转自:http://blog.csdn.net/shell812/article/details/49781397?ref=myread
相关文章:
http://www.cnblogs.com/tianzhijiexian/p/4297170.html?utm_source=tuicool&utm_medium=referral
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2012/1212/703.html
Paint 操作函数 2015年5月15日 Android 4.4
// 重置Paint。
void reset();
void set(Paint src);
void setCompatibilityScaling(float factor);
void setBidiFlags(int flags);
void setFlags(int flags);
void setHinting(int mode);
// 是否抗锯齿
void setAntiAlias(boolean aa);
// 设定是否使用图像抖动处理,会使绘制出来的图片颜色更加平滑和饱满,图像更加清晰
void setDither(boolean dither);
// 设置线性文本
void setLinearText(boolean linearText);
// 设置该项为true,将有助于文本在LCD屏幕上的显示效果
void setSubpixelText(boolean subpixelText);
// 设置下划线
void setUnderlineText(boolean underlineText);
// 设置带有删除线的效果
void setStrikeThruText(boolean strikeThruText);
// 设置伪粗体文本,设置在小字体上效果会非常差
void setFakeBoldText(boolean fakeBoldText);
// 如果该项设置为true,则图像在动画进行中会滤掉对Bitmap图像的优化操作
// 加快显示速度,本设置项依赖于dither和xfermode的设置
void setFilterBitmap(boolean filter);
// 设置画笔风格,空心或者实心 FILL,FILL_OR_STROKE,或STROKE
// Paint.Style.STROKE 表示当前只绘制图形的轮廓,而Paint.Style.FILL表示填充图形。
void setStyle(Style style);
// 设置颜色值
void setColor(int color);
// 设置透明图0~255,要在setColor后面设置才生效
void setAlpha(int a);
// 设置RGB及透明度
void setARGB(int a, int r, int g, int b);
// 当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的粗细度
void setStrokeWidth(float width);
void setStrokeMiter(float miter);
// 当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷末端的图形样式
// 如圆形样式Cap.ROUND,或方形样式Cap.SQUARE
void setStrokeCap(Cap cap);
// 设置绘制时各图形的结合方式,如平滑效果等
void setStrokeJoin(Join join);
// 设置图像效果,使用Shader可以绘制出各种渐变效果
Shader setShader(Shader shader);
// 设置颜色过滤器,可以在绘制颜色时实现不用颜色的变换效果
ColorFilter setColorFilter(ColorFilter filter);
// 设置图形重叠时的处理方式,如合并,取交集或并集,经常用来制作橡皮的擦除效果
Xfermode setXfermode(Xfermode xfermode);
// 设置绘制路径的效果,如点画线等
PathEffect setPathEffect(PathEffect effect);
// 设置MaskFilter,可以用不同的MaskFilter实现滤镜的效果,如滤化,立体等
MaskFilter setMaskFilter(MaskFilter maskfilter);
// 设置Typeface对象,即字体风格,包括粗体,斜体以及衬线体,非衬线体等
Typeface setTypeface(Typeface typeface);
// 设置光栅化
Rasterizer setRasterizer(Rasterizer rasterizer);
// 在图形下面设置阴影层,产生阴影效果,radius为阴影的角度,dx和dy为阴影在x轴和y轴上的距离,color为阴影的颜色
// 注意:在Android4.0以上默认开启硬件加速,有些图形的阴影无法显示。关闭View的硬件加速 view.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
void setShadowLayer(float radius, float dx, float dy, int color);
// 设置文本对齐
void setTextAlign(Align align);
// 设置字体大小
void setTextSize(float textSize);
// 设置文本缩放倍数,1.0f为原始
void setTextScaleX(float scaleX);
// 设置斜体文字,skewX为倾斜弧度
void setTextSkewX(float skewX);
图像阴影效果setShadowLayer使用方法
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.BLACK);
// 设置透明度,要在setColor后面设置才生效
paint.setAlpha(80);
// 如果不关闭硬件加速,setShadowLayer无效
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
// (阴影的半径,X轴方向上相对主体的位移,Y轴相对位移)
paint.setShadowLayer(10, 10, 10, Color.BLACK);
paint.setTextSize(30);
canvas.drawText("画一个很大的圆", 80, 50, paint);
// cx和cy为圆点的坐标
int radius = 80;
int offest = 40;
int startX = radius + offest;
int startY = radius + offest + 40;
canvas.drawCircle(startX, startY, radius, paint);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
paint.setShadowLayer(20, -20, 10, Color.BLACK);
canvas.drawCircle(startX + radius * 2 + offest, startY, radius, paint);
setXfermode使用方法
Xfer词意为传送,在里可以解释为:第二次的图像是通过何种模式传送到第前一次图像里的,说白了,就是两个图像如何叠加。
Paint的Xfermode有3种,都是继承Xfermode:
1)AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
2)PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素XOR操作。
3)PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则
在Android SDK自带的ApiDemo里没有前两者的案例。可能是因为PorterDuffXfermode太强大了,这里也就只介绍PorterDuffXfermode了。
private static final Xfermode[] sModes = {
new PorterDuffXfermode(PorterDuff.Mode.CLEAR), // 清空所有,要闭硬件加速,否则无效
new PorterDuffXfermode(PorterDuff.Mode.SRC), // 显示前都图像,不显示后者
new PorterDuffXfermode(PorterDuff.Mode.DST), // 显示后者图像,不显示前者
new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER), // 后者叠于前者
new PorterDuffXfermode(PorterDuff.Mode.DST_OVER), // 前者叠于后者
new PorterDuffXfermode(PorterDuff.Mode.SRC_IN), // 显示相交的区域,但图像为后者
new PorterDuffXfermode(PorterDuff.Mode.DST_IN), // 显示相交的区域,但图像为前者
new PorterDuffXfermode(PorterDuff.Mode.SRC_OUT), // 显示后者不重叠的图像
new PorterDuffXfermode(PorterDuff.Mode.DST_OUT), // 显示前者不重叠的图像
new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP), // 显示前者图像,与后者重合的图像
new PorterDuffXfermode(PorterDuff.Mode.DST_ATOP), // 显示后者图像,与前者重合的图像
new PorterDuffXfermode(PorterDuff.Mode.XOR), // 显示持有不重合的图像
new PorterDuffXfermode(PorterDuff.Mode.DARKEN), // 后者叠于前者上,后者与前者重叠的部份透明。要闭硬件加速,否则无效
new PorterDuffXfermode(PorterDuff.Mode.LIGHTEN), // 前者叠于前者,前者与后者重叠部份透明。要闭硬件加速,否则无效
new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY), // 显示重合的图像,且颜色会合拼
new PorterDuffXfermode(PorterDuff.Mode.SCREEN) // 显示持有图像,重合的会变白
};
如果把第二层透明度设为160后效果如下:
Paint类setMaskFilter函数的使用
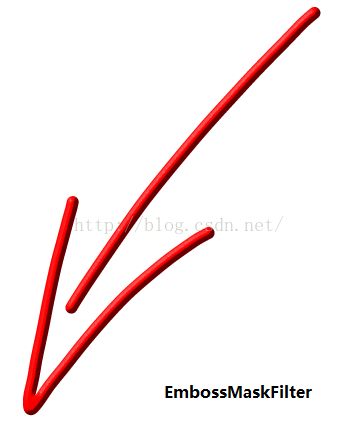
setMaskFilter的参数MaskFilter有两个子类:EmbossMaskFilter和BlurMaskFilter。
BlurMaskFilter 指定了一个模糊的样式和半径来处理Paint的边缘。
EmbossMaskFilter 指定了光源的方向和环境光强度来添加浮雕效果。
// 设置光源的方向
float[] direction = new float[] { 1, 1, 1 };
//设置环境光亮度
float light = 0.4f;
// 选择要应用的反射等级
float specular = 6;
// 向mask应用一定级别的模糊
float blur = 3.5f;
EmbossMaskFilter emboss = new EmbossMaskFilter(direction, light, specular, blur);
// 应用mask
myPaint.setMaskFilter(emboss);
mBlur = new BlurMaskFilter(10, BlurMaskFilter.Blur.SOLID);
mPaint.setMaskFilter(mBlur);
颜色渐变setShader的使用
LinearGradient设置颜色没变的属性
/*
* LinearGradient shader = new LinearGradient(0, 0, endX, endY, new
* int[]{startColor, midleColor, endColor},new float[]{0 , 0.5f,
* 1.0f}, TileMode.MIRROR);
* 参数一为渐变起初点坐标x位置,参数二为y轴位置,参数三和四分辨对应渐变终点
* 其中参数new int[]{startColor, midleColor,endColor}是参与渐变效果的颜色集合,
* 其中参数new float[]{0 , 0.5f, 1.0f}是定义每个颜色处于的渐变相对位置,这个参数可以为null,如果为null表示所有的颜色按顺序均匀的分布
*/
Shader mShader = new LinearGradient(0, 0, 100, 100, new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }, null, Shader.TileMode.REPEAT);
paint.setShadowLayer(20, -20, 10, Color.BLACK); // 设置阴影
// Shader.TileMode三种模式
// REPEAT:沿着渐变方向循环重复
// CLAMP:如果在预先定义的范围外画的话,就重复边界的颜色
// MIRROR:与REPEAT一样都是循环重复,但这个会对称重复
paint.setShader(mShader);// 用Shader中定义定义的颜色来话
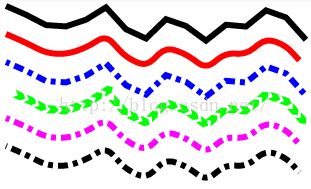
PathEffect 类的使用:
e[0] = null; // no effect
// CornerPathEffect(角度)
e[1] = new CornerPathEffect(10); // 线带角度的地方会变成弧形
// ({线长度,间隔大小},与上一次的偏移量)
e[2] = new DashPathEffect(new float[] {10, 5, 5, 5}, phase);
e[3] = new PathDashPathEffect(makePathDash(), 12, phase, PathDashPathEffect.Style.ROTATE);
// 两种效果全拼,先使用第一种,再使用第二种
e[4] = new ComposePathEffect(e[2], e[1]);
e[5] = new ComposePathEffect(e[3], e[1]);