vue展开行动态加载、vue表格行内编辑、vue日期框快捷选择项今天凌晨到现
vue展开行动态加载、vue表格行内编辑、vue日期框快捷选择项今天凌晨到现
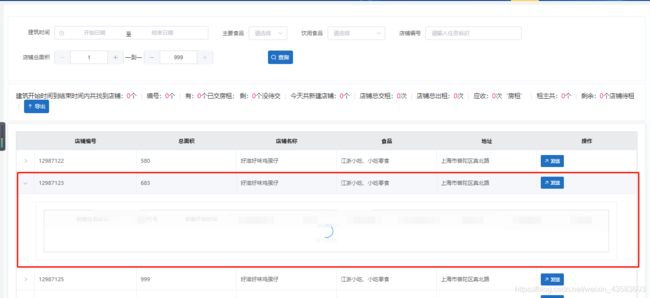
当点击前面的箭头时动态加载下面的数据

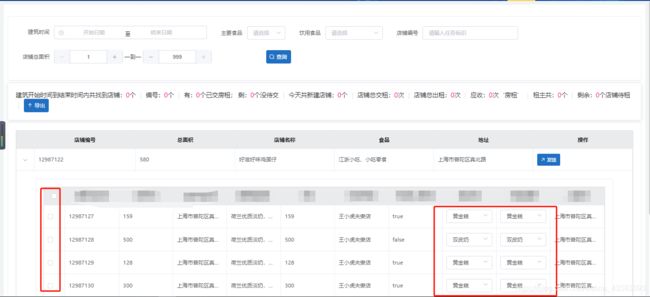
下面展开的表格可以多选,并且可以行内编辑

今天快捷选项(今日凌晨到现在时间)
<template>
<div>
<el-card shadow="hover">
<el-form ref="form" :model="form" label-width="100px">
<el-form-item label="建筑时间">
<el-date-picker v-model="form.value2" type="datetimerange" :picker-options="pickerOptions" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期" align="right">
el-date-picker>
el-form-item>
<el-form-item label="主要食品" style="width: 200px;">
<el-select v-model="form.state" clearable placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
el-option>
el-select>
el-form-item>
<el-form-item label="饮用食品" style="width: 250px;">
<el-select v-model="form.state2" clearable placeholder="请选择">
<el-option v-for="item in optionsList" :key="item.value" :label="item.label" :value="item.value">
el-option>
el-select>
el-form-item>
<el-form-item label="店铺编号" style="width: 350px;">
<el-input placeholder="请输入任务标识" v-model="form.input" clearable>
el-input>
el-form-item>
<el-form-item label="店铺总面积" style="width: 550px;">
<el-input-number v-model="form.input2" :min="1" :max="form.input3" label="描述文字">el-input-number>
—到—
<el-input-number v-model="form.input3" :min="form.input2" :max="999" label="描述文字">el-input-number>
el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="onSubmit">查询el-button>
el-form-item>
el-form>
el-card>
<div style="height: 5px;">div>
<el-card shadow="hover">
建筑开始时间到结束时间内共找到店铺:<span style="color: #f09;">{
{ge.taskid}}span>个
<el-divider direction="vertical">el-divider>
编号:<span style="color: #f09;">{
{ge.tkid}}span>个
<el-divider direction="vertical">el-divider>
有:<span style="color: #f09;">{
{ge.ktList}}span>个已交房租;
剩:<span style="color: #f09;">{
{ge.tkM}}span>个没待交
<el-divider direction="vertical">el-divider>
今天共新建店铺:<span style="color: #f09;">{
{ge.dan}}span>个
<el-divider direction="vertical">el-divider>
店铺总交租:<span style="color: #f09;">{
{ge.cha}}span>次
<el-divider direction="vertical">el-divider>
店铺总出租:<span style="color: #f09;">{
{ge.shi}}span>次
<el-divider direction="vertical">el-divider>
应收:<span style="color: #f09;">{
{ge.ying}}span>次‘房租’
<el-divider direction="vertical">el-divider>
租主共:<span style="color: #f09;">{
{ge.shifa}}span>个
<el-divider direction="vertical">el-divider>
剩余:<span style="color: #f09;">{
{ge.sheng}}span>个店铺待租
<el-divider direction="vertical">el-divider>
<el-button type="primary" icon="el-icon-top" @click="onExport">导出el-button>
el-card>
<div style="height: 5px;">div>
<el-card shadow="hover">
<el-table :data="tableData" row-key="id" border @expand-change="expandChange" style="width: 100%;">
<el-table-column type="expand">
<template slot-scope="props">
<el-card shadow="hover">
<el-table :data="props.row.childrenData" v-loading="props.row.loading" border @selection-change="handleSelectionChange(props.row,$event)">
<el-table-column type="selection" width="55">
el-table-column>
<el-table-column prop="id" show-overflow-tooltip label="侦察任务标识">
el-table-column>
<el-table-column prop="shopId" show-overflow-tooltip label="卫星代号">
el-table-column>
<el-table-column prop="address" show-overflow-tooltip label="侦察开始时间">
el-table-column>
<el-table-column prop="desc" show-overflow-tooltip label="侦察结束时间">
el-table-column>
<el-table-column prop="shopId" show-overflow-tooltip label="序号">
el-table-column>
<el-table-column prop="shop" show-overflow-tooltip label="任务优先级">
el-table-column>
<el-table-column prop="hasChildren" show-overflow-tooltip label="任务单上报状态">
el-table-column>
<el-table-column prop="hasChildren" label="落实状态">
<template scope="scope">
<el-select v-model="scope.row.hasChildren" placeholder="请选择" @change="upState(scope.row,$event,1)">
<el-option v-for="item in optionsTwo" :key="item.value" :label="item.label" :value="item.value">
el-option>
el-select>
template>
el-table-column>
<el-table-column prop="hasChildren" label="未落实原因">
<template scope="scope">
<el-select v-model="scope.row.hasChildren" placeholder="请选择" @change="upState(scope.row,$event,2)">
<el-option v-for="item in optionsTwo" :key="item.value" :label="item.label" :value="item.value">
el-option>
el-select>
template>
el-table-column>
<el-table-column show-overflow-tooltip label="入库时间" prop="address">
el-table-column>
el-table>
el-card>
template>
el-table-column>
<el-table-column show-overflow-tooltip label="店铺编号" prop="id">
el-table-column>
<el-table-column show-overflow-tooltip label="总面积" prop="shopId">
el-table-column>
<el-table-column show-overflow-tooltip label="店铺名称" prop="name">
el-table-column>
<el-table-column show-overflow-tooltip label="食品" prop="category">
el-table-column>
<el-table-column show-overflow-tooltip label="地址" prop="address">
el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" type="primary" icon="el-icon-top-right" @click="send(scope.$index, scope.row)">发送el-button>
template>
el-table-column>
el-table>
el-card>
div>
template>
<script>
export default {
data() {
return {
//日期框快捷选项,上面日期得配上此属性
pickerOptions: {
shortcuts: [{
text: '今天到现在',
onClick(picker) {
const end = new Date();
const date = new Date(end.getFullYear() + "-" + (end.getMonth() + 1) + "-" + end.getDate());
picker.$emit('pick', [date, end]);
}
}, {
text: '最近 1 天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近 1 周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近 30 天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近 90 天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
},
ge: {
taskid: 0,
tkid: 0,
ktList: 0,
tkM: 0,
dan: 0,
cha: 0,
shi: 0,
ying: 0,
shifa: 0,
sheng: 0
},
form: {
value2: '',
state: '',
state2: '',
input: '',
input2: 1,
input3: 999,
},
options: [{
value: '1',
label: '黄金糕'
}, {
value: '2',
label: '双皮奶'
}, {
value: '3',
label: '蚵仔煎'
}, {
value: '4',
label: '龙须面'
}, {
value: '5',
label: '北京烤鸭'
}],
optionsList: [{
value: '1',
label: '可乐'
}, {
value: '2',
label: '雪碧'
}],
optionsTwo: [{
value: 'true',
label: '黄金糕'
}, {
value: 'false',
label: '双皮奶'
}],
tableData: [{
id: '12987122',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '580',
//判断是否加载过子表格
hasChildren: false,
//选中子表格的数据
multipleSelection: []
}, {
id: '12987123',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '683',
//判断是否加载过子表格
hasChildren: false,
//选中子表格的数据
multipleSelection: []
}, {
id: '12987125',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '999',
//判断是否加载过子表格
hasChildren: false,
//选中子表格的数据
multipleSelection: []
}, {
id: '12987126',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '108',
//判断是否加载过子表格
hasChildren: false,
//选中子表格的数据
multipleSelection: []
}],
tableDataTwo: [{
id: '12987127',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '159',
hasChildren: "false"
}, {
id: '12987128',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '500',
hasChildren: "false"
}, {
id: '12987129',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '128',
hasChildren: "true"
}, {
id: '12987130',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '300',
hasChildren: "true"
}]
}
},
mounted() {
},
methods: {
//查询事件
onSubmit() {
console.log('submit!');
},
//导出事件
onExport() {
console.log('export!');
},
//大表格的操作列事件
send(val, row) {
console.log(val, row);
},
//展开表格行内编辑修改值事件
upState(row, val, type) {
console.log(row, val, type);
},
//点击箭头时的事件
// 获取子层表格数据并更新allRules数据
expandChange(row, expandedRows) {
//判断是否加载过子表格
if (!row.children && row.hasChildren == false) {
//设置加载状态
this.$set(row, 'loading', true);
setTimeout(() => {
//赋值内表格数据
this.$set(row, 'childrenData', this.tableDataTwo);
//取消加载状态
this.$set(row, 'loading', false);
//设置该行数据属性为true,下次点击箭头时不用再次查询
row.hasChildren = true
}, 1000)
// alert(0)
}
},
//展开表格的多选事件
handleSelectionChange(row, val) {
//将选中的值赋给外面大表格的以便使用
row.multipleSelection = val;
console.log(row, val);
}
}
}
script>
<style>
.el-form-item {
display: inline-block !important;
}
style>
