介绍一个开源博客项目并部署到Nginx服务器
0 前言
对于很多喜欢写博客的IT程序员朋友可能都会有一个搭建自己的博客网站的梦想,今天我要介绍的这个开源项目恰好能帮你实现这个愿望。这个开源项目由国内IT大牛“江南一点雨”贡献,介绍完这个项目如何在本地开发环境跑通之后,我还将介绍利用上一篇发布的文章我想在同一个域名下部署多个项目怎么办?一文搞懂Nginx同域名下部署多个vue项目中的知识点将这一博客项目部署到已存在运行项目的Nginx器下
1 VBlog`项目介绍
1.1 项目效果图
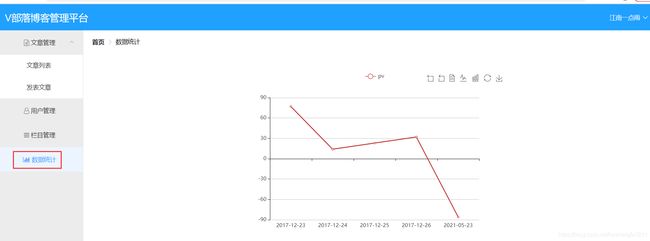
点击登录成功后可以进入V部落博客管理项目的首页
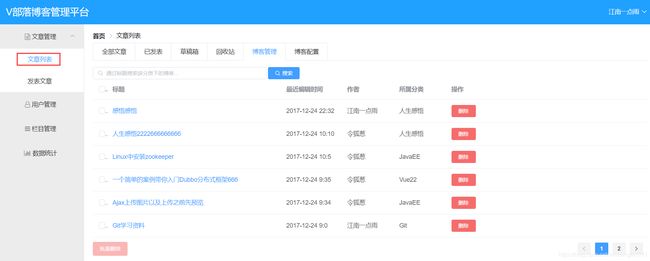
(3) 文章列表
2 技术栈
2.1 后端技术
后端主要采用了:
- SpringBoot
- SpringSecurity
- MyBatis
- 部分接口遵循Restful风格
- MySQL
2.2 前段技术
前端主要采用了:
- Vue
- .axios
- ElementUI
- vue-echarts
- mavon-editor
- vue-router
还有其他一些琐碎的技术我就不在这里一一列举了。
3 快速运行
3.1 克隆项目到本地
[email protected]:lenve/VBlog.git
3.2 执行建表和初始化表数据的sql
找到blogserver项目中resources目录下的vueblog.sql文件,使用root账户连接MySQL数据库的客户端后在控制台中执行sql脚本(需要在windows电脑本地和linux服务器上安装mysql数据库服务,笔者在两个环境安装的是Mysql5.7):
这里笔者使用root账户为访问vueblog2数据库创建的一个新的用户vueblog
-- 本地开发环境创建vueblog用户和登录密码
CREATE USER 'vueblog'@'localhost' IDENTIFIED by 'vueblog2021#';
-- 本地开发环境授权vueblog2数据库中表的增删改查权限给vueblog用户
GRANT CREATE,DROP,ALTER,INSERT,UPDATE,SELECT,DELETE on vueblog2.* to 'vueblog'@'localhost' with grant OPTION;
-- linux服务器生产环境用户和密码设置
CREATE USER 'vueblog'@'%' IDENTIFIED by 'blog2021';
GRANT CREATE,DROP,ALTER,INSERT,UPDATE,SELECT,DELETE on vueblog2.* to 'vueblog'@'%' with grant OPTION;
-- 开发环境和生产环境都需要执行的sql
FLUSH PRIVILEGES;
在linux服务器上创建vueblog用户后可能会发现登录被拒,这时候需要执行如下sql脚本查看是否创建成功
use mysql;
SELECT * from user where User='vueblog';
如果创建vueblog不成功则需要执行如下sql查看用户名和密码是否符合Mysql的规则,并根据规则做出修改
show VARIABLES like 'validate_%';
3.3 修改配置文件
根据自己本地和生产环境情况修改数据库配置,本地和生产环境数据库连接信息分别配置在SpringBoot项目的application-dev.properties和application-prod.properties中
为了区别本地和生产配置信息文件,笔者在application.properties配置文件的基础上新建了,分别是application-dev.properties和application-prod.properties两个配置文件
application.properties配置文件内容:
#激活本地开发环境
spring.profiles.active=dev
server.port=8081
application-dev.properties配置文件内容:
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
spring.datasource.url=jdbc:mysql://localhost:3306/vueblog2?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
spring.datasource.username=vueblog
spring.datasource.password=vueblog2021#
application-prod.properties配置文件内容:
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
# 打包到Linux服务器上时使用
spring.datasource.url=jdbc:mysql://localhost:3306/vueblog2?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
spring.datasource.username=vueblog
spring.datasource.password=blog2021
3.4 本地运行blogserver项目
在IntelliJ IDEA中以Debug模式运行blogserver项目
2021-05-23 21:40:06.768 INFO 9400 --- [ main] o.s.s.c.ThreadPoolTaskScheduler : Initializing ExecutorService 'taskScheduler'
2021-05-23 21:40:06.846 INFO 9400 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port(s): 8081 (http) with context path ''
2021-05-23 21:40:06.849 INFO 9400 --- [ main] org.sang.BlogserverApplication : Started BlogserverApplication in 4.025
3.5 本地运行vueblog项目
vueblog项目是一个前端vue项目。进入到vueblog目录中,鼠标右键->执行Git Bash Here命令在控制台中行依次输入如下命令:
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run dev
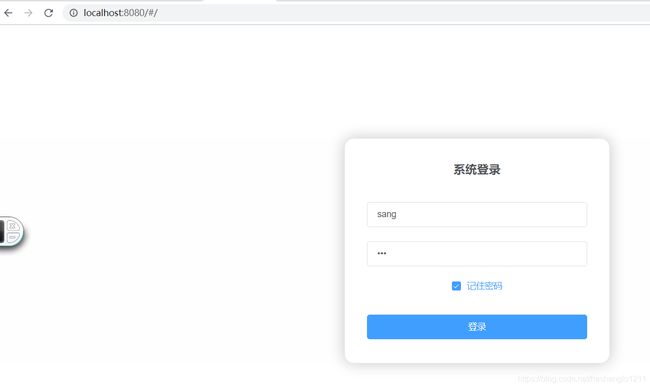
项目的作者江南一点雨在vueblog项目中已经配置了端口转发,将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入http://localhost:8080就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
这时候在浏览器中输入http://localhost:8080就能进入项目的登录页面了
5 部署到Linux服务器
5.1 后端blogserver项目打包部署
(1) 在blogserver项目所在文件夹 鼠标点击右键->Git Bash Here, 在控制台中执行mvn clean package命令把项目达成一个jar包,在控制台日志中看到如下信息表明打包成功
[INFO] --- maven-jar-plugin:3.1.2:jar (default-jar) @ blogserver ---
[INFO] Building jar: D:\SpringBootProject\VBlog\blogserver\target\blogserver-0.0.1-SNAPSHOT.jar
[INFO]
[INFO] --- spring-boot-maven-plugin:2.2.7.RELEASE:repackage (repackage) @ blogserver ---
[INFO] Replacing main artifact with repackaged archive
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 11.271 s
[INFO] Finished at: 2021-05-23T22:15:44+08:00
[INFO] ------------------------------------------------------------------------
此时进入blogserver项目的target目录下可以看到生成了一个jar包格式的文件:blogserver-0.0.1-SNAPSHOT.jar
(2)使用XShell6 ssh客户端连接软件登录自己的Linux云服务器,执行cd /usr/local命令进入/usr/local目录
(3)执行 mkdir vueblog 命令创建vueblog文件夹,使用XShell6自带的Xftp文件传输工具将blogserver-0.0.1-SNAPSHOT.jar文件上传到/usr/local/vueblog目录下
(4) 执行cd ./vueblog 命令进入/usr/local/vueblog目录后执行mkdir logs命令创建日志文件夹
(5) 在当前目录执行vim startup.sh命令创建项目的启动bash脚本文件
startup.sh文件内容如下:
#!/bin/bash
jar_name=blogserver-0.0.1-SNAPSHOT.jar
port=8081
log_path=./logs
ID=`ps -ef | grep $port | grep -v "grep" | awk '{print $2}'`
echo $ID
if [ {
$ID} ]; then
echo 'App is Running,Kill the Proccess!'
kill -9 $ID
echo 'Stop Success!'
fi
rm -rf $log_path
mkdir $log_path
echo 'Start to Running the Application!'
nohup java -jar -Dlogging.path=$log_path -Dspring.profiles.active=prod $jar_name>$log_path/catalina.out 2>&1 &
tail -f $log_path/catalina.out
编辑完成后按esc键的同时输入":"号,然后输入wq命令回车保存退出
(6) 在当前目录执行vim stop.sh命令创建项目的关闭bash脚本文件
stop.sh文件内容如下:
#!/bin/bash
port=8081
ID=`ps -ef | grep $port | grep -v "grep" | awk '{print $2}'`
if [ ${ID} ]; then
echo 'the application process id is $ID'
echo 'kill the prcocess!'
kill -9 $ID
echo 'stopped the application success!'
else
echo 'the application is already stopped!'
fi
编辑完成后以保存startup.sh相同的方式保存退出
(7) 给项目启动和关闭bash脚本文件授予读、写和执行权限
chmod 775 startup.sh stop.sh
(8) 执行启动脚本启动blogserver服务
./startup.sh
当控制台中出现如下日志信息时表明项目启动成功:
LOGBACK: No context given for c.q.l.core.rolling.SizeAndTimeBasedRollingPolicy@1748225580
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.2.7.RELEASE)
2021-05-22 18:59:30.899 INFO 24260 --- [ main] org.sang.BlogserverApplication : Starting BlogserverApplication v0.0.1-SNAPSHOT on VM_0_10_centos with PID 24260 (/usr/local/vueblog/blogserver-0.0.1-SNAPSHOT.jar started by root in /usr/local/vueblog)
2021-05-22 18:59:30.901 INFO 24260 --- [ main] org.sang.BlogserverApplication : The following profiles are active: prod
2021-05-22 18:59:34.055 INFO 24260 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat initialized with port(s): 8081 (http)
2021-05-22 18:59:34.080 INFO 24260 --- [ main] o.apache.catalina.core.StandardService : Starting service [Tomcat]
2021-05-22 18:59:34.080 INFO 24260 --- [ main] org.apache.catalina.core.StandardEngine : Starting Servlet engine: [Apache Tomcat/9.0.34]
2021-05-22 18:59:34.233 INFO 24260 --- [ main] o.a.c.c.C.[Tomcat].[localhost].[/] : Initializing Spring embedded WebApplicationContext
2021-05-22 18:59:34.233 INFO 24260 --- [ main] o.s.web.context.ContextLoader : Root WebApplicationContext: initialization completed in 3197 ms
5.3 前端vueblog项目部署
(1) 修改配置文件
修改vueblog/config目录下的index.js文件中build配置项中的assetsPublicPath属性的值为 '/vueBlog/'
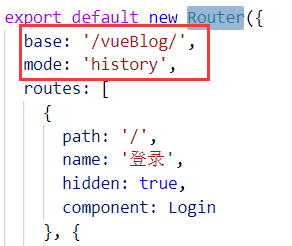
(2) 修改路由配置
修改vueblog/src/router目录下的index.js文件,在Router对象中增加base和mode属性配置

base的值为'/vueBlog/',mode的属性值为'history'
(3) 打生产包
修改完成后,在vueblog项目的根目录下鼠标右键->Git Bash Here 在控制台中执行npm run build 命令完成打包。控制台出现如下日志表明打包成功:
Build complete.
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.
(4) 修改Nginx服务配置文件
在 Xshell6连接的Linux云服务客户端中执行cd /usr/local/nginx/html 切换到nginx服务的安装目录下的html文件夹
执行 mkdir vueBlog 创建新的文件夹vueBlog
执行 cd ../命令回退到/usr/local/nginx目录,先执行./sbin/nginx -s stop 命令关停nginx,然后执行vim ./conf/nginx.conf 命令修改nginx.conf配置文件
修改后的配置文件 如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name www.javahsf.club;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://127.0.0.1:7200;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_buffering off;
sendfile off;
proxy_max_temp_file_size 0;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_temp_file_write_size 64k;
proxy_http_version 1.1;
proxy_request_buffering off;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 3000;
server_name www.javahsf.club;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 8886;
server_name javahsf.club www.javahsf.club;
location /vueBlog {
alias html/vueBlog;
index index.html index.htm;
try_files $uri $uri/ /vueBlog/index.html;
}
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8081;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
nginx.conf文件的修改参考了笔者在微信公众号中发布的上一篇文章我想在同一个域名下部署多个项目怎么办?一文搞懂Nginx同域名下部署多个vue项目中Nginx的配置内容,给vueblog服务分配了8886的访问端口号,同时给 vueBlog 项目下的'/'路径配置了反向代理服务,代理服务指向后端服务http://localhost:8081, 这样就不需要配置跨域了。注意每一个配置项中都必须以分好结尾,不然检查配置文件时会报语法错误。
按住esc键+:后输入wq保存退出
执行 ./sbin/nginx -t 检查nginx.conf配置文件是否存在语法错误,没有语法错误后执行./sbin/nginx -s reload 命令重新加载配置文件是修改的内容生效
使用xftp文件传输服务将vueblog项目打包后的dist目录下的static文件夹和index.html文件上传到/usr/local/vueBlog目录下,然后执行./sbin/nginx 重启服务
说明: 由于笔者之前在nginx安装目录下的html文件夹中部署了一个vue-element-admin项目, 因此再部署一个vue项目时需要将/vueBlog路径映射到/html/vueBlog目录下
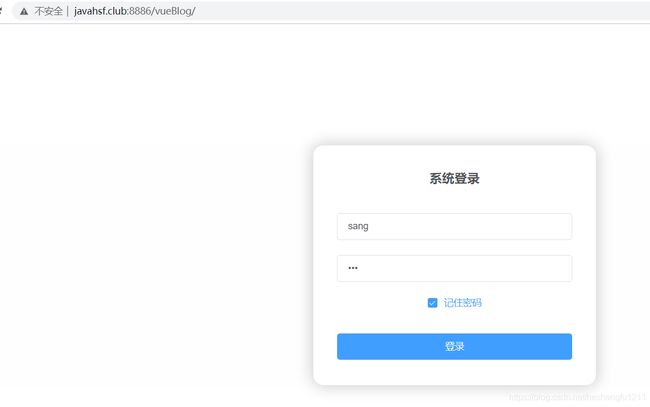
5.4 生产环境效果验证
在浏览器中输入http://www.javahsf.club:8886/vueBlog/ 回车进入登录页面

由此大功告成,后期我们也可以在这个项目的基础上根据自己的业务需求做二次开发,然后重新打包部署到nginx服务器。
写在最后
这个开源博客项目其实还有很多需要二次开发的地方,比如说用户注册功能,评论功能等等。希望由热心的程序员们一起投入到VBblog项目的开发当中来,开发好自己的功能模块并自测通过后可以给本开源项目的作者“江南一点雨”提交pr,欢迎大家关注Java编程界大神王松的微信公众号“江南一点雨”,也欢迎新来的小伙伴关注笔者的微信公众号“阿福谈Java技术栈”。所有文章首发微信公众号,希望能和大家一起在编程技术的路上不断成长!