自己动手搭建React开发环境之四HTMLWebpackPlugin
导读:React作为近年来大红大紫的view层框架,以其高效、灵活性、强大的社区环境而受到广泛关注。但react也不是直接就能拿来使用的,它必须通过配置相应环境才能更好的开发项目。虽然你可以使用官方推荐的构建React环境方式Create React App,但有时候也想知道到底它是怎么配置的,所以自己动手搭建React环境也是很必要的学习过程。本系列分为5章,翻译自codecademy关于React搭建的教程。本篇原文地址:React Setup, Part IV: HTMLWebpackPlugin。
HTMLWebpackPlugin
Good work! The hardest part is over. There is, however, still one issue.
干得好,最难的地方已经过去了。但仍然有一个问题。
Your app’s main HTML file is named app/index.html. Your app’s outermost JavaScript file, which is also your entry point for webpack, is named app/index.js. These two files are neighbors, both living in the app folder.
你的app的主HTML文件是app/index.html。你的app的最外层JavaScript文件同时也是webpack的入口是app/index.js。这两个文件相邻,都处于app文件夹下。
Before webpack performs its transformations, your entry file (app/index.js) and your HTML file (app/index.html) are located in the same directory. The HTML file contains a link to the entry file, looking something like this: .
在weback进行转换前,你的入口文件(app/index.js)和HTML文件(app/index.html)都位于相同目录下。HTML文件包含一个指向入口文件的链接,像这样:。
After webpack performs its transformations, your new entry file will be located in build/transformed.js, and that link won’t work anymore!
在webpack执行转换后,新入口文件处在build/transformed.js,(HTML文件的)那个链接就无效了。
When webpack makes a new JavaScript file, it needs to make a new HTML file as well. There is a tool for this, and you’ve already installed it: html-webpack-plugin.
在webpack产生新的JavaScript文件的同时,还需要产生一个新的HTML文件。有个工具能完成这个工作,你之前也已经安装了,它就是html-webpack-plugin。
Configure HTMLWebpackPlugin
At the top of webpack.config.js, add this line of code:
在webpack.config.js文件的顶部,添加这行代码:

When you call require('html-webpack-plugin'), the returned value is a constructor function. Most of the work of configuring HTMLWebpackPlugin should be done on an instance of that constructor function.
当调用require('html-webpack-plugin')时,会返回一个构造器函数。配置HTMLWebpackPlugin的大部分工作都会由该构造器函数的实例完成。
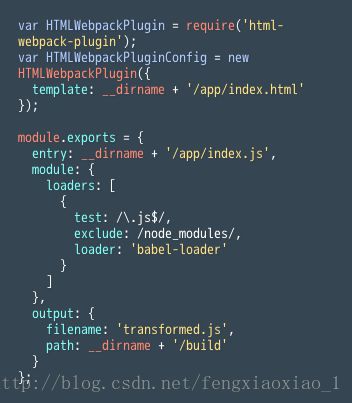
Add this new declaration, underneath the previous one:
在之前代码的下面添加新声明:

The HTMLWebpackPlugin Configuration Object
That empty configuration object is where you will tell HTMLWebpackPlugin what it needs to know.
你将把HTMLWebpackPlugin需要知道的事情,写到那个空配置对象中。
The object’s first property should be named template. template’s value should be a filepath to the current HTML file, the one that you’re trying to copy and move:
该对象的第一个属性应该叫做template。template的值应该是那个你要复制和移动的HTML文件的路径:

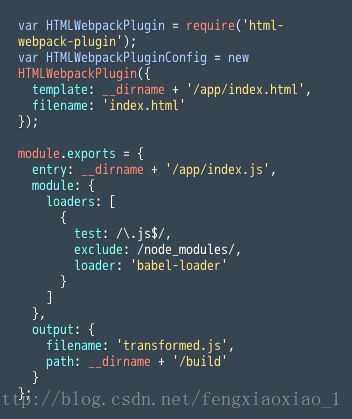
The object’s second property should be named filename. filename’s value should be the name of the newly created HTML file. It’s fine to name it index.html. Since the new HTML file will be located in the build folder, there won’t be any naming conflicts:
该对象的第二个属性叫filename。filename的值为新创建的HTML文件名。可以叫做index.html。因为该文件会位于build文件夹下,所以不会有命名冲突。

The object’s final property should be named inject. inject value should be be a string: either 'head' or 'body'.
该对象的最后一个属性叫inject。inject的值是是一个字符串,取值要么是'head',要么是'body'。
When HTMLWebpackPlugin creates a new HTML file, that new HTML file will contain a