- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- html 删除事件,html 事件的添加和删除
列蒂齐亚
html删除事件
jQuery在jQuery1.7版本中bind()unbind(),live()die(),on()off(),delegate()下面我们给li元素添加事件bind()旧版写法:事件不能适用脚本创建的新元素live()旧版写法:适用脚本创建的新元素写法,但性能极不好on()新版写法,事件不能适用脚本创建的新元素(接收多个函数绑定)这三种方法都是基于要给添加事件的元素本身。$("ulli").bi
- 动态生成的html元素绑定click事件
.NET跨平台
Jquery及其组件htmljquery
第一篇博客,开启技术博客的生涯,欢迎大家批评指教(坚信妹子也可以做好程序猿)今天想说帮公司做项目的时候遇到的一个小问题,动态添加html元素以后再去事件监听出问题。在实际开发中会遇到要给动态生成的html元素绑定触发事件的情况。就是上面的一张表格要动态实现添加行,然后序列号还要随着增加,当删除的时候序列号依旧是按顺序排列。刚开始使用jQuery的on方法来解决,但是发现一个问题会出现事件绑定很多次
- 前端页面实现table可拖动改变列宽
牧 码 人
jsjQueryjs表格拖动csscolResizable
此处实现页面的table表格可以自由拖动列宽,拖动时表格内文字不换行,超出部分以...代替,实现步骤如下:1.首先引入jQuery和colResizable的js文件,colResizable支持表格拖动改变列宽,但基于jQuery,(1)colResizable可以去:http://www.bacubacu.com/colresizable/#rangeSlider下载(2)引入文件:2.编写j
- 关于jquery的on(“click”,function(){}),事件绑定无效
微特尔普拉斯
javascriptjquery
之前在做jquery时,遇到一个问题,就是我在append一个给啊标签绑定click点击事件时不起作用,jquery的版本时3.4.1,也找不到起的错误.就是没触发:$(self).find(".comment-action.cancel").off("click");//console.log("点击了取消回复的按钮!");$(self).find(".comment-action.cancel
- (hilo)摇钱树项目梳理
大胡子111
摇钱树项目用到了:1.jquery(js库)2.hilo.js(游戏框架)3.tida.js(淘宝相关api--要在淘宝中实现摇一摇功能)4.原生陀螺仪(因为要在微信中实现摇一摇功能)5.静态文件资源预加载项目组成部分:1.摇钱树2.摇一摇按钮3.树下礼包4.游戏标题5.树上的红包和金币6.音乐7.获奖记录7.活动规则(活动说明/玩法介绍)8.红包雨下落9.地上红包10.获奖/失败层11.玩法介绍
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- jquery打包到webpack项目
不cong明的亚子
前端webpackjqueryjavascript
入口文件—index.jswindow.$=require('jquery')webpack.config.jsconstwebpack=require('webpack')module.exports={...plugins:[...newwebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})...]...}
- 通过前端实现导出生成pdf文件并下载
银河小铁皮
vue原生JS前端javascriptvue.js
通过前端实现导出生成pdf文件并下载使用jspdf.js+html2canvas插件,实现前端生成pdf并下载的功能步骤如下1、先通过npm安装插件npminstalljspdf.jsnpminstallhtml2canvas2、单独在utils文件夹下,新建文件,存放处理代码/*eslint-disable*///不使用JQuery版的importhtml2canvasfrom'html2can
- java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署
一梵sheji288
javamybatisvue.js
java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- TypeScript---类型批注
Anglie
TS通过类型批注提供静态类型,方便在编译时启动类型检查,这不是必须的,甚至可以被忽略,去使用js常规的动态类型。基本类型的批注是number,bool,string,弱类型或动态类型的结构可以是任意类型。将类型批注导出到一个单独的文件,方便使用类型已经被编译成为js的ts脚本的类型信息可用。批注可以为一个现有的js库声明。就像已经为node.js和jquery.js所做的那样。当没有给出类型时,T
- 基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- Java架构师学习路线
网络全息测量
心得体会
(1)第一步:研究spring,hibernate。通过研究jeecms开源框架。也同时学习css,html,javascript,jquery.以前都学习过,不过没有系统学习过,现在必须系统学习。同时看cms相关的论文。然后,改造jeecms能够改为自己的一个开源框架,以后开发cms系统都用我自己开发的框架,作为第一阶段的成果。(2)第二步:学习开源工作流引擎Activiti5,jbpm4.4以
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- 利用jQuery框架的ajax请求获取json格式的数据
听海边涛声
jqueryajaxjson
Document$('#btn').click(()=>{$.get('http://localhost:8080/jsajaxproject/jquery_json','username=tom&age=20',(data)=>{//alert(data)alert(data.name+'\t'+data.age+'\t'+data.gender)},'json')})点击按钮:
- jquery加载页面的方法(页面加载完成就执行)
JaosnY
JQueryjquery自动加载
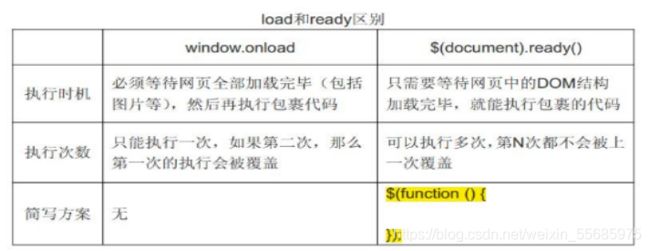
转自http://www.jb51.net/article/27444.htmjquery加载页面的方法(页面加载完成就执行),建议大家看下windows.onload与$(document).ready之间的区别。1、$(function(){$("#a").click(function(){//addingyourcodehere});});2、$(document).ready(functi
- jquery事件
上心心上
jquery事件事件函数列表:blur()元素失去焦点focus()元素获得焦点change()表单元素的值发生变化click()鼠标单击dblclick()鼠标双击mouseover()鼠标进入(进入子元素也触发)mouseout()鼠标离开(离开子元素也触发)mouseenter()鼠标进入(进入子元素不触发)mouseleave()鼠标离开(离开子元素不触发)hover()同时为mousee
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- jQuery中的ajax通信技术的讲解
盛夏绽放
jqueryajaxokhttp
jQuery提供了多种方法来处理AJAX请求,这些方法简化了异步请求的创建和处理。以下是一些常用的jQueryAJAX方法及其演示:1.$.ajax()(1)解释这个方法是最基础也是最强大的AJAX方法,它可以接受一个配置对象来构建并发送HTTP请求。(2)示例:这是一个GET请求模版$.ajax({url:'https://api.example.com/data',//请求的URL地址type
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- HTML表格
一壶浊酒..
前端开发html前端
table,tr,td{border:lpxsolidsilver;}表格标题表头单元格HTMLCSSJavaScriptJQuery标准单元格合并行:rowspan在HTML中,我们可以使用rowspan属性来合并行。所谓的合并行,指的是将“纵向的N个单元格”合并。rowspan属性table,tr,td{border:1pxsolidsilver;}姓名:小明喜欢水果:苹果香蕉合并列:cols
- 前端篇—ajax
wolf67
Djangodjangojsajax
文章目录前言一、基于JS的ajax实现1.1基础1.2完整代码示例1.3应用二、JSON和JSONP2.1什么是JSON2.2JSON语法2.3应用2.4json与django交互2.5json与xml比较三、基于jQuery的ajax实现3.1基础方法3.2快捷方法用法示例四、跨域请求4.1同源机制4.2jsonp的js实现(未完成)4.3jsonp的jQuery实现4.4jsonp的ajax实
- 菜谱推荐系统(前台android原生,后台java,SSH,mysql)
weixingliang_123
菜谱食谱android数据库java编程语言mysql
Android菜谱推荐系统(前台android原生,后台java,SSH,mysql)(程序代码,MySQL数据库)【运行环境】MyEclipse(后台)Eclipse(前台)JDK1.7tomcat7【技术栈】JAVA,JSP,mvc,SSH,MYSQL,HTML,CSS,JAVASCRIPT,JQUERY,android原生【项目包含内容】【下载全套源码】【项目功能介绍】
- 【jQuery】前端八股文面试题
菜鸟una
前端八股文面试题前端jqueryjavascript
jQuery这个问的没有那么多,暂时我被问到的就这几个。大家可以直接订阅专栏。文章目录jQuery1.jQuery常见的方法有哪几个?2.在jQuery中,常见使用委托的事件有哪些?1)点击事件(click)2)鼠标悬停事件(mouseenter和mouseleave)3)表单提交事件(submit)4)输入框变化事件(change)3.在jQuery中,常见的鼠标事件方法有哪些?1)click(
- jQuery第八章 原生ajax
小涛涛啊!
jqueryjquery
第八章原生ajax1:ajax的概念AJAX=AsynchronousJavaScriptandXML(异步的JavaScript和XML)。AJAX不是新的编程语言,而是一种使用现有标准的新方法。*AJAX异步请求数据。什么是AJAX?AJAX=异步JavaScript和XML。AJAX是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着
- java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档
影伴设计
java开发语言前端
java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan.b
- 第三章:发送AJAX请求的几种方式
Muko_0x7d2
AJAXajax
1.jquery发送Ajax请求1.1引进jQuery资源进入bootcdn.cn网站搜索jQuery复制script标签放到目标html文件head标签中添加跨源的属性的设置crossorigin="anonymous"1.2jQuery发送请求的四个参数:url参数(可以没有)函数响应体类型(一般为json)1.3GET请求请求类型为get参数在名称里面//1.发送GET请求$('button
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在