应用界面
UIScreen
获取当前屏幕的大小;获取到的是物理尺寸,由于iPhone4以后使用视网膜,iPhone4物理尺寸一个单位可以容纳4个像素点。-
获取当前屏幕的大小
//获取当前iOS手机屏幕宽高 CGFloat w = [UIScreen mainScreen].bounds.width; CGFloat h = [UIScreen mainScreen].bounds.height;
UIView控件
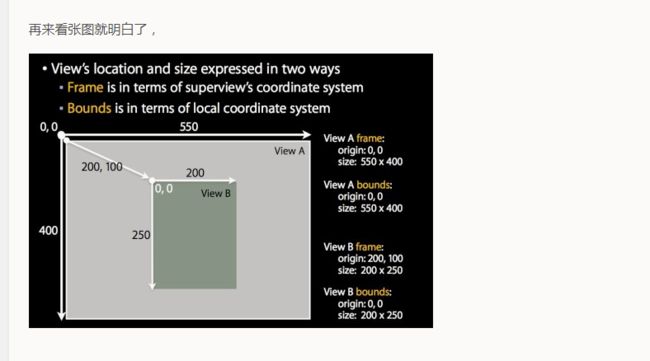
View的Frame和Bounds属性的区别
- Bounds的坐标原点是从(0,0)开始,Frame的坐标原点是相对于父视图中的坐标位置
- Frame的坐标原点是通过self.frame.origin.x, self.frame.origin.y 来获取坐标值;Bounds永远是(0,0)
-
也就是说Frame是根据父视图来获取相对的坐标点;Bounds将自身标识为独立存在的坐标,不依赖父视图
添加View视图
// 创建一个view对象实例并初始化
// Frame: 指定4个数值,分别是frame的x,y轴坐标, 宽度和高度
// 通过CGRectMake来生成指定CGRect
UIView* view1 = [[UIView alloc] initWithFrame:CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat height)];
// 指定view的背景颜色
// UIColor对象生成指定的颜色
view1.backgroundColor = [UIColor redColor];
// 将创建的视图添加为view的子视图
[self.view addSubView:view1];
View的视图层次结构
- 类似Photoshop中的图层结构,父视图包含子视图,超出父视图的边界的区域将看不到信息
- 子视图的显示内容区域将覆盖父视图该区域的内容(子视图frame设置坐标超出父视图范围)
图层的位置交换
// 创建子视图view1实例并初始化,添加到父视图
UIView* view1 = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 200, 50)];
view1.backgroundColor = [UIColor greenColor];
[self.view addSubView:view1];
// 创建子视图view2实例并初始化,添加到父视图
UIView* view2 = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 200, 50)];
view2.backgroundColor = [UIColor greenColor];
[self.view addSubView:view2];
// 获取view1的层号
NSInteger indexOfView1 = [[self.view subviews] indexOfObject:view1];
// 获取view2的层号
NSInteger indexOfView2 = [[self.view subviews] indexOfObject:view2];
// 交换子视图的图层位置, 由于上面view1是先于view2添加,所以view1为1层,view2为2层
// [self.view exchangeSubviewAtIndex:(NSInteger) withSubviewAtIndex:(NSInteger)
// 将1层子视图切换到2层
[self.view exchangeSubviewAtIndex:1 withSubviewAtIndex:2]
View的增删改查
// 创建并实例化子视图
UIView* view1 = [[UIView alloc]initWithFrame:CGRectMake(100, 100, 100,50)];
UIView* view2 = [[UIView alloc]initWithFrame:CGRectMake(120, 120, 100,50)];
UIView* view3 = [[UIView alloc]initWithFrame:CGRectMake(140, 140, 100,50)];
// 为子视图添加背景颜色
view1.backgroundColor = [UIColor redColor];
view2.backgroundColor = [UIColor blueColor];
view3.backgroundColor = [UIColor greenColor];
// 添加子视图到父视图view
[self.view addSubview:view1]
// [self.view addSubView:view2]
// [self.view addSubView:view3]
// 插入子视图到第二层
[self.view insertSubview:view2 atIndex:2];
// 将子视图移动到最前面
[self.view bringSubviewToFront:view2];
// 将子视图发送到最底端
[self.view sendSubviewToBack: view2];
// 交换子视图1和2层次的位置
[self.view exchangeSubviewAtIndex:1 withSubviewAtIndex:2]
边框阴影效果实现
// 实例化view子视图
UIView* view1 = [[UIView alloc]initWithFrame:CGRectMake(100, 100, 200, 50)];
// layer下使用的边框颜色格式需要时CGColor对象
view1.layer.borderColor = [UIColor grayColor].CGColor
// 添加边框宽
view.layer.borderWidth = 5;
// 修改view圆角效果
view.layer.cornerRadius = 5;
[self.view addSubview:view1];
UILabel控件
UILabel内容添加字体颜色,背景色
//
UILabel* label1 = [[UILabel alloc] initWithFrame:CGRectMake(20, 60, 300, 50)];
// label添加文本
label1.text = @"hello world";
// label添加背景颜色
label1.backgroundColor = [UIColor redColor];
// 添加文本颜色
label1.textColor = [UIColor grayColor];
// UILabel继承UIView, 所以可以使用addSubview添加
[self.view addSubview:label1];
UILabel字体的使用
UILabel* label1 = [[UILabel alloc]initWithFrame:CGRectMake(100, 100, 200, 60)];
// 设置字体编号
label1.font = [UIFont systemFontOfSize:12.0];
// 设置新的字体及字体大小
label1.font = [UIFont fontWithName:@"Aril-BoldMT" size:15.0];
[self.view addSubview:label1];
UILabel对齐方式和截断方式
// text内容相对于当前的uilabel向右对其
label1.textAlignment = NSTextAlignmentRight;
// 设置label字体太多过长自动截图只显示一段文字
label1.lineBreakMode = NSLineBreakByTruncatingTrail;
UILabel内容调整,内容自适应
// 调整字体大小固定宽度
label.adjustsFontSizeToFitWidth = YES;
// 当前text内容自适应调整,并且调整的行数不固定
label1.numberOfLines = 0;
UILabel根据内容自动调整合适的宽高
UIFont* font = [UIFont systemFontOfSize:16.0];
NSString* str = @"aghlweorua";
CGSize labelWH = [str sizeWithAttributes:[NSDictionary
dictionaryWithObjectsAndKeys:font,
NSFontAttributeName, nil]];
UIImageView控件
UIImageview的基本使用
//
// 添加一个图片实例
UIImage* image = [UIImage imageName:@"icon.png"];
// 初始化一个200x400大小的image实例,
UIImageView* imgView = [[UIImageView alloc] initWithFrame:CGRectMake(100, 100, 200, 400)];
// 传入图片
imgView.image = image;
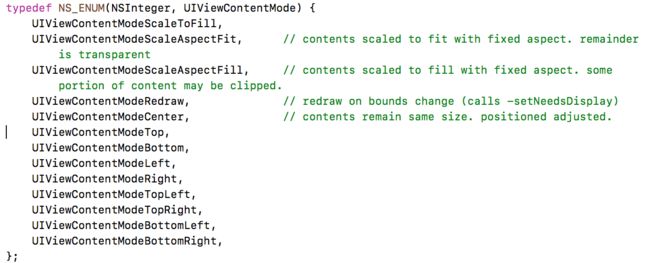
// 设置图片拉伸方式
imgView.contentMode = UIViewContentModeTopLeft;
// 设置图片中心点的坐标
imgView.center = CGPointMake(100, 200);
// 旋转图片指定角度,M_1_PI 为常量 1/PI 圆的45°
imgView.transform = CGAffineTransformMakeRotation(M_1_PI);
// 更改图片坐标位置
imgView.transform = CGAffineTransformMakeTranslation(100, 200);
// 添加到子视图
[self.view addSubview:imgView];
UIImageView 幻灯片功能
//
// 创建可变数组批量添加图片到数组里面
NSMutableArray* imgArray = [[NSMutableArray alloc]init];
for (int i; i <= 4; i++) {
NSString* imgName = [NSString stringWithFormat:@"%d.png", i];
UIImage* img = [UIImage imageNamed:imgName];
[imgArray addObject:img];
}
// 初始化图片视图实例
UIImageView* imgView = [[UIImageView alloc] initWithFrame:CGRectMake(100, 200, 300, 200)];
// 添加动画图片张数
imgView.animationDuration = [imgArray count];
// 指定图片对象
imgView.animationImages = imgArray;
// 幻灯片效果重复播放2次
imgView.animationRepeatCount = 2;
[self.view addSubview:imgView];
// 开始动画(幻灯片)效果
[imgView startAnimating];
UIButton控件
UIButton基本使用
// 初始化button实例,并添加button标题和控制状态
UIButton* btn = [[UIButton alloc] initWithFrame:CGRectMake(100, 200, 100, 50)];
[btn setTitle:@"按钮" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
btn.backgroundColor = [UIColor blueColor];
btn.layer.borderWidth = 1;
btn.layer.borderColor = [UIColor redColor].CGColor;
// 设置圆角边框
btn.layer.cornerRadius = 5.0;
// 设置背景图片
[btn setBackgroundImage:[UIImage imageName:@"bg.png" forState:UIControlStateNormal];
[self.view addSubview:btn];
自定义Button
//
// MyButton.h
@interface MyButton: UIButton
@end
// MyButton.m
@implementation MyButton
- (instancetype) initWithFrame:frame {
if(self = [super initWithFrame:frame]) {
self.backgroundColor = [UIColor grayColor];
self.layer.borderColor = [UIColor redColor].CGColor;
self.layer.borderWidth = 1.0;
self.layer.cornerRadius = 3.0;
// 设置title 文字对齐方式
self.titleLabel.textAlignment = NSTextAlignmentCenter;
// 设置图片 对齐方法
self.imageView.contentMode = UIViewContentModeLeft;
// 设置在不同的按钮状态显示不同图片
[self setImage:[UIImage imageNamed:@"checkbox_0"] forState:UIControlStateNormal];
[self setImage:[UIImage imageNamed:@"checkbox_1"] forState:UIControlStateHighlighted];
// 设置在不同的按钮状态显示不同的标题文字
[self setTitle:@"未选中" forState:UIControlStateNormal];
[self setTitle:@"选中" forState:UIControlStateHighlighted];
}
return self;
}
// imageRectForContentRect 方法用于调整图片在button内部的位置
- (CGRect)imageRectForContentRect:(CGRect)contentRect {
CGFloat w = contentRect.size.width/2;
CGFloat h = w;
CGFloat x = 5.0;
CGFloat y = (contentRect.size.height - h)/2;
return CGRectMake(x, y, w, h);
}
// titleRectForContentRect 方法用于调整Title在button内部的位置
- (CGRect)titleRectForContentRect:(CGRect)contentRect {
CGFloat h = contentRect.size.width/2;
CGFloat w = h - 5 - 2;
CGFloat x = h + 2;
CGFloat y = (contentRect.size.height - h)/2;
return CGRectMake(x, y, w, h);
}
@end
UITextField控件
UITextField 基本使用
//
UITextField* textField = [[UITextField alloc] initWithFrame:CGRectMake(100, 200, 200, 50)];
textField.backgroundColor = [UIColor grayColor];
textField.borderStyle = UITextBorderStyleRoundedRect;
textField.textColor = [UIColor redColor];
// 添加清除按钮,UITextFieldViewModeWhileEditing 在文本框内右边有清除按钮,可以快速清除输入得文本
textField.clearButtonMode = UITextFieldViewModeWhileEditing;
// 设置提示输入的内容
textField.placeholder = @"press number";
// 设置键盘的类型, 默认26字母键
textField.keyboardType = UIKeyboardTypeDefault;
// 文本左边视图添加图片
textField.leftView = [[UIImageView alloc] initWithImage:@"icon1"];
// 设置左边视图显示方式
textField.leftViewMode = UITextFieldViewModeAlways;
// 设置键盘return按键的类型, UIReturnKeyDone表示keyboard完成按键显示的是Done
textField.returnKeyType = UIReturnKeyDone;
[self.view addSubview:textField];
UITextField响应方法
// 通过继承UITextFieldDelegate 协议实现指定不同方法触发不同响应事件
UITextField* textField = [[UITextField alloc] initWithFrame:CGRectMake(100, 200, 200, 50)];
textField.delegate = self;
[self.view addSubview:textField];
// 实现协议方法, textFieldShouldEndEditing表示文本框完成内容输入后响应的方法
// textFieldShouldReturn 键盘回车键完成操作响应的方法。
- (BOOL) textFieldShouldEndEditing:(UITextField *)textField {
NSLog(@"end editing. tag=%ld", textField.tag);
return YES;
}
- (BOOL) textFieldShouldReturn:(UITextField *)textField {
NSLog(@"press return, tag=%ld", textField.tag);
// 取消当前键盘输入的响应,虚拟键盘将会自动收回。并触发textFieldShouldEndEditing方法响应。
[textField resignFirstResponder];
return YES;
}
UIAlertView控件(ios9.0以后弃用)
UIAlertView基本使用
// 创建实例并初始化
UIAlertView* alertView = [[UIAlertView alloc] initWithTitle:@"warming"
message:@"hello world" delegate:nil
cancelButtonTitle:@"YES" otherButtonTitles:nil, nil];
[alertView show];
UIAlertView 作为输入使用
//
UIAlertView* alertView = [[UIAlertView alloc] initWithTitle:@"UIalertview标题" message:@"显示内容"
delegate:nil cancelButtonTitle:@"取消"
otherButtonTitles:@"确认", nil ];
alertView.alertViewStyle = UIAlertViewStylePlainTextInput;
UITextField* textField = [alertView textFieldAtIndex:0];
textField.keyboardType = UIKeyboardTypeNumberPad;
[alertView show];
UIActionSheet 基本使用
UIActionSheet* actionSheet = [[UIActionSheet alloc] initWithTitle:@"title" delegate:nil
cancelButtonTitle:@"取消" destructiveButtonTitle:@"这个"
otherButtonTitles:@"other", nil];
[actionSheet showInView:self.view];
其它控件
UISlider 控件
//
UISlider* slider = [[UISlider alloc] initWithFrame:CGRectMake(100, 200, 200, 20)];
// 设置slider 的最小值
slider.minimumValue = 0.0;
// 设置slider 的最大值
slider.maximumValue = 100.0;
// 设置滑动条默认显示的值
slider.value = 50.0;
// 表示滑动连续
slider.continuous = YES;
[self.view addSubview:slider];
UISlider 控件自定义样式
//
// 创建实例并初始化
UISlider* slider = [[UISlider alloc] initWithFrame:CGRectMake(100, 200, 200, 20)];
slider.minimumValue = 0.0;
slider.maximumValue = 100.0;
slider.value = 50.0;
slider.continuous = NO;
// 添加图片实例
UIImage* img1 = [UIImage imageNamed:@"checkbox_1"];
UIImage* img2 = [UIImage imageNamed:@"checkbox_0"];
// 允许图片进行拉伸,
// stretchableimagewithleftcapwidth:表示图片左边10个像素宽度不进行拉伸,
// topcapheight:表示指定宽度不进行拉伸
UIImage* img1Track = [img1 stretchableImageWithLeftCapWidth:10 topCapHeight:0];
UIImage* img2Track = [img2 stretchableImageWithLeftCapWidth:10 topCapHeight:0];
// 设置左边最小值滑动条图片
[slider setMinimumTrackImage:img1Track forState:UIControlStateNormal];
// 设置右边最大值滑动条图片
[slider setMaximumTrackImage:img2Track forState:UIControlStateNormal];
// 设置滑动条按钮图片
[slider setThumbImage:img1 forState:UIControlStateNormal];
[self.view addSubview:slider];
UISwitch 控件
//
UISwitch *sw1 = [[UISwitch alloc] initWithFrame:CGRectMake(100, 200, 50, 30)];
[sw1 addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:sw1];
- (void) switchAction:(UISwitch*)sender {
// [sender isOn] 判断状态是否启用
NSLog(@"swith status is: %d", sender.isOn);
}
UIDatePicker 控件
//
UIDatePicker *datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, 250, 250, 50)];
datePicker.datePickerMode = UIDatePickerModeDate;
[datePicker addTarget:self action:@selector(datePickerAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:datePicker];
- (void) datePickerAction: (UIDatePicker*)sender {
NSLog(@"date change: %@", sender.date);
}