- Harmony Next开发手册:学写一个NAPI子系统
小小煤球
HarmonyOS鸿蒙开发OpenHarmony鸿蒙harmonyos前端华为鸿蒙系统开发语言android
此篇文章,我们主要是熟悉下NAPI框架,并一起写一个支持NAPI的子系统,这样以后当我们想在hap应用里加自己功能的时候就可以方便的添加。NAPI框架简介NAPI(NativeAPI)组件是一套对外接口基于Node.jsN-API规范开发的原生模块扩展开发框架。类似于Android的JNI,NAPI框架实现了应用层ts/ets/js语言编写的代码和OpenHarmony的native代码(c/c+
- android直播类app开发
weixin_44693887
ffmpegandroidandroidstudio
在移动互联网时代,直播成了一种极受欢迎的互动形式,不管是娱乐、教育、还是商业等领域都有应用。而Android直播应用则是近年来备受关注的一个领域。本文将从原理和详细介绍两个方面,对Android直播类应用开发进行探讨。一、Android直播类应用的原理Android直播类应用的原理就是将视频通过摄像头采集,经过压缩编码后通过网络传输至服务器,再由服务器推流至直播平台,最终用户可以通过直播平台进行观
- Linux驱动学习--DRM框架介绍及基于DRM框架的HDMI开发
文艺小少年
linuxandroidhdmi驱动程序drm
目录一、引言二、DRM框架介绍三、DRM框架的使用四、源码分析一、引言Android4开始,hdmi等视频输出框架开始由framebuffer想DRM迁移,今天我们就来简单分析下DRM框架二、DRM框架介绍DRM是一个内核级的设备驱动,具体的说是显卡驱动的一种架构源码位置因为Linuxkernel内部接口和数据结构可能随时发生变化,所以DRI模块要针对特定的内核版本进行编译。kernel2.6.2
- 开发规范
!!!525
springbootspringboot
开发规范企业项目开发有2种开发模式:前后台混合开发和前后台分离开发。前后台混合开发顾名思义就是前台后台代码混在一起开发,如下图所示:这种开发模式有如下缺点:沟通成本高:后台人员发现前端有问题,需要找前端人员修改,前端修改成功,再交给后台人员使用分工不明确:后台开发人员需要开发后台代码,也需要开发部分前端代码。很难培养专业人才不便管理:所有的代码都在一个工程中难以维护:前端代码更新,和后台无关,但是
- 书籍推荐 —— UML和模式应用(原书第3版)
blackcat王文俊
心得体会uml分析设计
出版社:机械工业出版社ISBN:9787111186823版次:1商品编码:13745494品牌:机工出版包装:平装丛书名:软件工程技术丛书开本:16开出版时间:2022-06-01用纸:胶版纸页数:524内容简介■关于面向对象分析与设计及UML的经典之作。■全面升级到UML2和新的迭代/敏捷实践。■增加了全新的案例研究,阐述了大量关键思想。无论对于专业人士还是教师来说,本书都堪称经典之作。本书介
- 智能汽车嘚啵嘚 --- 智能座舱第七稿:智能座舱的升级OTA
车载诊断技术
智能座舱汽车人工智能网络安全架构
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:所谓鸡汤,要么蛊惑你认命,要么怂恿你拼命,但都是回避问题的根源,以现象替代逻辑,以情绪代替思考,把消极接受现实的懦弱,伪装成乐观面对不幸的豁达,往不幸上面喷“香水”来掩盖问题。无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事.而不是让内心的烦躁、焦虑、毁掉你本就不多的
- iOS 集成 ijkplayer k0.11.9 过程
ijkplayerk0.11.9适用于iOS、tvOS、macOS三大平台,据说还会支持安卓平台。下面介绍三种常用的集成ijkplayer的方式:CocoaPods集成可通过CocoaPods快速集成到工程,方便快捷:pod"IJKMediaPlayerKit",:podspec=>'https://github.com/debugly/ijkplayer/releases/download/k0
- 服务器数据恢复—raid5阵列2块硬盘报警导致系统无法启动的数据恢复案例
数据恢复
服务器数据恢复环境&故障:一台服务器上的8块硬盘组建了一组raid5磁盘阵列。上层安装windowsserver操作系统,部署了oracle数据库。raid5阵列中有2块硬盘的硬盘指示灯显示异常报警。服务器操作系统无法启动,ORACLE数据库也无法启动。**服务器数据恢复过程:**1、将故障服务器上所有硬盘标记后取出,硬件工程师检测后没有发现有硬盘存在硬件故障。将8取出来的硬盘进行异或测试,无明显
- 跨Android、iOS、鸿蒙多平台框架ArkUI-X
鸿蒙系统小能手Mr.Li
HarmonyOSopenHarmonyiosharmonyosandroid华为
ArkUI是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助您提升移动应用界面开发效率30%。您只需使用一套ArkTSAPI,就能在Android、iOS、鸿蒙多个平台上提供生动而流畅的用户界面体验。一、配套关系表1版本软件和平台配套关系目标平台项目编译使用OSSDK版本备注OpenHarmony4.0(APIVersion10)Be
- 安卓编译报错expo-modules-core:prepareBoost Not in GZIP format的解决方案
作者:Kovli重要通知:红宝书第5版2024年12月1日出炉了,感兴趣的可以去看看,https://u.jd.com/saQw1vP红宝书第五版中文版红宝书第五版英文原版pdf下载(访问密码:9696)报错如下[RUN_GRADLEW]Executionfailedfortask':expo-modules-core:prepareBoost'.[RUN_GRADLEW]>Couldnotrea
- vSAN数据恢复—vSAN存储中虚拟机无法启动的数据恢复案例
数据恢复
vSAN存储故障:异常断电导致vSAN存储上层虚拟机无法启动。vSAN存储结构:vSAN存储数据恢复过程:1、将故障vSAN存储上的硬盘标记后取出,硬件工程师对所有硬盘进行物理故障检测,经过检测确认异常断电并没有导致硬盘出现物理故障,都可以正常读取。将所有硬盘以只读方式进行扇区级完整镜像。镜像完成后将所有磁盘按照标记还原到原存储中。后续的数据分析和数据恢复操作都基于镜像进行,避免对原始磁盘数据造成
- maven常见知识点
凉秋girl
mavenjava
1、maven是什么?maven是Java的包管理工具,因为java包太多了,使用工具统一管理。2、引入同一个包时使用哪个?会遵循路径最短优先和声明顺序优先两大原则。解决这个问题的过程也被称为Maven依赖调解。3、什么是POM?一个Maven工程都有一个pom.xml文件,位于根目录中,包含项目构建生命周期的详细信息。通过pom.xml文件,我们可以定义项目的坐标、项目依赖、项目信息、插件信息等
- npm与npx:有何不同?
npm与npx:有何不同?原文链接:npmvs.npx:What’sthedifference?作者:FimberElemuwa✏️译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!什么是npm?npm代表NodePackageManag
- Flutter本地持久化数据工具类ShareLocalDataTool,方便二次开发
在使用前先倒入shared_preferences:^2.0.15import'package:shared_preferences/shared_preferences.dart';//本地持久化存储工具类classShareLocalDataTool{ShareLocalDataTool._();staticFuturesaveStringList(Stringkey,Listvalues)a
- Flutter封装的路由工具类RouteUtils,可二次开发,拿来即用!
/***路由封装*/classRouteUtils{RouteUtils._();staticfinalnavigatorKey=GlobalKey();//App根节点ContextstaticBuildContextgetcontext=>navigatorKey.currentContext!;staticNavigatorStategetnavigator=>navigatorKey.cu
- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
- 服务器数据恢复—EVA存储硬盘指示灯亮黄灯,硬盘离线的数据恢复案例
数据恢复
服务器存储数据恢复环境&故障:一台HPEVA存储中有23块硬盘,挂接到一台windowsserver操作系统的服务器。EVA存储上有三个硬盘指示灯亮黄灯,此刻存储还能正常使用。管理员在更换硬盘的过程中,又出现一块硬盘对应的指示灯亮黄灯,存储崩溃,无法使用了。服务器存储数据恢复过程:1、将故障存储中所有磁盘标记后取出,硬件工程师对硬盘进行硬件故障检测,发现4块离线的硬盘的磁头和盘片都有不同程度的损坏
- Vite VS Webpack,谁才是最强构建工具
ViteVSWebpack,谁才是最强构建工具前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。VitevsWebpack:哪个更适合您的项目?随着Web应用的不断发展,对更快、更高效的开发工具的需求也在日益增长。多年来,Webpack一直是复杂应用的首选打包工具,以其强大的功能和广泛的插
- Angular.js 应用里如何实现列表应用
angularjs
源代码:Angular.jsExamplevarnameApp=angular.module('nameApp',[]);nameApp.controller('NameCtrl',function($scope){$scope.Ionames=['Larry','Curly','Moe'];});{{nameF}}这段代码是一个简单的AngularJS应用示例。下面我将详细解释每个部分的功能和语
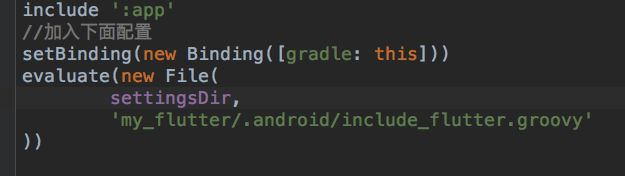
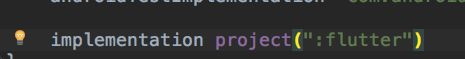
- Android gradle 依赖树变化监控实现(gradle dependency tree change)
前言这篇文章,其实在一年之前的时候就已经写好了。当时是在公司内部分享的,作为一个监控框架。当时是想着过一段时间之后,分享到技术论坛上面的,没想到计划赶不上变化,过完国庆被裁了。当时忙着找工作,就一直没有更新了,放在笔记里面吃灰。最近,发现好久没有分享技术文章了,从笔记里面找了一下,就拿来分享了。在项目开发中,会有很多第三方依赖,通过gradle引入进来的。比如androidxDesignVersi
- Android RecyclerView 实现瀑布流
android
AndroidRecyclerView使用大全-基础使用,item动画,下拉刷新等瀑布流也是个常用的显示控件了,但是在使用时经常遇到一些问题,比如滑动回顶部后出现空隙、item在滑动时乱跳等问题。下面就来说说我怎么实现的瀑布流,并且怎么处理上面所说的这些问题的。我使用了原生控件RecyclerView+StaggeredGridLayoutManager来实现的瀑布流,没有用第三方开源框架。下面以
- AI Prompt 设计指南:从基础构建到高质量生成的全面解析
网罗开发
AI大模型人工智能OpenAI深度学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 零中频接收机的问题以及设计解决方案
五味书屋
移动通讯接收机中频
零中频接收机在几十年前被提出来,工程中经历多次的应用实践,但是多以失败告终,近年来,随着通信系统要求成本更低,功耗更低,面积更小,集成度更高,带宽更大,零中方案能够很好的解决如上问题而被再次提起。本文将详细介绍零中频接收机的问题以及设计解决方案,结合TI的零中频方案TRF3711测试结果证明,零中频方案在宽带系统的基站中是可以实现的。1超外差接收机为了更好理解零中频接收的优势,本节将简单总结超外差
- 实现列表拖拽排序功能,可新增,可删除,拖住排序,draggable,dragstart,dragend,dragover,利用好这几个事件,完美实现拖拽功能
Sherry Tian
javascriptjavascript前端
你好呀,我是爱编程的Sherry,很高兴在这里遇见你!我是一名拥有十多年开发经验的前端工程师。这一路走来,面对困难时也曾感到迷茫,凭借不懈的努力和坚持,重新找到了前进的方向。我的人生格言是——认准方向,坚持不懈,你终将迎来辉煌!欢迎关注我,我将在这里分享工作中积累的经验和心得,希望我的分享能够给你带来帮助。文章目录前言效果展示功能说明新增:删除:拖拽排序:关键点:代码实现html(结构)css(样
- 水利工程管理创新:工程项目管理软件的力量
益企联工程项目管理软件
项目管理软件工程
随着水利工程建设规模和复杂性的不断增加,传统的管理方式已经难以满足高效、精准的管理需求。工程项目管理软件的应用成为了提升水利工程管理水平的重要手段。益企工程云作为一款优秀的工程项目管理软件,凭借其全面的功能和卓越的性能,为水利工程管理提供了强大的支持。以下是关于水利工程管理创新中工程项目管理软件的力量以及推荐益企工程云的详细介绍:1.水利工程管理现状与挑战项目规模大、周期长:水利工程通常涉及大型水
- 弱电工程管理新选择:工程项目管理软件助力
益企联工程项目管理软件
人工智能软件工程项目管理
在弱电工程管理领域,选择一款合适的工程项目管理软件至关重要。益企工程云作为行业内的佼佼者,凭借其全面的功能和卓越的性能,成为了众多企业的首选。以下是对益企工程云的详细介绍:1.公司背景与产品定位益企联科技有限公司成立于2017年,专注于工程建设领域企业云服务,立志成为数字化时代的企业云服务领先者,其核心团队具备丰富的行业经验和技术实力。益企工程云对标行业最佳管理实践,以施工企业项目全生命周期管控为
- 大数据技术实训:Zookeeper集群配置
东风无力百花残_
大数据技术大数据zookeeper分布式
一、本地模式安装部署1)安装前准备(1)安装jdk(2)拷贝Zookeeper安装包到Linux系统下(3)解压到指定目录tar-zxvfzookeeper-3.5.7.tar.gz-C/opt/module/2)配置修改(1)将/opt/module/zookeeper-3.5.7/conf这个路径下的zoo_sample.cfg修改为zoo.cfg;$mvzoo_sample.cfgzoo.c
- 幕墙工程管理新趋势工程项目管理软件的应用
益企联工程项目管理软件
项目管理软件工程
随着建筑行业的快速发展,幕墙工程作为现代建筑的重要组成部分,其管理方式也正经历着深刻的变革。幕墙工程管理新趋势主要体现在数字化转型、人工智能(AI)和自动化、远程工作的持续增长等方面。而工程项目管理软件的应用则在提高项目管理效率、优化资源配置、增强团队协作等方面发挥着重要作用。以下是对幕墙工程管理新趋势的分析:1.数字化转型:数字化转型已成为幕墙工程管理的重要趋势之一。企业越来越依赖于数字工具来协
- APP 性能测试
小馋喵知识杂货铺
性能性能优化
APP的性能测试主要聚焦于以下常见场景,涵盖不同维度的性能指标,确保应用在各种条件下运行平稳、高效。以下是主要测试场景及测试方法:1.启动时间测试场景:冷启动(首次启动)。热启动(后台切换至前台)。目标:冷启动时间通常要求<2秒,热启动时间<1秒。测试方法:工具:Android:ADBlogcat查看启动时间日志。iOS:XcodeInstruments(TimeProfiler)。步骤:清理AP
- 云电脑能搭建游戏吗,云电脑能搭建游戏吗,个人云电脑是什么以及怎么连接
后端
远程连接在汽车制造行业助力了远程研发和质量监控。汽车工程师可以通过远程连接共同进行汽车的设计和研发,分享技术方案和实验数据。同时,汽车制造商可以通过远程连接对生产线上的汽车进行质量监控,及时发现并解决问题。远程连接为汽车制造行业的发展提供了技术支持。接下来和大家一起探索云电脑能搭建游戏吗。云电脑能搭建游戏吗:云电脑是可以搭建游戏的。因为云电脑本质上就是一台远程的电脑,只要硬件性能足够,安装好相应的
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(