Three.js - 加载 DDS 格式的纹理
1、DDS纹理格式
首先,图片转换成dds格式,占用磁盘会变大,但是转换成dds格式之后架加载到内存和显存的占用量会变小。
1.1、dds格式简介
DDS格式要追述到S3(Silicon & Software Systems)公司提出的一种纹理压缩格式S3TC(S3 Texture Compression),其目的是通过对纹理的压缩, 以达到节约系统带宽并提高效能的目的.。
S3TC就是通过压缩方式, 利用有限的纹理缓存空间来存储更多的纹理, 因为它支持6:1的压缩比例, 所以6M的纹理可以被压缩为1M存放在材质缓存中, 从而在节约了缓存的同时也提高了显示性能. 后来的DXTC和FXT1都是与S3TC类似的技术, 它们分别是微软和3dfx开发的纹理压缩标准,FXT1能提供比S3TC更高的压缩比, 达到8:1, 同时它也在3DFX新版本的Glide中得到支持。
DXTC是1999年微软从S3公司取得S3TC的授权后更名而来的, 并在DirectX6中提供了支持, 即使用户的图形硬件不能支持S3TC, DirectX API会自动解码压缩后的纹理贴图. 压缩纹理贴图可以使用高品质的离线压缩器, 不会造成加载程序时有很多延时, 而DDS文件就可以使用DXTC方式压缩或是存储未压缩的像素格式。
简单的说DDS纹理的特性是占用磁盘空间大,但其纹理压缩格式的特性,可以节约缓存使占用内存大大降低,一些3D建模游戏会运用DDS贴图,提高游戏技能,顺畅度也大幅提高。
2、加载 DDS格式的纹理
2.1、示例
示例
https://ithanmang.gitee.io/threejs/home/201809/20180905/02-basic-texture-dds.html
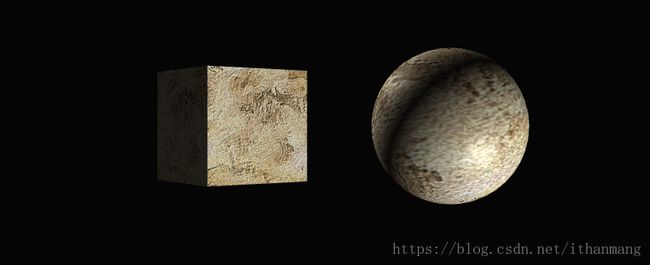
效果

2.2、步骤
首先,需要引入DDS格式纹理的加载器
<!--导入 DDS 加载器-->
<script src="../../libs/examples/js/loaders/DDSLoader.js"></script>
创建实例,并加载文件
let texture = new THREE.DDSLoader().load('../../textures/dds/'+imageUrl,function () {
......
});
3、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="../../../three.png">
<title>基础纹理-加载dds格式的纹理</title>
<style>
body {
margin: 0;
overflow: hidden; /* 溢出隐藏 */
}
#loading {
position: fixed;
top: 50%;
left: 50%;
color: #FFFFFF;
font-size: 20px;
margin-top: -30px;
margin-left: -40px;
}
</style>
<script src="../../libs/build/three-r93.js"></script>
<script src="../../libs/examples/js/Detector.js"></script>
<script src="../../libs/examples/js/libs/dat.gui.min.js"></script>
<script src="../../libs/examples/js/libs/stats.min.js"></script>
<script src="../../libs/examples/js/controls/OrbitControls.js"></script>
<!--导入 DDS 加载器-->
<script src="../../libs/examples/js/loaders/DDSLoader.js"></script>
</head>
<body>
<p id="loading">loading......</p>
<script>
let scene, camera, renderer, controls, guiControls;
let stats = initStats();
/* 场景 */
function initScene() {
scene = new THREE.Scene();
scene.background = new THREE.Color(0x050505);
}
/* 相机 */
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);
camera.position.set(0, 0, -50);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
/* 渲染器 */
function initRender() {
renderer = new THREE.WebGLRenderer({
antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
/* 灯光 */
function initLight() {
scene.add(new THREE.AmbientLight(0x0c0c0c));
let spotLight1 = new THREE.SpotLight(0xffffff);
spotLight1.position.set(-400, -400, -400);
let spotLight2 = new THREE.SpotLight(0xffffff);
spotLight2.position.set(400, 400, 400);
scene.add(spotLight1);
scene.add(spotLight2);
}
/* 控制器 */
function initControls() {
/* 地图控件 */
controls = new THREE.OrbitControls(camera, renderer.domElement);
/* 属性参数 */
}
/* 调试插件 */
function initGui() {
guiControls = new function () {
};
let gui = new dat.GUI();
}
/* 场景中的内容 */
let sphere;
let box;
function initContent() {
sphere = createMesh(new THREE.SphereGeometry(5, 20, 20), 'seafloor.dds');
box = createMesh(new THREE.BoxGeometry(7, 7, 7), 'seafloor.dds');
box.translateX(7);
sphere.translateX(-7);
scene.add(sphere);
scene.add(box);
}
/* 移除加载元素 */
function removeLoading() {
document.getElementById('loading').style.display = 'none';
}
/* 创建带有纹理的网格 */
function createMesh(geometry, imageUrl) {
let texture = new THREE.DDSLoader().load('../../textures/dds/'+imageUrl,function () {
removeLoading();
});
let material = new THREE.MeshPhongMaterial();
material.map = texture;
let mesh = new THREE.Mesh(geometry, material);
return mesh;
}
/* 性能插件 */
function initStats() {
let stats = new Stats();
document.body.appendChild(stats.domElement);
return stats;
}
/* 窗口变动触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
/* 数据更新 */
function update() {
stats.update();
controls.update();
if (sphere) {
// sphere.rotationY
sphere.rotateY(0.01);
}
if (box) {
box.rotateY(0.01);
}
}
/* 初始化 */
function init() {
initScene();
initCamera();
initRender();
initLight();
initControls();
initContent();
initGui();
/* 监听事件 */
window.addEventListener('resize', onWindowResize, false);
}
/* 循环渲染 */
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
update();
}
/* 初始加载 */
(function () {
console.log("three init start...");
init();
animate();
console.log("three init end...");
})();
</script>
</body>
</html>