学习笔记(八)——jQuery(二)
文章目录
- 一、class 操作
- 二、Tab 栏切换
- 三、JQ 动画
- 四、元素操作
-
- 4.1、html() 、$()和 empty()
- 4.2、属性获取、设置、移除
- 4.3、补充:获取boolean类型的属性
一、class 操作
| API | 描述 |
|---|---|
| addClass( ) | 为每个匹配的元素添加指定的类名 |
| removeClass( ) | 从所有匹配的元素中删除全部或者指定的类 |
| hasClass( ) | 检查当前的元素是否含有某个特定的类,如果有,则返回true |
| toggleClass( ) | 如果存在(不存在)就删除(添加)一个类 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Class操作</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.slim.min.js"></script>
<style>
#box{
height: 200px;
width: 200px;
margin-top: 10px;
background-color: green;
}
.fontsize20{
font-size: 20px;
}
.fontcolor{
color: aqua;
}
</style>
</head>
<body>
<input type="button" id="addClass" value="添加类">
<input type="button" id="hasClass" value="判断类">
<input type="button" id="removeClass" value="移除类">
<input type="button" id="toggleClass" value="切换类">
<div id="box">凤兮凤兮归故乡,遨游四海求其凰</div>
<script type="text/javascript">
$("#addClass").click(function(){
//给id为box的div添加类
$("#box").addClass("fontcolor fontsize20");
});
$("#hasClass").click(function () {
//判断元素是否有class,有则返回true,否则false
console.log($("#box").hasClass("fontsize20"));
});
$("#removeClass").click(function () {
//给id为box的div移除类
$("#box").removeClass("fontcolor fontsize20");
});
$("#toggleClass").click(function () {
//如果元素有某个class,则移除掉,否则添加
$("#box").toggleClass("fontcolor");
});
</script>
</body>
</html>
结果:
二、Tab 栏切换
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Class操作</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.slim.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrapper {
width: 1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
}
.tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
}
.tab li {
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer; /*鼠标指针放在一个元素边界范围内时所用的光标形状*/
border-top: 4px solid #fff;
}
.tab span {
position: absolute;
right: 0;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
}
.products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
}
.products .main {
float: left;
/* 隐藏 */
display: none;
}
.products .main.selected {
/* 显示 */
display: block;
}
.tab li.active {
border-color: red;
border-bottom: 0;
}
</style>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">椰子</li>
<li class="tab-item">air max</li>
<li class="tab-item">aj1</li>
<li class="tab-item">aj杂</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="images/yz.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="images/max.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="images/aj1.jpg"/></a>
</div>
<div class="main">
<a href="###"><img src="images/aj2.jpg"/></a>
</div>
</div>
</div>
<script type="text/javascript">
//需求:给tab栏的每一 个1i标签设置鼠标移入事件,当前1i添加active值, 其他的兄弟元素1i移除active
// 找到当前tab栏 下标一致的div, 添加selected, 其他的兄弟元素div移除selected
$(".tab>li").mouseenter(function () {
//当前的1i添加active
$(this).addClass("active").siblings().removeClass("active");
//获取当前1i的下标
var index = $(this).index();
$(".products>.main").addClass("selected").siblings().removeClass("selected");
});
</script>
</body>
</html>
结果:
三、JQ 动画
| 常用的函数 | 描述 |
|---|---|
| hide() | 隐藏 |
| show() | 显示 |
| toggle() | 切换 |
| slideDown() | 滑入 |
| slideUp() | 滑出 |
| fadeIn() | 淡入 |
| fadeOut() | 淡出 |
| animate() | 动画 |
注意:
① 前七个函数:若直接调用函数,没有动画效果,如果想要有动画效果,就需要提供参数;带参数的话这些函数的参数均类似,这里就以 show 为例:
1 代表执行动画的时长,毫秒值,代表时长的字符串有:fast(代表200ms),norma(代表400ms),slow(代表600ms)
注意: 如果代表时长的字符串写错了,默认提供的就是normal
2. 回调函数
② animate()函数共有3个参数:
参数1:必须传入,对象:代表的是需要做动画的属性
参数2:可选的,代表执行动画的时长,毫秒值
参数3:可选的,匀速(linear)还是缓动(swing)
参数4:可选的,动画执行完之后的回调函数
示例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style>
#box{
width: 200px;
height: 200px;
background-color: aqua;
display: none;
}
</style>
</head>
<body>
<input type="button" value="显示" id="show">
<input type="button" value="隐藏" id="hide">
<input type="button" value="切换" id="toggle">
<input type="button" value="滑入" id="slideDown">
<input type="button" value="滑出" id="slideUp">
<input type="button" value="淡入" id="fadeIn">
<input type="button" value="淡出" id="fadeOut">
<div id="box"></div>
<script src="jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<script>
$("#show").click(function(){
$("#box").show("slow",function(){
console.log("动画执行完毕");
});
});
$("#hide").click(function(){
$("#box").hide("slow",function(){
});
});
// 切换:如果元素是隐藏状态那么就设置显示,如果是显示状态,就设置隐藏
$("#toggle").click(function(){
$("#box").toggle(600,function(){
});
});
$("#slideDown").click(function(){
// 滑入
$("#box").slideDown(600);
});
$("#slideUp").click(function(){
// 滑出
$("#box").slideUp(600);
});
$("#fadeIn").click(function(){
// 淡入
$("#box").fadeIn(600);
});
$("#fadeOut").click(function(){
// 淡入
$("#box").fadeOut(600);
});
</script>
</body>
</html>
结果:
示例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style>
#box1{
width: 50px;
height: 50px;
background-color: aqua;
color: #000;
position: absolute;
left: 0;
top: 50px;
}
#box2{
width: 50px;
height: 50px;
background-color: aqua;
position: absolute;
left: 0;
top: 120px;
}
#box3{
width: 50px;
height: 50px;
background-color: aqua;
position: absolute;
left: 0;
top: 190px;
}
#border{
width: 0px;
height: 400px;
border-left: 1px solid black;
position: absolute;
left: 400px;
}
</style>
</head>
<body>
<button id="btn">box移动</button>
<div id="box1">我在匀速移动</div>
<div id="box2">我在缓速移动</div>
<div id="box3">注意我的变化</div>
<div id="border"></div>
<script src="jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<script>
$("#btn").click(function () {
$("#box1").animate({
left:400},3000,"linear");
$("#box2").animate({
left:400},3000,"swing");
//注意可以嵌套,使div移动方向、大小等改变
$("#box3").animate({
left:400,width:100,height:100},3000,"linear",function(){
$("#box3").animate({
left:30,width:200,height:200},2000,"linear");
});
});
</script>
</body>
</html>
结果:
四、元素操作
4.1、html() 、$()和 empty()
① html()
如果不带参数,则是代表获取内容;
如果传入参数,则是设置内容;
如果内容中包含了标签,会把标签解析出来;
② $()
以创建标签,但是创建标签只存在内存中,如果需要在页面上显示,就需要追加;
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style>
img{
width: 140px;
height: 100px;
}
</style>
</head>
<body>
<input type="button" id="btnhtml" value="html()"/>
<input type="button" id="btn2" value="$()"/>
<input type="button" id="btn3" value="empty()"/>
<img src="https://i04piccdn.sogoucdn.com/81c412b6e9e216c1" alt="鲁班七号">
<div id="box">
<p>p1
<span>span</span>
</p>
</div>
<script src="jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<script>
$("#btnhtml").click(function() {
//不带参数,则是代表获取内容
console.log($("#box").html());
//传入参数,则是设置内容
$("#box").html("我是设置的内容");//会把原来的内容覆盖
//内容中包含了标签,会把标签解析出来
$("#box").html("我是设置的内容是百度一下");
});
$("#btn2").click(function(){
var link = $("百度一 下");
// console .1og(link)
$("#box").append(link);
});
$("#btn3").click(function( ){
//清空标签,并且把当前标签上绑定的事F
$("#box").empty();
});
</script>
</body>
</html>
结果:
4.2、属性获取、设置、移除
attr函数:
① 获取属性
获取自带属性与自定义属性;
若获取的属性是没有的,则返回undefined;
② 设置属性
若已经设置了属性, 则更改这个属性值;
如果标签没有这个属性,则是添加;
也可以多个属性同时操作;
removeAttr函数
① 移除单个属性
② 移除多个属性属性名之间用空格隔开
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>元素操作</title>
<style>
img{
width: 240px;
height: 150px;
}
</style>
</head>
<body>
<input type="button" id="btn4" value="获取属性" />
<input type="button" id="btn5" value="设置属性" />
<input type="button" id="btn6" value="移除属性" />
<img src="https://i04piccdn.sogoucdn.com/81c412b6e9e216c1" alt="鲁班七号">
<script src="jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<script>
//获取属性
$("#btn4").click( function(){
//获取属性
console.log($("img").attr("src"));
console.log($("img").attr("alt"));
// console.log($("img").attr("aa"));
//自带属性与自定义属性都可以获取
// console.log($("img").attr("cc"));
//如果要获取的属性是没有的,则返回undefined
});
//设置属性
$(" #btn5" ).click(function(){
//之前设置了src属性, 更改这个属性值
$("img").attr("src","https://game.gtimg.cn/images/yxzj/coming/v2/skins//image/20210518/16213278673200.jpg");
//如果标签没有这个属性,则是添加
// $("img").attr("aa","aaaa");
//多个属性同时操作
// $("img").attr({src:"https://game.gtimg.cn/images/yxzj/coming/v2/skins//image/20210518/16213278673200.jpg",bbb:"bbb"});
});
//移除属性
$("#btn6").click(function(){
//移除单个属性
$("img").removeAttr("src");
//移除多个属性属性名之间用空格隔开
$("img").removeAttr("alt aa");
});
</script>
</body>
</html>
结果:
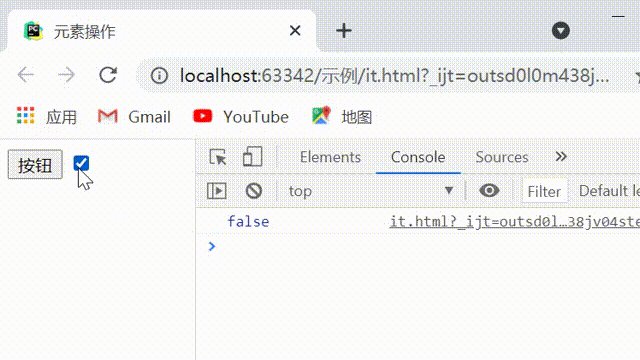
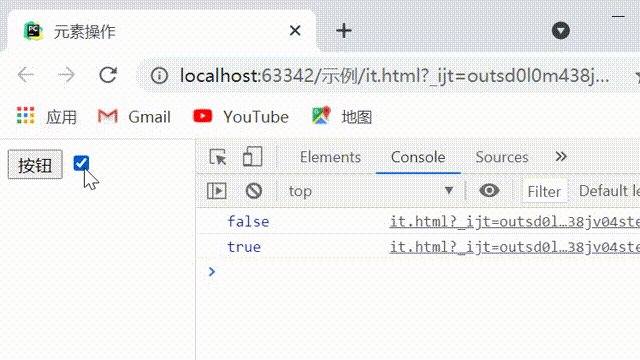
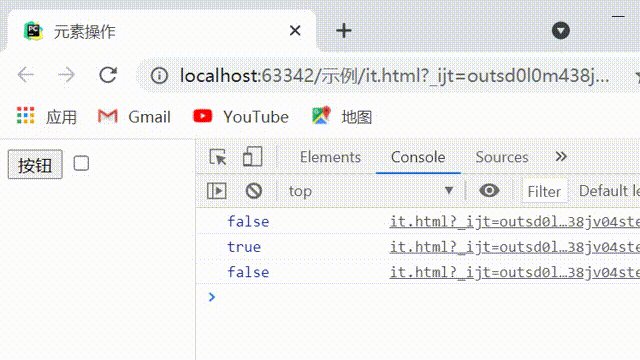
4.3、补充:获取boolean类型的属性
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>元素操作</title>
<style>
img{
width: 240px;
height: 150px;
}
</style>
</head>
<body>
<input type="button" id="btn7" value="按钮" />
<input type="checkbox" id="ckb1">
<script src="jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<script>
//获取复选框的状态
$("#btn7").click(function(){
// console.log($("#ckb1").attr("checked"));//undefined
//除了本身标签设置选中属性之外,当用户自己选择之后再获取拿到是undefined
console.log($("#ckb1").prop("checked"));
});
</script>
</body>
</html>
结果:
注意:获取boolean类型的属性,我们一般不用 attr函数,因为如果复习框刚开始没有默认勾选状态,获取的值会是undefined。
在jquery1.6版本之后,对于checked、selected、disabled这类 boolean类型的属性,不用attr函数,使用prop函数
想学习 jQuery 基本使用的话可以看我这两篇博客:
学习笔记(七)——jQuery(一)
想了解更多关于 jQuery 的 API 使用话推荐查看:
jQuery API 中文文档