pyecharts 标准线_数据可视化之pyecharts
ECharts
ECharts是什么?下面是来自官方的介绍:
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),
底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,
赋予了用户对数据进行挖掘、整合的能力。 支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、
力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
##### 2. 如何使用ECharts: 我们看下官网:http://echarts.baidu.com/examples/ 大概了解下如何使用。
pyecharts
一、pyecharts是什么?
pyecharts 是一个用于生成 Echarts 图表的类库。Echarts 是百度开源的一个数据可视化 JS 库。用 Echarts 生成的图可视化效果非常棒,pyecharts 是为了与 Python 进行对接,方便在 Python 中直接使用数据生成图。
二、为什么要有pyecharts?
使用echarts还是需要一定的前端知识,我们python的特点主要是什么?为什么这么多人都喜欢用python?Pythonic!!!Pythonic就是以Python的方式写出简洁优美的代码!短短几行代码就能搞定一个很复杂的图例!
三、如何使用pyecharts?
安装:
pip install pyecharts
pip install pyecharts-snapshot
相关函数
add() 主要方法,用于添加图表的数据和设置各种配置项
show_config() 打印输出图表的所有配置项
render() 默认将会在根目录下生成一个 render.html 的文件,支持 path 参数,设置文件保存位置,如 render(r"e:my_first_chart.html"),文件用浏览器打开。
图表配置:图形初始化,通用配置项
xyAxis:平面直角坐标系中的 x、y 轴。(Line、Bar、Scatter、EffectScatter、Kline)
dataZoom:dataZoom 组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。(Line、Bar、Scatter、
EffectScatter、Kline、Boxplot)
legend:图例组件。图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
label:图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
lineStyle:带线图形的线的风格选项(Line、Polar、Radar、Graph、Parallel)
grid3D:3D笛卡尔坐标系组配置项,适用于 3D 图形。(Bar3D, Line3D, Scatter3D)
axis3D:3D 笛卡尔坐标系 X,Y,Z 轴配置项,适用于 3D 图形。(Bar3D, Line3D, Scatter3D)
visualMap:是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)
markLine&markPoint:图形标记组件,用于标记指定的特殊数据,有标记线和标记点两种。(Bar、Line、Kline)
tooltip:提示框组件,用于移动或点击鼠标时弹出数据内容
toolbox:右侧实用工具箱
详细:
![]()
![]()
a:方法签名:
?1
2
3add(name, x_axis, y_axis,
is_stack=False,
bar_category_gap='20%', **kwargs)
方法作用
name->str
图例名称 x_axis->list
x 坐标轴数据 y_axis->list
y 坐标轴数据 is_stack->bool
数据堆叠,同个类目轴上系列配置相同的 stack 值可以堆叠放置 bar_category_gap-> int/str
类目轴的柱状距离,当设置为 0 时柱状是紧挨着(直方图类型),默认为'20%'注:全局配置项要在最后一个add()上设置,否侧设置会被冲刷掉。
b.使用标记点和标记线
mark_point=["average"]和mark_line=["min", "max"]函数即可设置标记点和标记线
c.is_convert属性
该属性设置为True后is_convert=True即可交换x轴和y轴
d.dataZoom效果
dataZoom组件用于区域缩放,达到能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。'slider'类型
有单独的滑动条,用户在滑动条上进行缩放或漫游。
加入is_label_show=True, is_datazoom_show=True即可。'inside'类型
内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
加入
?1
2
3is_datazoom_show=True,
datazoom_type="inside",
datazoom_range=[10, 25],
即可'both'类型
加入
?1
2
3is_datazoom_show=True,
datazoom_type="both",
datazoom_range=[10, 25],
即可
多 dataZoom 效果,效果同时支持 X、Y 轴
加入
?1
2
3
4
5
6
7
8
9
#默认为 X 轴,横向
is_datazoom_show=True,
datazoom_type="slider",
datazoom_range=[10, 25],#新增额外的 dataZoom 控制条,纵向
is_datazoom_extra_show=True,
datazoom_extra_type="slider",
datazoom_extra_range=[10, 25],
is_toolbox_show=False,
即可
注:datazoom 适合所有平面直角坐标系图形,也就是(Line、Bar、Scatter、EffectScatter、Kline)。
e.当 x 轴或者 y 轴的标签因为过于密集而导致全部显示出来会重叠的话,可采用使标签旋转的方法
加入xaxis_interval=0, xaxis_rotate=30, yaxis_rotate=30即可
注:可通过设置 xaxis_min/xaxis_max/yaxis_min/yaxis_max 来调整 x 轴和 y 轴上的最大最小值。针对数值轴有效!。
可以通过 label_color 来设置柱状的颜色,如 ['#eee', '#000'],所有的图表类型的图例颜色都可通过 label_color 来修改。
(3) 瀑布图和直方图这里就不介绍了,具体大家可以参看百度的pyecharts介绍
(4) Bar属性设置
a.通过在Bar中设置extra_html_text_label=["bar_extra_html_text_label", "color:red"])即可得到额外的文本标签。
b.通过在Bar中设置xaxis_line_color="green", xaxis_line_width=5, xaxis_label_textcolor="black",或yaxis_line_color="green", yaxis_line_width=5, yaxis_label_textcolor="black",可以控制X/Y轴坐标轴颜色以及宽度。
(5) 进行两次add的时候,有一次的某项数据丢失,可以用0补充。
View Code
简单使用:
from pyecharts importPie
attr= ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1= [11, 12, 13, 10, 10, 10]
pie= Pie("饼图示例")
pie.add("", attr, v1, is_label_show=True)
pie.render()#如果不指定path,则默认在当前路径下生成一个render.html
运行render.html
雷达图示例:
from pyecharts importRadar#schema列表中的数字代表各维度的最大值,v1和v2中的值最大不能超过该限制,可以刚刚达到
schema =[
("销售", 6500), ("管理", 16000), ("信息技术", 30000),
("客服", 38000), ("研发", 52000), ("市场", 25000)
]
v1= [[6500, 10000, 28000, 35000, 50000, 19000]]
v2= [[5000, 16000, 28000, 31000, 42000, 21000]]
radar=Radar()
radar.config(schema)
radar.add("预算分配", v1, is_splitline=True, is_axisline_show=True)
radar.add("实际开销", v2, label_color=["#4e79a7"], is_area_show=False,
legend_selectedmode='single')
radar.render()#如果不指定path,则默认在当前路径下生成一个render.html
地理坐标系线图示例:
from pyecharts importGeoLines, Style
style=Style(
title_top="#fff",
title_pos= "center",
width=1200,
height=600,
background_color="#404a59")
style_geo=style.add(
is_label_show=True,
line_curve=0.2,
line_opacity=0.6,
legend_text_color="#eee",
legend_pos="right",
geo_effect_symbol="plane",
geo_effect_symbolsize=15,
label_color=['#a6c84c', '#ffa022', '#46bee9'],
label_pos="right",
label_formatter="{b}",
label_text_color="#eee",
)
data_guangzhou=[
["广州", "上海"],
["广州", "北京"],
["广州", "南京"],
["广州", "重庆"],
["广州", "兰州"],
["兰州", "广州"],
["广州", "杭州"]
]
geolines= GeoLines("GeoLines 示例", **style.init_style)
geolines.add("从广州出发", data_guangzhou, **style_geo)
geolines.render(path='hb.html') #如果不指定path,则默认在当前路径下生成一个render.html
自从 v0.3.2 开始,为了缩减项目本身的体积以及维持 pyecharts 项目的轻量化运行,pyecharts 将不再自带地图 js 文件。如用户需要用到地图图表,可自行安装对应的地图文件包。下面介绍如何安装。
特别注明,中国地图在 echarts-countries-pypkg 里。需要这些地图的朋友,可以装 pip 命令行:
pip3 install echarts-countries-pypkg
pip3 install echarts-china-provinces-pypkg
pip3 install echarts-china-cities-pypkg
pip3 install echarts-china-counties-pypkg
pip3 install echarts-china-misc-pypkg
地图示例:
from pyecharts importMap
value= [155, 10, 66, 78, 33, 80, 190, 53, 49.6]
attr=["陕西", "山东", "北京", "上海", "甘肃", "新疆", "河南", "广西", "西藏"]
map= Map("Map 结合 VisualMap 示例", width=1200, height=600)
map.add("统计各省人口数",
attr,
value,
maptype='china',
is_visualmap=True, #结合体VisualMap
visual_text_color='#000')
map.render()
四、图表类型
1,Bar(柱状图/条形图)
示例1:
from pyecharts importBar
attr=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1=[20, 40, 60, 80, 100, 120]
v2=[10, 20, 30, 40, 120, 80]
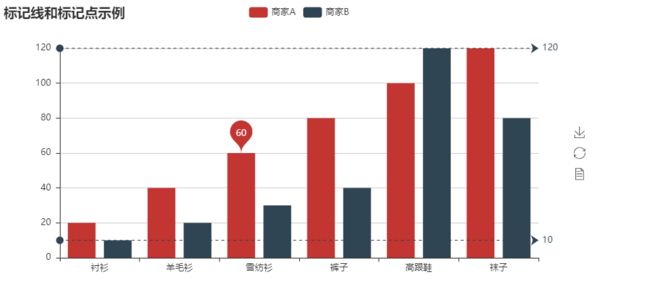
bar=Bar("标记线和标记点示例")
bar.add("商家A", attr, v1, mark_point=["average"])
bar.add("商家B", attr, v2, mark_line=["min", "max"])
bar.render()
效果:
示例2:
from pyecharts importBar
attr=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1=[20, 40, 60, 80, 100, 120]
v2=[10, 20, 30, 40, 120, 80]
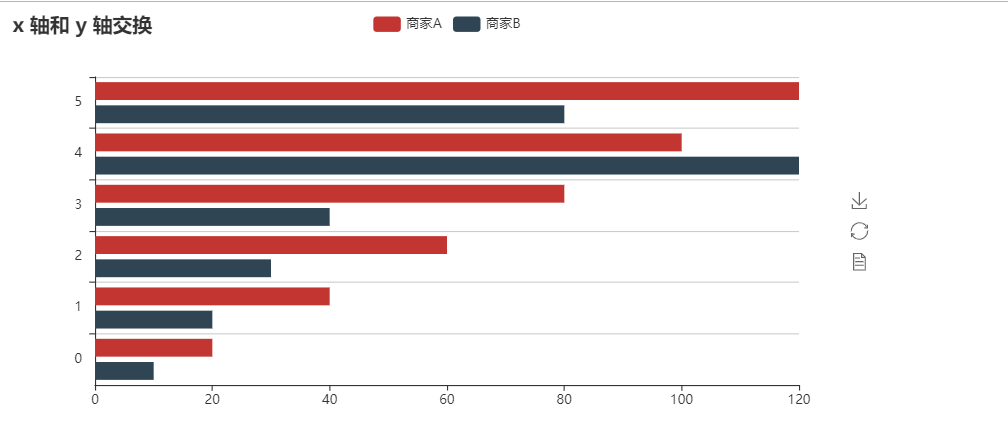
bar=Bar("x 轴和 y 轴交换")
bar.add("商家A", attr, v1)
bar.add("商家B", attr, v2, is_convert=True)
bar.render('test2.html')
效果:
2,EffectScatter(带有涟漪特效动画的散点图)
示例1动态散点图:
from pyecharts importEffectScatter
v1=[10, 20, 30, 40, 50, 60]
v2=[25, 20, 15, 10, 60, 33]
es=EffectScatter("动态散点图示例")
es.add("effectScatter", v1, v2)
es.render()
效果:
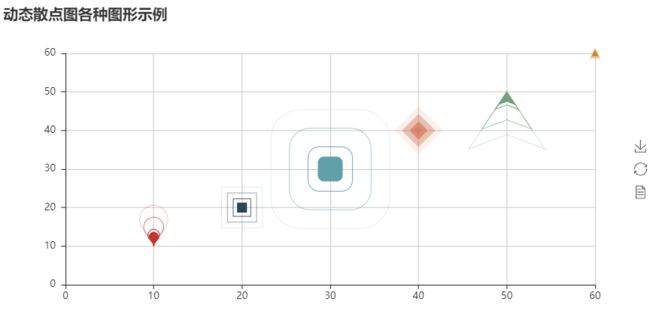
示例2动态图形散点图:
from pyecharts importEffectScatter
es=EffectScatter("动态散点图各种图形示例")
es.add("", [10], [10], symbol_size=20, effect_scale=3.5, effect_period=3, symbol="pin")
es.add("", [20], [20], symbol_size=12, effect_scale=4.5, effect_period=4,symbol="rect")
es.add("", [30], [30], symbol_size=30, effect_scale=5.5, effect_period=5,symbol="roundRect")
es.add("", [40], [40], symbol_size=10, effect_scale=6.5, effect_brushtype='fill',symbol="diamond")
es.add("", [50], [50], symbol_size=16, effect_scale=5.5, effect_period=3,symbol="arrow")
es.add("", [60], [60], symbol_size=6, effect_scale=2.5, effect_period=3,symbol="triangle")
es.render('test2.html')
效果:
3,Funnel(漏斗图)
示例:
from pyecharts importFunnel
attr=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
value=[20, 40, 60, 80, 100, 120]
funnel=Funnel("漏斗图示例")
funnel.add("商品", attr, value, is_label_show=True, label_pos="inside", label_text_color="#fff")
funnel.render('funnel.html')
效果:
4,Gauge(仪表盘)
示例:
from pyecharts importGauge
gauge=Gauge("仪表盘示例")
gauge.add("业务指标", "完成率", 66.66)
gauge.show_config()
gauge.render()
效果:
5,Geo(地理坐标系)
示例1
from pyecharts importGeo
data=[("海门",9),("西安",12),("招远",12),("舟山",12),("齐齐哈尔",14),("盐城",15),("赤峰",16),("青岛",18),("乳山",18),("金昌",19),("泉州",21),("莱西",21), ("日照",21),
("胶南",22),("南通",23),("拉萨",24),("云浮",24),("梅州",25)]
geo=Geo("全国主要城市空气质量","data from pm2.5",title_color="#fff",title_pos="center",width=1200,height=600,background_color='#404a59')
attr,value=geo.cast(data)
geo.add("",attr,value,visual_range=[0,200],visual_text_color="#fff",symbol_size=15,is_visualmap=True)
geo.show_config()
geo.render('geo.html')
效果:
示例2:
from pyecharts importGeo
data=[("海门", 9), ("西安", 12), ("延安", 12), ("舟山", 12), ("齐齐哈尔", 14), ("盐城", 15)]
geo=Geo("全国主要城市空气质量", "data from pm2.5", title_color="#fff", title_pos="center", width=1200, height=600, background_color='#404a59')
attr, value=geo.cast(data)
geo.add("", attr, value, type="effectScatter", is_random=True, effect_scale=5)
geo.show_config()
geo.render()
效果:
6, Graph(关系图)
7,Line(折线/面积图)
示例1
from pyecharts importLine
attr=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1=[5, 20, 36, 10, 10, 100]
v2=[55, 60, 16, 20, 15, 80]
line=Line("折线图示例")
line.add("商家A", attr, v1, mark_point=["average"])
line.add("商家B", attr, v2, is_smooth=True, mark_line=["max", "average"])
line.show_config()
line.render('poly_line.html')
效果
示例2:
from pyecharts importLine
attr=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1=[5, 20, 36, 10, 10, 100]
v2=[55, 60, 16, 20, 15, 80]
line=Line("折线图-阶梯图示例")
line.add("商家A", attr, v1, is_step=True, is_label_show=True)
line.add("商家B", attr, v2, is_step=True, is_label_show=True)
line.show_config()
line.render('poly_line2.html')
效果:
示例3:
from pyecharts importLine
attr=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1=[5, 20, 36, 10, 10, 100]
v2=[55, 60, 16, 20, 15, 80]
line=Line("折线图-面积图示例")
line.add("商家A", attr, v1, is_fill=True, line_opacity=0.2, area_opacity=0.4, symbol=None)
line.add("商家B", attr, v2, is_fill=True, area_color='#000', area_opacity=0.3, is_smooth=True)
line.show_config()
line.render('poly_line3.html')
效果:
8,Liquid(水球图)
示例1
from pyecharts importLiquid
liquid=Liquid("水球图示例")
liquid.add("Liquid", [0.66])
liquid.show_config()
liquid.render('water_ball.html')
效果:
示例2:
from pyecharts importLiquid
liquid=Liquid("水球图示例")
liquid.add("Liquid", [ 0.5, 0.4, 0.3], is_liquid_outline_show=False)
liquid.show_config()
liquid.render('water_ball2.html')
效果:
示例3:
from pyecharts importLiquid
liquid=Liquid("水球图示例")
liquid.add("Liquid", [0.6, 0.5, 0.4, 0.3], is_liquid_animation=False, shape='diamond')
liquid.show_config()
liquid.render('water_ball3.html')
效果:
9,Map(地图)
示例1
from pyecharts importMap
value=[20, 190, 253, 77, 65]
attr=['西安市', '延安市', '宝鸡市', '咸阳市', '榆林市']
map=Map("陕西地图示例", width=1200, height=600)
map.add("", attr, value, maptype='陕西', is_visualmap=True, visual_text_color='#000')
map.show_config()
map.render('shanxi_map.html')
效果:
10,Parallel(平行坐标系)
示例:
from pyecharts importParallel
c_schema=[ {"dim": 0, "name": "data"}, {"dim": 1, "name": "AQI"}, {"dim": 2, "name": "PM2.5"}, {"dim": 3, "name": "PM10"}, {"dim": 4, "name": "CO"},
{"dim": 5, "name": "NO2"}, {"dim": 6, "name": "CO2"}, {"dim": 7, "name": "等级", "type": "category", "data": ['优', '良', '轻度污染', '中度污染', '重度污染', '严重污染']}]
data=[ [1, 91, 45, 125, 0.82, 34, 23, "良"], [2, 65, 27, 78, 0.86, 45, 29, "良"], [3, 83, 60, 84, 1.09, 73, 27, "良"], [4, 109, 81, 121, 1.28, 68, 51, "轻度污染"],
[5, 106, 77, 114, 1.07, 55, 51, "轻度污染"], [6, 109, 81, 121, 1.28, 68, 51, "轻度污染"], [7, 106, 77, 114, 1.07, 55, 51, "轻度污染"],
[8, 89, 65, 78, 0.86, 51, 26, "良"], [9, 53, 33, 47, 0.64, 50, 17, "良"], [10, 80, 55, 80, 1.01, 75, 24, "良"], [11, 117, 81, 124, 1.03, 45, 24, "轻度污染"],
[12, 99, 71, 142, 1.1, 62, 42, "良"], [13, 95, 69, 130, 1.28, 74, 50, "良"], [14, 116, 87, 131, 1.47, 84, 40, "轻度污染"]]
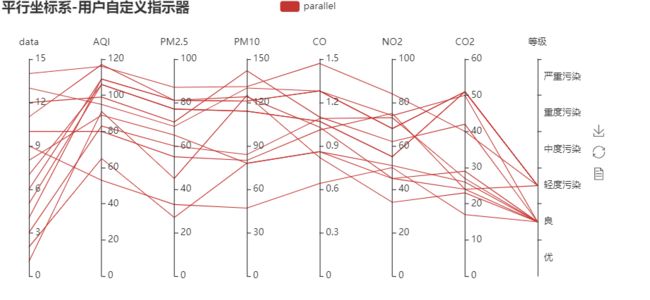
parallel=Parallel("平行坐标系-用户自定义指示器")
parallel.config(c_schema=c_schema)
parallel.add("parallel", data)
parallel.show_config()
parallel.render('parallel_test.html')
效果:
11, Pie(饼图)
示例1:
from pyecharts importPie
attr=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1=[11, 12, 13, 10, 10, 10]
pie=Pie("饼图示例")
pie.add("", attr, v1, is_label_show=True)
pie.show_config()
pie.render('pie_chart.html')
效果:
示例2
from pyecharts importPie
attr=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1=[11, 12, 13, 10, 10, 10]
v2=[19, 21, 32, 20, 20, 33]
pie=Pie("饼图-玫瑰图示例", title_pos='center', width=900)
pie.add("商品A", attr, v1, center=[25, 50], is_random=True, radius=[30, 75], rosetype='radius')
pie.add("商品B", attr, v2, center=[75, 50], is_random=True, radius=[30, 75], rosetype='area', is_legend_show=False, is_label_show=True)
pie.show_config()
pie.render('pie_chart2.html')
效果:
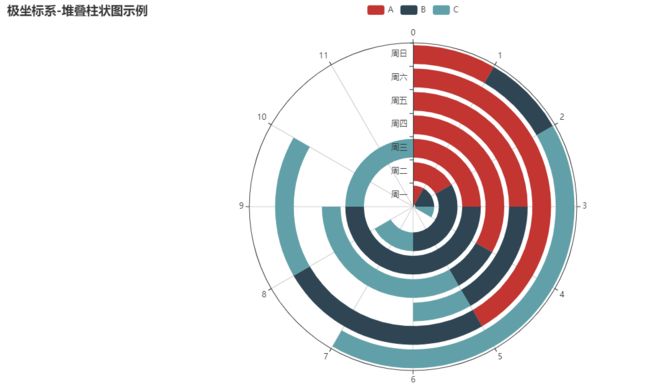
12,Polar(极坐标系)
示例1:
from pyecharts importPolar
radius=['周一', '周二', '周三', '周四', '周五', '周六', '周日']
polar=Polar("极坐标系-堆叠柱状图示例", width=1200, height=600)
polar.add("A", [1, 2, 3, 4, 3, 5, 1], radius_data=radius, type='barRadius', is_stack=True)
polar.add("B", [2, 4, 6, 1, 2, 3, 1], radius_data=radius, type='barRadius', is_stack=True)
polar.add("C", [1, 2, 3, 4, 1, 2, 5], radius_data=radius, type='barRadius', is_stack=True)
polar.show_config()
polar.render('polar_test.html')
效果:
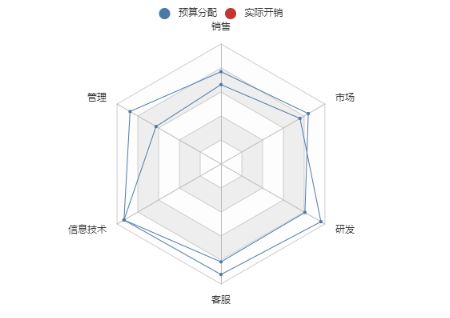
13,Radar(雷达图)
示例1:
from pyecharts importRadar
schema=[ ("销售", 6500), ("管理", 16000), ("信息技术", 30000), ("客服", 38000), ("研发", 52000), ("市场", 25000)]
v1=[[4300, 10000, 28000, 35000, 50000, 19000]]
v2=[[5000, 14000, 28000, 31000, 42000, 21000]]
radar=Radar()
radar.config(schema)
radar.add("预算分配", v1, is_splitline=True, is_axisline_show=True)
radar.add("实际开销", v2, label_color=["#4e79a7"], is_area_show=False)
radar.show_config()
radar.render('rader_test.html')
效果:
示例2:
from pyecharts importRadar
value_bj=[[55, 9, 56, 0.46, 18, 6, 1], [25, 11, 21, 0.65, 34, 9, 2], [56, 7, 63, 0.3, 14, 5, 3], [33, 7, 29, 0.33, 16, 6, 4]]
value_sh=[[91, 45, 125, 0.82, 34, 23, 1], [65, 27, 78, 0.86, 45, 29, 2], [83, 60, 84, 1.09, 73, 27, 3], [109, 81, 121, 1.28, 68, 51, 4]]
c_schema=[{"name": "AQI", "max": 300, "min": 5}, {"name": "PM2.5", "max": 250, "min": 20}, {"name": "PM10", "max": 300, "min": 5},
{"name": "CO", "max": 5}, {"name": "NO2", "max": 200}, {"name": "SO2", "max": 100}]
radar=Radar()
radar.config(c_schema=c_schema, shape='circle')
radar.add("北京", value_bj, item_color="#f9713c", symbol=None)
radar.add("上海", value_sh, item_color="#b3e4a1", symbol=None)
radar.show_config()
radar.render('rader_test2.html')
效果:
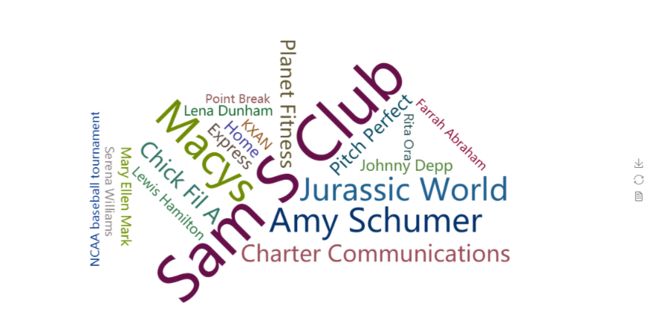
14, WordCloud(词云图)
示例1
from pyecharts import WordCloud
name =['Sam S Club', 'Macys', 'Amy Schumer', 'Jurassic World', 'Charter Communications', 'Chick Fil A', 'Planet Fitness',
'Pitch Perfect', 'Express', 'Home', 'Johnny Depp', 'Lena Dunham', 'Lewis Hamilton', 'KXAN', 'Mary Ellen Mark',
'Farrah Abraham', 'Rita Ora', 'Serena Williams', 'NCAA baseball tournament', 'Point Break']
value =[10000, 6181, 4386, 4055, 2467, 2244, 1898, 1484, 1112, 965, 847, 582, 555, 550, 462, 366, 360, 282, 273, 265]
wordcloud =WordCloud(width=1300, height=620)
wordcloud.add("", name, value, word_size_range=[20, 100])
wordcloud.show_config()
wordcloud.render()
效果:
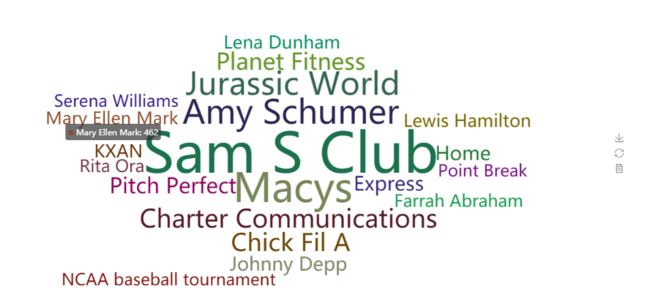
示例2:
from pyecharts importWordCloud
name=['Sam S Club', 'Macys', 'Amy Schumer', 'Jurassic World','Charter Communications', 'Chick Fil A','Planet Fitness', 'Pitch Perfect', 'Express', 'Home','Johnny Depp', 'Lena Dunham', 'Lewis Hamilton', 'KXAN','Mary Ellen Mark', 'Farrah Abraham', 'Rita Ora','Serena Williams', 'NCAA baseball tournament', 'Point Break']
value=[10000, 6181, 4386, 4055, 2467, 2244, 1898, 1484, 1112, 965, 847,582, 555, 550, 462, 366, 360, 282, 273, 265]
wordcloud=WordCloud(width=1300, height=620)
wordcloud.add("", name, value, word_size_range=[30, 100], shape='diamond')
wordcloud.show_config()
wordcloud.render('word_cloud2.html')
效果:
五、用户自定义
用户还可以自定义结合 Line/Bar 图表需使用 get_series() 和 custom() 方法
get_series():获取图表的 series 数据;custom(series):追加自定义图表类型;
series -> dict:追加图表类型的 series 数据;先用 get_series() 获取数据,再使用 custom() 将图表结合在一起;
示例代码:
#示例:自定义图标类型
from pyecharts importBar, Line
attr=['A', 'B', 'C', 'D', 'E', 'F']
v1=[10, 20, 30, 40, 50, 60]
v2=[15, 25, 35, 45, 55, 65]
v3=[38, 28, 58, 48, 78, 68]
bar=Bar("Line - Bar 示例")
bar.add("bar", attr, v1)
line=Line()
line.add("line", v2, v3)
bar.custom(line.get_series())
bar.show_config()
bar.render()
复制代码
六、示例
6.1,用极坐标系画出一个爱心,代码:
importmathfrom pyecharts importPolar
data=[]for i in range(101):
theta=i /100*360r=5*(1+math.sin(theta /180*math.pi))
data.append([r, theta])
hour=[i for i in range(1, 25)]
polar=Polar("极坐标系示例", width=1200, height=600)
polar.add("Love", data, angle_data=hour, boundary_gap=False,start_angle=0)
polar.show_config()
polar.render()
效果:
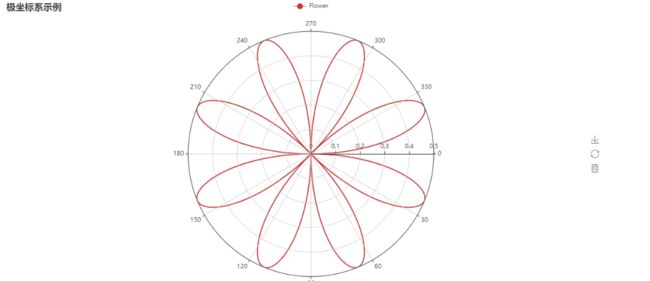
6.2 用极坐标系画出一朵小花
示例:
importmathfrom pyecharts importPolar
data=[]for i in range(361):
t=i /180*math.pi
r=math.sin(2*t) *math.cos(2*t)
data.append([r, i])
polar=Polar("极坐标系示例", width=1200, height=600)
polar.add("Flower", data, start_angle=0, symbol=None, axis_range=[0, None])
polar.show_config()
polar.render('test.html')
效果:
6.3 涂上颜色的小红花
示例:
importmathfrom pyecharts importPolar
data=[]for i in range(361):
t=i /180*math.pi
r=math.sin(2*t) *math.cos(2*t)
data.append([r, i])
polar=Polar("极坐标系示例", width=1200, height=600)
polar.add("Color-Flower", data, start_angle=0, symbol=None, axis_range=[0, None], area_color="#f71f24", area_opacity=0.6)
polar.show_config()
polar.render('test2.html')
效果:
6.4 用散点图画出一个爱心
示例
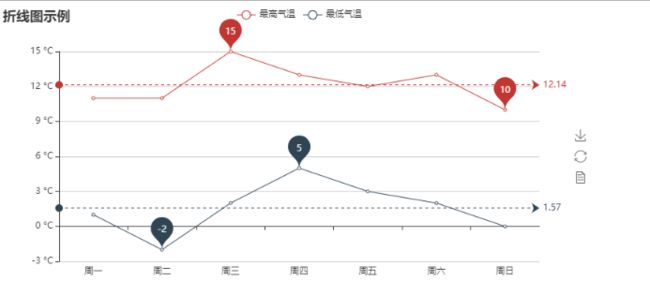
6.6 某地最低温和最高气温折线图
示例
from pyecharts importLine
attr=['周一', '周二', '周三', '周四', '周五', '周六', '周日', ]
line=Line("折线图示例")
line.add("最高气温", attr, [11, 11, 15, 13, 12, 13, 10], mark_point=["max", "min"], mark_line=["average"])
line.add("最低气温", attr, [1, -2, 2, 5, 3, 2, 0], mark_point=["max", "min"], mark_line=["average"], yaxis_formatter="°C")
line.show_config()
line.render()
效果
6.7 饼图嵌套
示例
from pyecharts importPie
pie=Pie("饼图示例", title_pos='center', width=1000, height=600)
pie.add("", ['A', 'B', 'C', 'D', 'E', 'F'], [335, 321, 234, 135, 251, 148], radius=[40, 55],is_label_show=True)
pie.add("", ['H', 'I', 'J'], [335, 679, 204], radius=[0, 30], legend_orient='vertical', legend_pos='left')
pie.show_config()
pie.render()
效果
6.8 饼图再嵌套
示例
importrandomfrom pyecharts importPie
attr=['A', 'B', 'C', 'D', 'E', 'F']
pie=Pie("饼图示例", width=1000, height=600)
pie.add("", attr, [random.randint(0, 100) for _ in range(6)], radius=[50, 55], center=[25, 50],is_random=True)
pie.add("", attr, [random.randint(20, 100) for _ in range(6)], radius=[0, 45], center=[25, 50],rosetype='area')
pie.add("", attr, [random.randint(0, 100) for _ in range(6)], radius=[50, 55], center=[65, 50],is_random=True)
pie.add("", attr, [random.randint(20, 100) for _ in range(6)], radius=[0, 45], center=[65, 50],rosetype='radius')
pie.show_config()
pie.render()
效果
6.9 某地的降水量和蒸发量柱状图
示例
from pyecharts importBar
attr=["{}月".format(i) for i in range(1, 13)]
v1=[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
v2=[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
bar=Bar("柱状图示例")
bar.add("蒸发量", attr, v1, mark_line=["average"], mark_point=["max", "min"])
bar.add("降水量", attr, v2, mark_line=["average"], mark_point=["max", "min"])
bar.show_config()
bar.render()
效果
6.10 各类电影中"好片"所占的比例
示例
from pyecharts importPie
pie=Pie('各类电影中"好片"所占的比例', "数据来着豆瓣", title_pos='center')
pie.add("", ["剧情", ""], [25, 75], center=[10, 30], radius=[18, 24], label_pos='center', is_label_show=True, label_text_color=None, )
pie.add("", ["奇幻", ""], [24, 76], center=[30, 30], radius=[18, 24], label_pos='center', is_label_show=True, label_text_color=None, legend_pos='left')
pie.add("", ["爱情", ""], [14, 86], center=[50, 30], radius=[18, 24], label_pos='center', is_label_show=True, label_text_color=None)
pie.add("", ["惊悚", ""], [11, 89], center=[70, 30], radius=[18, 24], label_pos='center', is_label_show=True, label_text_color=None)
pie.add("", ["冒险", ""], [27, 73], center=[90, 30], radius=[18, 24], label_pos='center', is_label_show=True, label_text_color=None)
pie.add("", ["动作", ""], [15, 85], center=[10, 70], radius=[18, 24], label_pos='center', is_label_show=True, label_text_color=None)
pie.add("", ["喜剧", ""], [54, 46], center=[30, 70], radius=[18, 24], label_pos='center', is_label_show=True, label_text_color=None)
pie.add("", ["科幻", ""], [26, 74], center=[50, 70], radius=[18, 24], label_pos='center', is_label_show=True, label_text_color=None)
pie.add("", ["悬疑", ""], [25, 75], center=[70, 70], radius=[18, 24], label_pos='center', is_label_show=True, label_text_color=None)
pie.add("", ["犯罪", ""], [28, 72], center=[90, 70], radius=[18, 24], label_pos='center', is_label_show=True, label_text_color=None, is_legend_show=True, legend_top="center")
pie.show_config()
pie.render()
效果
6.11 用极坐标系画出一个蜗牛壳
示例
importmathfrom pyecharts importPolar
data=[]for i in range(5):for j in range(101):
theta=j /100*360alpha=i *360+theta
r=math.pow(math.e, 0.003*alpha)
data.append([r, theta])
polar=Polar("极坐标系示例")
polar.add("", data, symbol_size=0, symbol='circle', start_angle=-25, is_radiusaxis_show=False, area_color="#f3c5b3", area_opacity=0.5, is_angleaxis_show=False)
polar.show_config()
polar.render()
效果