Android L 之 RecyclerView 、CardView 、Palette
转:
http://blog.csdn.net/xyz_lmn/article/details/38735117
《Material Design》提到,Android L版本中新增了RecyclerView、CardView 、Palette。RecyclerView、CardView为用于显示复杂视图的新增Widget。Palette作为调色板类,可以让你从图像中提取突出的颜色。
RecyclerView
RecyclerView作为替代ListView使用,RecyclerView标准化了ViewHolder,ListView中convertView是复用的,在RecyclerView中,是把ViewHolder作为缓存的单位了,然后convertView作为ViewHolder的成员变量保持在ViewHolder中,也就是说,假设没有屏幕显示10个条目,则会创建10个ViewHolder缓存起来,每次复用的是ViewHolder,所以他把getView这个方法变为了onCreateViewHolder。 ViewHolder更适合多种子布局的列表,尤其IM的对话列表。RecyclerView不提供setOnItemClickListener方法,你可以在ViewHolder中添加事件。RecyclerView的使用可以参考《Material Design UI Widgets》。
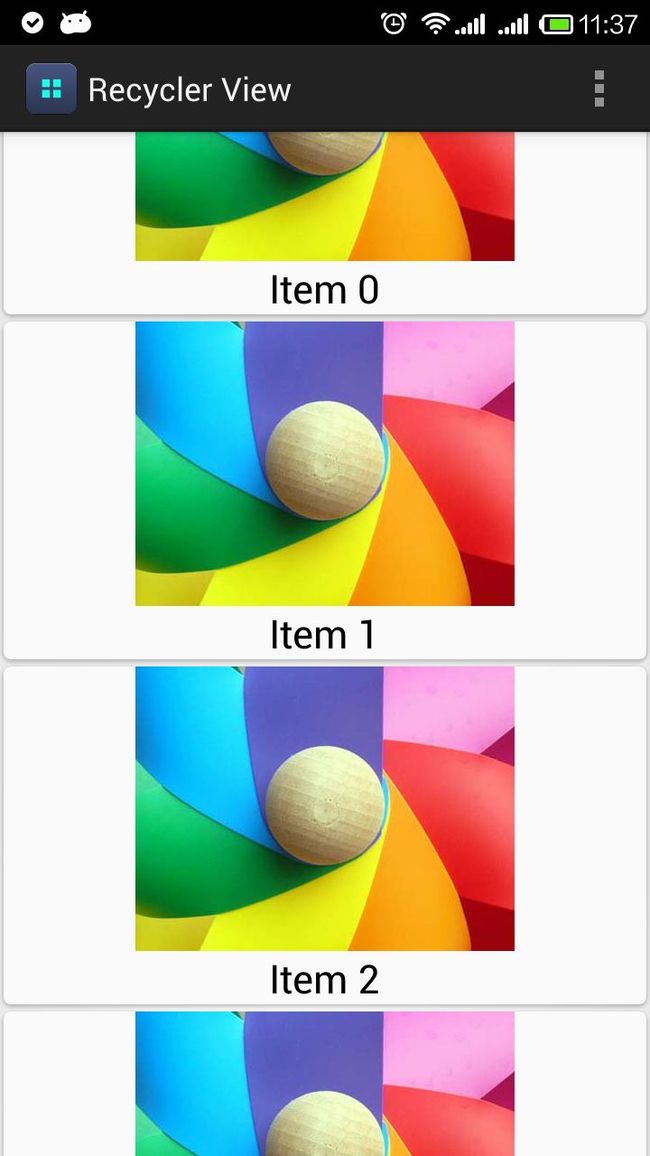
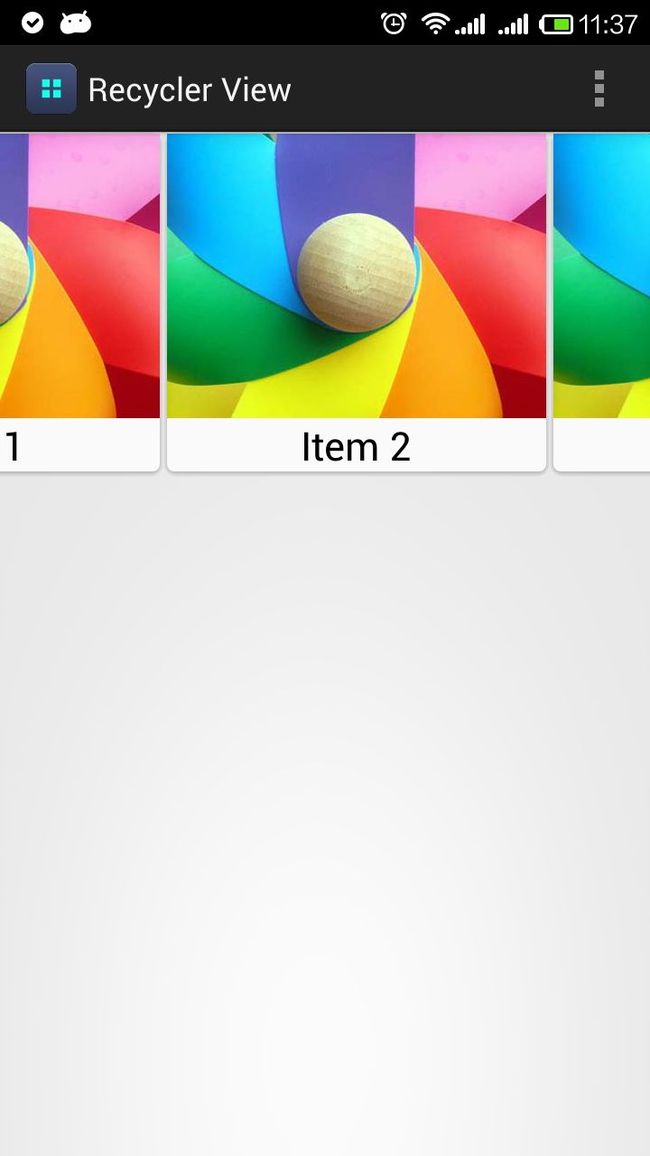
RecyclerView可以实现横向、纵向滑动视图:
RecyclerView 1 RecyclerView 2
设置横向:
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_recycler_view_horizontal);
- // specify an adapter (see also next example)
- List<MyAdapter.Item> itemList = new ArrayList<MyAdapter.Item>();
- for (int i = 0; i < 100; i++)
- itemList.add(new MyAdapter.Item("Item " + i, "world"));
- mAdapter = new MyAdapter(itemList);
- mRecyclerViewHorizontal = (RecyclerView) findViewById(R.id.my_recycler_view_horizontal);
- mRecyclerViewHorizontal.setHasFixedSize(true);
- // use a linear layout manager
- LinearLayoutManager mLayoutManager = new LinearLayoutManager(this);
- mLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
- mRecyclerViewHorizontal.setLayoutManager(mLayoutManager);
- mRecyclerViewHorizontal.setAdapter(mAdapter);
- }
CardView
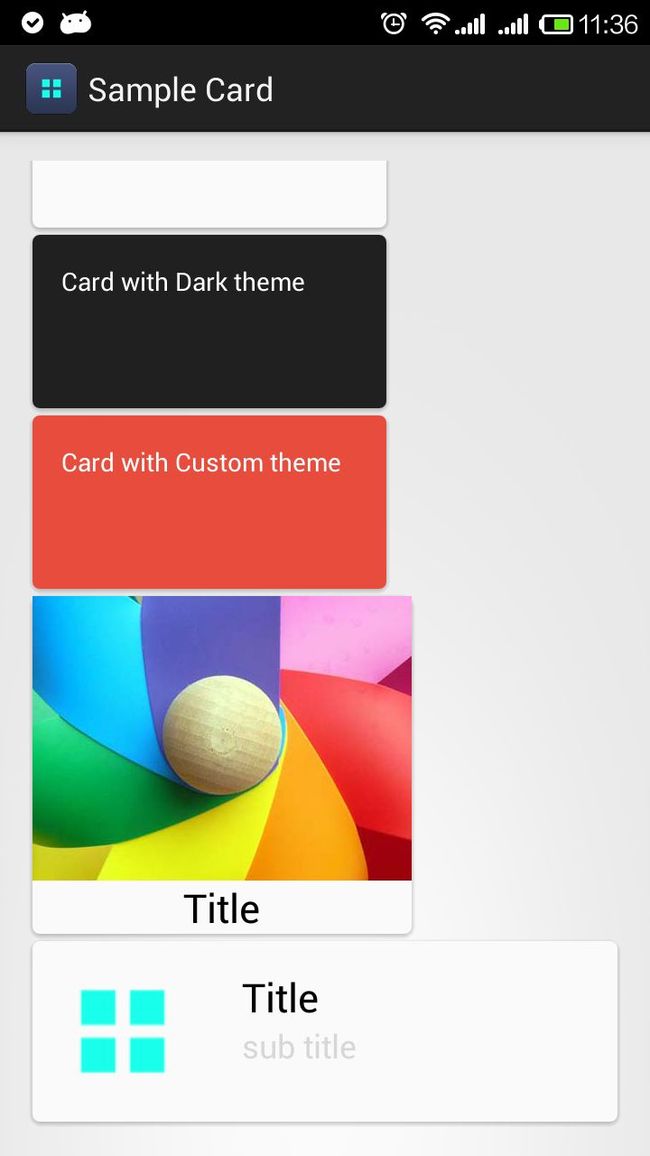
CardView继承自FrameLayout类,可以在一个卡片布局中一致性的显示内容,卡片可以包含圆角和阴影。CardView是一个Layout,可以布局其他View。CardView 的使用可以参考《Material Design UI Widgets》。文章最后会给出这篇文章示例代码。
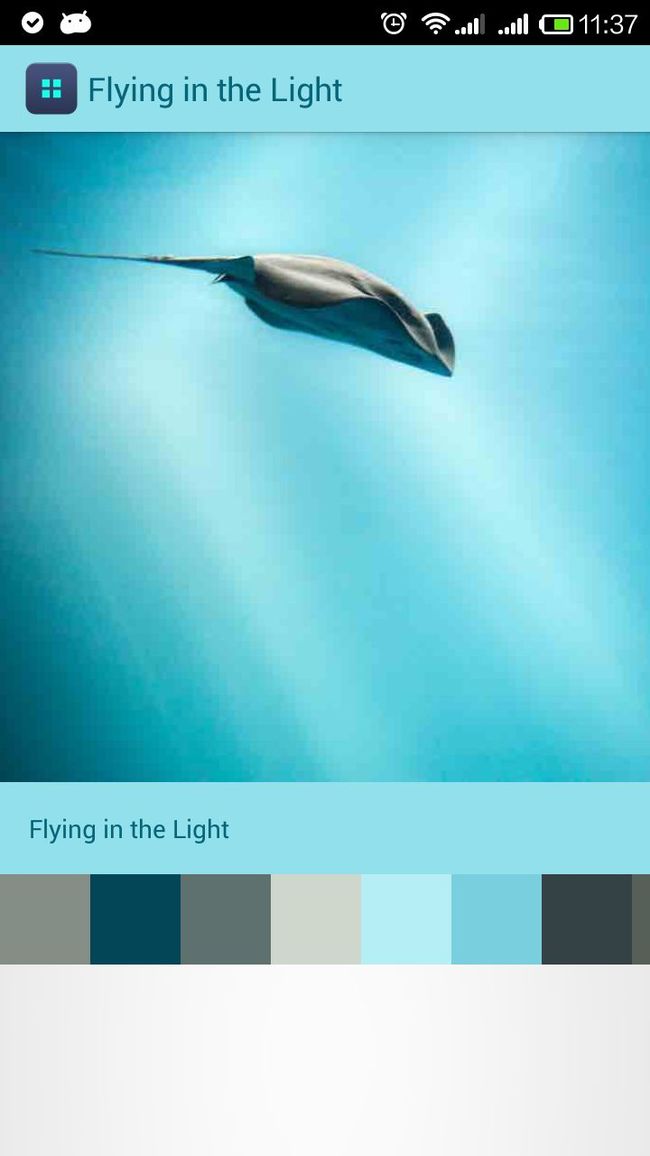
CardView Palette
Palette
如果你试过android Lollipop的sdk,你可能注意到了Palette。Palette从图像中提取突出的颜色,这样可以把色值赋给ActionBar、或者其他,可以让界面整个色调统一。
创建Palette实例
有四种创建实例的方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
// Synchronous methods.
// --------------------------------
// These should be used when you have access to the underlying image loading thread.
// Picasso allows this through a Transformation. For other libraries, YMMV.
// Uses the default palette size (16).
Palette p = Palette.generate(bitmap);
// Allows you to specify the maximum palette size, in this case 24.
Palette p = Palette.generate(bitmap, 24);
// Asynchronous methods
// --------------------------------
// This is the quick and easy integration path. Internally uses an AsyncTask so
// this may not be optimal (since you're dipping in and out of threads)
// Uses the default palette size (16).
Palette.generateAsync(bitmap,
new
Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
// Here's your generated palette
}
});
// Allows you to specify the maximum palette size, in this case 24.
Palette.generateAsync(bitmap, 24,
new
Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
// Here's your generated palette
}
});
|
创建完一个实例之后,我们还需要得到一种采集的样本(swatch),有6中样本(swatch):
|
1
2
3
4
5
6
|
Vibrant. Palette.getVibrantSwatch()
Vibrant dark. Palette.getDarkVibrantSwatch()
Vibrant light. Palette.getLightVibrantSwatch()
Muted. Palette.getMutedSwatch()
Muted dark. Palette.getDarkMutedSwatch()
Muted light. Palette.getLightMutedSwatch()
|
具体选择哪一种取决于你自己,大多数情况下我们都使用Vibrant and Dark Vibrant。
使用样本(swatch)
swatch有以下方法:
|
1
2
3
4
5
|
getPopulation(): the amount of pixels which
this
swatch represents.
getRgb(): the RGB value of
this
color.
getHsl(): the HSL value of
this
color.
getBodyTextColor(): the RGB value of a text color which can be displayed on top of
this
color.
getTitleTextColor(): the RGB value of a text color which can be displayed on top of
this
color.
|
比如如果你的TextView 有个背景图片,要想让字体颜色能够和背景图片匹配,则使用getBodyTextColor()比较合适,getTitleTextColor()其实应该和getBodyTextColor()差不多。
下面的代码则是展示了如何从一张图片中提取颜色将textView的背景色设置成图片的主色调,然后再使用getTitleTextColor()来设置一个匹配的文字颜色。
|
1
2
3
4
5
6
|
Palette.Swatch swatch = palette.getVibrantSwatch();
TextView titleView = ...;
if
(swatch !=
null
) {
titleView.setBackgroundColor(swatch.getRgb());
titleView.setTextColor(swatch.getTitleTextColor());
}
|
需要注意的是getVibrantSwatch()可能会返回一个null值,所以检查一下是必须的。
size的问题
你还可以使用如下方法一次性获得所有的swatch:
|
1
|
List<Palette.Swatch> swatches = palette.getSwatches();
|
在上面的代码中,你可能注意到了可以设置palette的size。size越大,花费的时间越长,而越小,可以选择的色彩也越小。最佳的选择是根据image的用途:
头像之类的,size最好在24-32之间;
风景大图之类的 size差不多在8-16;
默认是16.
===================================================================================================
Palette从图像中提取突出的颜色,这样可以把色值赋给ActionBar、或者其他,可以让界面整个色调统一。
Palette这个类中提取以下突出的颜色:
Vibrant (有活力)
Vibrant dark(有活力 暗色)
Vibrant light(有活力 亮色)
Muted (柔和)
Muted dark(柔和 暗色)
Muted light(柔和 亮色)
提取色值代码如下:
- Bitmap bm = BitmapFactory.decodeResource(getResources(), item.image);
- Palette palette = Palette.generate(bm);
- if (palette.getLightVibrantColor() != null) {
- name.setBackgroundColor(palette.getLightVibrantColor().getRgb());
- getSupportActionBar().setBackgroundDrawable(new ColorDrawable(palette.getLightVibrantColor().getRgb()));
- // getSupportActionBar().
- }