- 设计稿转代码技术原理深度解析
寒鸦xxx
科技研究所css前端
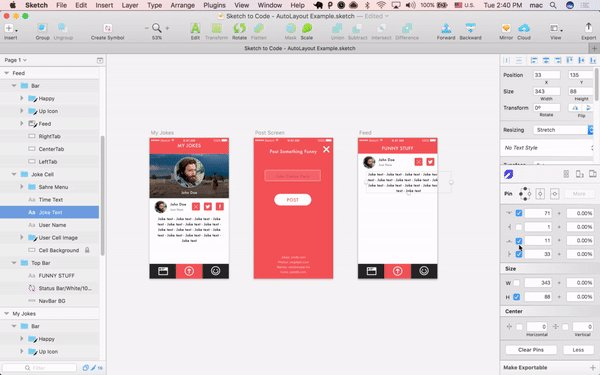
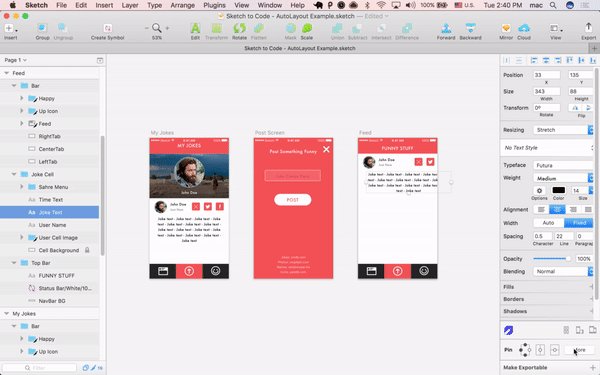
一、设计稿转代码技术概述1.历史来源设计稿转代码(DesigntoCode,D2C)技术起源于低代码运动和设计系统的普及。早期前端开发依赖手工编码还原设计稿,效率低下且易出错。2010年代,随着Figma、Sketch等矢量设计工具的标准化,其基于JSON的结构化数据存储(如Figma的节点树)为自动化转码奠定了基础。2018年后,阿里Imgcook、微软Sketch2Code等工具首次将AI算法
- Unity插件-Mirror使用方法(三)组件介绍(Network Manager)
一颗橘子宣布成为星球
unity游戏引擎
目录一、插件介绍二、主要组件三、NetworkManager1、组件介绍2、核心功能1)传输层(Transports)2)游戏状态管理3)生成管理(SpawnManagement)玩家预制件预制件注册出生点控制4)场景管理场景配置动态场景切换5)高级定制3、关键属性与配置基础配置构建配置网络参数场景管理玩家配置调试与资源其他说明4、核心方法与回调主机模式:当主机启动时:当客户端连接时:当客户端断开
- Cursor历史记录导出完整指南
万山y
AI编程
Cursor历史记录导出完整指南-轻松保存Chat对话记录SpecStory插件介绍SpecStory是一款专为Cursor编辑器打造的扩展工具,提供全方位的历史记录管理功能:自动保存所有Cursor对话记录支持导出为Markdown格式一键分享历史记录随时调用历史对话内容安装步骤由于Cursor不支持标准的VisualStudio扩展市场,需要手动安装SpecStory插件:确保使用最新版本的C
- 渲染101云渲染兼容性全解析:支持哪些软件与动画类型?实时渲染为何受限?
渲染101专业云渲染
mayablenderhoudini3dsmax云计算
在三维创作中,选择合适的云渲染平台需重点关注其软件兼容性与任务适配性。本文将系统梳理其支持的软件类型、动画项目范围,并解答“为何不支持实时渲染”等常见疑问。一、软件兼容性:七大三维软件+主流渲染器全覆盖渲染101支持3dsMax、Cinema4D(C4D)、Maya、Blender、UnrealEngine(UE)、SketchUp、Houdini七大核心三维制作软件,并适配以下渲染器:CPU渲染
- su室外渲染参数设置_vray for sketchup渲染材质参数设置教程
weixin_39705018
su室外渲染参数设置
本人从事室内设计工作多年,为了减少同学们在使用vrayforsketchup遇到相关问题,特出写出以下教程,如觉得好,请多多分享!关于渲染参数的设定方法,我已经尽量浓缩了~很少用到的参数我就不提及了,毕竟我们不需要制作商业化效果图,若是全部解析便会沉冗、没有意义。本篇也一样,我将会重点讲解建筑中常用材质的设定方法以及重要材质参数的讲解。让我简单地阐述一下材质的作用,希望大家耐心的看完这一小段。通常
- 原型设计工具
VIPLemon
原型设计ui平面交互
原型设计工具发现一个可以在线原型设计和团队协作设计的原型工具使用地址:https://app.mockplus.cn/team/invitation/rpFree/qcmis-gW3QF4t产品经理上传和编辑产品文档|制作交互原型|清晰梳理产品逻辑|设计任务管理设计师Sketch/PS/XD/Figma/Axure/摹客RP设计稿一键上传|设计评审讨论|自动标注一键生成,手动标注自由发挥|四种版本
- Eclipse RCP插件开发【1.插件介绍】
Warming0126
EclipseJavaeclipse
1.知识储备1.1EclipseRCPEclipseRCP是EclipseIDE的基础架构,允许开发者构建强大的桌面应用程序。它提供了一组框架和工具,使开发者能够创建基于插件体系结构的、高度可定制的桌面应用程序。以下是EclipseRCP的一些关键概念和特性:插件体系结构:EclipseRCP基于插件的体系结构,允许开发者将应用程序划分为一系列独立的插件。每个插件负责提供特定的功能或服务。视图和编
- 了解idea插件的开发流程及idea右键选择项目批量导出插件介绍
不会说话の猴子
ide
亲爱的朋友们,热烈欢迎你们来到我的创意编程空间!能与你们在这里相聚,我感到无比激动和荣幸。在这个充满挑战与机遇的时代,我们每个人都在不断追求知识的深度与广度。而我的博客,正是一个激发灵感与分享智慧的乐园。在这里,你们不仅能够发现有趣的编程项目和实用的技术资源,还可以畅所欲言,分享你们的经验与想法。我真诚地期待着你们的到来,愿我们在这片小小的天地里携手前行,共同探索未知的领域。-----------
- 玩转OSGI-ApacheFelix(三)MAVEN
八方来财添好运
OSGIApacheFelixIDEAmavenjavamybatis
目录1.前言2.maven插件介绍3.maven-bundle-plugin3.1参数说明3.2Bundle-SymbolicName3.3Bundle-Version3.4Export-Package3.5Import-Package3.6DynamicImport-Package3.7Bundle-Classpath4.项目下载1.前言本章内容接第二篇玩转OSGI-ApacheFelix(二)
- 8266使用websocket库
CDialog
单片机websocket网络协议网络
安装WebSocket库使用ArduinoIDE安装:打开ArduinoIDE。转到Sketch>IncludeLibrary>ManageLibraries...。在搜索框中输入“WebSockets”并查找WebSocketsbyMarkusSattler的库。点击安装。最下面那个,安装编译运行测试,通过,没问题下来我贴一些测试代码#include#include//替换为你的WiFi网络凭据
- macos的图标过大,这是因为有自己的设计规范
1024小神
苹果开发设计规范
苹果官方链接:App图标|AppleDeveloperDocumentation这个在官方文档里有说明,并且提供了sketch和ps的模板。figma还提供了模板:Figma
- 软件复位 ESP8266
armcsdn
NodemcuESP8266
ThistutorialshowshottosoftwareresetESP8266inArduinoIDE.Thissketch/exampleshowssoftwareresetusingsimplecommandESP.restart()orESP.reset().SoftwareresetforESP8266isrequiredwhenyougettroubletoconnectWiFir
- lumion自动保存_19条新人必看的Lumion良好操作习惯
大苏牙
lumion自动保存
人生路上如果多有几个师父指导,估计“谁的人生不迷惘”这类的话也不会太流行,只怨师父多“隐居深山,自己修炼”,想学点真经,除了掏腰包就得自我摸索加网上查找。为了避免初识lumion时犯一些不必要的错误,在这为新手们准备了19条新手必读的Lumion良好使用习惯。1.准备工作,sketchup或者其他格式模型导入lumion前必须清理模型(多余贴图组件等)。2.如在Sketchup中已放置人物和树木,
- Pytest插件介绍:pytest-django
东汉末年出bug
pytestdjangosqlite
pytest-django简介pytest-django是pytest的一个插件,专为Django应用程序和项目提供了一套有用的测试工具。pytest本身是一个功能强大的测试框架,以其简洁的API和丰富的插件生态而闻名。pytest-django则在此基础上,进一步简化了Django项目的测试流程,使得能够更轻松地编写、运行和管理测试。快速上手安装pytest-django要使用pytest-dj
- swiper移入暂停_用Swiper插件实现无缝轮播的品牌展示,鼠标移动停止,鼠标移出无缝移动视觉效果...
weixin_39726971
swiper移入暂停
正常操作,正常分析,大家好,我是D1n910。文章关键词:技术前端JQuery入门滚动文章前言:公司要求做官网呀呀呀,其中有一部分设计是要求我们最亲爱的品牌商的LOGO能够在底部无缝轮播,鼠标移上去就停下来。效果如下:一、使用插件介绍1、使用的框架是JQuery,因为讲究快速、兼容、展示,所以没有用vue、react之类的看起来高大上的框架。2、使用的是优秀的轮播插件Swiper3.0版(实际上S
- 这些可以免费下载3D模型网站,一定要收藏!
mirrornan
3D模型3d3D模型模型下载
免费下载3D模型可以通过多个途径实现,以下是一些推荐的网站和方法:1、Sketchfab(sketchfab.com)模型资源丰富,涵盖各个类目。可以直接在线查看3D效果,无需插件。很多模型都是免费的,但部分可能需要注册账号后下载。2、Turbosquid(turbosquid.com)模型素材非常全面,分类清晰。提供多种格式的3D文件,如max、fbx、obj、c4d、maya等。需要注册登录后
- [论文笔记]自监督sketch-to-image生成:Self-Supervised Sketch-to-Image Synthesis
沉迷单车的追风少年
深度学习-计算机视觉sketch深度学习计算机视觉
前言:2020年顶会同时出现了两篇很有意思的论文《Self-SupervisedSketch-to-ImageSynthesis》和《UnsupervisedSketch-to-PhotoSynthesis》,分别用自监督和无监督的方法做sketch-to-image生成,可以说是GANs在这一任务中表现的巅峰。目录主要贡献主要工作域转换模型TOMPS:边缘图、铅笔画图、草图sketch之间的区别
- VLSI电路单元的自动布局:全局布局基础介绍
Jaaiko
数学建模算法开源图论matlab
2024年华数杯全国大学生数学建模竞赛B题为:VLSI电路单元的自动布局。本题主要关注的是全局布局问题。学术界针对全局布局的评估模型和优化方法的研究历史悠久。本文借题顺势介绍全局布局的一些重点基础内容和相关工具/资料,以期为对EDA算法设计领域感兴趣、对数学建模感兴趣的人降低研究门槛。VLSI是超大规模集成电路的简称。完成一个VLSI设计的流程十分复杂,包含多种数据格式的转化,其中将逻辑网表转变为
- VLSI 电路单元的自动布局-2024华数杯B题
2401_84314384
算法python数学建模
摘要超大规模集成电路设计通常采用电子设计自动化(EDA)的方式进行,布局是EDA工具的核心的核心。本文通过构建的线长评估模型及网格密度评估模型,并在此基础上对模型进行优化,最后利用模型实现VLSI电路单元的自动布局。问题一:基于结合直线型斯坦纳最小树思想的优化HPWL模型评估与电路单元连线接口坐标相关的线长。本题需要建立与电路单元连线接口坐标相关的线长评估模型,最小化每组估计线长与对应RSMT的差
- [Triacontane(トリアコンタン)]AddSubCategoryWeapon追加武器类PartA
燃鲤Kuma_苦猫甜鱼
点这里返回总目录点这里返回Triacontane(トリアコンタン)插件介绍与笔记总目录题记作者:Triacontane(トリアコンタン)版本:1.0.1简介:可以多加一个武器分类概况这个插件应该是双武器插件,把一个防具类型显示在物品的武器分类下。PartA以下是partA的内容。插件可能性分析(情况推荐)显而易见的,最常见的情况就是双手武器。惯用手武器,加上另一只手的武器。另外还有隐藏武器,不限于
- easyCode 插件使用
天珩
今日所得轮子javamysqlmybatisintellijidea
easyCode插件介绍easyCode插件能够生成mapper.xml、mapper.java、service、serviceImpl、controller文件,避免手写;而且对比mybatisGenerator可以自动的把数据库的注释生成为字段的注释,可以方便的通过修改模板的方式控制生成的文件使用步骤一、使用idea连接上数据库连接有问题的,参考文章https://www.cnblogs.co
- The 2023 ICPC Asia Regionals Online Contest (2)-2023 ICPC网络赛第二场部分题解 I,M
小新-杂货铺
算法竞赛补题复盘网络算法c++
目录MDirtyWork(数学期望/贪心)IImpatientPatient(数学期望)原题地址:PTA|程序设计类实验辅助教学平台(pintia.cn)MDirtyWork(数学期望/贪心)ItisanotherICPCcontest.Yourteammatessketchedoutallsolutionstotheproblemsinafractionofasecondandwentawayt
- Jmeter压测
澄子_向钱看
Jmeter本身是不能够展示内存,cpu和吞吐量的,但是可以通过添加插件的方式来对jmeter添加这些功能Jmeter常用插件介绍JMeter之ServerAgent监控资源一、数据库压测1.为什么要进行数据库压测不断给数据库施加压力,验证数据库处理的性能2.如何进行数据库压测测试的过程中,我们经常要对数据库表数据进行查询、修改、添加等操作。在用JMeter做性能或者接口等测试时,也可以让JMet
- 【Art Gym】Sketch Today Day 26 (P1)
栖月
2018.10.19SketchTodayDay26(P1)今天画的很流畅,动物和人物的神情被我简单的笔墨非常生动的捕捉了下来,不太喜欢画场景,复杂的场景总让我失去焦点,也许是图片没有能打动我的地方,所以画的时候自然图片就变味了(其中的车中人)。画完第八张的时候,暂停下来更新这个文字和图片,一口气画八张再画可能就难以控制精准度了。绘画是一件手眼脑高度协调的事情,一但画到肌肉僵硬就得暂时停下来了,我
- 【陪诊系统-PC管理端】vuex数据持久化实现
Zheng113
前端vue.js前端javascript
问题:根据前面的功能步骤,虽然已经实现了动态路由添加,但是当重新刷新后,页面也出现暂时性空白。究其根本,这是因为vuex中保存的数据不具有持久化,每次刷新会重建vue实例,而store是挂载是vue实例上的,所以刷新后state中的数据会被重新初始化。解决办法:使用浏览器缓存,但这里为了简便使用vuex-persistedstate插件来实现,这个插件本质还是localstorage。附上插件介绍
- IOS热门面试题(二)
jun778895
IOS面试题ioscocoamacos面试职场和发展
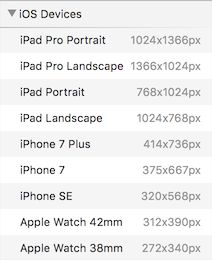
请解释iOS中的自动布局(AutoLayout)和约束(Constraints)的作用iOS中的自动布局(AutoLayout)和约束(Constraints)是构建响应式和动态用户界面(UI)的关键工具。以下是它们各自的作用详细解释:自动布局(AutoLayout)的作用动态调整界面:自动布局能够根据设备的屏幕尺寸、方向(横屏或竖屏)以及内容的变化动态地调整界面布局。这使得开发者能够创建一次界面
- 草图大师SketchUp2019如何设置快捷键
微微一笑念伊人
草图大师SketchUp中的默认快捷键与CAD中的快捷键是不一样的,在日常的建模操作中,很容易弄混,那草图大师SketchUp的快捷键我们要如何设置?1、首先打开草图大师2、点击菜单栏中的SketchUp,选择使用偏好3、打开SketchUp系统设置,在左边选择快捷方式4、在右侧选要改快捷键的功能,在文字栏中,输入你要设置的快捷键中文即可。
- UX/UI 设计师都在用的6大交互原型工具
b2903891da4d
如果你是UX/UI设计师,你一定会听说过很多交互原型工具的名字,记住的、没记住的,多到自己都数不清。设计资讯网站总是不厌其烦地以各种套路化的标题介绍新的交互原型工具。因此产生了这样的现象:在决定该学习哪个工具这件事上,很多人花费的时间比学习工具的时间还要多。写这篇文章的目的,就是希望帮助还在犯选择困难症的你下定决心,找到并学习一款适合自己的交互原型工具。1.Sketch熟悉UI设计的朋友一定听过S
- OmniGraffle Pro for mac(思维导图软件)v7.22.4正式版
不知名女娃
macos
OmniGrafflePro是一款专业的图形设计工具,主要用于绘制流程图、组织结构图、网络图、原型设计等。它具有丰富的模板和符号库,用户可以根据需要自定义符号和模板,方便快捷地创建各种类型的图形设计。此外,OmniGrafflePro还支持多种导出格式,包括PDF、PNG、JPG、SVG等。它还可以与其他软件进行无缝集成,如Sketch、Photoshop、Illustrator等。总的来说,Om
- 【PyCharm安装】安装Python和PyCharm的注意事项!!!PyCharm常用的插件介绍。
宇宙大豹发
pythonpycharmide
安装Python的注意事项确定所需版本:根据您的项目和库的要求,选择合适的Python版本进行安装。不同版本的Python可能支持不同的库和特性。确保网络连接:如果您使用的是在线安装方式,确保您的计算机有可靠的网络连接,以便从官方源或其他可靠源下载和安装Python。检查依赖:在安装Python之前,检查您是否需要安装其他依赖项或库。某些库可能需要特定的依赖项才能正常运行。阅读安装说明:在开始安装
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S