTDelta = _scrollViewOriginalInset.top - insetT;
return;
}
// 跳转到下一个控制器时,contentInset可能会变
_scrollViewOriginalInset = self.scrollView.contentInset;
// 当前的contentOffset
CGFloat offsetY = self.scrollView.mj_offsetY;
// 头部控件刚好出现的offsetY
CGFloat happenOffsetY = - self.scrollViewOriginalInset.top;
// 如果是向上滚动到看不见头部控件,直接返回
// >= -> >
if (offsetY > happenOffsetY) return;
// 普通 和 即将刷新 的临界点
CGFloat normal2pullingOffsetY = happenOffsetY - self.mj_h;
CGFloat pullingPercent = (happenOffsetY - offsetY) / self.mj_h;
if (self.scrollView.isDragging) { // 如果正在拖拽
self.pullingPercent = pullingPercent;
if (self.state == MJRefreshStateIdle && offsetY < normal2pullingOffsetY) {
// 转为即将刷新状态
self.state = MJRefreshStatePulling;
} else if (self.state == MJRefreshStatePulling && offsetY >= normal2pullingOffsetY) {
// 转为普通状态
self.state = MJRefreshStateIdle;
}
} else if (self.state == MJRefreshStatePulling) {// 即将刷新 && 手松开
// 开始刷新
[self beginRefreshing];
} else if (pullingPercent < 1) {
self.pullingPercent = pullingPercent;
}
}
这段代码有点多,首先if代码段是为了解决在正在进行刷新的时候 tableView 中 sectionHeader 停留问题的;然后接下来的代码主要就是对当前contentOffsetoffsetY和头部刚好出现的offsetYhappenOffsetY的计算出刷新时所处对应的状态,设置下拉百分比。
接下来看看状态的set方法
- (void)setState:(MJRefreshState)state
{
MJRefreshCheckState
// 根据状态做事情
if (state == MJRefreshStateIdle) {
if (oldState != MJRefreshStateRefreshing) return;
// 保存刷新时间
[[NSUserDefaults standardUserDefaults] setObject:[NSDate date] forKey:self.lastUpdatedTimeKey];
[[NSUserDefaults standardUserDefaults] synchronize];
// 恢复inset和offset
[UIView animateWithDuration:MJRefreshSlowAnimationDuration animations:^{
self.scrollView.mj_insetT += self.insetTDelta;
// 自动调整透明度
if (self.isAutomaticallyChangeAlpha) self.alpha = 0.0;
} completion:^(BOOL finished) {
self.pullingPercent = 0.0;
if (self.endRefreshingCompletionBlock) {
self.endRefreshingCompletionBlock();
}
}];
} else if (state == MJRefreshStateRefreshing) {
dispatch_async(dispatch_get_main_queue(), ^{
[UIView animateWithDuration:MJRefreshFastAnimationDuration animations:^{
CGFloat top = self.scrollViewOriginalInset.top + self.mj_h;
// 增加滚动区域top
self.scrollView.mj_insetT = top;
// 设置滚动位置
[self.scrollView setContentOffset:CGPointMake(0, -top) animated:NO];
} completion:^(BOOL finished) {
[self executeRefreshingCallback];
}];
});
}
}
从代码可以看到,这个函数主要用于在更换状态的时候显示每个状态所对应的界面,MJRefresh是通过scrollView的contentInset来显示数显用的header,就是在刷险状态的时候可以让header停留在顶部,刷新完成后设置回原来的contentInset
一开始就有这么一个宏MJRefreshCheckState,其实现如下
// 状态检查
#define MJRefreshCheckState \
MJRefreshState oldState = self.state; \
if (state == oldState) return; \
[super setState:state];
这个宏主要用来做状态检查的,在相同状态下,根据上一次状态来作不同的处理。例如刚开始往下拉处于空闲状态要显示一个arrow,但是下拉完成后回到空闲状态要把arrow隐藏。
Footer实现
其实Footer的实现类似,不过具体上拉刷新有多种样式所以需要在MJRefreshAutoFooter MJRefreshBackFooter.h做不同的处理,这里就不多说了
小结
整个框架在基类实现了最基本的流程,把握整个框架把这部分弄懂了就基本可以了,每个子类只是做了不同的逻辑处理而已。
总的来说,上下拉刷新的原理就是先把刷新控件添加到scrollView的头部或者底部,然后通过KVO监听到scrollView的滚动进度(底部刷新还需要监控scrollView的内容的改变,每次改变后再次将控件调整到scrollView的底部),根据不同的进度来设置控件的相应的文字和图片动画等。