nodejs学习笔记
这里写目录标题
- 一、Nodejs基础
-
- 1、Node.js 简介
-
- 1.1、初识nodejs
- 1.2 Node.js 中的 JavaScript 运行环境
- 1.3 Node.js 可以做什么
- 1.4 怎么学
- 2、Node.js 环境的安装
-
- 2.1 区分 LTS 版本和 Current 版本的不同
- 2.2 查看已安装的 Node.js 的版本号
- 3、fs 文件系统模块
-
- 3.1 导入
- 3.2 `读取`指定文件中的内容
- 3.3 向指定的文件中`写入内容`
- 3.4 练习 —— 成绩整理
- 3.5 fs 模块 - 路径动态拼接的问题
- 4、path路径模块
-
- 4.1 引入
- 4.2 路径拼接
- 4.3 获取路径中的文件名
- 4.4 获取路径中的文件扩展名
- 4.5 时钟案例
- 5、http模块
-
- 5.1 引入
- 5.2 创建最基本的 web 服务器
- 5.3 根据不同的 url 响应不同的 html 内容
- 5.4 实现 clock 时钟的 web 服务器
- 6、模块化
-
- 6.1 Node.js 中模块的分类
- 6.2 Node.js 中的模块作用域
- 6.3 向外共享模块作用域中的成员
- 6.4 Node.js 中的模块化规范
- 7. npm与包
-
- 7.1 包
- 7.2 npm 初体验
- 7.3 包管理配置文件
- 7.4 解决下包速度慢的问题
- 7.5 包的分类
- 7.6 规范的包结构
- 7.7 开发属于自己的包
- 7.8 编写包的说明文档
- 8.模块的加载机制
-
- 8.1 优先从缓存中加载
- 8.2 `内置模块`的加载机制
- 8.3`自定义模块`的加载机制
- 8.4`第三方模块`的加载机制
- 8.5 `目录作为模块`
- 9. Express
-
- 9.1初识Express
-
- 9.1.1 Express 简介
- 9.1.2 Express 的基本使用
- 9.1.3 托管静态资源
- 9.1.4 nodemon
- 9.2 Express 路由
-
- 9.2.1
- 9.3 Express 中间件
- 9.4 使用Express写接口
一、Nodejs基础
1、Node.js 简介
1.1、初识nodejs
Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript
engine Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境
Node.js 的官网地址: https://nodejs.org/zh-cn/
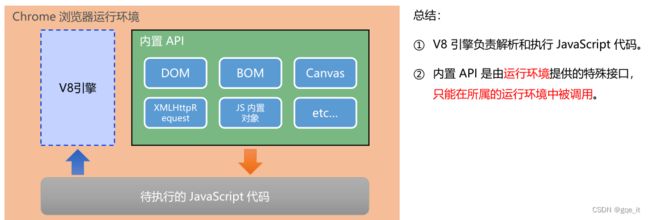
1.2 Node.js 中的 JavaScript 运行环境
1.3 Node.js 可以做什么
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础功能,很多强大
的工具和框架如雨后春笋,层出不穷,所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位:
① 基于 Express 框架,可以快速构建 Web 应用
② 基于 Electron 框架,可以构建跨平台的桌面应用
③ 基于 restify 框架,可以快速构建 API 接口项目
④ 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总之:Node.js 是大前端时代的“大宝剑”,有了 Node.js 这个超级 buff 的加持,前端程序员的行业竞争力会越来越强!
1.4 怎么学
浏览器中的 JavaScript 学习路径:
JavaScript 基础语法 + 浏览器内置 API(DOM + BOM) + 第三方库(jQuery、art-template 等)
Node.js 的学习路径:
JavaScript 基础语法 + Node.js 内置 API 模块(fs、path、http等)+ 第三方 API 模块(express、mysql 等)
2、Node.js 环境的安装
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(https://nodejs.org/en/),点击绿色的按钮,下载所需的版本后,双击直接安装即可。

2.1 区分 LTS 版本和 Current 版本的不同
- LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
- Current为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可
能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
2.2 查看已安装的 Node.js 的版本号
使用快捷键(Windows徽标键 + R)打开运行面板,输入 cmd 后直接回车,打开终端。
node –v
3、fs 文件系统模块
3.1 导入
const fs = require('fs')
3.2 读取指定文件中的内容
fs.readFile(path [, options] , callback)
参数1:必选参数,字符串,表示文件的路径。
参数2:可选参数,表示以什么编码格式来读取文件。
参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
// 1. 导入 fs 模块,来操作文件
const fs = require('fs')
// 2. 调用 fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/1.txt', 'utf-8', function (err, dataStr) {
// 2.1 打印失败的结果
// 如果读取成功,则 err 的值为 null
// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined
if (err) {
return console.log('文件读取失败', err);
}
// 2.2 打印成功的结果
if (dataStr) {
console.log('文件读取成功', dataStr);
}
})
3.3 向指定的文件中写入内容
fs.writeFile(file,data [, options] , callback)
参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
参数2:必选参数,表示要写入的内容。
参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
参数4:必选参数,文件写入完成后的回调函数
// 1. 导入 fs 文件系统模块
const fs = require('fs')
// 2. 调用 fs.writeFile() 方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./files/2.txt', 'hello gqe', function (err, success) {
// 2.1 如果文件写入成功,则 err 的值等于 null
// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象
if (err) {
return console.log('文件写入失败', err);
}
console.log('文件写入成功');
})
3.4 练习 —— 成绩整理
使用 fs 文件系统模块,将素材目录下成绩.txt文件中的考试数据,整理到成绩-ok.txt文件中。
成绩.txt文件
![]()
希望得到的成绩-ok.txt文件

代码:
// 1. 导入 fs 模块
const fs = require('fs')
// 2. 调用 fs.readFile() 读取文件的内容
fs.readFile('./素材/成绩.txt', 'utf-8', function (err, dataStr) {
// 3. 判断是否读取成功
if (err) {
return console.log('文件读取失败', err.message);
}
// 4.1 先把成绩的数据,按照空格进行分割
let arrOld = dataStr.split(' ')
// 4.2 循环分割后的数组,对每一项数据,进行字符串的替换操作
let arrNew = []
arrOld.forEach(i => {
arrNew.push(i.replace('=', ':'))
})
// 4.3 把新数组中的每一项,进行合并,得到一个新的字符串
let newStr = arrNew.join('\r\n')
// 5. 调用 fs.writeFile() 方法,把处理完毕的成绩,写入到新文件中
fs.writeFile('./files/成绩-Ok.js', newStr, function (err) {
if (err) {
return console.log('文件写入失败', err.message);
}
console.log('文件写入成功');
})
})
3.5 fs 模块 - 路径动态拼接的问题
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 …/ 开头的相对路径,从而防止路径动态拼接的问题。
const fs = require('fs')
// 出现路径拼接错误的问题,是因为提供了 ./ 或 ../ 开头的相对路径
// 如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
/* fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
}) */
// 移植性非常差、不利于维护
/* fs.readFile('C:\\Users\\escook\\Desktop\\Node.js基础\\day1\\code\\files\\1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
}) */
// __dirname 表示当前文件所处的目录
// console.log(__dirname)
fs.readFile(__dirname + '/files/1.txt', 'utf8', function (err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})
4、path路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理
需求。
4.1 引入
const path = require('path')
4.2 路径拼接
path.join([...paths])
…paths 路径片段的序列
返回值:
const path = require('path')
const fs = require('fs')
// 注意: ../ 会抵消前面的路径
const pathStr = path.join('/a', '/b/c', '../', '/d', 'e', 'f')
console.log(pathStr); //\a\b\d\e\f
fs.readFile(path.join(__dirname, '/files/2.txt'), 'utf-8', function (err, success) {
if (err) {
return console.log('读取文件失败', err.message);
}
console.log('读取文件成功', success);
})
注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
4.3 获取路径中的文件名
path.basename(path [, ext ])
path 必选参数,表示一个路径的字符串
ext 可选参数,表示文件扩展名
返回: 表示路径中的最后一部分
const path = require('path')
// 定义文件的存放路径
const fPath = '/a/b/c/index.html'
const fullName = path.basename(fPath)
console.log(fullName); //index.html
const nameWithoutExt = path.basename(fPath, '.html')
console.log(nameWithoutExt); //index
4.4 获取路径中的文件扩展名
path.extname(path)
path 必选参数,表示一个路径的字符串
返回: 返回得到的扩展名字符串
const path = require('path')
// 定义文件的存放路径
const fPath = '/a/b/c/index.txt'
const pathExtName = path.extname(fPath)
console.log(pathExtName); //.txt
4.5 时钟案例
将素材目录下的 index.html 页面,拆分成三个文件,分别是:index.css,index.js,index.html并且将拆分出来的 3 个文件,存
放到 clock 目录中。
实现思路
- 创建两个正则表达式,分别用来匹配 < style > 和 < script > 标签
- 使用 fs 模块,读取需要被处理的 HTML 文件
- 自定义 resolveCSS 方法,来写入 index.css 样式文件
- 自定义 resolveJS 方法,来写入 index.js 脚本文件
- 自定义 resolveHTML 方法,来写入 index.html 文件
素材/index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>index首页title>
<style>
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: 400px;
height: 250px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 6px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 10px #fff;
text-shadow: 0px 1px 30px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 70px;
user-select: none;
padding: 0 20px;
/* 盒子投影 */
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left
bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, 0.2)));
}
style>
head>
<body>
<div class="box">
<div id="HH">00div>
<div>:div>
<div id="mm">00div>
<div>:div>
<div id="ss">00div>
div>
<script>
window.onload = function () {
// 定时器,每隔 1 秒执行 1 次
setInterval(() => {
var dt = new Date();
var HH = dt.getHours();
var mm = dt.getMinutes();
var ss = dt.getSeconds();
// 为页面上的元素赋值
document.querySelector("#HH").innerHTML = padZero(HH);
document.querySelector("#mm").innerHTML = padZero(mm);
document.querySelector("#ss").innerHTML = padZero(ss);
}, 1000);
};
// 补零函数
function padZero(n) {
return n > 9 ? n : "0" + n;
}
script>
body>
html>
时钟案例.js
// 1.1 导入 fs 模块
const fs = require('fs')
// 1.2 导入 path 模块
const path = require('path')
// 1.3 定义正则表达式,分别匹配 和 标签
// 其中 \s表示空白字符; \S表示非空白字符;* 表示匹配任意次
const regStyle = /', '')
// 3.4 调用 fs.writeFile() 方法,将提取的样式,写入到 clock 目录中 index.css 的文件里面
fs.writeFile(path.join(__dirname, './clock/index.css'), newCss, function (err) {
if (err) {
return console.log('写入css文件失败', err.message);
}
console.log('写入文css件成功');
})
}
// 4.1 定义处理 js 脚本的方法
function resolveJs(data) {
// 4.2 通过正则,提取对应的 标签内容
const js1 = regScript.exec(data)
// 4.3 将提取出来的内容,做进一步的处理
const newJs = js1[0].replace('', '')
// 4.4 将处理的结果,写入到 clock 目录中的 index.js 文件里面
fs.writeFile(path.join(__dirname, './clock/index.js'), newJs, function (err) {
if (err) {
return console.log('写入js文件失败', err.message);
}
console.log('写入js文件成功');
})
}
// 5.1 定义处理 HTML 结构的方法
function resolveHtml(data) {
// 5.2 将字符串调用 replace 方法,把内嵌的 style 和 script 标签,替换为外联的 link 和 script 标签
const newHtml = data.replace(regStyle, '').replace(regScript, '')
fs.writeFile(path.join(__dirname, './clock/index.html'), newHtml, function (err) {
if (err) {
return console.log('写入html文件失败', err.message);
}
console.log('写入html文件成功');
})
}

注意:
① fs.writeFile() 方法只能用来创建文件,不能用来创建路径
② 重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
5、http模块
5.1 引入
const http = require('http')
5.2 创建最基本的 web 服务器
(1) 创建 web 服务器的基本步骤
- 导入 http 模块
- 创建 web 服务器实例
- 为服务器实例绑定 request 事件,监听客户端的请求
- 启动服务器
// 1、导入 http 模块
const http = require('http')
// 2、创建 web 服务器实例
const server = http.createServer()
// 3、为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {
// req.url 是客户端请求的 URL 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
// 定义一个字符串,包含中文的内容
const str = `您请求的 URL 地址是 ${req.url},请求的 method 类型为 ${req.method}`
// 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 调用 res.end() 方法,向客户端发送指定内容,并结束这次请求的处理
res.end(str)
})
// 4、启动服务器,调用server.listen(端口号,回调)方法
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080')
})
5.3 根据不同的 url 响应不同的 html 内容
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 1. 获取请求的 url 地址
const url = req.url
// 2. 设置默认的响应内容为 404 Not found
let content = '404 Not found!
'
// 3. 判断用户请求的是否为 / 或 /index.html 首页
// 4. 判断用户请求的是否为 /about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '首页
'
} else if (url === '/about.html') {
content = '关于页面
'
}
// 5. 设置 Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 6. 使用 res.end() 把内容响应给客户端
res.end(content)
})
server.listen(8080, () => {
console.log('server running at http://127.0.0.1:8080')
})
5.4 实现 clock 时钟的 web 服务器
// 1.1 导入 http 模块
const http = require('http')
// 1.2 导入 fs 模块
const fs = require('fs')
// 1.3 导入 path 模块
const path = require('path')
// 2.1 创建 web 服务器
const server = http.createServer()
// 2.2 监听 web 服务器的 request 事件
server.on('request', (req, res) => {
// 3.1 获取到客户端请求的 URL 地址
// /clock/index.html
// /clock/index.css
// /clock/index.js
const url = req.url
// 3.2 把请求的 URL 地址映射为具体文件的存放路径
// const fPath = path.join(__dirname, url)
// 3.3 预定义一个空白的文件存放路径
let fpath = ''
if (url === '/') {
fpath = path.join(__dirname, './clock/index.html')
} else {
// /index.html
// /index.css
// /index.js
fpath = path.join(__dirname, '/clock', url)
}
console.log(fpath);
// 4.1 根据“映射”过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, dataStr) => {
// 4.2 读取失败,向客户端响应固定的“错误消息”
if (err) return res.end('404 Not found.')
// 4.3 读取成功,将读取成功的内容,响应给客户端
res.end(dataStr)
})
})
// 2.3 启动服务器
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080')
})
6、模块化
6.1 Node.js 中模块的分类
内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
自定义模块(用户创建的每个 .js 文件,都是自定义模块)
第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
//1.加载内置的fs模块
const fs = require('fs')
//2.加载用户的自定义模块
//注意:可以省略.js后缀名
const custom = require('./custom.js')
//3.加载第三方模块
const moment = require('moment')
注意:使用 require() 方法加载其它模块时,会执行被加载模块中的代码。
6.2 Node.js 中的模块作用域
(1)什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块
作用域。

(2)模块作用域的好处:防止了全局变量污染的问题
6.3 向外共享模块作用域中的成员
(1) module 对象
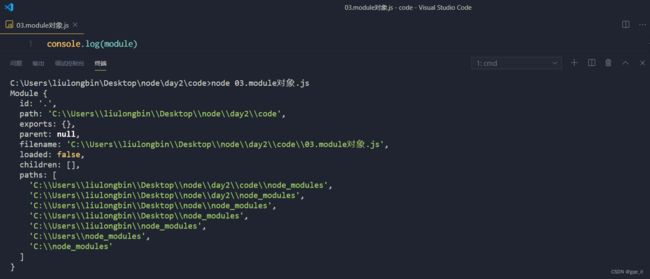
在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息,打印如下

(2)module.exports 对象
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
(3)使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准

(4) exports 对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况
下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。

(5) exports 和 module.exports 的使用误区
时刻谨记,require() 模块时,得到的永远是 module.exports 指向的对象:

注意:为了防止混乱,建议大家不要在同一个模块中同时使用 exports 和 module.exports
6.4 Node.js 中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
7. npm与包
7.1 包
(1)什么是包
Node.js 中的第三方模块又叫做包。
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
(2)包的来源
不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
注意:Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用。
(3)为什么需要包
由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。
包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系
(4)从哪里下载包
国外有一家 IT 公司,叫做 npm, Inc. 这家公司旗下有一个非常著名的网站: https://www.npmjs.com/ ,它是全球最大的包共享平台,你可以从这个网站上搜索到任何你需要的包,只要你有足够的耐心!
到目前位置,全球约 1100 多万的开发人员,通过这个包共享平台,开发并共享了超过 120 多万个包 供我们使用。
npm, Inc. 公司提供了一个地址为 https://registry.npmjs.org/ 的服务器,来对外共享所有的包,我们可以从这个服务
器上下载自己所需要的包。
注意:
⚫ 从 https://www.npmjs.com/ 网站上搜索自己所需要的包
⚫ 从 https://registry.npmjs.org/ 服务器上下载自己需要的包
(5) 如何下载包
npm, Inc. 公司提供了一个包管理工具,我们可以使用这个包管理工具,从 https://registry.npmjs.org/ 服务器把需要的包下载到本地使用。
这个包管理工具的名字叫做 Node Package Manager(简称 npm 包管理工具),这个包管理工具随着 Node.js 的安装包一起被安装到了用户的电脑上。
大家可以在终端中执行 npm -v 命令,来查看自己电脑上所安装的 npm 包管理工具的版本号
7.2 npm 初体验
(1) 格式化时间
① 使用 npm 包管理工具,在项目中安装格式化时间的包 moment
② 使用 require() 导入格式化时间的包
③ 参考 moment 的官方 API 文档对时间进行格式化
// 1. 导入需要的包
// 注意:导入的名称,就是装包时候的名称
const moment = require('moment')
//2.参考moment的官方API文档,调用对应的方法,对时间进行格式化
//2.1 调用moment()方法,得到当前时间
//2.2 针对当前时间,调用format()方法,按照指定的格式进行时间格式化
let newDate = moment().format('YYYY-MM-DD HH:mm:ss')
console.log(newDate); //2022-07-29 16:40:04
(2) 在项目中安装包的命令
npm install 包的完整名称
npm i 包的完整名称(简写)
(3) 初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。
其中:
node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:程序员不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们。
(4) 安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包
名之后,通过 @ 符号指定具体的版本,例如:
npm i [email protected]
(5) 包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如 2.24.0
其中每一位数字所代表的的含义如下:
第1位数字:大版本
第2位数字:功能版本
第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
7.3 包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置
信息。例如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 那些包在开发和部署时都需要用到
(1) 快速创建 package.json
npm init -y
作用:在执行命令所处的目录中,快速创建 package.json 文件
注意:
① 上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
② 运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
(2) package.json文件

dependencies 节点:专门用来记录您使用 npm install命令安装了哪些包。
devDependencies 节点:
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies 节点中。与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
可以使用如下的命令,将包记录到 devDependencies 节点中
//安装指定的包,并记录到devDependencies 节点中
npm i 包名 -D
//注意:上述命令是简写等价于下面完整的写法
npm install 包名 --save-dev
(3) 一次性安装所有的包
npm install (或 npm i)
(4) 卸载包
npm uninstall moment
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉
7.4 解决下包速度慢的问题
(1)淘宝 NPM 镜像服务器

(2) 切换 npm 的下包镜像源(服务器地址)
#查看当前的下包镜像源
npm config get registry
#将下包的镜像源切换为淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/
(3) nrm
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下
包的镜像源。
#通过npm包管理器,将nrm安装为全局可用的工具
npm i nrm -g
#查看所有可用的镜像源
nrm ls
#将下包的镜像源切换为taobao镜像
nrm use taobao
7.5 包的分类
(1)项目包
被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
npm i 包名 -D#开发依赖包
npm i 包名# 核心依赖包
(2)全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。
npm i 包名 -g#全局安装指定的包
npm uninstall 包名 -g#卸载全局安装的包
注意:
① 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
② 判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
(3) i5ting_toc
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:
#将 i5ting_toc安装为全局包
npm install -g i5ting_toc
#调用 i5ting_toc,轻松实现md转html的功能
i5ting_toc -f 要装换的md文件路径 -o
7.6 规范的包结构
一个规范的包,它的组成结构,必须符合以下 3 点要求:
① 包必须以单独的目录而存在
② 包的顶级目录下要必须包含 package.json 这个包管理配置文件
③ package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。
7.7 开发属于自己的包
-
需要实现的功能
① 格式化日期
② 转义 HTML 中的特殊字符
③ 还原 HTML 中的特殊字符 -
初始化包的基本结构
- 新建 itheima-tools 文件夹,作为包的根目录
- 在 itheima-tools 文件夹中,新建如下三个文件:
- package.json (包管理配置文件)
- index.js (包的入口文件)
- README.md (包的说明文档)
- 初始化 package.json
{
"name": "itheima-tools",
"version": "1.0.0",
"main": "index.js",
"description": "提供了格式化时间,HTMLEscape的功能",
"keywords": [
"itheima",
"dateFormat",
"escape"
],
"license": "ISC"
}
- 在 index.js 中定义方法
//定义格式化时间的函数
function dateFormat(dataStr) {
const dt = new Date(dataStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// 定义一个补0的函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
//定义转义 HTML 的方法
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
//还原 HTML 的方法
function htmlUnEscape(str) {
return str.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// 向外暴露需要的成员
module.exports = {
dateFormat,
htmlEscape,
htmlUnEscape
}
- 使用
const itheima = require('./itheima-tools/index')
// 1、格式化时间
const dtStr = itheima.dateFormat(new Date())
// 2022-08-15 10:09:02
console.log(dtStr);
//2、转义HTML中的特殊字符
const htmlStr = '你好!©小黄!
'
const str = itheima.htmlEscape(htmlStr)
// <h1 style="color:red;">你好!©<span>小黄!</span></h1>
console.log(str);
//3、还原html中的特殊字符
const rawHtml = itheima.htmlUnEscape(str)
// 你好!©小黄!
console.log(rawHtml);
7.8 编写包的说明文档
包根目录中的README.md文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以 markdown 的
格式写出来,方便用户参考。
README 文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。
我们所创建的这个包的 README.md 文档中,会包含以下 6 项内容:
安装方式、导入方式、格式化时间、转义 HTML 中的特殊字符、还原 HTML 中的特殊字符、开源协议
8.模块的加载机制
8.1 优先从缓存中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
8.2 内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require(‘fs’) 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
8.3自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以 ./ 或 …/ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 …/
这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
① 按照确切的文件名进行加载
② 补全.js扩展名进行加载
③ 补全.json扩展名进行加载
④ 补全 .node 扩展名进行加载
⑤ 加载失败,终端报错
8.4第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘…/’ 开头,则 Node.js 会从当前模块的父
目录开始,尝试从 /node_modules 文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在 ‘C:\Users\itheima\project\foo.js’ 文件里调用了 require(‘tools’),则 Node.js 会按以下顺序查找:
① C:\Users\itheima\project\node_modules\tools
② C:\Users\itheima\node_modules\tools
③ C:\Users\node_modules\tools
④ C:\node_modules\tools
8.5 目录作为模块
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
① 在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
② 如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
③ 如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module ‘xxx’
9. Express
9.1初识Express
9.1.1 Express 简介
1、什么是 Express
官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express 的中文官网: http://www.expressjs.com.cn/
2、Express 能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
Web 网站服务器:专门对外提供 Web 网页资源的服务器。API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
9.1.2 Express 的基本使用
1、安装
npm i [email protected]
2、 创建基本的 Web 服务器
//1.导入express
const express = require('express')
//2.创建web服务器
const app = express()
//3.调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8080, () => {
console.log('启动127.0.0.1服务器成功');
})
3、监听 GET 请求
通过 app.get() 方法,可以监听客户端的 GET 请求
//参数1:客户端请求的url地址
//参数2:请求对应的处理函数
app.get('请求URL',function(req, res){})
4、监听 POST 请求
通过 app.post() 方法,可以监听客户端的 POST 请求
//参数1:客户端请求的url地址
//参数2:请求对应的处理函数
app.post('请求URL',function(req, res){})
5、把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端:
//1.导入express
const express = require('express')
//2.创建web服务器
const app = express()
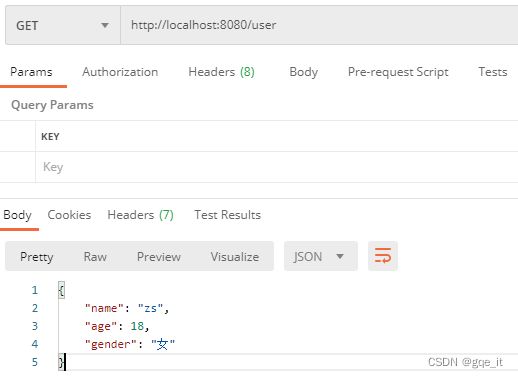
app.get('/user', (req, res) => {
//向客户端发送json对象
res.send({ name: 'zs', age: 18, gender: '女' })
})
app.post('/user', (req, res) => {
res.send('请求成功')
})
//3.调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8080, () => {
console.log('启动127.0.0.1服务器成功');
})
结果:
app.get请求

app.post请求

6、获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
//1.导入express
const express = require('express')
//2.创建web服务器
const app = express()
app.get('/user', (req, res) => {
//req.query 默认是一个空对象
//客户端使用?name=zs&age=18 这种查询字符串形式,发送到服务器的参数
//可以通过req.query 对象访问,例如:
//req.query.name
console.log(req.query);//{ name: 'zs', age: '18' }
})
//3.调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8080, () => {
console.log('启动127.0.0.1服务器成功');
})
7、获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
//1.导入express
const express = require('express')
//2.创建web服务器
const app = express()
//URL地址中,可以通过 :参数名的形式。匹配动态参数
app.get('/user/:id', (req, res) => {
//req.params 默认是一个空对象
console.log(req.params);//{ id: '1' }
})
//3.调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8080, () => {
console.log('启动127.0.0.1服务器成功');
})
9.1.3 托管静态资源
1、express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,
例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static(‘public’))
现在,你就可以访问 public 目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中。
2.、托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
app.use(express.static(‘public’))
app.use(express.static(‘files’))
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
3、挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use(‘/public’, express.static(‘public’))
现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了:
http://localhost:3000/public/images/kitten.jpg
http://localhost:3000/public/css/style.css
http://localhost:3000/public/js/app.js
9.1.4 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。
现在,我们可以使用 nodemon(https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件
的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
1、 安装 nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具
npm i -g nodemon
2、使用nodemon
使用 nodemon app.js 来启动项目
代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。
node app.js
//将上面的终端命令,替换为下面的终端命令,即可实现自动重启项目的效果
nodemon app.js