组件构成-component
Demo地址
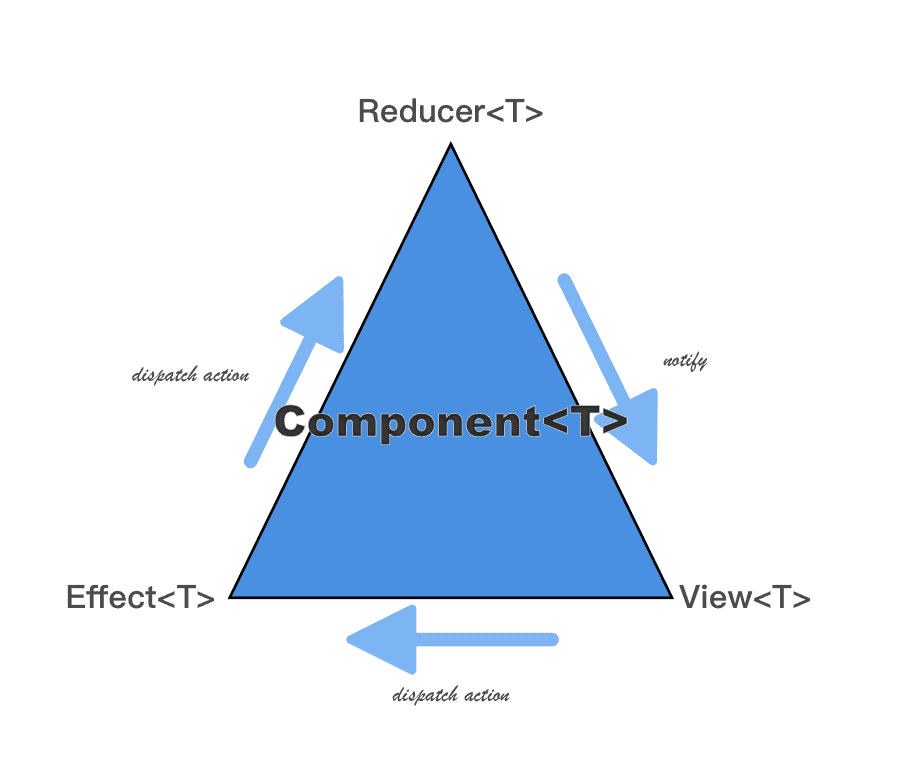
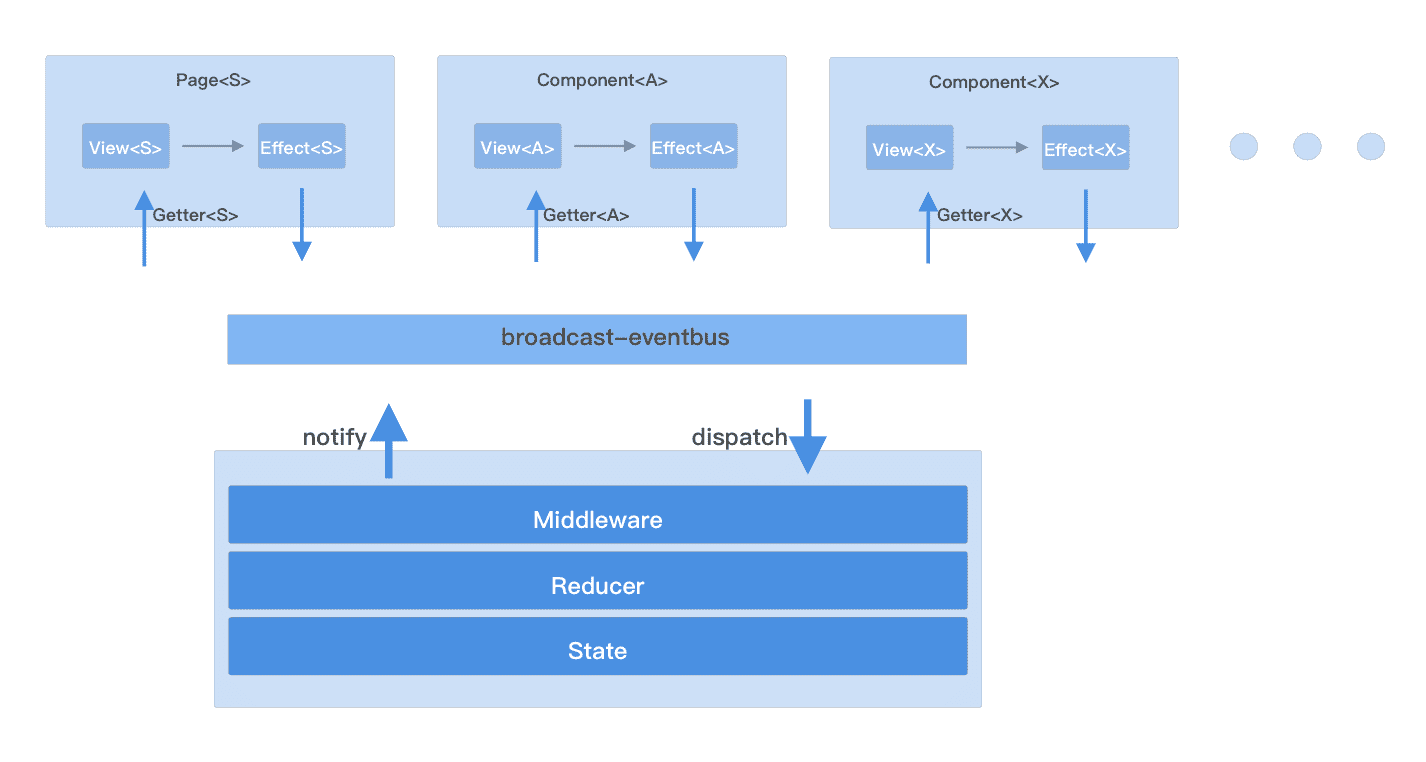
看下他们之间的关系
他们的构成关系可以划分为一下几个部分
- state->connector->component
- page->dependencies->IdentifierKey->connector+component
- view->widget(viewService.buildComponent(IdentifierKey))
通过component构建界面,分布式管理state,代码解耦合,代码可读性极大程度提高
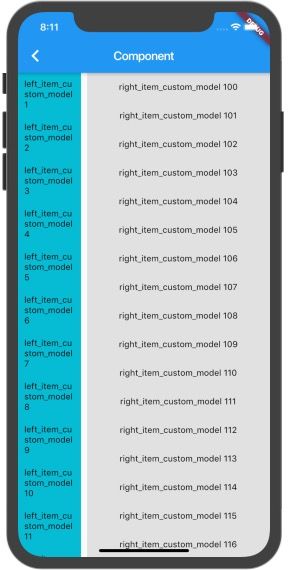
我们来看一个截图
使用fish_redux的component组件实现上图效果
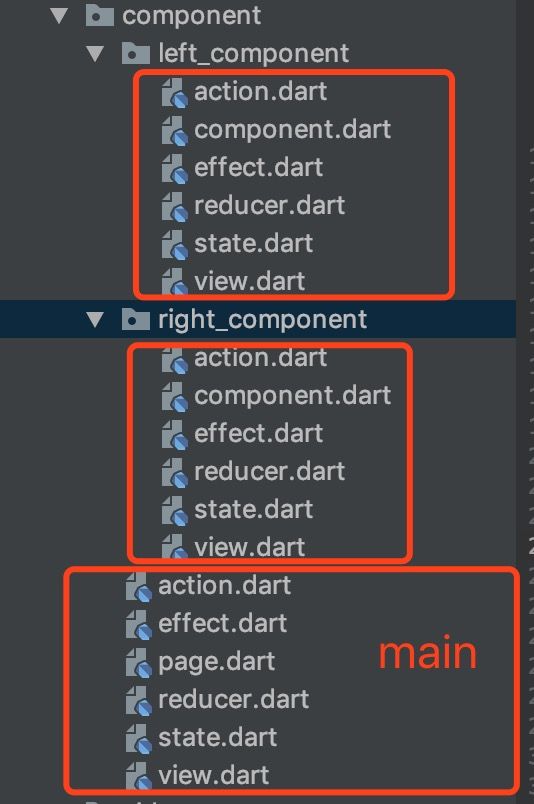
先创建界面,如下图,全部是由FishReduxTemplate快捷创建fish_redux目录统一创建
由于是静态界面,只是做例子使用,只是在代码中添加了page,view,state三个界面数据,我们看下代码
- 主界面page页面,对应注释已添加
class ComponentTestPage extends Page> {
ComponentTestPage()
: super(
initState: initState,
effect: buildEffect(),
reducer: buildReducer(),
view: buildView,
dependencies: Dependencies(
adapter: null,
slots: >{
//leftComponent/rightComponent为对应组件的唯一标识符
//Connector为连接器,可以理解为数据传递器
//Component为对应的组件
'leftComponent':
CatalogueLeftConnector() + CatalogueLeftComponent(),
'rightComponent':
CatalogueRightConnector() + CatalogueRightComponent(),
}),
middleware: >[],
);
}
- 主界面state
class ComponentTestState implements Cloneable {
CatalogueLeftState leftState;
CatalogueRightState rightState;
@override
ComponentTestState clone() {
return ComponentTestState()
..leftState = leftState
..rightState = rightState;
}
}
//初始化
ComponentTestState initState(Map args) {
var state = ComponentTestState();
final List li =
List.generate(20, (i) => 'left_item_custom_model ${i + 1}');
final List ri =
List.generate(20, (i) => 'right_item_custom_model ${i + 100}');
state.leftState = CatalogueLeftState(leftItems: li);
state.rightState = CatalogueRightState(rightItems: ri);
return state;
}
//左边组件连接器
class CatalogueLeftConnector
extends ConnOp {
@override
CatalogueLeftState get(ComponentTestState state) {
// TODO: implement get
return state.leftState;
}
@override
void set(ComponentTestState state, CatalogueLeftState subState) {
// TODO: implement set
state.leftState = subState;
}
}
//右边组件连接器
class CatalogueRightConnector
extends ConnOp {
@override
CatalogueRightState get(ComponentTestState state) {
// TODO: implement get
return state.rightState;
}
@override
void set(ComponentTestState state, CatalogueRightState subState) {
// TODO: implement set
state.rightState = subState;
}
}
- 主界面view展示页面
Widget buildView(
ComponentTestState state, Dispatch dispatch, ViewService viewService) {
return Scaffold(
appBar: AppBar(
title: Text('Component'),
),
body: _getBody(state, dispatch, viewService),
);
}
Widget _getBody(
ComponentTestState state, Dispatch dispatch, ViewService viewService) {
return Row(
children: [
_getLeft(viewService),
_getRight(viewService),
],
);
}
//左视图
Expanded _getLeft(ViewService viewService) {
return Expanded(
flex: 1,
child: Container(
decoration: BoxDecoration(color: Colors.cyan),
child: viewService.buildComponent('leftComponent'),
),
);
}
//右视图
Expanded _getRight(ViewService viewService) {
return Expanded(
flex: 3,
child: Container(
margin: const EdgeInsets.only(left: 10),
decoration: BoxDecoration(color: Colors.black.withOpacity(0.1)),
child: viewService.buildComponent('rightComponent'),
),
);
}