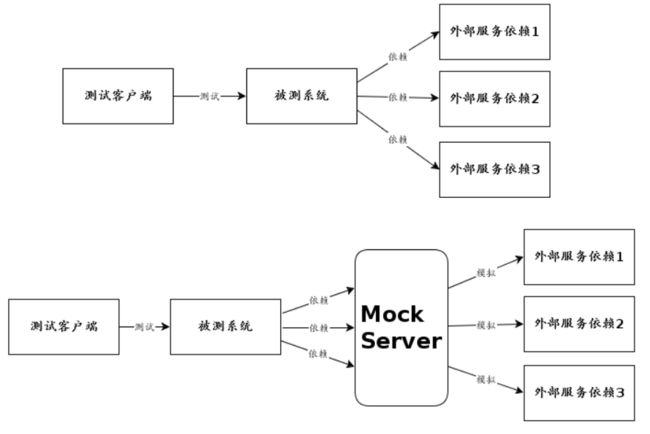
Mock Server的作用?
现今的业务系统很少有孤立存在的,它们或多或少需要使用兄弟团队或是其他公司提供的服务,这给我们的联调和测试造成了麻烦。对于这种情况,我们常见的解决方案是搭建一个临时的server,模拟那些服务,提供数据进行联调和测试。这就是 mock server 出现原因。
使用nodejs创建自己的mock服务器,主要是针对单元测试的应用,它可以很方便的解除单元测试中各种依赖,大大的降低了编写单元测试的难度。
源码下载
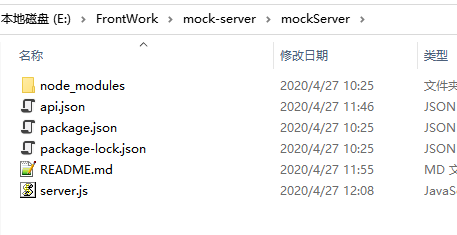
最后创建完成后的目录结构是
下边开始从零开始搭建mokeserve服务器。
- 1.用命令行创建初始工程
mkdir nodeMock // 创建文件夹
cd nodeMock
npm init -y // 初始化一个nodeJs项目,创建一个默认的package.json文件
npm install // 安装node_modulses
npm install mockjs express --save
- 2.新建api.json
{
"/": [{
"url": "/",
"desc": "接口测试",
"res": {
"message": "成功",
"code": 1,
"data": {
"loginName": "我是测试信息"
}
}
}],
"login": [{
"url": "/login",
"desc": "接口描述",
"res": {
"message": "成功",
"code": 1,
"data": {
"loginName": "@cword(4,10)"
}
}
}],
"mokeyufa": [
{
"url": "/mokeyufa",
"desc": "mock语法测试",
"res": {
"message": "成功",
"code": 200,
"data|1-9": [{
"id|+1": 1,
"value|0-500": 20
}]
}
},{
"url": "/mo/mo",
"desc": "mock语法测试2",
"res": {
"message": "成功2",
"code": 200,
"data|1-9": [{
"id|+1": 1
}]
}
}
]
}
- 3.新建server.js
const express = require('express');
const path = require('path');
const fs = require('fs');
const Mock = require('mockjs');
const app = express();
const port = 6022;
const apiPath = path.join(__dirname, './api.json');
let apiData = {};
app.listen(port, function () {
console.info('mock server is listening at ' + port)
});
//读取接口配置的JSON文件
let getApi = () => {
let readStream = fs.createReadStream(apiPath, {
encoding: 'utf8'
});
readStream.on('data', (chunk) => {
apiData = JSON.parse(chunk)
});
readStream.on('end', () => {
console.info('读取已完成..');
});
}
fs.watchFile(apiPath, () => {
getApi();
console.info('mock server update');
});
getApi();
app.use((req, res, next) => {
const originalUrl = req.originalUrl;
let data = undefined;
//匹配路径
for (let url in apiData) {
let findItem = apiData[url].find((result) => {
if (result.url === originalUrl) {
return result
}
});
if (findItem !== undefined) {
data = Mock.mock(findItem.res); //使用mock.js创建数据
break;
}
}
// 解决跨域问题
res.header('Access-Control-Allow-Origin', '*')
res.header('Access-Control-Allow-Headers', 'Authorization,X-API-KEY, Origin, X-Requested-With, Content-Type, Accept, Access-Control-Request-Method' )
res.header('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PATCH, PUT, DELETE')
res.header('Allow', 'GET, POST, PATCH, OPTIONS, PUT, DELETE')
//返回数据
data !== undefined ? res.send(data) : res.sendStatus(404);
next();
});
- 4.编写readme.md
# 本程序是一款nodejs的应用,用于搭建web服务器,模拟后端,方便前端去mock数据,是基于express(express是基于node.js平台的web开发框架)
## JS技术栈
1.使用express.js创建一个服务,根据业务需要,创建响应请求的监听;
2.使用mock.js创建假数据,返回给请求。返回数据的具体语法,[可查看mock.js官方文档:]( http://mockjs.com/ )。
## 使用
1. 首次使用输入命令:`npm install` 或 `cnpm install` 安装依赖包
2. 执行命令:' node server.js ',启动mockserver服务,监测端口6022
3.访问链接地址 http://localhost:6022/ 测试mockserver是否正常启动,
访问 http://localhost:6022/ ,返回数据 {message: "成功", code: 1, data: {loginName: "我是测试信息"}}
访问 http://localhost:6022/mokeyufa ,返回mokejs随机创建的数据,
访问 http://localhost:6022/mo/mo ,返回mokejs创建的数据
## 提示
### api.json
api.json主要是模拟接口返回的数据结构,
api.josn主要是模拟接口返回的数据结构(json数据),有新增的请求,只需要在api.json添加即可。
data也可以使用mockjs,随机生成数据,具体语法,[可查看mock.js官方文档:]( http://mockjs.com/ )。
### serve.js
server.js主要是做mock的服务器。
1.创建一个服务。
2.读取api.json文件内容
3.拦截请求,返回匹配的数据
## 目前存在的问题
可解决获取json数据的问题,但获取静态资源暂不支持
## 作者
[sunny] - []( )