android bindingAdapter progressbar menu
BindingAdapter
BindingAdapter用来设置布局中View的自定义属性,当使用该属性时,可以自定义其行为。
@BindingAdapter("android:bufferType")
public static void setBufferType(TextView view, TextView.BufferType bufferType) {
view.setText(view.getText(), bufferType);
}
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:bufferType="normal"//setbuffertype会被调用
/>
在xml文件中,总是有些控件的属性不够我们用,比如我们有一张图片的网络地址,我们想直接在xml中将地址绑定到ImageView,让它显示这张图片,很明显的ImageView自带的属性明显不能完成我们的要求,我们使用了@BindingAdapter(“imgUrl”)
Glide,来实现这个方法
//单个参数
public class ViewBindingAdapters {
@BindingAdapter("imgUrl")
public static void setImgUrl(ImageView view, String url)
{
Glide.with(view).load(url).into(view)
}
}
//多个参数
@android.databinding.BindingAdapter(value = {
"app:imgUrl", "app:placeholder"}, requireAll = false)
public static void loadImg(ImageView imageView, String url, Drawable placeholder) {
GlideApp.with(imageView)
.load(url)
.placeholder(placeholder)
.into(imageView);
}
<ImageView
android:id="@+id/img_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
app:imgUrl="@{user.url}"
app:placeholder="@{@drawable/ic_launcher_background}"
/>
requireAll = false 表示我们可以使用这两个两个属性中的任一个或同时使用,如果requireAll = true 则两个属性必须同时使用,不然报错。默认为 true。
xml 中@{@drawable/ic_launcher_background} 引用的是资源文件中的图片
可以看到,我们使用了Glide,所以需要在app的build.gradle文件中dependencies下加入
implementation ‘com.github.bumptech.glide:glide:4.8.0’//版本号注意
annotationProcessor ‘com.github.bumptech.glide:compiler:4.8.0’
progressbar
<ProgressBar
android:id="@+id/item_progress_bar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="@dimen/dp_70"
android:layout_height="@dimen/dp_10"
android:max="100"
android:progress="50"
android:progressDrawable="@drawable/progress_bar"/>
//@drawable/progress_bar
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip"/>
<solid android:color="@color/white"/>
<stroke android:color="@color/color_e5004f" android:width="1px"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="999dip"/>
<solid android:color="@color/color_f27fa7"/>
</shape>
</clip>
</item>
</layer-list>
setIndeterminate(true)参数为真时,进度条采用不明确显示进度的‘模糊模式’,//进度条从左往右循环移动不明确显示进度
当设置setIndeterminate(false)参数为假时, 进度条不采用‘模糊模式’,而采用明确显示进度的‘明确模式’,?//明确显示进度
设置为可见
.setVisibility(View.VISIBLE);
最大进度
.setMax(100);
初始值
.setProgress(0);
通过handle使用回显
子线程中
new thread(new runnable(){
public viod run()
{
}
).start();
if(i<10){
Message msg=new Message();
msg.what =msg1;
handler.sendMessage(msg);
}
else{
Message msg=new Message();
msg.what =msg2;
handler.sendMessage(msg);
}
//
Handler handler=new Handler(){
public void handleMessage(Message msg){
switch(msg.what){
case msg1:
m_ProgressBar01.setProgress(count);
m_ProgressBar02.setProgress(count);
break;
case msg2:
m_ProgressBar01.setProgress(count);
m_ProgressBar02.setProgress(count);
m_ProgressBar01.setVisibility(View.GONE);
m_ProgressBar02.setVisibility(View.GONE);
//Thread.interrupted();
break;
}
}
};
//
menu
整理自https://www.cnblogs.com/HDK2016/p/8038908.html
Android一共有三种形式的菜单:
1.选项菜单(optinosMenu)
2.上下文菜单(ContextMenu)
3.子菜单(subMenu)
其中最常用的就是选项菜单(optionsMenu), 该菜单在点击 menu 按键 后会在对应的Activity底部显示出来。
<menu xmlns:android="http://schemas.android.com/apk/res/android"
<item
android:id="@+id/mune_enter"
android:orderInCategory="100"
android:title="登录"
app:showAsAction="never"/>
<item
android:id="@+id/mune_setting"
android:orderInCategory="100"
android:title="设置"
app:showAsAction="never"/>
<item
android:id="@+id/mune_out"
android:orderInCategory="100"
android:title="退出"
app:showAsAction="never"/>
</menu>
其中:showAsAction主要是针对这个菜单的显示起作用的,它有三个可选项
always:总是显示在界面上
never:不显示在界面上,只让出现在右边的三个点中
ifRoom:如果有位置才显示,不然就出现在右边的三个点中
public boolean onCreateOptionsMenu(Menu menu) {
//导入菜单布局
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public boolean onOptionsItemSelected(MenuItem item) {
//创建菜单项的点击事件
switch (item.getItemId()) {
case R.id.mune_enter:
Toast.makeText(this, "点击了登陆", Toast.LENGTH_SHORT).show();
break;
case R.id.mune_setting:
Toast.makeText(this, "点击了设置", Toast.LENGTH_SHORT).show();
break;
case R.id.mune_out:
Toast.makeText(this, "点击了退出", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
menu.add(groupId,itemId,order,title),
分组id,菜单项id,排序用标记,名称
add方法返回的是item,可以赋值给item,再调用item的setTitle与setIcon(在API>=11时,是不显示图标的)来设置item。
public boolean onCreateOptionsMenu(Menu menu) {
// groupId--1:分组的id;itemId--100:菜单项的id;order--1:菜单项排序用的;title--"菜单1":菜单名称;
MenuItem item = menu.add(1, 100, 1, "菜单项");
item.setTitle("我是一个菜单");
// 在API>=11时,是不显示图标的
item.setIcon(R.drawable.ic_launcher);
menu.add(1, 101, 1, "登录");
menu.add(1, 102, 1, "设置");
menu.add(1, 103, 1, "退出");
return true;
}
public boolean onOptionsItemSelected(MenuItem item) {
// 创建菜单项的点击事件
switch (item.getItemId()) {
case 101:
Toast.makeText(this, "你点击了登录", Toast.LENGTH_SHORT).show();
break;
case 102:
Toast.makeText(this, "你点击了设置", Toast.LENGTH_SHORT).show();
break;
case 103:
Toast.makeText(this, "你点击了退出", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
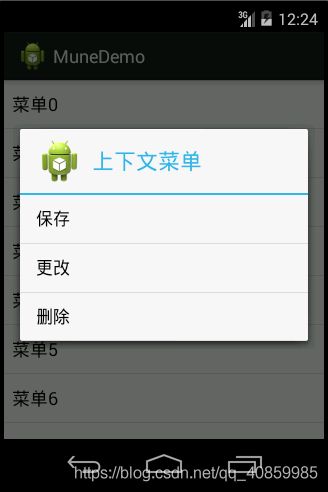
当用户长按Activity页面时,弹出的菜单我们称为上下文菜单。我们经常在Windows中用鼠标右键单击弹出的菜单就是上下文菜单。
ContextMenu与OptionMenu的区别:
1、OptionMenu对应的是activity,一个activity只能拥有一个选项菜单;
2、ContextMenu对应的是view,每个view都可以设置上下文菜单;
3、一般情况下ContextMenu常用于ListView或者GridView
(1)首先给View注册上下文菜单registerForContextMenu()
this.registerForContextMenu(contextView);
(2)添加上下文菜单的内容onCreateContextMenu()
<ListView
android:id="@+id/mune_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</ListView>
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
showListView();
// 注册上下文菜单
this.registerForContextMenu(listview);
}
/**
* 加载数据
*/
private void showListView() {
listview = (ListView) findViewById(R.id.mune_list);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, getDate());
listview.setAdapter(adapter);
}
/**
* 创建数据源
*
* @return list
*/
private ArrayList<String> getDate() {
ArrayList<String> list = new ArrayList<String>();
for (int i = 0; i < 10; i++) {
list.add("菜单" + i);
}
return list;
}
/**
* 添加上下文菜单的菜单项
*/
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
menu.setHeaderTitle("上下文菜单");
menu.setHeaderIcon(R.drawable.ic_launcher);
//加载上下文菜单内容
menu.add(1, 1, 1, "保存");
menu.add(1, 2, 1, "更改");
menu.add(1, 3, 1, "删除");
super.onCreateContextMenu(menu, v, menuInfo);
}
/**
* 创建单击事件
*/
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 1:
Toast.makeText(this, "点击了保存", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this, "点击了更改", Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(this, "点击了删除", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onContextItemSelected(item);
}
子菜单(Sub Menu)
来自https://www.cnblogs.com/HDK2016/p/8038908.html
就是将功能相同的操作分组显示,他作用在OptionsMenu上,是OptionsMenu的二级菜单
实现步骤:
(1)重写onCreateOptionsMenu()方法
(2)点击事件,重写onOptionsItemSelected()方法
(1)SubMenu.add(groupId, itemId, order, title);
因为每个SubMenu有一个groupId,所以需要使用这个groupId区别是点击哪个子菜单
(2)APP的样式会影响子菜单的显示风格
@Override
public boolean onCreateOptionsMenu(Menu menu) {
SubMenu fileMenu = menu.addSubMenu("查看文件");
SubMenu editMenu = menu.addSubMenu("输入文件");
//添加菜单项
fileMenu.add(1, 1, 1, "文件1");
fileMenu.add(1, 2, 1, "文件2");
fileMenu.add(1, 3, 1, "文件3");
editMenu.add(2, 1, 1, "输入1");
editMenu.add(2, 2, 1, "输入2");
editMenu.add(2, 3, 1, "输入3");
return super.onCreateOptionsMenu(menu);
}
//创建点击事件
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getGroupId() == 1) {
switch (item.getItemId()) {
case 1:
Toast.makeText(this, "点击了文件1", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this, "点击了文件2", Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(this, "点击了文件3", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
} else if (item.getGroupId() == 2) {
switch (item.getItemId()) {
case 1:
Toast.makeText(this, "点击了输入1", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this, "点击了输入2", Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(this, "点击了输入3", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
return super.onOptionsItemSelected(item);
}