- Android GNSS 模块分析(一)整体介绍 - App
短距WCN协议开发分享
GPS手机平板穿戴知识分享androidandroidstudiojava
同学,别退出呀,我可是全网最牛逼的WIFI/BT/GPS/NFC分析博主,我写了上百篇文章,请点击下面了解本专栏,进入本博主主页看看再走呗,一定不会让你后悔的,记得一定要去看主页置顶文章哦。目录1、前言2、AndroidGNSS介绍3、AndroidGNSS各层级流程分析3.1API接口层3.2Framework服务层3.3JNI层级调用3.4Native层/Hal层4、GNSSNMEA数据概述正
- Java 常用命令总结(完)
羊不白丶
java开发语言后端
更新了版本,请移步Java常用命令总结持续更新中!!!目录基础输入保留几位小数Random数组SystemArraysHashMapHashSetStringStringBuilderArrayListDeque栈Queue队列PriorityQueue优先队列常用数学算法&&结论结论算法ScannerIntegerIterator迭代器MathComparator&&Comparable的使用其
- python 支持向量机回归_深入浅出python机器学习---支持向量机SVM 笔记0114-2020
weixin_39864387
python支持向量机回归
题前故事:小D最近也交了一个女朋友,但是这个女孩好像非常情绪化,喜怒无常,让小D捉摸不透,小D女朋友的情绪完全不是“线性可分”的,于是小D想到了SVM算法,也就是大名鼎鼎的一一支持向量机。支持向量机理解引入首先需要知道线性可分和线性不可分的概念我们提取样本特征是“是否有妹子”和“是否有好吃的”这两项的时候,能够很容易用图中的直线把男生的情绪分成“开心”和“不开心”两类,这种情况下我们说样本是线性可
- Android Studio学习随笔-模拟耗时操作(sleep)
weixin_30835923
移动开发
AndroidStudio学习随笔-模拟耗时操作(sleep)在这里我申明一点,因为我是挂着VPN去YOUTOBE看的尚学堂的高明鑫老师讲的Android基础学习视频,有些东西他没有讲,而我也没办法,只能等两个星期后学校请老师来的时候进行询问,当然我也会将一些问题发布在博客里,希望有一些粗腿可以让我抱一下在此次随笔中,我将讲一下用sleep进行的耗时操作,由于高老师在视频中也是一掠而过,我也只能讲
- sdkwrapper.java_Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoa...
绫小莉
sdkwrapper.java
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- 【javap反编译】
JavaGameServer
#JVMjava
1)javap-verboseTest.class//查看字节码(arthas的jd代替查看指定类的信息)对比:可以用arthas的jad代替,jad更强大
- Cannot resolve symbol ‘view‘ Androidstudio报错解决办法
LuXi_foryou
androidjavaandroidstudio
报错原因出现Cannotresolvesymbol'view'错误是因为代码中的view变量未正确定义或不在当前作用域内。以下是常见场景和解决方法:场景1:在点击事件监听器中获取view如果代码在OnClickListener的onClick方法中,view是方法的参数,可以直接使用:button.setOnClickListener(newView.OnClickListener(){@Over
- 如何在androidstudio开发环境中查看sqlite数据库(按新版本Android Studio Giraffe提供详细步骤和操作说明,附截图,代码)鹿溪IT工作室提供
LuXi_foryou
Androidstudio的常见教程数据库sqliteandroidstudio
在AndroidStudio中查看SQLite数据库是开发过程中非常常见的需求。以下是详细步骤,适用于新版本的AndroidStudio(如AndroidStudioGiraffe或更高版本)。步骤1:确保使用Room或SQLiteOpenHelper在Android开发中,通常使用以下两种方式操作SQLite数据库:SQLiteOpenHelper:传统方式,手动管理数据库。Room:Googl
- 【Java 基础(人话版)】JDK 与 JRE
红烧白开水。
java开发语言jdkjre后端软件开发
JDK与JRE:你真的了解它们的区别吗?在Java开发的世界里,我们经常会听到JDK(JavaDevelopmentKit)和JRE(JavaRuntimeEnvironment)这两个名词。很多初学者甚至部分开发者,对它们的区别和联系并不完全清楚。今天,我们就用通俗易懂的方式,一起来搞懂JDK和JRE,并看看Java版本的演进带来了哪些变化。1.JDK和JRE到底是什么?JDK:完整的Java开
- 【2025软考高级架构师】重点笔记部分——3、系统规划、分析与设计
Richard Chijq
2025年软考系统架构师笔记系统架构
目录一.系统规划1.1项目的提出与选择1.2可行性研究与效益分析1.3方案的制订和改进1.4新旧系统分析和比较二.系统分析与设计2.1定义问题与归结模型2.2需求2.2.1需求工程2.2.2需求分析2.3系统设计(软件设计)2.4结构化分析与设计2.4.1分析步骤2.4.2分析工具2.4.3结构化设计2.4.4数据流图、流程图2.5面向对象分析与设计2.5.1基本概念2.5.2UML(统一建模语言
- ts学习笔记
江小年
go笔记
TypeScript本文引用枫枫知道不做商用,仅用于学习枫枫知道可以购买枫枫知道的课程安装node建议下载长期维护版安装之后把node加入环境变量命令行输入node-vnpm-vnpm就是node里面安装第三方包的工具,相当于pip安装tsc它的作用就是将ts文件编译为js文件//.ts=>.jsnpmitypescript-gtsc-vtsc--init//生成一个json文件tsc//会编译项
- Gin学习笔记
江小年
gogin学习笔记
RESTfulAPI以前写网站get/userpost/create_userpost/update_userpost/delete_userRESTfulAPIget/user获取post/user新建put/user更新patch/user更新部分delete/user删除REST与技术无关,代表的是一种软件架构风格,只要API程序遵循了REST风格,那就可以称其为RESTfulAPIREST
- Java开发高级工程师面试,etcd:一款比Redis更骚的分布式锁的实现方式
m0_60732427
程序员面试java后端
Watch机制支持Watch某个固定的key,也支持Watch一个范围(前缀机制)。当被Watch的key或范围发生变化,客户端将收到通知;在实现分布式锁时,如果抢锁失败,可通过Prefix机制返回的Key-Value列表获得Revision比自己小且相差最小的key(称为pre-key),对pre-key进行监听,因为只有它释放锁,自己才能获得锁,如果Watch到pre-key的DELETE事件
- Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoadAllPlugins:()
ToBeTheOnlyOne
Androidcocoscreatorandroidandroidstudio游戏
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- UML面向对象建模与设计——笔记(二)
忧愁的awe
uml面向对象
UML面向对象建模与设计(第二版)笔记——第二部分:分析与设计开发过程1系统构思2分析3系统设计4类设计5实现6测试7培训8部署9开发生命周期系统构思1阐释概念2准备问题陈述系统分析1领域分析1创建领域类模型2分析领域状态模型3领域交互模型2应用分析1应用交互模型2应用类模型3应用状态模型系统设计类设计1填补空白区2实现用例3设计算法1选择算法2选择数据结构3定义内部类的操作4把操作分配给个类4向
- Java 拦截器实战:从入门到精通(精选)
我真的不想做程序员
javajavaspring开发语言后端算法
目录一、拦截器基础概念二、实战案例1.用户认证与授权2.请求日志与性能监控3.国际化与本地化三、注册拦截器四、总结在JavaWeb开发中,拦截器是一种强大的工具,它允许开发者在请求处理的各个环节进行拦截和处理。与过滤器类似,拦截器也能够对请求和响应进行操作,但它工作在SpringMVC框架内部,能够访问Spring管理的Bean,与Spring的依赖注入无缝集成。本文将通过实战案例,帮助您深入理解
- Unity入门学习笔记(Day01)
Alika-snowr
unity学习unity学习笔记
一.认识unity工作面板1.1.projectwindow(项目面板)显示当前项目中的所有文件和目录,包含了项目里面所有的资源文件1.2.consolewindow(输出面板)显示当前游戏开发中生成的警告错误1.3.hierarchywindow(层次面板)也称为场景面板,显示当前的场景中所有游戏游戏对象,并显示父子级关系;我们说开发的游戏是由一个一个的场景组成的(类型与拍戏的场次场景)游戏物体
- 【2025深夜随笔】简单认识一下Android Studio
LuXi_foryou
Androidstudio的常见教程androidstudioandroidide
【2025深夜随笔】AndroidStudio全生命周期开发指南:从安装到项目实战简单解析一、AndroidStudio核心认知1.1官方定位与生态价值AndroidStudio(简称AS)是谷歌官方推出的安卓开发IDE(集成开发环境),集代码编写、调试、性能分析、模拟器管理、APK打包于一体。其核心优势包括:官方支持:与AndroidSDK深度集成,优先适配新系统(如Android15)智能化工
- Etcd学习笔记
江小年
etcd学习笔记
etcd的介绍与安装主要用于微服务的配置中心和服务发现,数据可靠性比redis更强在对外api的应用中,如何知道order服务的rpc地址?如果服务的ip地址变化了怎么办?在传统的配置文件模式,修改配置文件,应用程序是需要重启才能解决的,所以引入etcdwindows安装etcd-v3.5.16-windows-amd64.zipdocker安装dockerrun--nameetcd-d-p237
- UOS统信系统 WebServer服务器
你可知这世上再难遇我
2024~23技能大赛UOS统信系统webserver
题目解题##配置apache基础环境##apache主页面和子页面认证##认证子页面##创建ldap用户##签发证书##配置重定向+https##配置重定向##配置Opendaylight##配置java##安装mininet和ovswitch测试##配置流表##开启HTTP-Server##h3获取h1主机文件题目提供www.skills.comskills公司的门户网站;使用apache服务;
- 使用JAVA上抓取Socket服务端和客户端通信TCP数据包
螺旋大西瓜
JAVAjavatcpip
使用Java抓取Socket通信TCP数据包使用WireShark默认使用的是winpcap去抓本地环回的数据包,需要安装npcap再在Wireshark选择本地环回的网卡抓包在Java-Socket中,在本地Socket不使用127网段无法与服务端进行通信。但是常用的Jcap和Pcap4j都是依据libpcap/winpcap实现的。但是这俩又抓不到本地127网段的数据包。所以选择在局域网中使用
- spring核心:IOC和AOP详解
sc重新启程
springjava后端
引言Spring是众多开源java项⽬中的⼀员,基于分层的javaEE应⽤⼀站式轻量级开源框架,目的是简化企业应用程序的开发,主要核⼼是IOC(控制反转/依赖注⼊)与AOP(⾯向切⾯)两⼤技术,实现项⽬在开发过程中的轻松解耦,提⾼项⽬的开发效率。在项⽬中引⼊Spring可以降低组件之间的耦合度,实现软件各层之间的解耦。SpringIOCIOC,InversionofControl,控制反转,指将对
- Java面向对象的核心:继承与多态
BugSlayerLiu
java学习笔记java开发语言
“继承”和“多态”是面向对象编程(OOP)中的两个核心概念,它们共同为代码的复用性、可扩展性和灵活性提供了强大的支持。在Java中,这两个概念被广泛应用于类的设计和程序的实现中。一、继承(一)基本概念在Java中,继承是一种通过extends关键字实现类与类之间关系的机制。它允许一个类(子类)继承另一个类(父类)的属性和方法。通过继承,子类可以复用父类的代码,同时还可以添加新的功能或修改父类的行为
- R语言对高频交易订单流进行建模分析 4
oxuzhenyi
实验楼课程机器学习R
一、实验介绍--订单流模型拟合1.1实验知识点指数核hawkes过程拟合正反馈强度分析订单量影响分析1.2实验环境R3.4.1Rstudio二、订单流模型拟合在上节中我们对订单流数据做了一些统计分析,对交易的一些特征有了一些粗浅的理解,在本节中我们要做的是利用实际数据来拟合hawkes过程,看一看真实数据的订单流动力学中有什么特征。首先我们仍是选出交易时间内的数据:library(tidyvers
- R语言对高频交易订单流进行建模分析 3
oxuzhenyi
实验楼课程机器学习R
一、实验介绍--订单流数据描述分析1.1实验知识点订单流数据表示订单间隔分析订单信息率平稳性研究订单流动性研究限价单相对价格分析1.2实验环境R3.4.1Rstudio二、订单流数据描述分析2.1订单流数据表示当我们在金融市场上做交易时,可以看到一个委托单簿,上面陈列着买价和卖价以及它们对应的量,举个例子,比特币市场的订单簿:可以看到红色代表的是卖价,或者说是ask,而绿色代表的是买价,或者说是b
- JavaScript中的主要知识点
C7211BA
javascriptokhttp开发语言
一、基础语法与数据类型变量声明使用var(函数作用域)、let(块级作用域)和const(常量)声明变量,理解变量提升与暂时性死区。数据类型分为基本类型(Undefined、Null、Boolean、Number、String、Symbol、BigInt)和引用类型(Object、Array、Function)。注意类型转换规则(如==与===的区别)。运算符与控制流程包括算术、比较、逻辑运算符,
- UE发生GPU崩溃D3D丢失,真的跟硬件有关系。
虚幻叫兽
UE虚幻引擎MetaHumanue5GPU崩溃
先说一下我的配置:2022年4月全新台式机。i912900kfDDR560003070ti8G读写7000m的M.2win11,最新显卡驱动,GameReady和Studio都试过。===但是BUT===UE5每天GPU崩溃几十次,UE4比较少见。按说我这配置还可以吧,鲁大师全国排名六百多(4月8日),二百三十多万分,也算够用。但我没说运行哪个UE程序导致的GPU崩溃。也许你看出来了,问题就出在8
- UE5 蓝图项目转换为 C++项目
子燕若水
UE5ue5c++java
步骤1:确认项目类型蓝图项目:仅支持蓝图脚本,"File"菜单中不会有C++相关选项。C++项目:支持C++代码,允许创建和使用C++类。图像描述表明当前项目是蓝图项目,因此需要将其转换为C++项目。步骤2:启用C++支持以下是转换项目的详细操作:关闭UnrealEditor:确保UE5编辑器已完全关闭,以便修改项目文件。生成VisualStudio项目文件:找到项目根目录下的.uproject文
- 技术解析:格意互联商城系统(多端适配+开源二次开发
西安漫格科技
开源
一、系统概述格意互联商城系统由西安漫格网络科技有限公司独立研发,专注于商城线上销售场景,支持多端适配(APP、小程序、公众号、H5)及二次开发。系统基于JAVA技术栈构建,采用SpringBoot+JPA作为后端框架,前端用户端使用UniApp实现跨平台兼容,管理端基于Vue+ElementUI开发,具备高扩展性与灵活性111。二、技术架构核心技术栈后端服务:SpringBoot+JPA,支持高并
- 高速PCB设计(布线设计)
四代目 水门
高速PCB设计学习笔记fpga开发嵌入式硬件pcb工艺
以下是针对高速PCB布线设计的综合笔记,结合用户提供的设计规范及行业通用原则整理而成:一、关键信号布线原则布线优先级顺序:射频信号>中/低频信号>时钟信号>高速信号射频信号需包地处理,线宽≥8mil且满足阻抗要求,禁止无关信号穿越射频区域阻抗控制优先选择地平面作为参考层,线宽/间距按工艺计算结果严格控制5G以上高速信号需在过孔处增加回流地孔拓扑结构DDR2以下用T型拓扑,DDR3以上建议菊花链拓扑
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
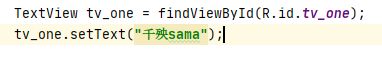
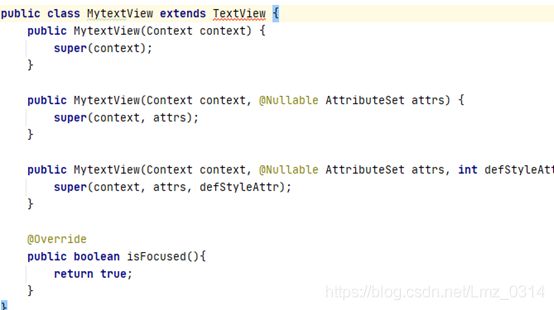
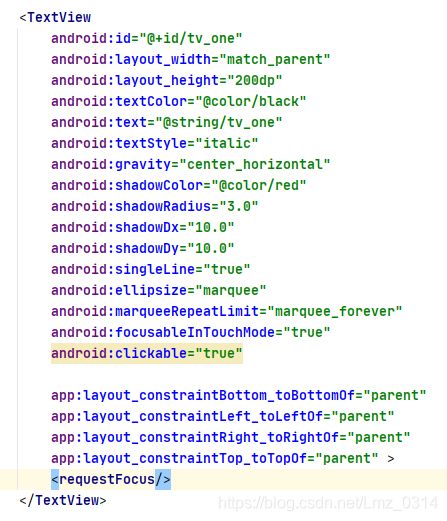
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
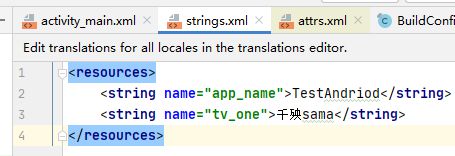
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
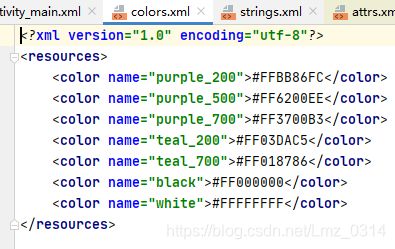
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文

![]()
![]()
![]()



![]()
![]()
![]()

![]()
![]()
![]()
![]()




![]()