webpack从入门到精通(一)初体验
1. webpack简介
1.1 webpack是什么
webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。 在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。 它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。
1.2 webpack的五个核心概念
Entry
入口(Entry)指示 webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图。
Output
输出(Output)指示 webpack 打包后的资源 bundles 输出到哪里去,以及如何命名。
Loader
Loader 让 webpack 能够去处理那些非 JavaScript 文件 (webpack 自身只理解 JavaScript)
Plugins
插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩, 一直到重新定义环境中的变量等。
Mode
模式(Mode)指示 webpack 使用相应模式的配置。
| 选项 | 描述 | 特点 |
|---|---|---|
| development | 会将 DefinePlugin 中 process.env.NODE_ENV 的值设置 为 development。启用 NamedChunksPlugin 和NamedModulesPlugin。 | 能让代码本地调试运行的环境 |
| production | 会将 DefinePlugin 中 process.env.NODE_ENV 的值设置为 production。启用 FlagDependencyUsagePlugin,FlagIncludedChunksPlugin, ModuleConcatenationPlugin,NoEmitOnErrorsPlugin, OccurrenceOrderPlugin,SideEffectsFlagPlugin 和 TerserPlugin。 | 能让代码优化上线运行的环境 |
2. webpack初体验
下面所有代码演示的webpack版本为 4.44.2
npm install [email protected] -g2.1 初始化配置
1)初始化 package.json
npm init2)下载并安装 webpack
npm install webpack webpack-cli -g
npm install webpack webpack-cli -D2.2 编译打包应用
1)创建文件
2)运行指令
开发环境指令:
webpack src/js/index.js -o build/js/built.js --mode=development 功能:webpack 能够编译打包 js 和 json 文件,并且能将 es6 的模块化语法转换成浏览器能识别的语法。
生产环境指令:
webpack src/js/index.js -o build/js/built.js --mode=production 功能:在开发配置功能上多一个功能,压缩代码。
3)注意
webpack 能够编译打包 js 和 json 文件。 能将 es6 的模块化语法转换成浏览器能识别的语法。 能压缩代码。
不能编译打包 css、img 等文件。 不能将 js 的 es6 基本语法转化为 es5 以下语法。
2.3 代码演示
我们创建一个目录,并初始化配置,目录下会生成一个package.json和package-lock.json文件。
创建index.js
import data from './data.json';
console.log(data);
function add(x, y) {
return x + y;
}
console.log(add(1, 2));
data.json
{
"name": "jack",
"age": 18
}运行打包命令
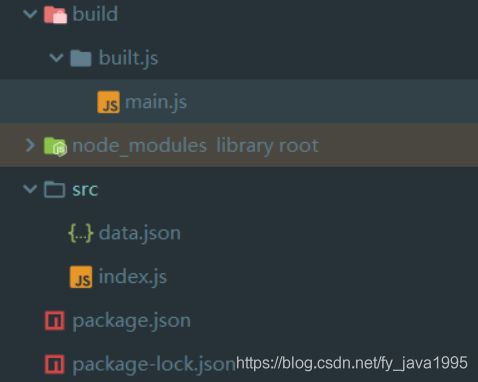
webpack ./src/index.js -o ./build/built.js --mode=development最终的文件目录如下:
我们使用 node命令运行main.js,可以看到如下输出:
{ name: 'jack', age: 18 }
3