基于百度地图sdk的地图app开发(六)——路线规划
这是基于百度地图sdk的地图app开发系列博客第六篇
代码仓库位置:https://github.com/YanhuiLu89/lmap.git
上一篇 基于百度地图sdk的地图app开发(五)——poi检索
因为本人是做C++开发,android和java都不熟,这方面知识有说错或者不好的习惯,欢迎赐较。
路线规划通俗讲,就是从A点到B点计算1条或多条路径。百度地图SDK支持步行路线规划、骑行路线规划、驾车路线规划、跨城公交路线规划、市内公交路线规划、室内路线规划。从官方指导文档看每一种路线规划的实现方式基本差不多,我这里就只实现最常用的驾车路线规划。
官方参考文档驾车路线规划
一、下载配置覆盖物(Overlay)相关代码sdk
覆盖物开源代码中提供了一些基于基础覆盖物而组合而成的高级覆盖物,包括用于显示poi数据,规划路线,公交详情路线的覆盖物。
根据下面的官方提示,需要下载依赖的源代码,再配置到工程中
IndoorRouteOverlay/TransitRouteOverlay/WalkingRouteOverlay/BikingRouteOverlay/DrivingRouteOverlay/MassTransitRouteOverlay/ 以上源码在BaiduMapsApiDemo工程(Eclipse开发环境)和BaiduMapApiASDemo工程(AndroidStudio开发环境)com.baidu.mapapi.ovelayutil包下。 在进行路线规划Overlay绘制时根据开发环境选择开源工程添加至项目中使用。
1.1 下载解压开源库
下载链接
下载解压后,找到BaiduMapApiASDemo
1.2 配置
官方指导是:根据开发环境选择开源工程添加至项目中使用 ,但是因为我对android studio不熟悉,在把BaiduMapApiASDemo作为第三方库配置时出现了各种编译问题。最后就偷懒,把我们要用的包BaiduMapsApiASDemo\app\src\main\java\com\baidu拷贝到我们的开发工程的com目录下,同时把BaiduMapsApiASDemo\app\src\main\assets目录拷贝到我们工程的main目录下。
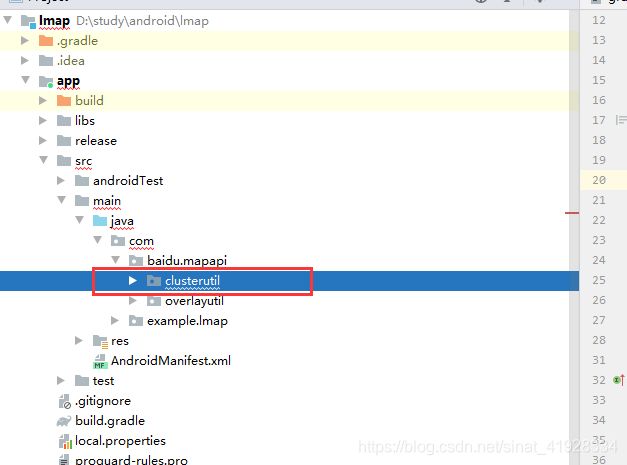
编译时clusterutil包中会报错,简单粗暴,因为现在不用,直接删了(汗颜:主要是因为我解决不了那些奇奇怪怪的编译问题。我一直更喜欢c++开发,就是感觉碰到的配置问题少很多)。
官方指导是:根据开发环境选择开源工程添加至项目中使用
注意!!下面提到的开发工程是指我自己做的这个app,demo工程指百度官方提供的BaiduMapApiASDemo。
配置步骤:
1.2.1 将demo工程拷贝到开发工程根目录下
将第一步下载解压的BaiduMapApiASDemo整个工程拷贝到开发工程根目录下,拷贝后目录结构如下图
1.2.2 修改根据自己的开发环境修改build.gradle中gradle号等信息,改成与开发工程中一致
修改demo工程根目录下build.gradle
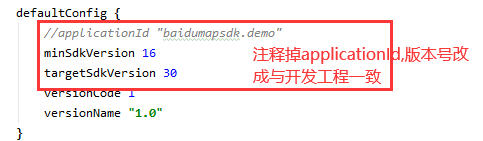
修改demo工程中app/build.gradle如下
修改AndroidManifest.xml
1.2.3 导入模块
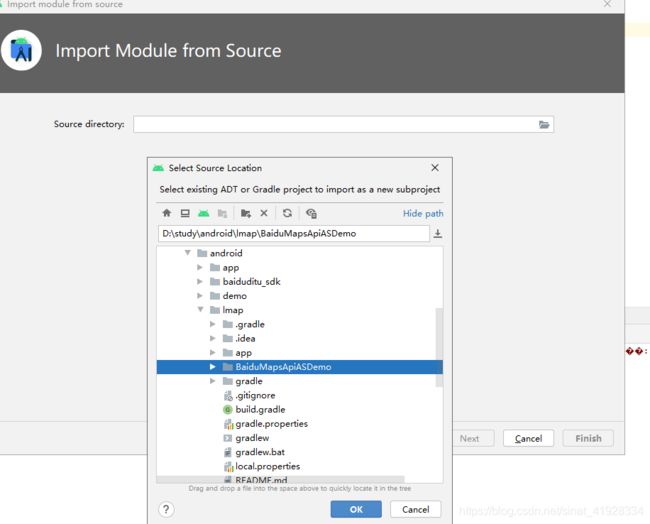
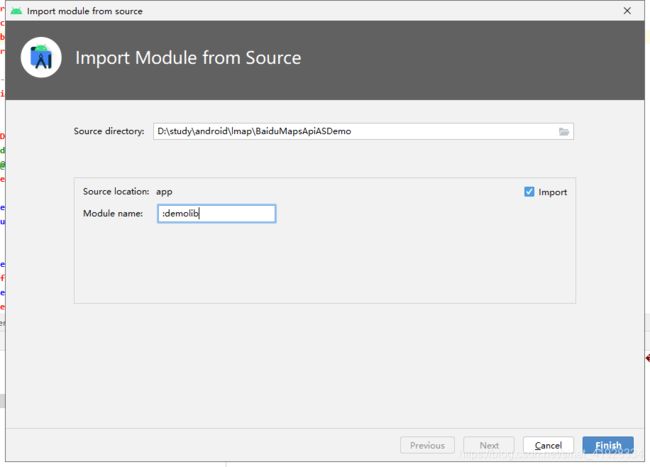
File->New->Import module,选择我们的工程如下图1,修改module如下图2,最后点击finish
1.2.4添加模块依赖
File->Project Structure,选app,Dependecies,然后点右边加号,选择Module Dependecy如下图1,然后在弹出窗口选择我们刚刚导入的模块,如图2,最后点ok
1.2.5修改编译错误
1)Manifest merger failed with multiple errors, see logs编译错误,看详细log如下
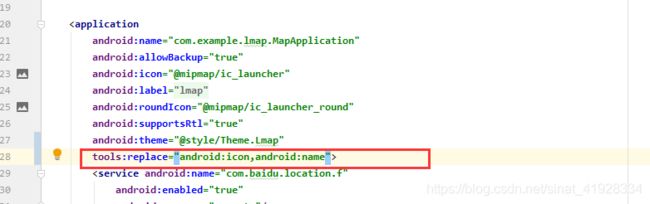
解决方案:根据上图中的Suggestion,修改开发工程的AndroidManifest.xml如下,圈出来的是新加的
2)import android.support.v4.app.FragmentActivity编译错误
原因:我的开发工程默认使用的是androidx的库,而BaiduMapApiASDemo使用的是Android Support
两者冲突导致
解决方案:
2.1)、将BaiduMapApiASDemo迁移到 Androidx
参考android项目迁移到androidx
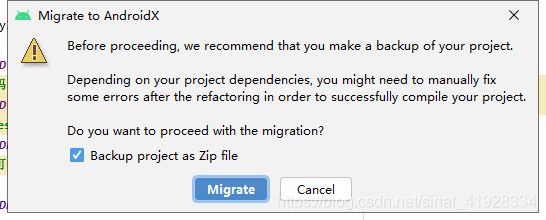
1)右击BaiduMapApiASDemo工程-》Refactor-》Migrate to AndroidX,然后点Migrate,根据需要选择是否备份,最后点Do Refactor
2.2)修改java类引用
import androidx.core.app.FragmentActivity;--》import androidx.fragment.app.FragmentActivity;
import androidx.core.app.FragmentManager;--》import androidx.fragment.app.FragmentManager;
import androidx.core.view.ViewPager;--》import androidx.viewpager.widget.ViewPager;
import androidx.core.util.LruCache;--》import androidx.collection.LruCache;
3)一些R.id.xxx的switch语句报错如下图
原因是在library module中资源ID类型不是final类型的
解决方案点Replace 'switch' witch 'if',把switch语句转成if语句
4)More than one file was found with OS independent path 'assets/logo_h.png'.
解决方案:File Invalidate Caches/Restart...
5)Type com.baidu.lbsapi.auth.ErrorMessage is defined multiple times:
原因:我的开发工程和Demo工程中,lib里都包含了同一个jra包BaiduLBS_Android.jar
解决方法:将Demo工程中的BaiduLBS_Android.jar删掉,在build.gradle指定依赖为开发工程中的jra包
6)public class CloudSearchActivity extends Activity implements CloudListener
可能我下载的sdk里面不包含CLound相关内容,暂时也用不到,删除BaiduMapsApiASDemo下面的clound
7)public boolean onMapPoiClick(MapPoi poi) {返回类型错误
^
��������boolean��void������
注释掉代码中使CloudSearchDemo类的地方。
OMG 谢天谢地,总算没有编译错误了。
二、驾车路线规实现
2.1 在 MainActivity类中添加驾车路线规划检索成员变量
代码如下
private RoutePlanSearch mRoutePlanSrch=null;2.2 创建驾车路线规划检索实例
在MainActivity的onCreate函数中 创建驾车路线规划检索实例
mRoutePlanSrch = RoutePlanSearch.newInstance();2.3 创建路线规划检索结果监听器
没有使用的虚接口都给空实现。在onGetDrivingRouteResult中使用DrivingRouteOverlay类将规划好的路线全部描画到地图上
//创建路线规划检索结果监听器
OnGetRoutePlanResultListener routePlanSrchlistener = new OnGetRoutePlanResultListener() {
@Override
public void onGetWalkingRouteResult(WalkingRouteResult walkingRouteResult) {
}
@Override
public void onGetTransitRouteResult(TransitRouteResult transitRouteResult) {
}
@Override
public void onGetMassTransitRouteResult(MassTransitRouteResult massTransitRouteResult) {
}
@Override
public void onGetIndoorRouteResult(IndoorRouteResult indoorRouteResult) {
}
@Override
public void onGetBikingRouteResult(BikingRouteResult bikingRouteResult) {
}
@Override
public void onGetDrivingRouteResult(DrivingRouteResult drivingRouteResult) {
//创建DrivingRouteOverlay实例
DrivingRouteOverlay overlay = new DrivingRouteOverlay(mMapView.getMap());
List routelines=drivingRouteResult.getRouteLines();
if(routelines!=null&&routelines.size()>0)
{
for(DrivingRouteLine routeLine:routelines
) {
//为DrivingRouteOverlay实例设置数据
overlay.setData(routeLine);
//在地图上绘制DrivingRouteOverlay
overlay.addToMap();
}
//a关闭搜索结果
ListView listView = findViewById(R.id.searchResult);
listView.setVisibility(View.GONE);
}
}
}; 2.4 设置路线规划检索监听器
//设置路线规划检索监听器
mRoutePlanSrch.setOnGetRoutePlanResultListener(routePlanSrchlistener);2.5 增加两个接口分别获取当前位置和路线规划检索成员变量
增加如下两个接口分别获取当前位置和路线规划检索实例,后面第四步在PoiAdapter中发起路线规划时要使用。
public BDLocation curLocation() {
return mCurLocation;
}
public RoutePlanSearch routePlanSearch() {
return mRoutePlanSrch;
}三、添加路线规划UI
在上一篇 基于百度地图sdk的地图app开发(五)——poi检索,poi_item的布局中稍作修改,在每一条poi后面增加一个“去这里”按钮,修改后代码如下
显示效果如下
四、发起路线规划
给上一步“去这里”按钮添加点击相应函数,在响应函数中以,当前位置为起点,选中的poi为终点,发起路线规划
在上一篇基于百度地图sdk的地图app开发(五)——poi检索提到的PoiAdapter类中的getView函数中添加以下代码
Button goBtn=view.findViewById(R.id.goBtn);
goBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity mainActivity=(MainActivity)getContext();
BDLocation curLocation=mainActivity.curLocation();
PlanNode stNode = PlanNode.withLocation(new LatLng(curLocation.getLatitude(), curLocation.getLongitude()));
PlanNode enNode = PlanNode.withLocation(poi.location);
RoutePlanSearch routePlanSearch=mainActivity.routePlanSearch();
routePlanSearch.drivingSearch((new DrivingRoutePlanOption())
.from(stNode)
.to(enNode));
}
});
五、路线规划效果
最后看一下效果,搜索poi,点击去这里,之后会在地图上描画出路线,效果如下图
路径为什么这么细。。。暂时还没调查出原因。