Javascript将数组对象相同key值合并并且将对象特定值合并计算
实现思路就是先分组—然后扁平化数组–针对特定项计算
1.给出测试数据如下
let temp = [
{
id: "1", label: "1Msjjs-10-01", num: 10, name: "564" },
{
id: "2", label: "1Msjjs-20-01", num: 10, name: "789" },
{
id: "3", label: "1Msjjs-20-01", num: 20, name: "564" },
{
id: "4", label: "1Msjjs-10", num: 20, name: "564" },
{
id: "5", label: "1Msjjs-14", num: 20, name: "564" },
{
id: "6", label: "1Msjjs-15", num: 20, name: "564" },
{
id: "7", label: "1Msjjs-16", num: 20, name: "564" },
{
id: "8", label: "1Msjjs-16", num: 40, name: "564" },
{
id: "9", label: "1Msjjs-10-01", num: 20, name: "564" },
]
2.将数组分组,代码如下
let arr = []
let obj = []
// 将相同label的进行分组
for (let i = 0; i < temp.length; i++) {
// 利用some函数来区分是否相同
if (!obj.some(item => item.label === temp[i].label)) {
obj.push(temp[i])
arr.push({
gname: temp[i].label,
data: [temp[i]],
})
} else {
// 把那些和键值相同的条目放入分组
for (let k = 0; k < arr.length; k++) {
if (arr[k].gname === temp[i].label) {
arr[k].data.push(temp[i])
}
}
}
}
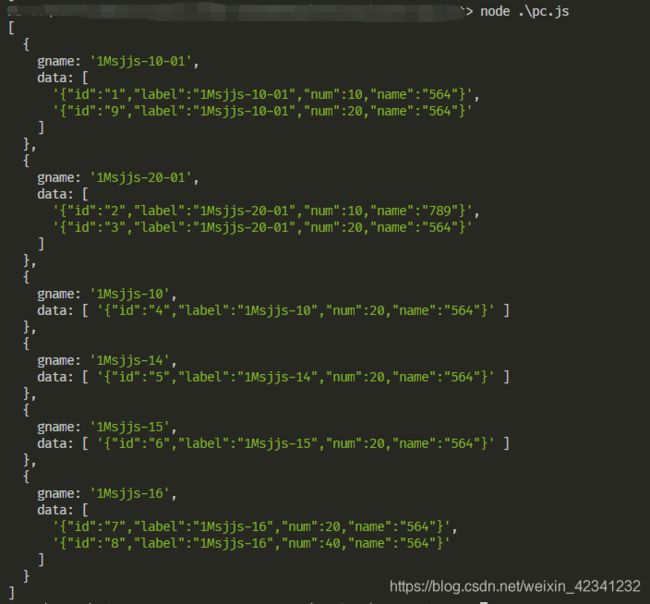
3.我们可以看看到分组后的结果,为了方便查看,可将分组数据用
JSON.stringify()方法处理一下
例如
let arr = []
let obj = []
// 将相同label的进行分组
for (let i = 0; i < temp.length; i++) {
// 利用some函数来区分是否相同
if (!obj.some(item => item.label === temp[i].label)) {
obj.push(temp[i])
arr.push({
gname: temp[i].label,
data: [JSON.stringify(temp[i])],
})
} else {
// 把那些和键值相同的条目放入分组
for (let k = 0; k < arr.length; k++) {
if (arr[k].gname === temp[i].label) {
arr[k].data.push(JSON.stringify(temp[i]))
}
}
}
}
结果

4.分组完毕后就可以扁平化数组同时针对特定项目做特殊操作
let arr2 = []
// 循环分组数据即可,然后针对特定项目做处理,例如我这里的id我希望都能留下来,
// 所以我把他们变成字符串记录起来,而num我则是累加起来
// 注意点在于三元表达式,因为数组必须有两个才能用reduce函数(缩减函数)
arr.forEach(item => {
arr2.push({
id: item.data.map(item => item.id).join(","),
label: item.gname,
num: item.data.length > 1 ? item.data.map(item => item.num).reduce((pre, next) => pre + next) : item.data[0].num,
name: item.data[0].name,
})
})
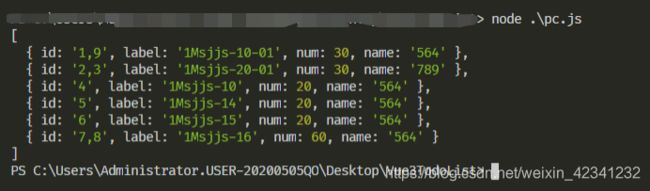
console.log(arr2)
这样就完成了我们的需求了。虽然有点复杂,如果有更好的做法可以评论告诉我,翻了翻网上的大多说的不清不楚的,有些还是错的。感觉博客质量好差