- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- 在Ubuntu中编译含有JSON的文件出现报错
芝麻糊76
Linuxkill_buglinuxubuntujson
在ubuntu中进行JSON相关学习的时候,我发现了一些小问题,决定与大家进行分享,减少踩坑时候出现不必要的时间耗费截取部分含有JSON部分的代码进行展示char*str="{\"title\":\"JSONExample\",\"author\":{\"name\":\"JohnDoe\",\"age\":35,\"isVerified\":true},\"tags\":[\"json\",\"
- 注册中心 Nacos 异常实例需要30s才能剔除 Nacos心跳时间设置(踩坑)
2401_84046645
程序员java开发语言
instance.setPort(9999);Mapmetadata=newHashMap();//设置心跳的周期,单位为秒,这里将心跳间隔设置为3秒:metadata.put(PreservedMetadataKeys.HEART_BEAT_INTERVAL,“3000”);//设置心跳超时时间,单位为秒,这里将心跳超时时间设为6秒,//即服务端6秒收不到客户端心跳,会将该客户端注册的实例设为不
- 【Webpack 踩坑】CSS加载缓慢
①条咸鱼
webpackcssrust
问题:使用webpack5,单独index.scss在assets/css目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式本意是想要将样式单独打包到一个文件夹,还有压缩css于是用了mini-css-extract-plugin这个loader(前提要先安装)//webpack.config.jsconstMiniCssExtractPlug
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- vllm在线推理踩坑记
懂点投资的码农
大语言模型ai语言模型python
最近在《AI大模型全栈工程师》课程里看老师推荐使用vllm部署大模型,优点就不详细介绍了,这里摘抄一段来自于Qwen2上手指南对于它的简单介绍:它易于使用,且具有最先进的服务吞吐量、高效的注意力键值内存管理(通过PagedAttention实现)、连续批处理输入请求、优化的CUDA内核等功能。至于原理就先不看了,直接上手部署,以后再来补理论知识。一、vLLM在线推理在Qwen2的上市指南里介绍了v
- Swift基础语法学习
中古传奇
swiftc++面试java
Swift基础语法学习0前言--Swift特点优势(忽悠点)1环境搭建1.1Xcode安装1.2离线安装踩坑指南2Swift语言2.1基本数据类型2.1.1申明常量和变量2.1.2整数类型2.1.3浮点数2.1.4布尔值2.1.5元组2.1.6可选类型2.1.7错误处理3断言和先决条件3.1断言和先决条件调试代码的好处3.2使用断言进行调试3.3强制执行先决条件3.4基本运算符时间:2021-22
- 购买莆田鞋有哪些套路和陷阱?怎样避免踩坑
芒果不芒
购买莆田鞋有哪些套路和陷阱?怎样避免踩坑小白在购买莆田鞋时有很多不懂的问题,而且莆田鞋商家卖的货又良莠不齐,为了避免踩坑今天我就把经验分享给大家,记住最重要的一点就是找到一个比较实在的良心商家购买,因为真正做生意的诚信商家是不会为了一点蝇头小利去坑人的,假如找到一个无良商家,它变着法的想着坑你,你怎样都会被骗的,俗话说得好:不怕贼偷就怕贼惦记!今天我顺便给大家推荐三家专门做高品质的莆田鞋商家也:k
- 为什么要学习使用C++常用软件分析工具?学会这些工具都有哪些好处?
dvlinker
C/C++软件开发从入门到实战C/C++实战专栏c++常用分析工具WIndbgIDADependsProcessExplorerProcessMonitor
目录1、为什么要学习使用C++软件常用分析工具?2、C++软件常用分析工具有哪些?都能处理哪些具体的问题?2.1、窗口信息查看工具SPY++2.2、模块依赖关系查看工具DependencyWalker2.3、GDI对象查看器GDIView2.4、进程信息查看工具ProcessExplorer2.5、进程活动监测工具ProcessMonitor2.6、函数调用监测工具APIMonitor2.7、调试
- 每日踩坑之 前后端时间格式转换
孤心人
学习心得
时间格式转换1.在后台进行格式处理今天在做管理员显示用户信息的时候发现,数据库里面保存的Date类取出后的格式是这样的:MonMar0911:36:53CST2020。我们都知道平时显示的时间格式都是2020-03-0911:36:53,而这个显示的是Date类默认格式。原模原样的返回给用户看肯定是不行的。话不多说,上代码:Datedate=newDate();SimpleDateFormatsd
- dubbo整合nacos(狠狠踩坑 之 自己淋过雨不想让别人也一起)
程序员-珍
dubbo微服务springbootjava后端
快速入门1.dubbo官网强烈推荐小伙伴们去官网看看哪里写的都不如官网。我是看了网上的代码,狠狠踩坑,这个东西搞了好久~~~2.消费服务和提供服务都加上依赖org.apache.dubbodubbo3.0.9com.alibaba.nacosnacos-client2.1.03.创建一个DemoService接口和一个DemoServiceImpl实现类,DemoService类上面要加上注解@D
- gitlab的下载和安装教程&我的踩坑经验
o762
gitlab
#######这里就记录一下内网的安装包形式的安装过程############1、下载过程和安装过程1)进入gitlab官网,platform>Install.--gitlab有极狐版,CE(社区版)和EE(企业版)。下面以CE版进行研究和学习。2)也可以进入官网镜像网站或者其它各大镜像网站下载gitlab-ce的rpm包--官网镜像网站:https://packages.gitlab.com/g
- iView拦截Modal对话框方法
FateOfKing
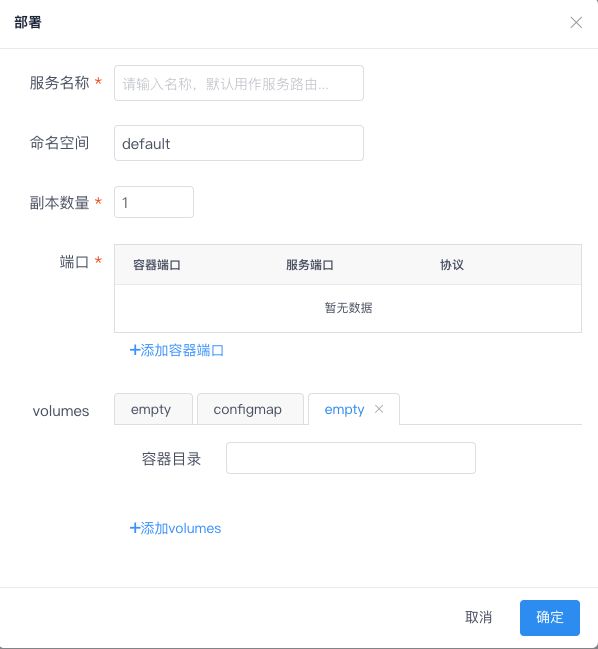
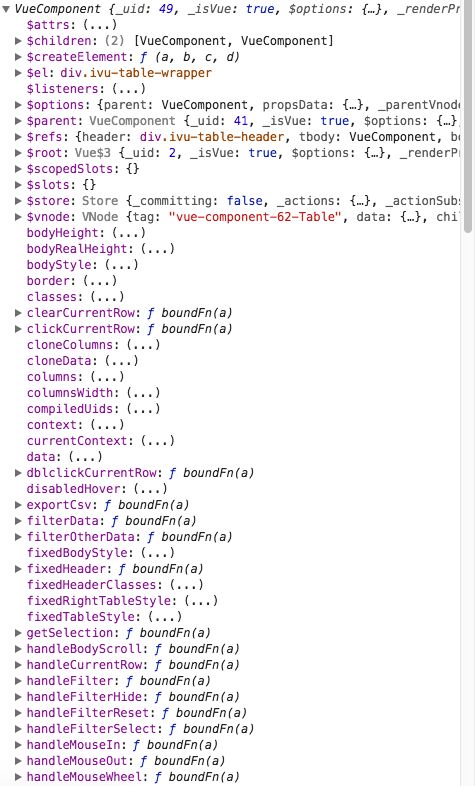
最近做一个公司内部项目,使用iView框架,遇到了一个问题,弹框关闭之前如果用户有输入数据需要二次确认是否关闭窗口。多番搜索无果,又去研究了一遍API。好不容易找到了方法,和大家分享一下。首先看Modal的两个个APIModalprops的value用来显示和关闭弹框的。Modalevents的on-visible-change用来监听弹框开启和关闭思路:在on-visible-change监听到
- python apscheduler、任务可以是死循环吗_flask_apscheduler 定时任务踩坑记录
weixin_39564605
pythonapscheduler任务可以是死循环吗
背景由于需要再flask做一个定时任务,然后发现了这个库flask_apscheduler.使用很简单,就是可能由于某种情况,会有一些意外,下面是我的使用记录。首先按照官方文档跑一个示例fromflaskimportFlaskfromflask_apschedulerimportAPSchedulerclassConfig(object):JOBS=[{'id':'job1','func':'jo
- iOS 多视图UIView左右来回滑动切换效果
Andyjicw
iOS移动开发ios滑动uiview效果
多视图页面左右来回滑动切换效果!////ViewController.h//demoA0////Createdbyyuhangon13-2-18.//Copyright(c)2013年yuhang.Allrightsreserved.//#import#defineViewNumber10@interfaceViewController:UIViewController{UIView*dwView
- SpringCloud-Alibaba之Seata入门以及踩坑
DN金猿
springbootjava数据库seata
前言上一篇文章:➣SpringCloudAlibaba之Seata入门以及踩坑(一)老顾介绍了seata相关的准备工作,以及版本的选择;今天老顾就来介绍一下seata的使用。以及在使用过程中遇到的问题。案例背景今天老顾介绍的案例场景也就是网上常用的场景,用户下单场景。整个流程就是用户下单时:1)创建订单,订单状态为创建中2)扣减商品库存3)扣减用户金额4)更改订单状态,订单状态为已完结从以上业务流
- 避坑指南:ECS 与 RDS 选购的那些“坑”,你踩了几个?
吃面不喝汤66
后端开发服务器运维
在阿里云上部署项目时,ECS和RDS是我们常用的云计算资源。然而,许多人在选购和配置这两者时容易踩坑,比如在VPC、可用区等关键配置上的选择。这篇文章将结合我踩过的坑,分享选购ECS和RDS的最佳实践,帮助大家避免那些隐藏的“地雷”。️场景回顾:当我以为很简单的时候...在项目初期,我根据需求购买了一台ECS实例和一个RDS数据库实例,想着这样能快速搭建出项目环境。结果购买完后才发现,ECS和RD
- 记录word转xml文件踩坑
DebugDiver代码深处潜水员
异常处理wordxml
word文件另存为xml文件后,xml文件乱码解决方法:1.用word打开.docx文件2.另存为xml文件3.点击工具->Web选项->编码,选择UTF-84.点击确定5.使用notpad++打开xml文件6.使用xmltool进行xml格式化即可。
- qt执行终端命令_Qt模拟Linux终端Terminal与系统交互(QProcess)
知乎视频
qt执行终端命令
最近在搞一个数据库备份和恢复的工具,想在自己的程序里显示过程,即将gnome-ternimal的打印信息输出到我的程序里。因为要和ternimal交互,自然就想到用QProcess启用终端然后互相开始对话交互。但其中遇到的一些问题网上查了很久才最后解决,由于网上的答案并不是现成的,需要自己理解后才能有思路解决,所以在这里把我的思路过程分享出来,避免后人再踩坑。认识真实的gnome-ternimal
- uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
肖肖肖丽珠
uni-app微信小程序小程序
插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化APIimport{defineStore}from'pinia'exportconstuseCommonStore=defineStore('pack-store',{state:():State=>({wwInfo:{},globalData:{},timerLock:false,//是否关闭合成定时器}),gett
- TP5 —— 隐藏 index.php 入口文件
每天瞎忙的农民工
phpthinkphp5隐藏index.php入口文件
一,找到/public/.htaccess文件,如果你的入口文件已经移动到根目录下,那么你的.htaccess文件也要剪切到根目录下,要确保.htaccess跟入口的index.php保持同级二,根据你的php环境分别设置.htaccess文件:把.htaccess修改为以下内容Options+FollowSymlinks-MultiviewsRewriteEngineonRewriteCond%
- MVC设计模式与delegate
摘星星ʕ•̫͡•ʔ
swiftiosswift
一、MVCMVC就是Model(模型)、View(视图)、Controller(控制器)例如上面的excel表,数据、数据结构就是模型Model根据数据形成的直观的、用户能直接看见的柱形图是视图View数据构成的表格就是控制器Controller,改变表格中的数据、属性等柱形图就会随之变化,控制了视图的变化,所以叫控制器。View通过delegate向UIViewController报告事件的发生
- Window 下 Vim 环境安装踩坑问题汇总及解决方法
yyywxk
#Python模块有关问题vimpythonmambawindows
导航Linux下Mamba及Vim安装问题参看本人之前博客:Mamba环境安装踩坑问题汇总及解决方法Linux下Vmamba安装教程参看本人之前博客:Vmamba安装教程(无需更改base环境中的cuda版本)Windows下VMamba的安装参看本人之前博客:Windows下VMamba安装教程(无需更改base环境中的cuda版本且可加速)Window下Mamba环境教程参看本人之前博客:Wi
- 删除文件踩的坑
天珩
今日所得java
踩坑的点:我删除文件的方式,一开始,为了方便,使用了file.deleteOnExit();这种方式,还顺便判断了一下,只有文件存在是时候才删除,省的多写一步判空操作,但是,闲来无事的时候,做了个测试,因为发现cpu有的时候占用率比较高翻翻源码/***Requeststhatthefileordirectorydenotedbythisabstract*pathnamebedeletedwhent
- Collectors.toMap 报错 NullPointerException
赵丙双
java踩坑CollectorstoMapjavastreamNPE
最近线上偶尔会报一个NPE,是Collectors.toMap导致的,这里小记一下,防止再次踩坑。场景:批量查询用户信息,查询结果为List,然后将其转换成Map,以供其他地方使用,但在Collectors.toMap时抛出了异常NullPointerException。复现问题publicclassToMapTest{publicstaticvoidmain(String[]args){List
- IOS 动画 动态变换背景色和大小
SkTj
1importUIKit23classViewController:UIViewController{45overridefuncviewDidLoad(){6super.viewDidLoad()7//Doanyadditionalsetupafterloadingtheview,typicallyfromanib.8letrect=CGRect(x:40,y:80,width:240,heig
- iview前端向后端传数据一直转圈_记一次开发过程当中,iview遇到的一些坑以及解决办法...
weixin_39641450
写在开头:本次项目采用的是vue2.0+iview3.0,最近公司没啥事,来总结一下开发过程当中遇到的问题。前端一、Modal关闭问题vue需求背景:modal框里面是个form表单,点击肯定以后,先验证form表单,验证经过则关闭modal框,验证不成功则提示用户,不关闭。ajax问题描述:原本刚开始想经过modal框v-model绑定的值(true或false)来进行控制,手动改以后,报错。后
- iview前端向后端传数据一直转圈_记一次开发过程中,iview遇到的一些坑以及解决办法...
weixin_39959482
写在开头:本次项目采用的是vue2.0+iview3.0,最近公司没啥事,来总结一下开发过程中遇到的问题。1、Modal关闭问题需求背景:modal框里面是个form表单,点击确定之后,先验证form表单,验证通过则关闭modal框,验证不成功则提示用户,不关闭。问题描述:本来刚开始想通过modal框v-model绑定的值(true或false)来进行控制,手动改之后,报错。解决办法:官方ivie
- 回顾vue开发spa(踩坑记录)
Just do it
使用vueJS开发前端页面差不多也有大半多年了。由于项目后台管理页面最早都是使用JQ进行开发的,刚开始使用vue的时候,只能是直接在页面里面引入vueJS框架进行开发,期间把项目后台的编辑页面和其他复杂页面全部改用vueJS的了(没有用到组件,只是增强了一下交互,开发更简单便捷)。由于工期和个人习惯问题,期间也留下了很多坑和隐患,比如不少页面是JQ和vue混用,导致后来改功能的时候痛不欲生……所以
- C语言 int uint16_t 踩坑记录
woainizhongguo.
常见问题/疑难杂症C/C++c语言开发语言
使用uint16_t存储int的负数,有可能读出来是65535?是的,如果你尝试使用uint16_t类型来存储一个负数int值,你可能会得到65535。这是因为uint16_t是一个无符号的16位整数类型,它的取值范围是从0到65535(即0到2^16-1)。当将一个负数强制转换为uint16_t时,实际上会发生一种称为“类型提升”的过程,这个过程会将负数的二进制表示转换为一个无符号整数。这里有一
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin