首先明确一点,标准和实现是两个概念。ECMAScript是标准,而不同浏览器厂商(vendor)可以根据此标准有不同的实现,这也是客户端浏览器兼容性问题的原因之一。
__proto__与 prototype
在标准中,几乎每个对象都有一个[[prototype]]属性,且该属性为隐藏属性,并不对外暴露,指向这个对象的原型(即obj.prototype)。
但为了访问需要,很多浏览器给对象提供了__proto__这一属性,用以访问上面提到的[[prototype]],因为浏览器实现并不一致,不建议直接使用__proto__。好在ES5(ECMAScript5.1版本)中增加了Object.getPrototypeOf()方法,用于获得一个对象的[[prototype]],可用于替代__proto__。ES6中,则增加Object.setPrototypeOf(),可直接修改一个对象的[[prototype]]。
那问题来了,我们常说的prototype是什么呢?
//构造函数的prototype
console.log(Object.prototype); //Object {}
console.log(Array.prototype); //[Symbol(Symbol.unscopables): Object]
console.log(Function.prototype); //function () {}
console.log(Number.prototype); //Number {[[PrimitiveValue]]: 0}
console.log(RegExp.prototype); //Object {}
console.log(String.prototype); //String {length: 0, [[PrimitiveValue]]: ""}
console.log(Boolean.prototype); //Boolean {[[PrimitiveValue]]: false}
//实例的prototype
console.log(({name: 'yunmo'}).prototype); //undefined
console.log(([1,2]).prototype); //undefined
console.log((function(){}).prototype); //Object {}
console.log((1).prototype); //undefined
console.log(('yunmo').prototype); //undefined
console.log((true).prototype); //undefined
//实例的__proto__
console.log(({name: 'yunmo'}).__proto__); //Object {}
console.log(([1,2]).__proto__); //[Symbol(Symbol.unscopables): Object]
console.log((function(){}).__proto__); //function () {}
console.log((1).__proto__); //Number {[[PrimitiveValue]]: 0}
console.log(('yunmo').__proto__); //String {length: 0, [[PrimitiveValue]]: ""}
console.log((true).__proto__); //Boolean {[[PrimitiveValue]]: false}
如上代码可以看出:
除了函数以外,实例对象是没有prototype属性的。只有函数才有prototype属性。实例对象通过__proto__属性([[prototype]])串起一个原型链,以此在原型链上查找属性。即一个对象具有属性__proto__,称为隐式原型,该原型指向构造该对象的构造函数的原型,这保证了实例能够访问在构造函数原型中定义的属性和方法。
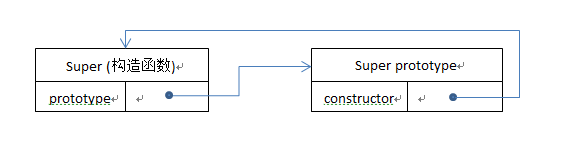
每个函数都有一个属性prototype。prototype的属性值是一个对象,即属性的集合,默认只有一个constructor属性,指向这个函数本身。
如下图:Super是一个构造函数,右侧的方框就是它的原型。
function Yunmo() {
console.log('I AM YUNMO');
}
var yunmo = new Yunmo();
console.log(yunmo.constructor === Yunmo); //true
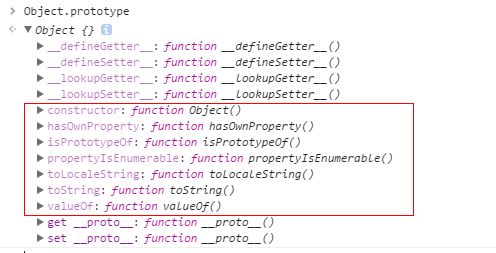
原型作为对象,不只拥有默认的constructor属性,还允许自定义属性。如Object构造函数的prototype上,拥有几个我们熟悉的属性。
一般来说有以下等式:
obj.__proto__ === obj.constructor.prototype
如果一个对象obj是通过Object.create函数构造出来的,那么obj.__proto__就不一定是obj.constructor.prototype。
var presetObject = {
name: 'yun',
age: 18
};
presetObject.prototype = Object.prototype;
var yunmo = Object.create(presetObject);
console.log(yunmo.__proto__ === yunmo.constructor.prototype); //false
constructor和prototype
看一下官方定义:
constructor
The value of a constructor's prototype property is a prototype object that is used to implement inheritance and shared properties.
prototype
object that provides shared properties for other objects
When a constructor creates an object, that object implicitly references the constructor's prototype property for the purpose of resolving property references.
Alternatively, a new object may be created with an explicitly specified prototype by using the Object.create built-in function.
译:构造函数的原型的值是个原型对象,用来实现继承和属性共享。
原型是用来为其他对象提供共享属性的对象。
当构造函数创建了一个对象,该对象将隐性地引用构造函数原型属性,为了解决属性引用问题。
或者,还可以通过内置的Object.create函数,指定一个明确的原型来创建一个新的对象。
简单来说:prototype使得我们有能力向对象添加属性和方法。
var Coder = function (name, age) {
this.name = name;
this.age = age;
this.learnCoding = function () {
console.log(this.name + ' is learning coding while he is ' + this.age);
}
};
var yun = new Coder('yun', 18);
var mo = new Coder('mo', 12);
yun.learnCoding();
mo.learnCoding();
console.log(yun.learnCoding === mo.learnCoding); //false
如上:一个构造函数Yun生成了yun和mo两个实例对象,分别拥有name、age属性和learnCoding方法。然而yun.learnCoding !== mo.learnCoding,说明每次通过new实例化一个对象的时候,都会去创建一个learnCoding方法。但是learnCoding方法做的其实是同样的事情,却不能被两个实例所共享,就造成了内存资源的浪费。
为了避免上述问题,我们需要借助构造函数的原型对象来实现继承和属性共享。这时候,prototype就相当于一个公共容器,存放一些公用的东西。
var Coder = function (name, age) {
this.name = name;
this.age = age;
};
Coder.prototype.learnCoding = function () {
console.log(this.name + ' is learning coding while he is ' + this.age);
};
var yun = new Coder('yun', 18);
var mo = new Coder('mo', 12);
yun.learnCoding();
mo.learnCoding();
console.log(yun.learnCoding === mo.learnCoding); //true
原型链
对象在调用一个方法时会先在自身寻找是否有该方法,若没有,则通过内部的__proto__属性去自己的构造函数原型上寻找,如果还找不到,继续向上追溯,直到Object.prototype.__proto__ = null为止,这种依靠原型查找形成的查询链条,即原型链。
原型链的查找是根据什么进行的?prototype?__proto__?还是constructor?
理论上来说,谁都不是。因为prototype、__proto__ 和constructor这三个属性是由js引擎对外暴露的API。如本文一开始所说的,对象内部存在一个隐藏属性[[prototype]],外部是无法直接访问的,js引擎通过提供__proto__属性使得代码上能够访问[[prototype]]。因此,从实际可操作的层面来说,是根据__proto__属性进行查找的。