ES6入门学习_变量的解构赋值
数组的解构赋值
基本用法
ES6允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构(destruction)。
以前,为变量赋值只能直接指定值
let a=1;
let b=2;
let c=3;
ES6允许写成下面这样
let [a,b,c]=[1,2,3];
上面的代码表示,可以从数组中提取值,按照对应位置对变量赋值。
本质上,这种写法属于模式匹配,只要等号两边的模式相同,左边的变量就会被赋予右边的值。
下面是一些使用嵌套数组进行解构的例子。
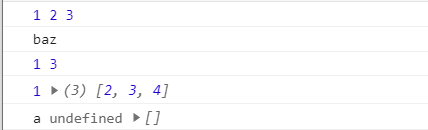
let [foo,[[bar],baz]]=[1,[[2],3]];
console.log(foo,bar,baz);
let [,,third]=["foo","bar","baz"];
console.log(third);
let [x,,y]=[1,2,3];
console.log(x,y);
let [head,...tail]=[1,2,3,4];
console.log(head,tail);
let [x1,y1,...z1]=['a'];
console.log(x1,y1,z1);
如果解构不成功,变量的值就等于undefined。
…变量结构不成功,变量的值就是空数组。
另一种情况是不完全解构,即等号左边的模式只匹配一部分的等号右边的数组。这种情况下,解构依然可以成功。
let [x,y]=[1,2,3];
console.log(x,y);
let [a,[b],c]=[1,[2,3],4];
console.log(a,b,c);

上面两个例子都属于不完全解构,但是可以成功。
如果等号右边不是数组(或者严格来说不是可遍历结构),那就会报错。
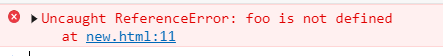
let [foo]=1;
let [foo]=false;
let [foo]=NaN;
let [foo]=undefined;
let [foo]=null;
let [foo]={
};
上面的语句都会报错,因为等号右边的值或是转为对象以后不具备Iterator接口(前五个),或是本身就不具备Iterator接口。
对于Set结构,也可以使用数组的解构赋值
let [x,y,z]=new Set(['a','b','c']);
console.log(x,y,z);
![]()
事实上,只要某种数据结构具有Iterator接口,都可以采用数组形式的解构赋值。
function * fibs(){
let a=0;
let b=1;
while(true){
yield a;
[a,b]=[b,a+b];
}
}
let [first,second,third,fourth,fifth,sixth]=fibs();
console.log(first,second,third,fourth,fifth,sixth);
![]()
上面的代码中,fibs是一个Generator函数,原生具有Iterator接口。解构赋值会依次从这个接口中获取值。
默认值
解构赋值允许指定默认值。
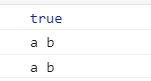
let [foo = true] = [];
console.log(foo);//true
let [x,y='b']=['a'];
console.log(x,y);//a b
[x1,y1='b']=['a',undefined];
console.log(x1,y1);//a b
let [x=1]=[undefined];
console.log(x);
let [y=1]=[null];
console.log(y);

上面的代码中,如果一个数组成员是null,默认值就不会生效,因为null不严格等于undefined。
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到时才会求值。
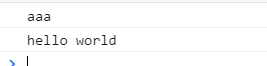
function f(){
console.log('aaa');
}
let [x=f()]=[1];
上面的代码中,因为x能取到值,所以函数f根本不会执行。上面的代码其实等价于下面的代码。
let x;
if([1][0] === undefined){
x=f();
}else{
x=[1][0];
}
默认值可以引用解构赋值的其他变量,但该变量必须已经声明。
let [x=1,y=x]=[];//x=1;y=1
let [x=1,y=x]=[2]; //x=2;y=2;
let [x=1,y=2]=[1,2]; //x=1;y=2;
let [x=y,x=1]=[];//报错
上面最后一个表达式之所以会报错,是因为x用到默认值y时,y还没有声明。
对象的解构赋值
结构不仅可以用于数组,还可以用于对象。
let {
foo,bar}={
foo:'aaa',bar:'bbb'};
console.log(foo,bar);
对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值是由它的位置决定的;而对象的属性没有次序,变量必须与属性同名才能取到正确的值。
let {
bar,foo}={
foo:'aaa',bar:'bbb'};
console.log(bar,foo);
let {
baz}={
foo:'aaa',bar:'bbb'};
console.log(baz);

上面代码中第一个例子,等号左边的两个变量的次序与等号右边两个同名属性的次序不一致,但是对取值完全没影响。第二个例子的变量没有对应的同名属性,导致取不到值,最后等于undefined。
如果变量名与属性名不一致,必须写成下面这样。
var {
foo:baz}={
foo:'aaa',bar:'bbb'};
console.log(baz);
let obj={
first:'hello',last:'world'};
let {
first:f,last:l}=obj;
console.log(f,l)
let {
foo:foo,bar:bar}={
foo:'aaa',baz:'bbb'};
也就是说,对象的解构赋值的内部机制是先找到同名属性,然后再赋值给对应的变量。真正被赋值的是后者,而不是前者。
let {
foo:baz}={
foo:'aaa',bar:'bbb'};
console.log(foo,baz);
上面的代码中,foo是匹配的模式,baz才是变量。真正被赋值的是变量baz,而不是模式foo。
在数组一样,解构也可以用于嵌套结构的对象。
let obj={
p:[
'hello',
{
y:'world'}
]
};
let {
p:[x,{
y}]}=obj;
console.log(x,y);
![]()
注意这时p是模式,不是变量,因此不会被赋值。如果p也要作为变量赋值,可以写成下面这样
let obj={
p:[
'hello',
{
y:'world'}
]
};
let {
p,p:[x,{
y}]}=obj;
console.log(x,y,p);
![]()
下面是嵌套赋值的例子。
let obj ={
};
let arr=[];
({
foo:obj.prop,bar:arr[0]}={
foo:123,bar:true});
console.log(obj,arr);
![]()
对象的解构也可以指定默认值。
默认值生效的条件是,对象的属性值严格等于undefined。
(这里同上)
let {
foo}={
bar:'baz'};
console.log(foo);
![]()
如果属性等于null,不严格相等于undefined,导致默认值不会生效。
如果解构失败,变量的值等于undefined。
let {
foo:{
baz}}={
baz:'baz'};
上面的代码中,等号左边对象的foo属性对应一个子对象。该子对象的bar属性在解构时会报错。原因很简单,因为foo此时等于undefined,再取子属性就会报错。
如果要将一个已经声明的变量用于解构赋值,必须非常小心。
let x;
{
x}={
x:1};
![]()
上面代码会报错因为JavaScript会把{x}视为一个代码块,从而发生语法错误。只有不将大括号写在行首,避免JavaScript将其视为代码块,才能解决这个问题。
let x;
({
x}={
x:1});
上面的代码将整个赋值语句放在一个圆括号中,这样就可以正确执行。
解构赋值允许等号左边的模式之中不放置任何变量名。
({
}=[true,false]);
({
}='abc');
({
}=[]);
上面的表达式虽然没有意义,但是语法上是合法的,可以执行。
对象的解构赋值可以很方便地将现有对象地方法赋值到某个变量。
let {
log,sin,cos}=Math;
console.log(log,sin,cos);
![]()
上面代码将Math对象地对数,正弦,余弦三个方法赋值到对应地变量上,使用起来就会方便很多。
由于数组本质是特殊地对象,因此可以对数组进行对象属性地解构。
let arr=[1,2,3];
let {
0:first,[arr.length-1]:last}=arr;
console.log(first,last);
![]()
上面地代码对数组进行对象解构。数组arr的0键对应的值是1,【arr.length-1】就是2键对应的值就是3。方括号这种写法属于“属性名表达式”。
字符串的解构赋值
字符串也可以解构赋值。这是因为此时字符串被转换成了一个类似数组的对象。
const [a,b,c,d,e] = 'hello';
console.log(a,b,c,d,e);
![]()
类似数组的对象都有一个length属性,因此还可以对这个属性进行赋值。
const {
length : len} = 'hello';
console.log(len);
![]()
数值和布尔值的解构赋值
解构赋值时,如果等号右边是数值和布尔值,则会先转为对象。
let {
toString : s} = 123;
console.log(s === Number.prototype.toString);
let {
toString : s1} = true;
console.log(s1 === Boolean.prototype.toString);
解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象。由于undefined和null无法转为对象,所以对他们进行解构赋值时会报错。
let {
prop : s} = undefined;
let {
prop : s1} = null;
函数参数的解构赋值
函数的参数也可以使用解构赋值
function add([x,y]){
return x+y;
}
add([1,2]);
上面的代码中,函数add的参数表明上是一个数组,但在传入参数的那一刻,数组参数就被解构成变量x和y。对于函数内部的代码来说,他们能感受到的参数就是x和y。
console.log([[1,2],[3,4]].map(([a,b])=>a+b));
function move({
x=0,y=0}={
}){
return [x,y];
}
console.log(move({
x:3,y:8}));
console.log(move({
x:3}));
console.log(move({
}));
console.log(move());
function move({
x,y}={
x:0,y:0}){
return [x,y];
}
console.log(move({
x:3,y:8}));
console.log(move({
x:3}));
console.log(move({
}));
console.log(move());

上面的代码是为函数move的参数指定默认值,而不是为变量x和y指定默认值,所以会得到与前一种写法不同的结果。
undefined 就会触发函数参数的默认值。
console.log([1,undefined,2].map((x='yes')=>x));
圆括号问题
解构赋值虽然方便,但是解析起来并不容易。对于编译器来说,一个式子到底是模式还是表达式,没有办法从一开始就知道,必须解析到等号才能知道。
ES6规定只要有可能导致解构的歧义,就不得使用圆括号。
但是,这条规则实际上不那么容易辨别,处理起来相当麻烦。因此建议,只要有可能,就不要在模式中放置括号。
不能使用圆括号的情况
1、变量声明语句
let [(a)]=[1];
let {
x:(c)}={
};
let {
(x:c)}={
};
let ({
x:c})={
};
let {
(x):c}={
};
let {
o:({
p:p})}={
o:{
p:2}};
上面6个语句都会报错,因为他们都是变量声明语句,,模式不能使用圆括号。
2、函数参数
函数参数也属于变量声明,因此不能使用圆括号。
function f([(z)]){
return z;}
function f([z,(x)]){
return x;}
3、赋值语句的模式
({
p:a})={
p:42};
([a])=[5];
上面的代码将整个模式放在圆括号中,导致报错。
[({
p:a}),{
x:c}]=[{
},{
}];
可以使用圆括号的情况
可以使用圆括号的情况只有一种:赋值语句的非模式部分可以使用圆括号。
let b;
[(b)] = [3];
let d;
({
p:(d)} = {
});
let parseInt={
};
[(parseInt.prop)] = [3];
用途
交换变量的值
let x=1;
let y=2;
[x,y]=[y,x];
console.log(x,y);
![]()
上面的代码交换变量x和y的值,这样的写法不仅简洁,而且易读,语义非常清晰。
从函数返回多个值
函数只能返回一个值,如果要返回多个值,只能将他们放在数组或对象里返回。有了解构赋值,取出这些值非常方便。
function example(){
return [1,2,3];
}
let [a,b,c] = example();
console.log(a,b,c);
function example1(){
return {
foo:1,
bar:2,
};
}
let {
foo,bar}=example1();
console.log(foo,bar);

函数参数的定义
解构赋值可以方便地将一组参数与变量名对应起来。
function f([x,y,z]){
}
f([1,2,3]);
function f({
x,y,z}){
}
f({
z:3,y:2,x:1});
提取JSON数据
解构赋值对提取JSON对象中地数据尤其有用。
let jsonData={
id:42,
status:'OK',
data:[867,5309],
};
let {
id,status,data:number}=jsonData;
console.log(id,status,number);
jQuery.ajax = function(url,{
async = true,
beforeSend = function(){
},
cache = true,
complete = function(){
},
croccDomain = false,
global = true,
}){
};
指定参数的默认值,这样就避免了在函数体内部再写var foo = config.foo||'default foo';这样的语句。
遍历MAP结构
任何部署了Iterrator接口的对象都可以用for…of循环遍历。Map结构原生支持Iterator接口,配合变量的解构获取键名和键值就非常方便。
var map=new Map();
map.set('first','hello');
map.set('second','world');
for(let [key,value] of map){
console.log(key + ' is ' + value);
}
for (let [key] of map){
}
for(let [,value] of map){
}