前端学习笔记
JS
js对象是通过引用来传递的,我们创建的每个递归函数是在一个函数通过名字调用自身的情况下造成的
function factorial (num) {
if (num <= 1) {
return 1;
} else {
return num * factorial(num - 1);
}
}
call apply bind继承
第二个参数不一样,call()第二个参数是数,apply()第二个参数是数组
模块化:公共&私有方法(闭包)
块级作用域(通常称为私有作用域)的匿名函数的语法:
function关键字会被当做一个函数声明的开始,函数声明后面不能跟圆括号。函数表达式的后面可以跟圆括号,用一个圆括号将function包裹起来,转换成函数表达式
(function () {
})();
1. 静态方法和属性
静态方法即只允许父类调用,其他的实例均无法访问和调用的方法和属性。
var user = function(age){
// 变量 age 是 user 对象的私有属性
var age = age;
}
// user.age 是 user 对象的静态方法
user.age = function(){
return this.age;
}
// 当我们将user对象实例化的时候, zhangsan 无法使用 user对象中的 age 方法
// 实例中没有继承 user 对象的 age 方法
var zhangsan = new user(18);
2. 公共方法
即 依此父类生成的所有实例均可以使用的方法
var user = function(name, age){
// 公共变量
this.name = name;
this.age = age;
}
user.prototype = {
getInfo: function(){
return "他的名字叫:" +this.name+ ",他的年龄是:" +this.age;
}
}
// zhangsan 可以访问到name, age, getInfo
var zhangsan = new user('张三', 18)
3. 私有方法
即只有父类可以访问的方法和属性,他和静态方法一致,只是表现形式不一样,构造器中的 var 变量和参数都是私有方法。
var user = function(age){
// age 是 user 对象的私有属性
var age = age;
// getAge 是 user 对象的私有方法
function getAge() {
return age;
}
}
var zhangsan = new user(18);
// 实例中不包含 user 对象的 age 属性和 getAge 方法
zhangsan.age // undefined
zhangsan.getAge // undefined
4. 特权方法
可以访问私有方法,并且在公共域中可见的方法称为特权方法。特权方法不可被修改,只能替换或者删除。
var user = function(age){
// age 是 user 对象的私有属性
var age = age;
// 创建一个特权方法用来获取 user 对象下的私有属性 age
this.getInfo = function(){
return age;
}
}
var zhangsan = new user(18);
zhangsan.getInfo() == 18
Object.defineProperty():数据属性、访问器属性
数据属性
数据属性包含四个属性描述符:
[[Configurable]] : 表示能否通过delete删除属性从而重新定义属性,能否修改属性特性,能否把属性修改为访问器属性。通过以上方式添加的对象属性,默认为true。当configurable设为false时,1、不可以通过delete去删除该属性从而重新定义属性;2、不可以转化为访问器属性;3、configurable和enumerable不可被修改;4、writable可单向修改为false,但不可以由false改为true;5、value是否可修改根据writable而定。
[[Enumerable]] : 表示能否通过for-in 循环访问属性。通过以上方式添加的对象属性,默认为true。
[[Writable]] : 表示能否修改属性的值。通过以上方式添加的对象属性,默认为true。
[[Value]] : 包含这个属性的数据值,可读取写入。通过以上方式添加的对象属性,默认为undefined。
访问器属性
访问器属性包含四个属性描述符:
[[Configurable]] : 表示能否通过delete删除属性从而重新定义属性,能否修改属性特性,能否把属性修改为数据属性。直接在对象上定义的属性,默认为true。
[[Enumerable]] : 表示能否通过for-in 循环访问属性。直接在对象上定义的属性,默认为true。
[[Get]] : 读取属性时调用的函数,默认为undefined。
[[Set]] : 写入属性时调用的函数,默认为undefined。
链式调用
链式调用这种风格有助于简化代码的编写工作,让代码更加简洁、易读,同时也避免多次重复使用一个对象变量
词法分析
当函数调用的一瞬间,会先形成一个激活对象:Active Object(AO),并会分析一下3个方面
01:函数参数,如果有,则会将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作
02:函数局部变量,如果AO上有同名的值,则不做任何操作,如果没有,则将此变量赋值给AO,并且值为undefined
03:函数声明,如果AO上有,则会将AO上的对象覆盖,如果没有,则不做任何操作。
案例01:var age=18; //(第二步:发现没有函数参数,不做任何操作)
function foo(){
//(第三步,发现下面有局部变量age的声明,此时的AO的变量名字是age,且值为undefined()
//即:age=undefined。所以这时的age的值是undefined 在这之前是还未执行到age=22的。)
console.log(age);
var age=22; //如果没有这个变量声明,打印的值应该是18
console.log(age);
}
foo(); //调用函数,(第一步:瞬间形成了一个AO对象)
//调用函数得到的值
--> undefined
-->22
词法分析例子02:
var age=18;
function foo(){
console.log(age);
var age=22;
console.log(age);
function age(){ //#发现age这个函数名也是变量,将OA上的变量给替换了,那么函数在执行的时候,
//去OA上找,发现OA是个函数,然后执行到age=22的时候,age才被重新赋值
console.log("呵呵");
}
console.log(age);
}
foo(); //调用执行函数
结果:
--> ƒunction age(){
console.log("呵呵");
}
--> 22
--> 22
1、分析参数,有一个参数,形成一个 AO.age=undefine;
2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理
3、分析函数声明,有一个 function age(){…} 声明, 则把原有的 age 覆盖成 AO.age=function(){…};
最终,AO上的属性只有一个age,并且值为一个函数声明
执行过程:
注意:执行过程中所有的值都是从AO对象上去寻找
1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数
2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 22
3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了
new、new 生成一个对象的过程
new关键字进行了如下的操作(为了便于描述,obj用来表示创建的空对象、用constrc来表示构造函数):
1创建一个新对象2将构造函数的作用域赋给新对象(因此this就指向了这个新对象)3执行构造函数中的代码(为这个新对象添加属性)4返回新对象
1.创建一个空对象obj({});
将obj的[[prototype]]属性指向构造函数constrc的原型(即obj.[[prototype]] = constrc.prototype)。
2.将构造函数constrc内部的this绑定到新建的对象obj,执行constrc(也就是跟调用普通函数一样,只是此时函数的this为新创建的对象obj而已,就好像执行obj.constrc()一样);
3.若构造函数没有返回非原始值(即不是引用类型的值),则返回该新建的对象obj(默认会添加return this)。否则,返回引用类型的值。
4.这里补充说明一下:[[prototype]]属性是隐藏的,不过目前大部分新浏览器实现方式是使用__proto__来表示。构造函数的prototype属性我们是可以显式访问的。
作用域链
- 每当执行一个函数,就会进入一个 新的作用域 下;
- 函数在执行的过程中,先从自己 内部 找变量;
- 如果找不到,再从 创建当前函数所在的作用域 去找, 依次往上;
- 注意找的是变量的 当前 的状态。
IIFE( 立即执行函数表达式)
是一个在定义时就会立即执行的 JavaScript 函数。这是一个被称为 自执行匿名函数 的设计模式,主要包含两部分。第一部分是包围在圆括号运算符 () 里的一个匿名函数,这个匿名函数拥有 独立的词法作用域。第二部分再一次使用 () 创建了一个立即执行函数表达式,JavaScript 引擎到此将 直接执行函数
(function () {
var name = 'yuuko';
})();
console.log(name); // undefined
将 IIFE 分配给一个变量,不是存储 IIFE 本身,而是存储 IIFE 执行后返回的结果
var result = (function () {
var name = 'yuuko';
return name;
})(); // IIFE 执行后返回的结果
console.log(result); // "yuuko"
作用:不仅避免了外界访问此 IIFE 中的变量,而且又不会污染全局作用域。
调用栈call stack
调用栈是解释器(就像浏览器中的javascript解释器)追踪函数执行流 的一种机制。当执行环境中调用了多个函数时,通过这种机制,我们能够追踪到哪个函数正在执行,执行的函数体中又调用了哪个函数。
- 每调用一个函数,解释器就会把该函数 添加 进调用栈并开始 执行。
- 正在调用栈中执行的函数还调用了其它函数,那么新函数也将会被添加进调用栈,一旦这个函数被调用,便会立即执行。
- 当前函数执行完毕后,解释器将其 清出 调用栈,继续执行当前执行环境下的剩余的代码。当分配的调用栈空间被占满时,会引发“堆栈溢出”。
数据类型
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型/引用数据类型 (object)
1、原型/原型链/构造函数/实例/继承
2、有几种方式可以实现继承
原型链继承 、构造继承、实例基础、拷贝继承、组合基础、寄生组合继承、Class继承(es6新增)
3、用原型实现继承有什么缺点,怎么解决
4、arguments
5、数据类型判断
6、作用域链、闭包、作用域
7、Ajax的原生写法
8、对象深拷贝、浅拷贝
9、图片懒加载、预加载
10、实现页面加载进度条
11、this关键字
12、函数式编程
13、手动实现parseInt
14、为什么会有同源策略
15、怎么判断两个对象是否相等
16、事件模型
- 事件委托、代理
- 如何让事件先冒泡后捕获
17、window的onload事件和domcontentloaded
18、for…in迭代和for…of有什么区别
19、函数柯里化
20、call apply区别,原生实现bind
共同点 : 都可以改变this指向
不同点:
call 和 apply 会调用函数, 并且改变函数内部this指向.
all 和 apply传递的参数不一样,call传递参数使用逗号隔开,apply使用数组传递
bind 不会调用函数, 可以改变函数内部this指向.
应用场景: call 经常做继承。 apply经常跟数组有关系, 比如借助于数学对象实现数组最大值最小值。 bind 不调用函数,但是还想改变this指向. 比如改变定时器内部的this指向.
21、async/await
22、立即执行函数和使用场景
23、设计模式(要求说出如何实现,应用,优缺点)/单例模式实现
24、iframe的缺点有哪些
25、数组问题
-
数组去重
-
数组常用方法
-
查找数组重复项
-
扁平化数组
-
按数组中各项和特定值差值排序
26、BOM属性对象方法
27、服务端渲染
28、垃圾回收机制和内存 泄露
29、eventloop
- 进程和线程
- 任务队列
30、如何快速让字符串变成已千为精度的数字
31、数组方法、数组乱序、数组扁平化、 事件委托、事件监听、事件模型、typescript、promise使用及实现、promise并行执行和顺序执行
JS里面重要的概念
函数的内部属性:在函数内部有两个特殊的 对象 arguments 和this. arguments是一个类数组对象,包含着函数中的所有参数,主要用途是保存函数参数,有一个callee的属性,这个属性是一个指针,指向拥有这个arguments对象的函数。
**函数是对象,函数名是指针。**函数实际上是对象。每个函数都是Function类型的实例,而且都与其他引用类型一样具有属性和方法。由于函数是对象,因此函数名实际上也是一个指向函数对象的指针,不会与某个函数绑定。由于函数名仅仅是指向函数的指针,因此函数名与包含对象指针的其他变量没有什么不同。换句话说,一个函数可能有多个名字。
作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量。
闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包的常见方式就是在一个函数中创建另一个函数。
Object是在javascript中一个被我们经常使用的类型,而且JS中的所有对象都是继承自Object对象的。
apply() , call()可以用来扩充函数赖以运行的作用域。
构造函数本身就是一个函数,只不过该函数是出于创建新对象的目的而定义的。
bind()是es5时定义的一个新方法,它会创建一个函数的实例,其this值会被绑定到传给bind()函数的值。
ES6
1、声明 let、const
let声明的变量只在所处于的块级有效、使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值
2、解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构,如果结构不成功,变量跟数值个数不匹配的时候,变量的值为undefined
2、箭头函数
() => {} ():代表是函数; =>:必须要的符号,指向哪一个代码块;{}:函数体。定义箭头函数中的作用域的this指向谁,它就指向谁。
3、剩余参数
3、声明类与继承:class、extend
4、Promise的使用与实现
5、generator(异步编程、yield、next()、await 、async)
6、箭头函数this指向问题、拓展运算符
7、map和set有没有用过,如何实现一个数组去重,map数据结构有什么优点?
8、ES6怎么编译成ES5, css-loader原理,过程
9、ES6转成ES5的常见例子
使用es5实现es6的class
10、箭头函数和function的区别
箭头函数根本就没有绑定自己的this,在箭头函数中调用this时,仅仅是简单的沿着作用域链向上寻找,找到一个最近的this拿来使用。
html
1、语义化
见名知意。1.代码可读性提高,便于其他人快速的能读懂代码。2.能呈现清晰的架构。3.能够提高团队效率。4.有利于SEO. 爬虫依赖于标签来确定上下文和各个关键字的比重。SEO(Search Engine Optimization):汉译为搜索引擎优化
2、新标签新特性
article: 定义页面独立的内容区域;aside 定义页面的侧边栏区域; details: 用于描述文档或文档某个部分的细节; figure: 规定独立的流内容; footer: 定义section 或者documnet的页脚 ; header: 文档的头部区域;nav: 定义导航链接;section: 定义文档中的节或者区段;
3、input和textarea的区别
input 是单行文本框,不会换行。textarea 是多行文本框,可容纳无限的文本,没有value属性,一般通过CSS height 和 width属性改变文本框的大小。
4、用一个div模拟textarea的实现
5、移动设备忽略将页面中的数字识别为电话号码的方法
5、websockets
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
https://www.runoob.com/html/html5-websocket.html
css
:after 是css 3里面的一个选择器。::after是一个伪元素
1、盒模型:
元素内容,内边距,边框,外边距。
相邻块元素垂直外边距的合并(塌陷): 尽量只给一个盒子添加外边距
嵌套块元素垂直外边距的合并(塌陷):可以为父元素定义 上边框/ 上内边距/ overflow:hidden
一个块级盒子实现水平居中必须:盒子必须指定了宽度(width)然后就给左右的外边距都设置为auto
盒子内文字居中:text-align: center;
盒子模型布局稳定性:width > padding > margin margin会有外边距合并的问题和在IE6下加倍的问题,padding 会撑大盒子,需要计算。
2、flex
https://www.runoob.com/css3/css3-flexbox.html
3、css单位
4、css选择器
后代选择器、子元素选择器、并集选择器(重点)、交集选择器、 链接伪类选择器(重点)、
5、bfc 清除浮动
6、层叠上下文
7、常见页面布局
8、响应式布局
9、css预处理,后处理
10、css3新特性
- animation和transiton的相关属性
- animate和translate
11、display哪些取值
12、相邻的两个inline-block节点为什么会出现间隔该如何解决
13、meta viewport 移动端适配
14、CSS实现宽度自适应100%,宽高16:9的比例的矩形
15、rem布局的优缺点
16、画三角形
17、1像素边框问题
浏览器
以下是 HTTP 请求/响应的步骤:
\1. 客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字(套接字socket)连接。例如,http://www.luffycity.com。
\2. 发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
\3. 服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
\4. 释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
\5. 客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
1、输入url到展示页面过程发生了什么?
-
浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
-
解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
-
浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
-
服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
-
释放 TCP连接;
-
浏览器将该 html 文本并显示内容;
2、重绘与回流
- 重绘(repaint): 当元素样式的改变不影响布局时,浏览器将使用重绘对元素进行更新,此时由于只需要UI层面的重新像素绘制,因此 损耗较少
- 回流(reflow): 当元素的尺寸、结构或触发某些属性时,浏览器会重新渲染页面,称为回流。此时,浏览器需要重新经过计算,计算后还需要重新页面布局,因此是较重的操作。会触发回流的操作:
* 页面初次渲染
* 浏览器窗口大小改变
* 元素尺寸、位置、内容发生改变
* 元素字体大小变化
* 添加或者删除可见的 dom 元素
* 激活 CSS 伪类(例如::hover)
* 查询某些属性或调用某些方法
* clientWidth、clientHeight、clientTop、clientLeft
* offsetWidth、offsetHeight、offsetTop、offsetLeft
* scrollWidth、scrollHeight、scrollTop、scrollLeft
* getComputedStyle()
* getBoundingClientRect()
* scrollTo()
回流必定触发重绘,重绘不一定触发回流。重绘的开销较小,回流的代价较高。
3、防抖与节流
4、cookies、session、sessionStorage、localStorage
5、浏览器内核
服务端与网络
1、常见状态码
类别 原因短语
1XX Informational(信息性状态码) 接受的请求正在处理
2XX Success(成功状态码) 请求正常处理完毕
3XX Redirection(重定向状态码) 需要进行附加操作以完成请求
4XX Client Error(客户端错误状态码) 服务器无法处理请求
5XX Server Error(服务器错误状态码) 服务器处理请求出错
常用HTTP状态码:
2XX 成功(这系列表明请求被正常处理了)
200 OK,表示从客户端发来的请求在服务器端被正确处理
204 No content,表示请求成功,但响应报文不含实体的主体部分
206 Partial Content,进行范围请求成功
3XX 重定向(表明浏览器要执行特殊处理)
301 moved permanently,永久性重定向,表示资源已被分配了新的 URL
302 found,临时性重定向,表示资源临时被分配了新的 URL
303 see other,表示资源存在着另一个 URL,应使用 GET 方法获取资源(对于301/302/303响应,几乎所有浏览器都会删除报文主体并自动用GET重新请求)
304 not modified,表示服务器允许访问资源,但请求未满足条件的情况(与重定向无关)
307 temporary redirect,临时重定向,和302含义类似,但是期望客户端保持请求方法不变向新的地址发出请求
4XX 客户端错误
5XX 服务器错误
500 internal sever error,表示服务器端在执行请求时发生了错误
501 Not Implemented,表示服务器不支持当前请求所需要的某个功能
503 service unavailable,表明服务器暂时处于超负载或正在停机维护,无法处理请求
2、缓存
200 From cache和200 ok
OK,表示从客户端发来的请求在服务器端被正确处理
400,401,403状态码分别代表什么
400 bad request,请求报文存在语法错误
401 unauthorized,表示发送的请求需要有通过 HTTP 认证的认证信息
403 forbidden,表示对请求资源的访问被服务器拒绝,可在实体主体部分返回原因描述
404 not found,表示在服务器上没有找到请求的资源
浏览器缓存
?localstorage sessionstorage
3、cookie, session, token
HTTP协议本身是无状态的。什么是无状态呢,即服务器无法判断用户身份。
什么是cookie
cookie是由Web服务器保存在用户浏览器上的小文件(key-value格式),包含用户相关的信息。客户端向服务器发起请求,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户身份。
什么是session
session是依赖Cookie实现的。session是服务器端对象
session 是浏览器和服务器会话过程中,服务器分配的一块储存空间。服务器默认为浏览器在cookie中设置 sessionid,浏览器在向服务器请求过程中传输 cookie 包含 sessionid ,服务器根据 sessionid 获取出会话中存储的信息,然后确定会话的身份信息。
cookie与session区别
存储位置与安全性:cookie数据存放在客户端上,安全性较差,session数据放在服务器上,安全性相对更高;
存储空间:单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie,session无此限制
占用服务器资源:session一定时间内保存在服务器上,当访问增多,占用服务器性能,考虑到服务器性能方面,应当使用cookie。
什么是Token
Token的引入:Token是在客户端频繁向服务端请求数据,服务端频繁的去数据库查询用户名和密码并进行对比,判断用户名和密码正确与否,并作出相应提示,在这样的背景下,Token便应运而生。
Token的定义:Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。
使用Token的目的:Token的目的是为了减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮。
Token 是在服务端产生的。如果前端使用用户名/密码向服务端请求认证,服务端认证成功,那么在服务端会返回 Token 给前端。前端可以在每次请求的时候带上 Token 证明自己的合法地位
session与token区别
session机制存在服务器压力增大,CSRF跨站伪造请求攻击,扩展性不强等问题;
session存储在服务器端,token存储在客户端
token提供认证和授权功能,作为身份认证,token安全性比session好;
session这种会话存储方式方式只适用于客户端代码和服务端代码运行在同一台服务器上,token适用于项目级的前后端分离(前后端代码运行在不同的服务器下)
4、前端持久化的方式、区别
5、DNS是怎么解析的
6、cdn
7、计算机网络的相关协议
TCP/IP是一个四层的体系结构,主要包括:应用层、运输层、网际层和网络接口层。
五层协议的体系结构主要包括:应用层、运输层、网络层,数据链路层和物理层。
OSI七层协议模型主要包括是:应用层(Application)、表示层(Presentation)、会话层(Session)、运输层(Transport)、网络层(Network)、数据链路层(Data Link)、物理层(Physical)
8、http/https/http2.0
HTTP 是一个在计算机世界里专门在两点之间传输文字、图片、音频、视频等超文本数据的约定和规范。 HTTP 端口80,资源消耗较少 ,无需证书,没有加密机制,安全性低。 HTTPS 端口443,有SSL 加密(secure socket layer)。HTTP2.0的新特性: 降低延迟 ,新的二进制格式 ,多路复用, header压缩 , 服务端推送
9、get post区别
10、ajax、 axios库
11、tcp三次握手,四次挥手流程
https://blog.csdn.net/ThinkWon/article/details/104903925
12、跨域
13、前端安全XSS、CSRF
14、websocket
15、Http请求中的keep-alive有了解吗
16、网络分层
17、即时通信,除了Ajax和websocket
18、模块化,commonJS,es6,cmd,amd
Vue
vue数据双向绑定原理、vue computed原理、vue编译器结构图、生命周期、vue组件通信、mmvm模式、mvc模式理解、vue dom diff、vuex、vue-router
v-on 指令添加一个事件监听器、v-for 指令可以绑定数组的数据来渲染一个项目列表、 v-model 指令能轻松实现表单输入和应用状态之间的双向绑定、vm,ViewModel 的缩写, 这个变量名表示 Vue 实例、
1、vue解决了什么问题
2、MVVM的理解
3、如何实现一个自定义组件,不同组件之间如何通信的?
4、nextTick
5、生命周期
6、虚拟dom的原理
7、双向绑定的原理?数据劫持?
8、组件通信
- 父->子
- 子->父
- 非父子组件
9、Proxy 相比于 defineProperty 的优势
10、watch computed区别
11、virtual dom 原理实现
12、vue-router(hash, HTML5 新增的 pushState
单页应用,如何实现其路由功能—路由原理
vue-router如何做用户登录权限等
你在项目中怎么实现路由的嵌套
13、vuex的理解
React
dom-diff、列表key属性、jsx原理(createElement)、react-router原理、redux原理、生命周期、react setState、react组件通信、性能优化
前端性能优化
页面DOM节点太多,会出现什么问题?如何优化?
如何做性能监测
SEO和语义化
html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;
即使在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的;
搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,利于SEO--Search Engine Optimization;
使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
微信小程序
微信小程序和h5差异,如果有开发weex的经验,可能会加上weex
git
一些基本命令
打包工具webpack
1、打包原理
2、打包插件
3、webpack热更新原理
4、优化构建速度
算法
1、排序算法
2、动态规划,参见背包问题
3、二叉树
4、加油站问题(贪心算法)
5、二分法
6、二叉树遍历
7、单链表反转
8、取1000个数字里面的质数
9、找出数组中和为给定值的两个元素,如:[1, 2, 3, 4, 5]中找出和为6的两个元素。
10、线性顺序存储结构和链式存储结构有什么区别?以及优缺点
移动端
1、自适应
2、pwa
3、移动端手势
附加题
1、无限滚动方案
2、如何处理兼容性问题 :自己封装一个函数
3、你遇到过最难的问题是什么
4、ES6 class与ES5 function区别及联系
5、vue怎么监听数组
6、写过webpack loader吗
7、微信网页版登录机制思考
重点难点复习
块级盒子水平居中:margin: 0 auto;
text-align: center; /* 文字 ,行内元素, 行内块元素水平居中 */
行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距
外边距塌陷:尽量给只给一个盒子添加margin值
嵌套块元素垂直外边距的合并:1)可以为父元素定义上边框,或内边距,或给父元素添加overflow:hidden。
盒子模型布局稳定性: width > padding > margin
浮动是漂浮在标准流之上的,浮动不占位置,浮动的各个元素之间没有间隙
浮动只会影响当前or后面的标准流盒子,不会影响前面的标准流
准确地说,并不是清除浮动,而是清除浮动后造成的影响
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
20200506
在其他OO面向对象的语言中,比如java,类就是对象的模板,对象就是类的实例。在ES6之前,JS中并没有引入类的概念。
创建对象的三种方式
对象字面量,new Object()函数,自定义构造函数
精灵图切图缩放为二倍图的使用
函数的形参可以看作不用声明的变量
函数的形参也可以看做是局部变量
如果在函数内部 没有声明直接赋值的变量也属于全局变量
利用构造函数创建对象的过程也成为对象的实例化
自定义属性操作:tab栏切换 class className
淘宝侧边固定栏目 固定定位到最右边的问题。
变量是不能添加引号的,因为加引号的变量会变成字符串, 如果变量两侧都有字符串拼接/在两个字符串中间拼接一个变量,口诀“引引加加 ”,变量写加中间
函数的两种声明方式
1 函数声明
2 函数表达式(匿名函数)
创建数组的两种方式
1 new创建数组
2 数组字面量创建数组。使用函数表达式定义函数时,没有必要使用函数名,通过变量sum就可以引用函数。而且函数末尾需要有一个分号,就像声明其他变量时一样。
var sum = function(num1, num2) {
return num1 + num2;
};// 函数末尾需要有一个分号,就像声明其他变量时一样
JD–任职要求
1)扎实的前端基础:HTML CSS JavaScript DOM 2)熟悉常见的前端框架、库、工具 jquery、 vue.js 3)精通javascript核心技术DOM Ajax Json 并能熟练运用ajax进行前后台交互开发 至少了解一门后端开发语言,node.js 4)熟练掌握微信小程序开发,熟悉常用的前端构建工具 webpack gulp grunt。
深刻理解前端基础技术(HTML/CSS/Javascript等),基础扎实
熟悉各大MVVM前端框架之一angular vue react等,对底层实现有较为深刻的理解,了解框架的优缺点,有vue经验优先;.
熟悉W3C标准、HTTP协议,对可用性、可访问性、浏览器兼容性等相关知识有深入的了解
熟悉git版本管理工具
后记–坚持
如果你刷到这里,你的内心os是不是:前端知识点好多啊,我记不住啊!大兄弟,我和你一样,我也记不住,经常学了就忘,没事,继续学就好了。。。
我也是一边面试一边增加的,所以可能有的知识点分类不合适,请包涵哈。
之前做这些知识点罗列的时候,也没想发出来,只是单纯的做点笔记。这些知识点有的来自于其他前端小伙伴写的面经,有的是我自己去面试的时候被问到的。刚准备面试的时候,内心慌的不行啊!但是后来发现,"多面面就好了"这句话简直太正确了,越面越顺,而且自己心情也会比较放松了。 为什么扯这么多呢,其实就想告诉正在找工作的同学们,坚持✊
Function构造函数 和Object构造函数 的区别:
Function构造函数:创建一个新的Function对象。在 JavaScript 中, 每个函数实际上都是一个Function对象。
Object 构造函数:为给定值创建一个对象包装器。
Function和Object都是构造函数,构造函数都有prototype。
JavaScript中,Object.prototype是所以对象的顶层。
所有对象都会从它的原型上继承一个 constructor 属性。
Function的构造器指向自己,Object的构造器指向Function,这个也好理解,Object也是一个构造函数,自然他也是一个Function对象
所有对象都会有一个[[prototype]]属性
prototype是函数才有的属性,切记,切记
只有函数才有 arguments对象 ,而且是每个函数都内置好了这个arguments,里面存储了所有传递过来的实参,它具有length属性,它是按照索引的方式(伪数组)进行存储的,但是没有数组的一些真正方法,譬如pop() push()等等。
在通过原型链实现继承时,不能使用对象字面量创建原型方法,因为会重写原型链。
SubType.prototype = new SuperType( );
SubType.prototype = {
getSubValue: function ( ) {
return this.subproperty;
}
}
subtype : 子类型
supertype: 超类型 超类型构造函数? 父级或者说被继承的那个对象的称呼
proto/[[proto]] 是儿子–实例用来找爸爸–原型对象/prototype)
constructor 是爸爸–原型对象/prototype 用来找爷爷–构造函数的
原型链实现继承的基本思想: 利用原型让一个引用类型继承另一个引用类型的属性和方法
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例包含一个指向原型对象的内部指针。—红P162
在已经创建了实例的情况下重写原型,那么就会切断现有实例与新原型之间的联系
所有函数的默认原型都是Object的实例,因此默认原型都会包含一个内部指针,指向Object.prototype.
每创建一个函数,就会同时创建它的prototype对象,这个对象也会自动获得constructor属性
调用构造函数时会为实例添加一个指向最初原型的[[prototype]]指针。实例中的指针仅指向原型,而不指向构造函数。
在 JavaScript 中,用 new 关键字来调用的函数,称为构造函数。构造函数首字母一般大写。当一个函数创建好以后,我们并不知道它是不是构造函数,即使像上面的例子一样,函数名为大写,我们也不能确定。只有当一个函数以 new 关键字来调用的时候,我们才能说它是一个构造函数
所有的对象均继承自Object–红p145
constructor属性也是对象才拥有的,它是从一个对象指向一个函数,含义就是指向该对象的构造函数,每个对象都有构造函数(本身拥有或继承而来,继承而来的要结合__proto__属性查看会更清楚点,如下图所示)
Brendan Eich决定为构造函数设置一个prototype属性。
这个属性包含一个对象(以下简称"prototype对象"),所有实例对象需要共享的属性和方法,都放在这个对象里面;那些不需要共享的属性和方法,就放在构造函数里面。
构造函数和其他函数的唯一区别是调用方式不同。任何函数只要通过new操作符来调用,那它就可以作为构造函数。
每个构造函数都有一个原型对象 ,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针
第三方模块的两种存在形式
1-以js文件存在,提供实现项目具体功能的API接口
2-以命令行工具形式存在,辅助项目开发
cd: change directory
public 放置静态资源文件
model 放置数据库相关的文件
route 路由文件
views 模板文件
layout.art 模板的骨架文件
静态资源的外链文件,是浏览器解析的,其相对路径是相对于浏览器的请求地址的,所以需要写绝对路径
菜鸟网前端开发面试题
回答问题再棒,面试官(可能是你面试职位的直接领导),会考虑我要不要这个人做我的同事?所以态度很重要、除了能做事,还要会做人,感觉更像是相亲( •̣̣̣̣̣̥́௰•̣̣̣̣̣̥̀ )。
前端开发知识点:
HTML&CSS:
对Web标准的理解、浏览器内核差异、兼容性、hack、CSS基本功:布局、盒子模型、选择器优先级、
HTML5、CSS3、Flexbox
JavaScript:
数据类型、运算、对象、Function、继承、闭包、作用域、原型链、事件、RegExp、JSON、Ajax、
DOM、BOM、内存泄漏、跨域、异步装载、模板引擎、前端MVC、路由、模块化、Canvas、ECMAScript 6、Nodejs
其他:
移动端、响应式、自动化构建、HTTP、离线存储、WEB安全、优化、重构、团队协作、可维护、易用性、SEO、UED、架构、职业生涯、快速学习能力
1、DOM结构 —— 两个节点之间可能存在哪些关系以及如何在节点之间任意移动。
2、DOM操作 —— 如何添加、移除、移动、复制、创建和查找节点等。
3、事件 —— 如何使用事件,以及IE和标准DOM事件模型之间存在的差别。
4、XMLHttpRequest —— 这是什么、怎样完整地执行一次GET请求、怎样检测错误。
5、严格模式与混杂模式 —— 如何触发这两种模式,区分它们有何意义。
6、盒模型 —— 外边距、内边距和边框之间的关系,及IE8以下版本的浏览器中的盒模型
7、块级元素与行内元素 —— 怎么用CSS控制它们、以及如何合理的使用它们
8、浮动元素 —— 怎么使用它们、它们有什么问题以及怎么解决这些问题。
9、HTML与XHTML —— 二者有什么区别,你觉得应该使用哪一个并说出理由。
10、JSON —— 作用、用途、设计结构。
HTML
Doctype作用?标准模式与兼容模式各有什么区别?
(1)、声明位于位于HTML文档中的第一行,处于 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。
(2)、标准模式的排版 和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。
HTML5 为什么只需要写 ?
HTML5 不基于 SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式来运行);
而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
首先:CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素;span默认display属性值为“inline”,是“行内”元素。
(1)行内元素有:a b span img input select strong(强调的语气)
(2)块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
(3)常见的空元素:
![]() 鲜为人知的是:
鲜为人知的是:
页面导入样式时,使用link和@import有什么区别?
(1)link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
(2)页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
(3)import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题;
介绍一下你对浏览器内核的理解?
主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎。
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎则:解析和执行javascript来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
常见的浏览器内核有哪些?
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称MSHTML]
Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等
Presto内核:Opera7及以上。 [Opera内核原为:Presto,现为:Blink;]
Webkit内核:Safari,Chrome等。 [ Chrome的:Blink(WebKit的分支)]
html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
* HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
绘画 canvas;
用于媒介回放的 video 和 audio 元素;
本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
sessionStorage 的数据在浏览器关闭后自动删除;
语意化更好的内容元素,比如 article、footer、header、nav、section;
表单控件,calendar、date、time、email、url、search;
新的技术webworker, websocket, Geolocation;
移除的元素:
纯表现的元素:basefont,big,center,font, s,strike,tt,u;
对可用性产生负面影响的元素:frame,frameset,noframes;
* 支持HTML5新标签:
IE8/IE7/IE6支持通过document.createElement方法产生的标签,
可以利用这一特性让这些浏览器支持HTML5新标签,
浏览器支持新标签后,还需要添加标签默认的样式。
当然也可以直接使用成熟的框架、比如html5shim;
* 如何区分HTML5: DOCTYPE声明\新增的结构元素\功能元素
简述一下你对HTML语义化的理解?
用正确的标签做正确的事情。
html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;
即使在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的;
搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,利于SEO;
使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
HTML5的离线储存怎么使用,工作原理能不能解释一下?
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件。
原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
如何使用:
1、页面头部像下面一样加入一个manifest的属性;
2、在cache.manifest文件的编写离线存储的资源;
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html
3、在离线状态时,操作window.applicationCache进行需求实现。
浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
离线的情况下,浏览器就直接使用离线存储的资源。
请描述一下 cookies,sessionStorage 和 localStorage 的区别?
cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。
cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递。
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
存储大小:
cookie数据大小不能超过4k。
sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
有期时间:
localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
sessionStorage 数据在当前浏览器窗口关闭后自动删除。
cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
iframe有那些缺点?
*iframe会阻塞主页面的Onload事件;
*搜索引擎的检索程序无法解读这种页面,不利于SEO;
*iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
使用iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript
动态给iframe添加src属性值,这样可以绕开以上两个问题。
Label的作用是什么?是怎么用的?
label标签来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
HTML5的form如何关闭自动完成功能?
给不想要提示的 form 或某个 input 设置为 autocomplete=off。
如何实现浏览器内多个标签页之间的通信? (阿里)
WebSocket、SharedWorker;
也可以调用localstorge、cookies等本地存储方式;
localstorge另一个浏览上下文里被添加、修改或删除时,它都会触发一个事件,
我们通过监听事件,控制它的值来进行页面信息通信;
注意quirks:Safari 在无痕模式下设置localstorge值时会抛出 QuotaExceededError 的异常;
webSocket如何兼容低浏览器?(阿里)
Adobe Flash Socket 、
ActiveX HTMLFile (IE) 、
基于 multipart 编码发送 XHR 、
基于长轮询的 XHR
页面可见性(Page Visibility API) 可以有哪些用途?
通过 visibilityState 的值检测页面当前是否可见,以及打开网页的时间等;
在页面被切换到其他后台进程的时候,自动暂停音乐或视频的播放;
如何在页面上实现一个圆形的可点击区域?
1、map+area或者svg
2、border-radius
3、纯js实现 需要求一个点在不在圆上简单算法、获取鼠标坐标等等
实现不使用 border 画出1px高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效果。
网页验证码是干嘛的,是为了解决什么安全问题。
区分用户是计算机还是人的公共全自动程序。可以防止恶意破解密码、刷票、论坛灌水;
有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试。
title与h1的区别、b与strong的区别、i与em的区别?
title属性没有明确意义只表示是个标题,H1则表示层次明确的标题,对页面信息的抓取也有很大的影响;
strong是标明重点内容,有语气加强的含义,使用阅读设备阅读网络时:会重读,而是展示强调内容。
i内容展示为斜体,em表示强调的文本;
Physical Style Elements -- 自然样式标签
b, i, u, s, pre
Semantic Style Elements -- 语义样式标签
strong, em, ins, del, code
应该准确使用语义样式标签, 但不能滥用, 如果不能确定时首选使用自然样式标签。
CSS
介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
(1)有两种, IE 盒子模型、W3C 盒子模型;
(2)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);
(3)区 别: IE的content部分把 border 和 padding计算了进去;
CSS选择符有哪些?哪些属性可以继承?
* 1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = "external"])
9.伪类选择器(a:hover, li:nth-child)
* 可继承的样式: font-size font-family color, UL LI DL DD DT;
* 不可继承的样式:border padding margin width height ;
CSS优先级算法如何计算?
* 优先级就近原则,同权重情况下样式定义最近者为准;
* 载入样式以最后载入的定位为准;
优先级为:
!important > id > class > tag
important 比 内联优先级高
CSS3新增伪类有那些?
举例:
p:first-of-type 选择属于其父元素的首个 元素的每个
元素。
p:last-of-type 选择属于其父元素的最后
元素的每个
元素。
p:only-of-type 选择属于其父元素唯一的
元素的每个
元素。
p:only-child 选择属于其父元素的唯一子元素的每个
元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个
元素。
:after 在元素之前添加内容,也可以用来做清除浮动。
:before 在元素之后添加内容
:enabled
:disabled 控制表单控件的禁用状态。
:checked 单选框或复选框被选中。
如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
给div设置一个宽度,然后添加margin:0 auto属性
div{
width:200px;
margin:0 auto;
}
居中一个浮动元素
确定容器的宽高 宽500 高 300 的层
设置层的外边距
.div {
width:500px ; height:300px;//高度可以不设
margin: -150px 0 0 -250px;
position:relative; //相对定位
background-color:pink; //方便看效果
left:50%;
top:50%;
}
让绝对定位的div居中
position: absolute;
width: 1200px;
background: none;
margin: 0 auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
display有哪些值?说明他们的作用。
block 像块类型元素一样显示。
none 此元素不会被显示。
inline-block 像行内元素一样显示,但其内容像块类型元素一样显示。
list-item 像块类型元素一样显示,并添加样式列表标记。
table 此元素会作为块级表格来显示
inherit 规定应该从父元素继承 display 属性的值
position的值relative和absolute定位原点是?
absolute
生成绝对定位的元素,相对于值不为 static的第一个父元素进行定位。
fixed (老IE不支持)
生成绝对定位的元素,相对于浏览器窗口进行定位。
relative
生成相对定位的元素,相对于其正常位置进行定位。
static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。
inherit
规定从父元素继承 position 属性的值。
CSS3有哪些新特性?
新增各种CSS选择器 (: not(.input):所有 class 不是“input”的节点)
圆角 (border-radius:8px)
多列布局 (multi-column layout)
阴影和反射 (Shadow\Reflect)
文字特效 (text-shadow、)
文字渲染 (Text-decoration)
线性渐变 (gradient)
旋转 (transform)
增加了旋转,缩放,定位,倾斜,动画,多背景
transform:\scale(0.85,0.90)\ translate(0px,-30px)\ skew(-9deg,0deg)\Animation:
请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景?
用纯CSS创建一个三角形的原理是什么?
把上、左、右三条边隐藏掉(颜色设为 transparent)
#demo {
width: 0;
height: 0;
border-width: 20px;
border-style: solid;
border-color: transparent transparent red transparent;
}
一个满屏 品 字布局 如何设计?
简单的方式:
上面的div宽100%,
下面的两个div分别宽50%,
然后用float或者inline使其不换行即可
-
经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用hack的技巧 ?
* png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8. * 浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一。 * IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。 浮动ie产生的双倍距离 #box{ float:left; width:10px; margin:0 0 0 100px;} 这种情况之下IE会产生20px的距离,解决方案是在float的标签样式控制中加入 ——_display:inline;将其转化为行内属性。(_这个符号只有ie6会识别) 渐进识别的方式,从总体中逐渐排除局部。 首先,巧妙的使用“\9”这一标记,将IE游览器从所有情况中分离出来。 接着,再次使用“+”将IE8和IE7、IE6分离开来,这样IE8已经独立识别。 css .bb{ background-color:#f1ee18;/*所有识别*/ .background-color:#00deff\9; /*IE6、7、8识别*/ +background-color:#a200ff;/*IE6、7识别*/ _background-color:#1e0bd1;/*IE6识别*/ } * IE下,可以使用获取常规属性的方法来获取自定义属性, 也可以使用getAttribute()获取自定义属性; Firefox下,只能使用getAttribute()获取自定义属性。 解决方法:统一通过getAttribute()获取自定义属性。 * IE下,even对象有x,y属性,但是没有pageX,pageY属性; Firefox下,event对象有pageX,pageY属性,但是没有x,y属性。 * 解决方法:(条件注释)缺点是在IE浏览器下可能会增加额外的HTTP请求数。 * Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示, 可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决。 超链接访问过后hover样式就不出现了 被点击访问过的超链接样式不在具有hover和active了解决方法是改变CSS属性的排列顺序: L-V-H-A : a:link {} a:visited {} a:hover {} a:active {} -
li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
行框的排列会受到中间空白(回车\空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。 -
为什么要初始化CSS样式。
- 因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。 - 当然,初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。 最简单的初始化方法: * {padding: 0; margin: 0;} (强烈不建议) 淘宝的样式初始化代码: body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; } body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; } h1, h2, h3, h4, h5, h6{ font-size:100%; } address, cite, dfn, em, var { font-style:normal; } code, kbd, pre, samp { font-family:couriernew, courier, monospace; } small{ font-size:12px; } ul, ol { list-style:none; } a { text-decoration:none; } a:hover { text-decoration:underline; } sup { vertical-align:text-top; } sub{ vertical-align:text-bottom; } legend { color:#000; } fieldset, img { border:0; } button, input, select, textarea { font-size:100%; } table { border-collapse:collapse; border-spacing:0; } -
absolute的containing block(容器块)计算方式跟正常流有什么不同?
无论属于哪种,都要先找到其祖先元素中最近的 position 值不为 static 的元素,然后再判断: 1、若此元素为 inline 元素,则 containing block 为能够包含这个元素生成的第一个和最后一个 inline box 的 padding box (除 margin, border 外的区域) 的最小矩形; 2、否则,则由这个祖先元素的 padding box 构成。 如果都找不到,则为 initial containing block。 补充: 1. static(默认的)/relative:简单说就是它的父元素的内容框(即去掉padding的部分) 2. absolute: 向上找最近的定位为absolute/relative的元素 3. fixed: 它的containing block一律为根元素(html/body),根元素也是initial containing block -
CSS里的visibility属性有个collapse属性值是干嘛用的?在不同浏览器下以后什么区别?
-
position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样?
-
对BFC规范(块级格式化上下文:block formatting context)的理解?
(W3C CSS 2.1 规范中的一个概念,它是一个独立容器,决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。) 一个页面是由很多个 Box 组成的,元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box,会参与不同的 Formatting Context(决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染,也就是说BFC内部的元素和外部的元素不会互相影响。 -
css定义的权重
以下是权重的规则:标签的权重为1,class的权重为10,id的权重为100,以下例子是演示各种定义的权重值: /*权重为1*/ div{ } /*权重为10*/ .class1{ } /*权重为100*/ #id1{ } /*权重为100+1=101*/ #id1 div{ } /*权重为10+1=11*/ .class1 div{ } /*权重为10+10+1=21*/ .class1 .class2 div{ } 如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况出现 -
请解释一下为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式
-
移动端的布局用过媒体查询吗?
-
使用 CSS 预处理器吗?喜欢那个?
SASS (SASS、LESS没有本质区别,只因为团队前端都是用的SASS) -
CSS优化、提高性能的方法有哪些?
-
浏览器是怎样解析CSS选择器的?
-
在网页中的应该使用奇数还是偶数的字体?为什么呢?
-
margin和padding分别适合什么场景使用?
-
抽离样式模块怎么写,说出思路,有无实践经验?[阿里航旅的面试题]
-
元素竖向的百分比设定是相对于容器的高度吗?
-
全屏滚动的原理是什么?用到了CSS的那些属性?
-
什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
-
视差滚动效果,如何给每页做不同的动画?(回到顶部,向下滑动要再次出现,和只出现一次分别怎么做?)
-
::before 和 :after中双冒号和单冒号 有什么区别?解释一下这2个伪元素的作用。
-
如何修改chrome记住密码后自动填充表单的黄色背景 ?
-
你对line-height是如何理解的?
-
设置元素浮动后,该元素的display值是多少?(自动变成display:block)
-
怎么让Chrome支持小于12px 的文字?
-
让页面里的字体变清晰,变细用CSS怎么做?(-webkit-font-smoothing: antialiased;)
-
font-style属性可以让它赋值为"oblique" oblique是什么意思?
-
position:fixed;在android下无效怎么处理?
-
如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms -
display:inline-block 什么时候会显示间隙?(携程)
移除空格、使用margin负值、使用font-size:0、letter-spacing、word-spacing -
overflow: scroll时不能平滑滚动的问题怎么处理?
-
有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度。
-
png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
-
什么是Cookie 隔离?(或者说:请求资源的时候不要让它带cookie怎么做)
如果静态文件都放在主域名下,那静态文件请求的时候都带有的cookie的数据提交给server的,非常浪费流量, 所以不如隔离开。 因为cookie有域的限制,因此不能跨域提交请求,故使用非主要域名的时候,请求头中就不会带有cookie数据, 这样可以降低请求头的大小,降低请求时间,从而达到降低整体请求延时的目的。 同时这种方式不会将cookie传入Web Server,也减少了Web Server对cookie的处理分析环节, 提高了webserver的http请求的解析速度。 -
style标签写在body后与body前有什么区别?
-
什么是CSS 预处理器 / 后处理器?
- 预处理器例如:LESS、Sass、Stylus,用来预编译Sass或less,增强了css代码的复用性, 还有层级、mixin、变量、循环、函数等,具有很方便的UI组件模块化开发能力,极大的提高工作效率。 - 后处理器例如:PostCSS,通常被视为在完成的样式表中根据CSS规范处理CSS,让其更有效;目前最常做的 是给CSS属性添加浏览器私有前缀,实现跨浏览器兼容性的问题。
JavaScript
-
介绍js的基本数据类型。
Undefined、Null、Boolean、Number、String -
介绍js有哪些内置对象?
Object 是 JavaScript 中所有对象的父对象 数据封装类对象:Object、Array、Boolean、Number 和 String 其他对象:Function、Arguments、Math、Date、RegExp、Error -
说几条写JavaScript的基本规范?
1.不要在同一行声明多个变量。 2.请使用 ===/!==来比较true/false或者数值 3.使用对象字面量替代new Array这种形式 4.不要使用全局函数。 5.Switch语句必须带有default分支 6.函数不应该有时候有返回值,有时候没有返回值。 7.For循环必须使用大括号 8.If语句必须使用大括号 9.for-in循环中的变量 应该使用var关键字明确限定作用域,从而避免作用域污染。 -
JavaScript原型,原型链 ? 有什么特点?
每个对象都会在其内部初始化一个属性,就是prototype(原型),当我们访问一个对象的属性时, 如果这个对象内部不存在这个属性,那么他就会去prototype里找这个属性,这个prototype又会有自己的prototype, 于是就这样一直找下去,也就是我们平时所说的原型链的概念。 关系:instance.constructor.prototype = instance.__proto__ 特点: JavaScript对象是通过引用来传递的,我们创建的每个新对象实体中并没有一份属于自己的原型副本。当我们修改原型时,与之相关的对象也会继承这一改变。 当我们需要一个属性的时,Javascript引擎会先看当前对象中是否有这个属性, 如果没有的话, 就会查找他的Prototype对象是否有这个属性,如此递推下去,一直检索到 Object 内建对象。 function Func(){} Func.prototype.name = "Sean"; Func.prototype.getInfo = function() { return this.name; } var person = new Func();//现在可以参考var person = Object.create(oldObject); console.log(person.getInfo());//它拥有了Func的属性和方法 //"Sean" console.log(Func.prototype); // Func { name="Sean", getInfo=function()} -
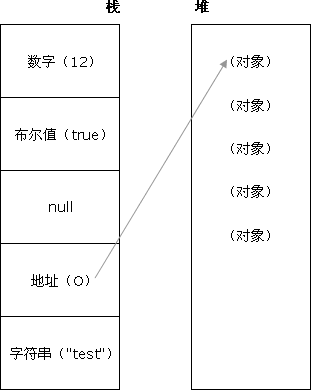
JavaScript有几种类型的值?,你能画一下他们的内存图吗?
栈:原始数据类型(Undefined,Null,Boolean,Number、String) 堆:引用数据类型(对象、数组和函数) 两种类型的区别是:存储位置不同; 原始数据类型直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储; 引用数据类型存储在堆(heap)中的对象,占据空间大、大小不固定,如果存储在栈中,将会影响程序运行的性能;引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其 在栈中的地址,取得地址后从堆中获得实体 -
Javascript如何实现继承?
1、构造继承 2、原型继承 3、实例继承 4、拷贝继承 原型prototype机制或apply和call方法去实现较简单,建议使用构造函数与原型混合方式。 function Parent(){ this.name = 'wang'; } function Child(){ this.age = 28; } Child.prototype = new Parent();//继承了Parent,通过原型 var demo = new Child(); alert(demo.age); alert(demo.name);//得到被继承的属性 } -
JavaScript继承的几种实现方式?
- 参考:构造函数的继承,非构造函数的继承;
-
javascript创建对象的几种方式?
javascript创建对象简单的说,无非就是使用内置对象或各种自定义对象,当然还可以用JSON;但写法有很多种,也能混合使用。 1、对象字面量的方式 person={firstname:"Mark",lastname:"Yun",age:25,eyecolor:"black"}; 2、用function来模拟无参的构造函数 function Person(){} var person=new Person();//定义一个function,如果使用new"实例化",该function可以看作是一个Class person.name="Mark"; person.age="25"; person.work=function(){ alert(person.name+" hello..."); } person.work(); 3、用function来模拟参构造函数来实现(用this关键字定义构造的上下文属性) function Pet(name,age,hobby){ this.name=name;//this作用域:当前对象 this.age=age; this.hobby=hobby; this.eat=function(){ alert("我叫"+this.name+",我喜欢"+this.hobby+",是个程序员"); } } var maidou =new Pet("麦兜",25,"coding");//实例化、创建对象 maidou.eat();//调用eat方法 4、用工厂方式来创建(内置对象) var wcDog =new Object(); wcDog.name="旺财"; wcDog.age=3; wcDog.work=function(){ alert("我是"+wcDog.name+",汪汪汪......"); } wcDog.work(); 5、用原型方式来创建 function Dog(){ } Dog.prototype.name="旺财"; Dog.prototype.eat=function(){ alert(this.name+"是个吃货"); } var wangcai =new Dog(); wangcai.eat(); 5、用混合方式来创建 function Car(name,price){ this.name=name; this.price=price; } Car.prototype.sell=function(){ alert("我是"+this.name+",我现在卖"+this.price+"万元"); } var camry =new Car("凯美瑞",27); camry.sell(); -
Javascript作用链域?
全局函数无法查看局部函数的内部细节,但局部函数可以查看其上层的函数细节,直至全局细节。 当需要从局部函数查找某一属性或方法时,如果当前作用域没有找到,就会上溯到上层作用域查找, 直至全局函数,这种组织形式就是作用域链。 -
谈谈This对象的理解。
- this总是指向函数的直接调用者(而非间接调用者);
- 如果有new关键字,this指向new出来的那个对象;
- 在事件中,this指向触发这个事件的对象,特殊的是,IE中的attachEvent中的this总是指向全局对象Window;
-
eval是做什么的?
它的功能是把对应的字符串解析成JS代码并运行; 应该避免使用eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行)。 由JSON字符串转换为JSON对象的时候可以用eval,var obj =eval('('+ str +')'); -
什么是window对象? 什么是document对象?
-
null,undefined 的区别?
null 表示一个对象被定义了,值为“空值”; undefined 表示不存在这个值。 typeof undefined //"undefined" undefined :是一个表示"无"的原始值或者说表示"缺少值",就是此处应该有一个值,但是还没有定义。当尝试读取时会返回 undefined; 例如变量被声明了,但没有赋值时,就等于undefined typeof null //"object" null : 是一个对象(空对象, 没有任何属性和方法); 例如作为函数的参数,表示该函数的参数不是对象; 注意: 在验证null时,一定要使用 === ,因为 == 无法分别 null 和 undefined 再来一个例子: null Q:有张三这个人么? A:有! Q:张三有房子么? A:没有! undefined Q:有张三这个人么? A:没有!参考阅读:undefined与null的区别
-
写一个通用的事件侦听器函数。
// event(事件)工具集,来源:github.com/markyun markyun.Event = { // 页面加载完成后 readyEvent : function(fn) { if (fn==null) { fn=document; } var oldonload = window.onload; if (typeof window.onload != 'function') { window.onload = fn; } else { window.onload = function() { oldonload(); fn(); }; } }, // 视能力分别使用dom0||dom2||IE方式 来绑定事件 // 参数: 操作的元素,事件名称 ,事件处理程序 addEvent : function(element, type, handler) { if (element.addEventListener) { //事件类型、需要执行的函数、是否捕捉 element.addEventListener(type, handler, false); } else if (element.attachEvent) { element.attachEvent('on' + type, function() { handler.call(element); }); } else { element['on' + type] = handler; } }, // 移除事件 removeEvent : function(element, type, handler) { if (element.removeEventListener) { element.removeEventListener(type, handler, false); } else if (element.datachEvent) { element.detachEvent('on' + type, handler); } else { element['on' + type] = null; } }, // 阻止事件 (主要是事件冒泡,因为IE不支持事件捕获) stopPropagation : function(ev) { if (ev.stopPropagation) { ev.stopPropagation(); } else { ev.cancelBubble = true; } }, // 取消事件的默认行为 preventDefault : function(event) { if (event.preventDefault) { event.preventDefault(); } else { event.returnValue = false; } }, // 获取事件目标 getTarget : function(event) { return event.target || event.srcElement; }, // 获取event对象的引用,取到事件的所有信息,确保随时能使用event; getEvent : function(e) { var ev = e || window.event; if (!ev) { var c = this.getEvent.caller; while (c) { ev = c.arguments[0]; if (ev && Event == ev.constructor) { break; } c = c.caller; } } return ev; } }; -
[“1”, “2”, “3”].map(parseInt) 答案是多少?
[1, NaN, NaN] 因为 parseInt 需要两个参数 (val, radix), 其中 radix 表示解析时用的基数。 map 传了 3 个 (element, index, array),对应的 radix 不合法导致解析失败。 -
事件是?IE与火狐的事件机制有什么区别? 如何阻止冒泡?
1. 我们在网页中的某个操作(有的操作对应多个事件)。例如:当我们点击一个按钮就会产生一个事件。是可以被 JavaScript 侦测到的行为。 2. 事件处理机制:IE是事件冒泡、Firefox同时支持两种事件模型,也就是:捕获型事件和冒泡型事件; 3. ev.stopPropagation();(旧ie的方法 ev.cancelBubble = true;) -
什么是闭包(closure),为什么要用它?
闭包是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域,将函数内部的变量和方法传递到外部。 闭包的特性: 1.函数内再嵌套函数 2.内部函数可以引用外层的参数和变量 3.参数和变量不会被垃圾回收机制回收 //li节点的onclick事件都能正确的弹出当前被点击的li索引- index = 0
- index = 1
- index = 2
- index = 3
-
javascript 代码中的"use strict";是什么意思 ? 使用它区别是什么?
use strict是一种ECMAscript 5 添加的(严格)运行模式,这种模式使得 Javascript 在更严格的条件下运行, 使JS编码更加规范化的模式,消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为。 默认支持的糟糕特性都会被禁用,比如不能用with,也不能在意外的情况下给全局变量赋值; 全局变量的显示声明,函数必须声明在顶层,不允许在非函数代码块内声明函数,arguments.callee也不允许使用; 消除代码运行的一些不安全之处,保证代码运行的安全,限制函数中的arguments修改,严格模式下的eval函数的行为和非严格模式的也不相同; 提高编译器效率,增加运行速度; 为未来新版本的Javascript标准化做铺垫。 -
如何判断一个对象是否属于某个类?
使用instanceof (待完善) if(a instanceof Person){ alert('yes'); } -
new操作符具体干了什么呢?
1、创建一个空对象,并且 this 变量引用该对象,同时还继承了该函数的原型。 2、属性和方法被加入到 this 引用的对象中。 3、新创建的对象由 this 所引用,并且最后隐式的返回 this 。 var obj = {}; obj.__proto__ = Base.prototype; Base.call(obj); -
用原生JavaScript的实现过什么功能吗?
-
Javascript中,有一个函数,执行时对象查找时,永远不会去查找原型,这个函数是?
hasOwnProperty javaScript中hasOwnProperty函数方法是返回一个布尔值,指出一个对象是否具有指定名称的属性。此方法无法检查该对象的原型链中是否具有该属性;该属性必须是对象本身的一个成员。 使用方法: object.hasOwnProperty(proName) 其中参数object是必选项。一个对象的实例。 proName是必选项。一个属性名称的字符串值。 如果 object 具有指定名称的属性,那么JavaScript中hasOwnProperty函数方法返回 true,反之则返回 false。 -
JSON 的了解?
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小 如:{"age":"12", "name":"back"} JSON字符串转换为JSON对象: var obj =eval('('+ str +')'); var obj = str.parseJSON(); var obj = JSON.parse(str); JSON对象转换为JSON字符串: var last=obj.toJSONString(); var last=JSON.stringify(obj); -
[].forEach.call($$("*"),function(a){a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)})能解释一下这段代码的意思吗? -
js延迟加载的方式有哪些?
defer和async、动态创建DOM方式(用得最多)、按需异步载入js -
Ajax 是什么? 如何创建一个Ajax?
ajax的全称:Asynchronous Javascript And XML。 异步传输+js+xml。 所谓异步,在这里简单地解释就是:向服务器发送请求的时候,我们不必等待结果,而是可以同时做其他的事情,等到有了结果它自己会根据设定进行后续操作,与此同时,页面是不会发生整页刷新的,提高了用户体验。 (1)创建XMLHttpRequest对象,也就是创建一个异步调用对象 (2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息 (3)设置响应HTTP请求状态变化的函数 (4)发送HTTP请求 (5)获取异步调用返回的数据 (6)使用JavaScript和DOM实现局部刷新 -
同步和异步的区别?
同步的概念应该是来自于OS中关于同步的概念:不同进程为协同完成某项工作而在先后次序上调整(通过阻塞,唤醒等方式).同步强调的是顺序性.谁先谁后.异步则不存在这种顺序性.
同步:浏览器访问服务器请求,用户看得到页面刷新,重新发请求,等请求完,页面刷新,新内容出现,用户看到新内容,进行下一步操作。
异步:浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。等请求完,页面不刷新,新内容也会出现,用户看到新内容。
(待完善)
-
如何解决跨域问题?
jsonp、 iframe、window.name、window.postMessage、服务器上设置代理页面 -
页面编码和被请求的资源编码如果不一致如何处理?
-
模块化开发怎么做?
立即执行函数,不暴露私有成员
var module1 = (function(){ var _count = 0; var m1 = function(){ //... }; var m2 = function(){ //... }; return { m1 : m1, m2 : m2 }; })();(待完善)
-
AMD(Modules/Asynchronous-Definition)、CMD(Common Module Definition)规范区别?
AMD 规范在这里:https://github.com/amdjs/amdjs-api/wiki/AMD
CMD 规范在这里:https://github.com/seajs/seajs/issues/242
Asynchronous Module Definition,异步模块定义,所有的模块将被异步加载,模块加载不影响后面语句运行。所有依赖某些模块的语句均放置在回调函数中。 区别: 1. 对于依赖的模块,AMD 是提前执行,CMD 是延迟执行。不过 RequireJS 从 2.0 开始,也改成可以延迟执行(根据写法不同,处理方式不同)。CMD 推崇 as lazy as possible. 2. CMD 推崇依赖就近,AMD 推崇依赖前置。看代码: // CMD define(function(require, exports, module) { var a = require('./a') a.doSomething() // 此处略去 100 行 var b = require('./b') // 依赖可以就近书写 b.doSomething() // ... }) // AMD 默认推荐 define(['./a', './b'], function(a, b) { // 依赖必须一开始就写好 a.doSomething() // 此处略去 100 行 b.doSomething() // ... }) -
requireJS的核心原理是什么?(如何动态加载的?如何避免多次加载的?如何 缓存的?)
-
谈一谈你对ECMAScript6的了解?
-
ECMAScript6 怎么写class么,为什么会出现class这种东西?
-
异步加载JS的方式有哪些?
(1) defer,只支持IE (2) async: (3) 创建script,插入到DOM中,加载完毕后callBack -
documen.write和 innerHTML的区别
document.write只能重绘整个页面 innerHTML可以重绘页面的一部分 -
DOM操作——怎样添加、移除、移动、复制、创建和查找节点?
(1)创建新节点 createDocumentFragment() //创建一个DOM片段 createElement() //创建一个具体的元素 createTextNode() //创建一个文本节点 (2)添加、移除、替换、插入 appendChild() removeChild() replaceChild() insertBefore() //在已有的子节点前插入一个新的子节点 (3)查找 getElementsByTagName() //通过标签名称 getElementsByName() //通过元素的Name属性的值(IE容错能力较强,会得到一个数组,其中包括id等于name值的) getElementById() //通过元素Id,唯一性 -
.call() 和 .apply() 的区别?
例子中用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4); 注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。 function add(a,b) { alert(a+b); } function sub(a,b) { alert(a-b); } add.call(sub,3,1); -
数组和对象有哪些原生方法,列举一下?
-
JS 怎么实现一个类。怎么实例化这个类
-
JavaScript中的作用域与变量声明提升?
-
如何编写高性能的Javascript?
-
那些操作会造成内存泄漏?
-
JQuery的源码看过吗?能不能简单概况一下它的实现原理?
-
jQuery.fn的init方法返回的this指的是什么对象?为什么要返回this?
-
jquery中如何将数组转化为json字符串,然后再转化回来?
-
jQuery 的属性拷贝(extend)的实现原理是什么,如何实现深拷贝?
-
jquery.extend 与 jquery.fn.extend的区别?
-
jQuery 的队列是如何实现的?队列可以用在哪些地方?
-
谈一下Jquery中的bind(),live(),delegate(),on()的区别?
-
JQuery一个对象可以同时绑定多个事件,这是如何实现的?
-
是否知道自定义事件。jQuery里的fire函数是什么意思,什么时候用?
-
jQuery 是通过哪个方法和 Sizzle 选择器结合的?(jQuery.fn.find()进入Sizzle)
-
针对 jQuery性能的优化方法?
-
Jquery与jQuery UI 有啥区别?
*jQuery是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等。 *jQuery UI则是在jQuery的基础上,利用jQuery的扩展性,设计的插件。 提供了一些常用的界面元素,诸如对话框、拖动行为、改变大小行为等等 -
JQuery的源码看过吗?能不能简单说一下它的实现原理?
-
jquery 中如何将数组转化为json字符串,然后再转化回来?
jQuery中没有提供这个功能,所以你需要先编写两个jQuery的扩展:
$.fn.stringifyArray = function(array) {
return JSON.stringify(array)
}
$.fn.parseArray = function(array) {
return JSON.parse(array)
}
然后调用:
$("").stringifyArray(array)
-
jQuery和Zepto的区别?各自的使用场景?
-
针对 jQuery 的优化方法?
*基于Class的选择性的性能相对于Id选择器开销很大,因为需遍历所有DOM元素。 *频繁操作的DOM,先缓存起来再操作。用Jquery的链式调用更好。 比如:var str=$("a").attr("href"); *for (var i = size; i < arr.length; i++) {} for 循环每一次循环都查找了数组 (arr) 的.length 属性,在开始循环的时候设置一个变量来存储这个数字,可以让循环跑得更快: for (var i = size, length = arr.length; i < length; i++) {} -
Zepto的点透问题如何解决?
-
jQueryUI如何自定义组件?
-
需求:实现一个页面操作不会整页刷新的网站,并且能在浏览器前进、后退时正确响应。给出你的技术实现方案?
-
如何判断当前脚本运行在浏览器还是node环境中?(阿里)
通过判断Global对象是否为window,如果不为window,当前脚本没有运行在浏览器中 -
移动端最小触控区域是多大?
-
jQuery 的 slideUp动画 ,如果目标元素是被外部事件驱动, 当鼠标快速地连续触发外部元素事件, 动画会滞后的反复执行,该如何处理呢?
-
把 Script 标签 放在页面的最底部的body封闭之前 和封闭之后有什么区别?浏览器会如何解析它们?
-
移动端的点击事件的有延迟,时间是多久,为什么会有? 怎么解决这个延时?(click 有 300ms 延迟,为了实现safari的双击事件的设计,浏览器要知道你是不是要双击操作。)
-
知道各种JS框架(Angular, Backbone, Ember, React, Meteor, Knockout…)么? 能讲出他们各自的优点和缺点么?
-
Underscore 对哪些 JS 原生对象进行了扩展以及提供了哪些好用的函数方法?
-
解释JavaScript中的作用域与变量声明提升?
-
那些操作会造成内存泄漏?
内存泄漏指任何对象在您不再拥有或需要它之后仍然存在。 垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收。 setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。 闭包、控制台日志、循环(在两个对象彼此引用且彼此保留时,就会产生一个循环) -
JQuery一个对象可以同时绑定多个事件,这是如何实现的?
-
Node.js的适用场景?
-
(如果会用node)知道route, middleware, cluster, nodemon, pm2, server-side rendering么?
-
解释一下 Backbone 的 MVC 实现方式?
-
什么是"前端路由"?什么时候适合使用"前端路由"? "前端路由"有哪些优点和缺点?
-
知道什么是webkit么? 知道怎么用浏览器的各种工具来调试和debug代码么?
-
如何测试前端代码么? 知道BDD, TDD, Unit Test么? 知道怎么测试你的前端工程么(mocha, sinon, jasmin, qUnit…)?
-
前端templating(Mustache, underscore, handlebars)是干嘛的, 怎么用?
-
简述一下 Handlebars 的基本用法?
-
简述一下 Handlerbars 的对模板的基本处理流程, 如何编译的?如何缓存的?
-
用js实现千位分隔符?(来源:前端农民工,提示:正则+replace)
function commafy(num) { num = num + ''; var reg = /(-?d+)(d{3})/; if(reg.test(num)){ num = num.replace(reg, '$1,$2'); } return num; } -
检测浏览器版本版本有哪些方式?
功能检测、userAgent特征检测 比如:navigator.userAgent //"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.101 Safari/537.36" -
What is a Polyfill?
polyfill 是“在旧版浏览器上复制标准 API 的 JavaScript 补充”,可以动态地加载 JavaScript 代码或库,在不支持这些标准 API 的浏览器中模拟它们。 例如,geolocation(地理位置)polyfill 可以在 navigator 对象上添加全局的 geolocation 对象,还能添加 getCurrentPosition 函数以及“坐标”回调对象, 所有这些都是 W3C 地理位置 API 定义的对象和函数。因为 polyfill 模拟标准 API,所以能够以一种面向所有浏览器未来的方式针对这些 API 进行开发, 一旦对这些 API 的支持变成绝对大多数,则可以方便地去掉 polyfill,无需做任何额外工作。 -
做的项目中,有没有用过或自己实现一些 polyfill 方案(兼容性处理方案)?
比如: html5shiv、Geolocation、Placeholder -
我们给一个dom同时绑定两个点击事件,一个用捕获,一个用冒泡。会执行几次事件,会先执行冒泡还是捕获?
ECMAScript6 相关
-
Object.is() 与原来的比较操作符" ==="、" =="的区别?
两等号判等,会在比较时进行类型转换; 三等号判等(判断严格),比较时不进行隐式类型转换,(类型不同则会返回false); Object.is 在三等号判等的基础上特别处理了 NaN 、-0 和 +0 ,保证 -0 和 +0 不再相同, 但 Object.is(NaN, NaN) 会返回 true. Object.is 应被认为有其特殊的用途,而不能用它认为它比其它的相等对比更宽松或严格。
前端框架相关
- react-router 路由系统的实现原理?
- React中如何解决第三方类库的问题?
其他问题
-
原来公司工作流程是怎么样的,如何与其他人协作的?如何夸部门合作的?
-
你遇到过比较难的技术问题是?你是如何解决的?
-
设计模式 知道什么是singleton, factory, strategy, decrator么?
-
常使用的库有哪些?常用的前端开发工具?开发过什么应用或组件?
-
页面重构怎么操作?
网站重构:在不改变外部行为的前提下,简化结构、添加可读性,而在网站前端保持一致的行为。 也就是说是在不改变UI的情况下,对网站进行优化,在扩展的同时保持一致的UI。 对于传统的网站来说重构通常是: 表格(table)布局改为DIV+CSS 使网站前端兼容于现代浏览器(针对于不合规范的CSS、如对IE6有效的) 对于移动平台的优化 针对于SEO进行优化 深层次的网站重构应该考虑的方面 减少代码间的耦合 让代码保持弹性 严格按规范编写代码 设计可扩展的API 代替旧有的框架、语言(如VB) 增强用户体验 通常来说对于速度的优化也包含在重构中 压缩JS、CSS、image等前端资源(通常是由服务器来解决) 程序的性能优化(如数据读写) 采用CDN来加速资源加载 对于JS DOM的优化 HTTP服务器的文件缓存 -
列举IE与其他浏览器不一样的特性?
1、事件不同之处: 触发事件的元素被认为是目标(target)。而在 IE 中,目标包含在 event 对象的 srcElement 属性; 获取字符代码、如果按键代表一个字符(shift、ctrl、alt除外),IE 的 keyCode 会返回字符代码(Unicode),DOM 中按键的代码和字符是分离的,要获取字符代码,需要使用 charCode 属性; 阻止某个事件的默认行为,IE 中阻止某个事件的默认行为,必须将 returnValue 属性设置为 false,Mozilla 中,需要调用 preventDefault() 方法; 停止事件冒泡,IE 中阻止事件进一步冒泡,需要设置 cancelBubble 为 true,Mozzilla 中,需要调用 stopPropagation(); -
99%的网站都需要被重构是那本书上写的?
网站重构:应用web标准进行设计(第2版) -
什么叫优雅降级和渐进增强?
优雅降级:Web站点在所有新式浏览器中都能正常工作,如果用户使用的是老式浏览器,则代码会针对旧版本的IE进行降级处理了,使之在旧式浏览器上以某种形式降级体验却不至于完全不能用。 如:border-shadow 渐进增强:从被所有浏览器支持的基本功能开始,逐步地添加那些只有新版本浏览器才支持的功能,向页面增加不影响基础浏览器的额外样式和功能的。当浏览器支持时,它们会自动地呈现出来并发挥作用。 如:默认使用flash上传,但如果浏览器支持 HTML5 的文件上传功能,则使用HTML5实现更好的体验; -
是否了解公钥加密和私钥加密。
一般情况下是指私钥用于对数据进行签名,公钥用于对签名进行验证; HTTP网站在浏览器端用公钥加密敏感数据,然后在服务器端再用私钥解密。 -
WEB应用从服务器主动推送Data到客户端有那些方式?
html5提供的Websocket 不可见的iframe WebSocket通过Flash XHR长时间连接 XHR Multipart Streaming