- 微软开发Web应用的架构研究
码农君莫笑
microsoft前端后端
微软开发Web应用的架构主要包括以下几种,每种架构都有其特点和适用场景:1.ASP.NETWebForms特点:事件驱动:采用事件驱动模型,类似于桌面应用程序的开发方式。控件丰富:提供大量服务器控件,可以快速构建UI。ViewState支持:通过ViewState在页面之间保持状态。耦合性高:页面和业务逻辑容易耦合,代码维护性较差。适用场景:适用于快速开发小型应用,或者需要使用控件库的传统应用。局
- WebForms DataList 深入解析
wjs2024
开发语言
WebFormsDataList深入解析引言在Web开发领域,控件是构建用户界面(UI)的核心组件。ASP.NETWebForms框架提供了丰富的控件,其中DataList控件是一个灵活且强大的数据绑定控件。本文将深入探讨WebFormsDataList控件的功能、用法以及在实际开发中的应用。DataList控件概述1.1什么是DataList控件DataList控件是ASP.NETWebForm
- ASP.NET——MVC编程
啥也学不会a
C#asp.netmvc后端c#
一、什么是MVC编程模式ASP.NET支持三种不同的开发模式:WebPages(Web页面)、WebForms(Web窗体)、MVC(Model-View-Controller模型-视图-控制器)MVC是ASP.NET三种编程模式中的一种,是一种使用MVC(Model-View-Controller模型-视图-控制器)设计创建Web应用程序的模式。二、MVC设计模式MVC分层有助于管理复杂的应用程
- WebForms DataList 控件深入解析
lly202406
开发语言
WebFormsDataList控件深入解析概述在ASP.NETWebForms的众多服务器控件中,DataList控件是一个功能强大的数据绑定控件,它允许开发者以表格形式展示和操作数据。DataList控件类似于Repeater控件,但提供了更多的内置布局和样式选项。本文将深入探讨DataList控件的使用方法、属性、事件以及在实际开发中的应用场景。DataList控件基础控件定义DataLis
- ASP.NET使用FileUpLoad控件实现图片上传并显示
pcdd
.NETasp.net
后端代码:usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;usingSystem.IO;namespaceex{publicpartialclassWebForm1:System.Web.UI.
- C#面:在.NET中 类 System.Web.UI.Page 可以被继承吗?
那个那个鱼
C#面试题c#c#开发语言.netasp.net
可以。它是ASP.NETWebForms中的一个重要类,用于表示Web页面。通过继承System.Web.UI.Page类,可以创建自定义的Web页面,并在其中添加自己的逻辑和功能。继承System.Web.UI.Page类的好处是,可以重用和扩展已有的功能。可以在子类中添加新的属性、方法和事件,以满足特定的需求。同时还可以重写父类中的方法,以改变其行为或添加额外的逻辑。以下示例展示了如何继承Sy
- ASP.NET MVC路由
JunChow520
对于传统的ASP.NETWebForm应用来说,用户请求总是指向某个具体的物理文件,目标文件的路径决定了访问请求的URL。但是对于ASP.NETMVC应用来说,来自浏览器的请求总是指向定义在某个控制器Controller类型中的某个Action动作方法,请求URL与目标Controller/Action之间的映射是通过路由来实现的。ASP.NET路由由于来自客户端的请求总是指向定义在某个Contr
- 界面控件DevExpress ASP.NET Spreadsheet组件 - 轻松集成电子表格功能!(一)
界面开发小八哥
asp.net后端界面控件devexpress
DevExpressASP.NETSpreadsheet组件允许您轻松地将电子表格功能合并到任意ASP.NET应用程序,它可以加载、转换和保存工作簿到XLS-XLSx二进制文件格式,还可以导出和导入XLSX、CSV和TXT文件。P.S:DevExpressASP.NETWebFormsControls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术
- DevExpress ASP.NET Web Forms v23.2最新版本系统环境配置要求
界面开发小八哥
asp.net前端后端uidevexpress界面控件
本文档包含有关安装和使用DevExpressASP.NETWebForms控件的系统要求的信息。点击获取DevExpressv23.2正式版(Q技术交流:909157416).NETFrameworkDevExpressASP.NETWebForms控件和MVC扩展支持以下.NETFramework版本。如果您需要DevExpress产品的早期版本,请咨询“在线客服”获取。IDEDevExpres
- 界面控件DevExpress ASP.NET Data Grid组件 - 可快速处理各类型数据!(二)
界面开发小八哥
asp.net后端ui开发devexpress界面控件
由DevExpress开发的快速且功能完整的ASP.NETWebForms的DataGrid组件,从全面的数据塑造和数据过滤选项到十多个集成数据编辑器,该套件提供了帮助用户构建极佳数据所需的一些,没有限制!在上文中(点击这里回顾>>),我们为大家介绍了DevExpressASP.NETWebForms数据网格组件的性能、过滤和搜索功能等,本文将继续介绍响应自适应性、数据编辑和验证功能等,欢迎持续关
- ASP.NET MVC5(VS 2019)边做边学(01)创建项目&控制器与视图的关系
醉の虾
ASP.NETMVC
ASP.NETMVC模式已经逐步取代传统的WebForm模式,今天直接动手,边做边学,来探索MVC。首先安装VisualStudio2019,这种软件建议安装最新版。官网地址:https://visualstudio.microsoft.com/zh-hans/vs/,一般下载professional版即可安装过程忽略,务必勾选安装“ASP.NET和Web”和你会用的语言第一步:创建项目新建项目,
- ASP.NET MVC5(VS 2019)边做边学(02)表单参数收发_POST和GET
醉の虾
ASP.NETMVC
在WEB开发中,form表单是HTML非常重要的部分,今天来探索POST和GET在MVC中的使用方法。1、get方式View中的表单代码参数1:参数2:以上是纯纯的html代码,在WebForm中,我们经常使用ASP.NET的服务器控件,可以通过事件驱动在后台文件获取文本框的值,而在MVC中,视图端可以完全使用纯纯的html代码。上述表单,目标路径是pm,方式get这个页面是Home路径的,我们在
- 界面控件DevExpress ASP.NET Data Grid组件 - 可快速处理各类型数据!(一)
界面开发小八哥
asp.net后端devexpressUI开发界面控件
由DevExpress开发的快速且功能完整的ASP.NETWebForms的DataGrid组件,从全面的数据塑造和数据过滤选项到十多个集成数据编辑器,该套件提供了帮助用户构建极佳数据所需的一些,没有限制!P.S:DevExpressASP.NETWebFormsControls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术。DevExpress
- 在Blazor项目中结合使用C#和VB.NET
pactcommander
许多大公司仍然在用VB开发Webforms。如果他们想在未来将他们的应用程序迁移到Blazor,就可能用到下面的技术。在VisualStudio2019中创建BlazorServer项目请使用VisualStudio2019创建一个Blazor服务器项目您可以看到c#中的项目结构。现在,我们可以添加一个新的VB.NET类库项目的解决方案。我们可以在VB中快速添加一个Employee类并添加两个属性
- 【Flask/跟着学习】Flask大型教程项目#02:web表单
欧拉欧拉与木大木大
pythonflask
跟着学习:http://www.pythondoc.com/flask-mega-tutorial/webforms.html回顾上一章:https://blog.csdn.net/weixin_41263513/article/details/85000957本章内容配置表单类把表单渲染成HTML在视图函数中处理表单上一章编写的模板都是单向的,所有信息都从服务器流向用户。然而,对多数应用来说,还
- ASP.NET MVC Route 由浅入深系列之八:匿名类
王维_9bbf
梅西湖大剧院2019长沙互联网峰会前面几篇文章我介绍了.NETWebForm路由的原理和运用,并结合源代码分享了路由映射关系的维护和匹配,接下来我们开始进入.NETMVC路由的部分了。在分享之前,我们现在学习一下在.NETMVC路由里用到的几个C#新特性,其中有:匿名类,集合初始化器,具名函数和可选函数,这篇文章讲匿名类。先放一段测试代码:匿名类故名思意,匿名类就是“没有名字的类”,用var关键字
- ASP.NET MVC Route 由浅入深系列之三:如何获取MVC源码
王维_9bbf
上一篇我们介绍了在WEBFORM中如何使用路由,以及简单分析了一下涉及到的类和源代码,接下来我们准备细致学习一下RouteCollection的MapPageRoute方法。但在深入学习之前,我们必须拿到.NETFRAMEWORK和..NETMVC的源代码。HowToGetMvcSourcecode很多做.NET和JAVA的同学,从来不去,也没有去了解和学习框架源代码,只知道调用类库的API,认为
- Razor标记语法总结
肖阳YA
Razor标记语法总结简介:Razor是服务端的标记语法,和PHP与经典的ASP语法类似,其他没有总结的,按照前端语法来使用。Razor:@for(inti=0;i@i}PHP:$i");}?>WebForms(经典ASP):代码块包含在@{。。。}中内联表达式(变量和函数)以@开头代码语句用分号结束变量使用var关键字C#代码块区分大小写C#文件的拓展名是.cshtmlif/else语法@{va
- C#语言入门详解002-003
alphonseLin
002C#都能编写哪些程序编写console,wpf,windowsform的helloworld程序1)console2)WPF3)WindowsForm(old)4)ASP.Netwebforms(old)5)ASP.NetMVC(Model-View-Controller)*6)WCF(windowscommunicationfoundation)*7)WindowsStoreApplica
- ASP.NET MVC Route 由浅入深系列之十一:MVC Route基本用法
王维_9bbf
MVCRoute的用法通过前文的学习(请参见:>和>),我们知道WebForm的路由是将一个URL映射为一个.ASPX物理文件,MVC路由是将一个URL映射为一个Controller,通过调用Action返回View(或者可以大致理解为"cshtml页面")。和WebForm的路由比起来,MVC的路由虽然形式上看起来不一样,但其本质却是一样的,两者其实都是映射到了一个“物理页面”,只是WebFor
- VS2022 工具箱里没有控件
小先生812
ASP.NETvisualstudioc#
前言:入职的新公司出差后第一个需求是改ASP.NETWebForms的项目,这技术不是一点点老啊,人傻掉了,虽然公司也有.NETCore的项目咯,但是已经好几年没写过这种了,甚至VS2022已经默认不安装这个的控件了如果没有找到工具箱(Ctrl+Alt+X)工具箱里没有控件,或者控件全是灰色不能使用尝试的无效方法:1.重置工具箱2.选择工具箱里的插件正确方法:获取工具选项,选择单个组件勾选3.5开
- Fiddler抓包工具笔记
火柴哟
fiddler笔记前端
一、简介Fiddler代理相当于中介的角色快捷键Shift+F5去缓存刷新二、抓包1.设置过滤器没有设置过滤器的话,会抓所有的包,非常乱会混淆隐藏包含这些内容的URL2.快速定位到需要的包点击:Webforms菜单界面分析:请求四要素:请求方式、请求路径、请求参数、请求头响应四要素:响应码、响应信息、响应头、响应数据3.抓取https协议的包4.抓取手机的包1、设置手机的代理2、安装和fiddle
- ASP.NET WebForm 之 Ajax 请求后端处理
baipai8449
后端javascript测试ViewUI
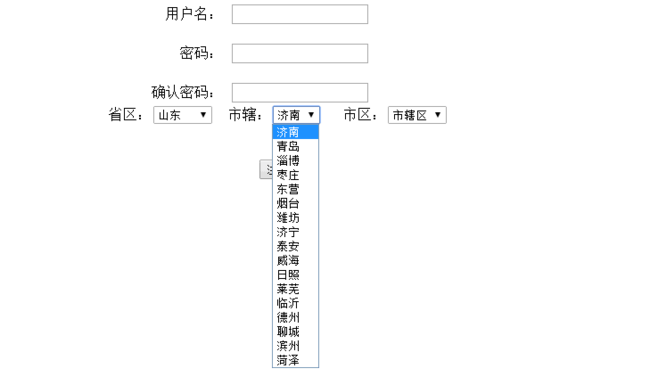
概述ASP.NETMVC中的异步用途非常广泛,操作起来也非常简单。前台请求异步请求Controller下的Action方法,后端返回ActionResult即可。但是在ASP.NETWebForm中使用异步就比较麻烦,下面介绍两种处理WebForm异步请求的形式。若前端Ajax异步请求不熟悉的请参考:http://www.w3school.com.cn/jquery/ajax_ajax.asp通过
- 使用Ajax实现简单的增删查改&&前端Ajax传的值,后端如何获取
蘇小白
ajaxmvcwebform
实现查询和增删改一、Ajax最基本语法二、增删查改1.查询(Get请求)2.增删改(Post请求)三、后台(MVC/WebForm)1.MVC(Post请求)2.WebForm(Post请求)四、前端Ajax传的值,后端如何获取1.获取单纯的值2.获取对象本人小白一个。文章中所说可能有些不足,因为这些是我自己在写项目的过程中所使用的Ajax。如有不对的地方,欢迎评论提出建议。一、Ajax最基本语法
- webform使用ajax访问后端接口的两种方法
864记忆
ajax前端javascript
第一种方法:ajax前后端交互,前端使用这种传参方式:JSON.stringify({obj:JSON.stringify(json_obj)}),而后端使用这种接参方式:publicstaticstringmymethod(stringobj),注意前后端参数的名称必须相同。functionlogin(){varusername_str=$("#username").textbox("getVa
- Extjs图书管理系统源码 智能化图书管理系统源码
淘源码d
图书管理源码Extjs
智能化图书管理系统源码Extjs图书管理系统源码开发语言:C#数据库:SQL2008开发工具:VS2010源码类型:全开源免费分享,需要源码学习可私信我。源码描述Extjs精华版图书管理系统功能比较强大。该源码图书管理系统功能实现不是重点,重点是演示对Extjs二次封装使用,进行深入学习。比较适合对Extjs的学习和进阶。模式:WebForm(B/S,需要IIS支持)框架:FrameWorkV2.
- 图书管理系统源码,图书管理系统开发,图书借阅系统源码四TuShuManager应用程序MVC视图View
mabanbang
mvc
Asp.netweb应用程序MVC之View视图.ASP.NETMVC页面也就是要说的视图基本被放在Views文件夹下;2.利用APS.NETMVC模板生成框架,Views文件夹下的默认页面为.cshtml页面;3.ASP.NETMVC默认页面为Razor格式的页面,因此默认页面为.cshtml页面;4.ASP.NETMVC中,支持WebForm页面,即.aspx页面;5.ASP.NETMVC中,
- .NET6 平台系列1 .NET Framework发展历程
分发吧
系列目录【已更新最新开发文章,点击查看详细】自1995年互联网战略日以来最雄心勃勃的事业——微软.NET战略,2000年6月30日。微软公司于2002年2月13日正式推出第一代.NET平台.NETFramewrok1.0。借助于自家强大易用的Windows系统,.NETFramework1.0主要提供了面向Windows桌面(WindowsForm)和服务器(ASP.NETWebForms)的基础
- 新手怎样快速上手接口测试?掌握这几个知识点直接起飞!
美团程序员
自动化测试软件测试技术分享测试工具开发语言软件测试
接口测试是测试系统组件间接口的一种方式,接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是检查数据的增删改查操作,以及系统之间的逻辑关系等。接口的几种类型接口的类型包括:post,get,put,和delete等。post和get的区别:post的参数是存在webform,以表单的形式存在,get的参数是存在在url中。get:请求获取request-url所标识的
- MVC页面间传值的几种方式
Jane_sl
MVC
本文大致讲解mvc前后端的传值方式,包括control向view、view向control、以及action向action。回顾我们回顾下在ASP.NETWebForms中,页面之间最常用的传值方式,有以下几种:a).QueryString(也叫URL传值)b).Sessionc).Cookied).Applicatione).Server.Transfer这里不再讲述这几种传值方式的用法和利弊,
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在