项目概述
基本业务概述
根据不同的应用场景,电商系统一般都提供了PC端、移动APP、移动Web、微信小程序等多种终端访问方式
管理系统功能
电商后台管理系统用于管理账号、商品分类、商品信息、订单、数据统计等业务功能
开发模式
电商后台管理系统整体采用前后端分离的开发模式,其中前后端项目基于Vue技术栈的SPA项目
技术选型
前端技术栈
- vue
- vue-router
- Element-UI
- Axios
- Echarts
后端技术栈
- Node.js
- Express
- Jwt
- Mysql
- Sequelize
项目部分效果
这个是实现的一个登录页面...
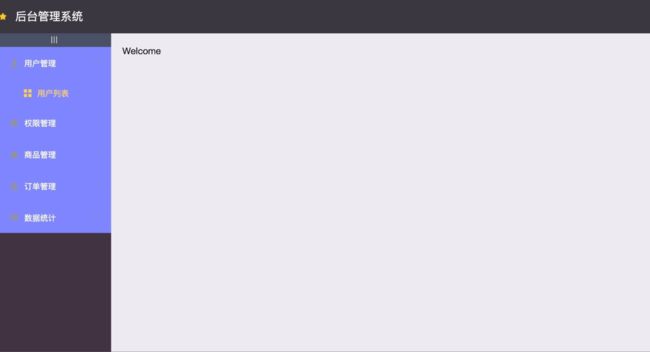
这个是实现的首页的内容...
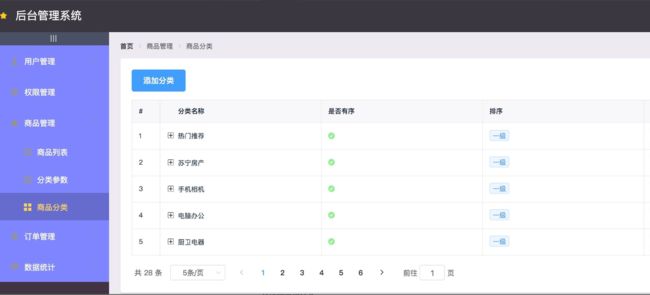
这个实现的商品分类页面的内容...
项目初始化
前端项目初始化
- 安装Vue脚手架
- 通过Vue脚手架创建项目
- 配置Vue路由
- 配置Element-UI组件库
- 配置axios库
- 初始化git远程仓库
- 将本地项目托管到github或码云中
后端环境安装
- 安装MySQL数据库
- 安装Node.js环境
- 配置项目相关信息
- 启动项目
- 使用Postman测试后台项目接口是否正常
实现登录
登录页面布局
-#####通过Element-UI组件实现布局
- el-form
- el-form-item
- el-input
- el-button
- 字体图标
登录退出设置背景色
在里面写入全局样式表
/* 全局样式表 */
html,
body,
#app{
height: 100%;
margin: 0;
padding: 0;
}
Login.vue页面
在main.js里面导入global.css文件
import './assets/css/global.css'
绘制中间部分头像
Login.vue

绘制登录表单区域
Login.vue
登录
重置
.login_form{
position: absolute;
bottom: 0;
width: 100%;
padding: 0 20px;
box-sizing: border-box;
}
.btns{
display: flex;
justify-content: flex-end;
}
在mian.js引入element.js
import Vue from 'vue'
import { Button } from 'element-ui'
import { Form,FormItem} from 'element-ui'
import { Input } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
效果如下图:
实现主页布局
整体布局
先上下划分,再左右划分
components/Home.vue
Header退出
Aside
Main
美化主页的header区域
 电商后台管理系统
电商后台管理系统
退出
.home-container{
height: 100%;
}
.el-header{
background-color: #373d41;
display: flex;
justify-content: space-between;
padding-left: 0;
align-items: center;
color: #fff;
font-size: 20px;
> div {
display: flex;
align-items: center;
span{
margin-left:15px;
}
}
}
.el-aside{
background: #333744;
}
.el-main{
background-color: #eaedf1
}
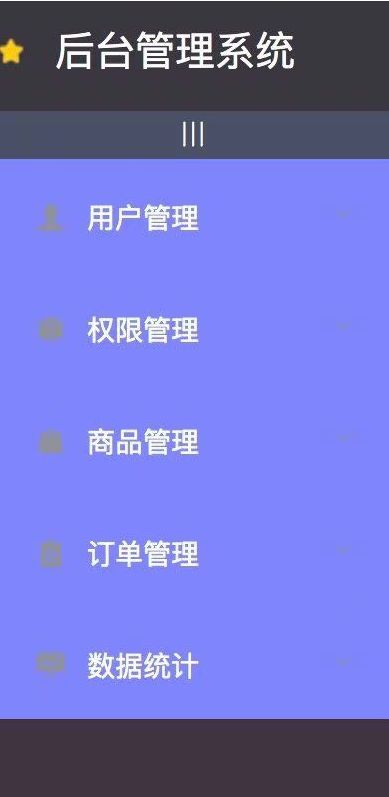
效果如下:
左侧菜单布局
菜单分成二级,并且可以折叠
一级菜单
二级菜单
在components/Home.vue里面写入
导航一
选项1
Main
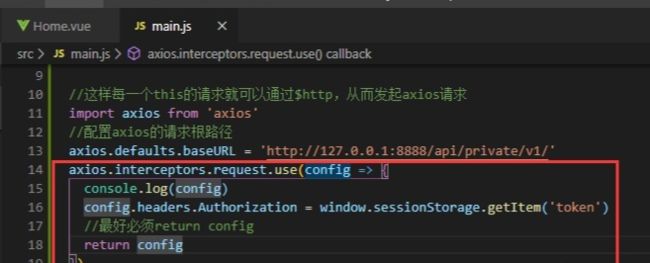
通过axios拦截器添加token验证
通过axios请求拦截器添加token,包装拥有获取数据的权限
//axios请求拦截器
axios.interceptors.request.use(config => {
//为请求头对象,添加Token验证的Authorization字段
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})
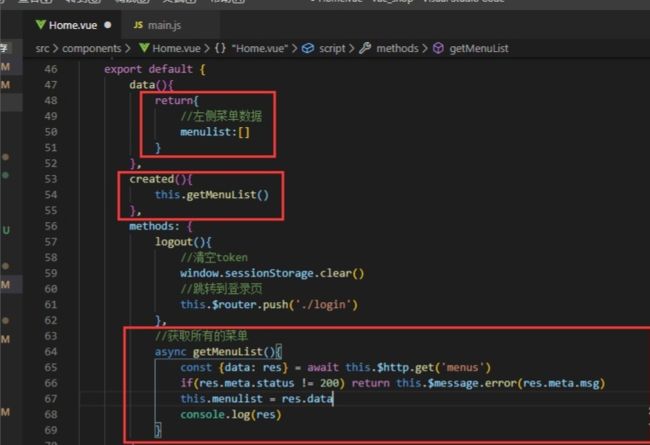
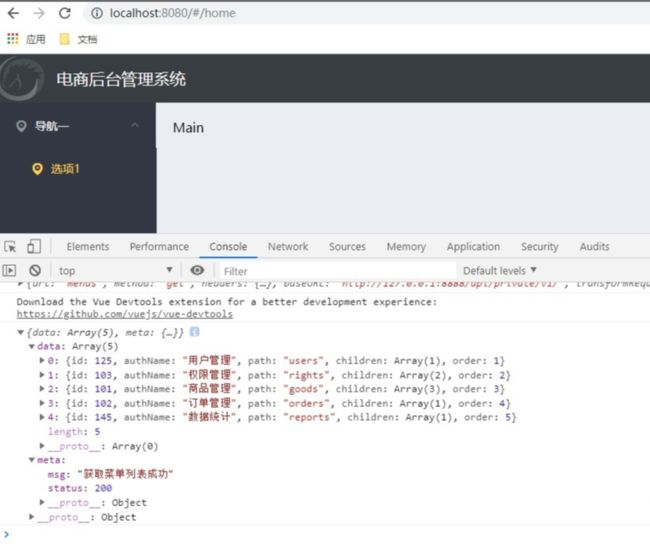
获取左侧菜单数据
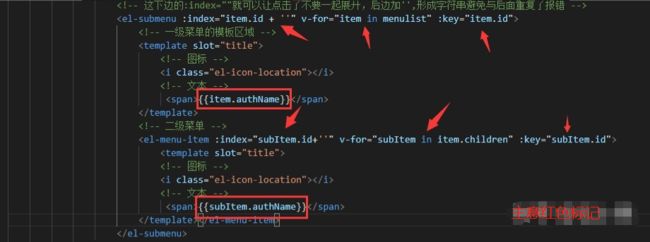
通过双层for循环渲染左侧菜单
通过两层for循环把左侧的结构渲染出来
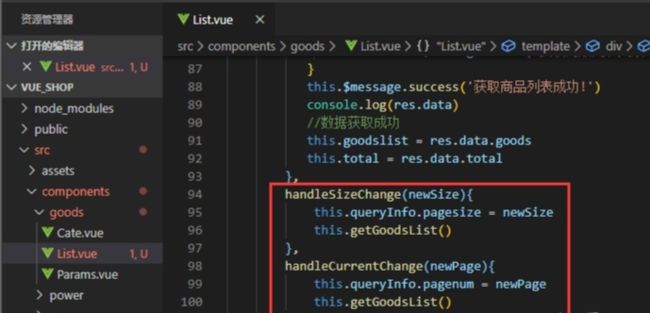
实现商品列表分页功能
实现效果如下
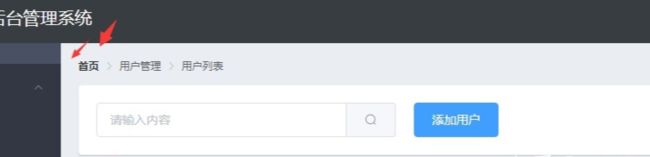
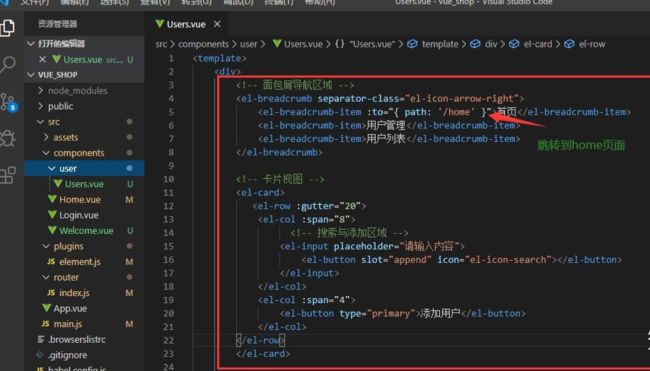
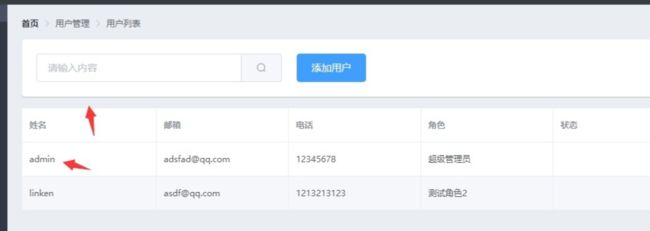
绘制用户列表组件的基础布局
在需要用到的组件添加element.js,为了使用UI组件方便,开始以引入全局
在css/global.css里面写入样式
.el-breadcrumb{
margin-bottom: 15px;
font-size: 12px;
}
/* 想要自己的样式覆盖它的样式就要在后边加一个!important */
.el-card{
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.15) !important;
}
表示的效果如下
在Users.vue里面添加
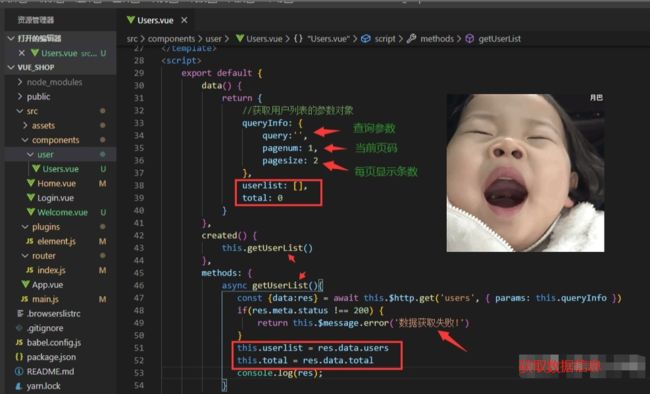
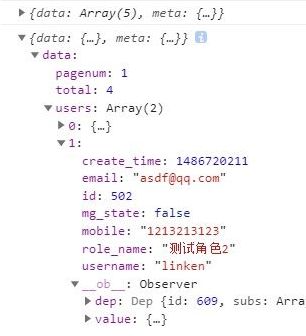
获取用户列表数据(制作不易困了)
显示的效果
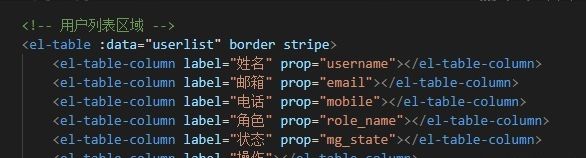
使用el-table组件渲染基本的用户列表
stripe属性可以创建带斑马纹的表格 table 组件是不具有竖直方向的边框的
再把需要用到的组件在plugins/element.js里面引入
实现的效果
然后在css/global.css里面写入样式
.el-table{
margin-top: 15px;
font-size: 12px;
}
实现的效果(盒子到顶部的距离和字体的大小)
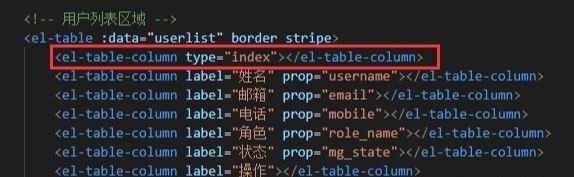
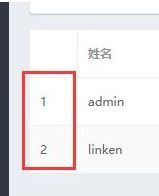
为表格添加索引列
只需要加入type="index"就可以了
实现的效果
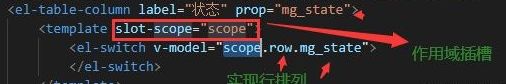
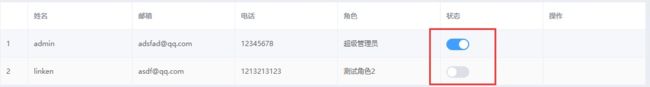
自定义状态列的显示效果
使用switch开关
实现的效果
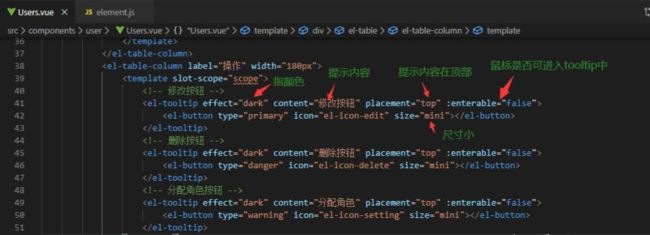
通过作用域插槽渲染操作列
需要使用element-ui里面的组件
这个:enterable="false",表示鼠标是否可以、进入tooltip中,false是布尔值,所以要进行数据绑定
最后实现的效果
总结
通过本次从零一行一行代码实现一个完整的常见的后台管理系统,其实绝大部分就是对Element UI的使用。说是简单、实则坑很多,期间遇到了不少的bug,大多都是因为细节不注意,也让我更加体会 好记性不如烂笔头 这句话,实践才是真理啊,多动手,多探索。