➡️ minimap 显示所有信息列表
Xcode 在 11 中引入了 minimap 功能,这个超实用的功能可以说是现代 IDE 的标配,向我们展示了代码的全景,可以让我们更好地浏览代码。如果仔细观察,会发现 minimap 中的配色和语法高亮与编辑区的是一样的。代码中的变更(Git)、断点、甚至是当前光标位置也是一样的。我们可以在 minimap 中概览代码中的所有信息。
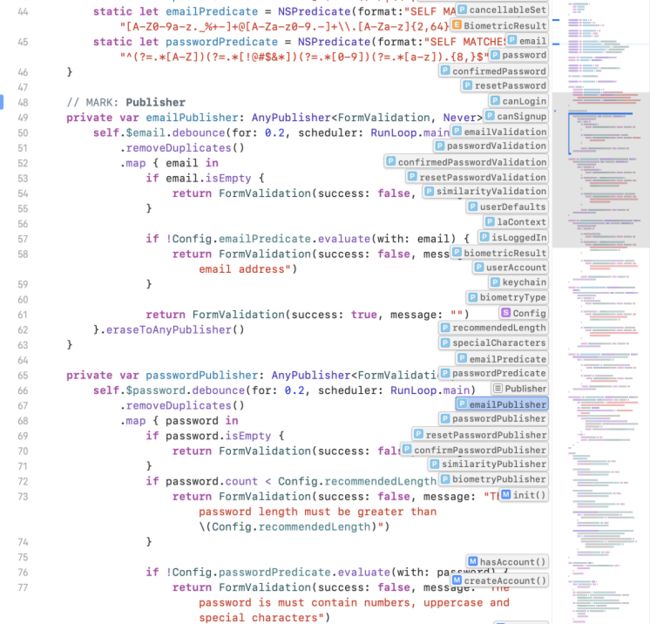
当我们将鼠标悬停在 minimap 上,移动鼠标时,可以发现鼠标当前位置的属性、函数、类会显示在 minimap 的左侧。单击悬停位置时,编辑区会移动至该位置对应的代码,这可以方便我们快速浏览代码。
当鼠标悬停在 minimap 上时,按住 command 键会显示当前文件所有的类、函数、属性、类型等信息的一个列表,这个列表还包含了 // MARK: 的信息。这时可以点击任意一个列表项,以跳转到代码对应的部分。
➡️ 将代码提取到方法或变量
我们可以选中部分代码,然后通过右键点击弹出菜单,选择 Refactor -> Extract to Method 将它们提取成一个独立的方法。提取出来后,给方法命个名就行。
而如果你有多个彼此邻近且相似的表达式,而表达式本身的代码比较多,比如说 UserDefault.default.*** 时,这时就可以考虑将这些相同或相似的表达式单独提取到一个变量中,以简化我们的代码。具体操作是选中其中一个表达式中想提取的部分,然后点击右键弹出菜单,选择 Refactor -> Extract All Occurrences ,然后给表达式的变量命名,所有对应的部分都用同步修改成这个变量名。
如果想提取单个表达式,则可以选择 Refactor -> Extract to Variable 。
➡️多行/多光标编辑
Xcode 10
通过快捷键 Shift + Ctrl + 鼠标左键单击,可以在你需要的地方创建一个光标,每操作一次就会新创建一个光标。当然,你也可以通过 Shift + Ctrl + 移动鼠标 来每次选中一些字符,如下所示。在设置好多个光标之后,就可以进行多行编辑了。我们在此处将 var 统一修改成 let。
在操作完成后,可以按下 esc 键来退出多行编辑。
另外下面几个快捷键也可创建多个光标
• Shift+Ctrl+上移键
• Shift+Ctrl+下移键
• option+鼠标拖动
有趣的是,如果两次拖动选中的部分有重叠或相连时,只会为后一个拖动选中创建光标,而前一个则会被覆盖。
➡️无线调试
无需将设备通过 USB 线连接到 Mac 上,可以选择在本地网络上的任何 iOS 或 tvOS 设备来安装、运行和调试应用程序。首次使用一个新的 iOS 设备时,只需要点击 "Connect via Network" 复选框,此后这台设备即可通过网络来调试。无线开发也可以用于其它应用程序,包括 Instruments、Accessibility Inspector、 Quicktime Player 和 Console。
• Xcode 9 版本以上
• iPhone 和 Mac 连接同一个 wifi
• 至少 iOS 11 的系统
1、如果是第一次无线连接 iPhone,则需要先通过 USB 连接 Mac,然后在 Xcode 中打开 Device 界面
2、在信息面板中选中 Connect via network
3、拔掉数据线,在左侧如果看到一个网络的标志,则代表连接成功
4、这时候,点开设备列表,可以看到真机还在,并且右侧有一个小球
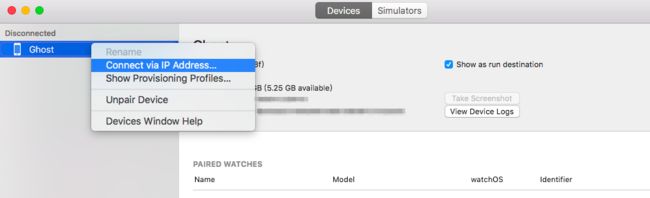
5、如果 iPhone 和 Mac 不在同一个 wifi 下,可以稍微麻烦点,需要使用 IP 连接
➡️使用 "Refactor->Rename" 或 "Edit All in Scope" 重命名
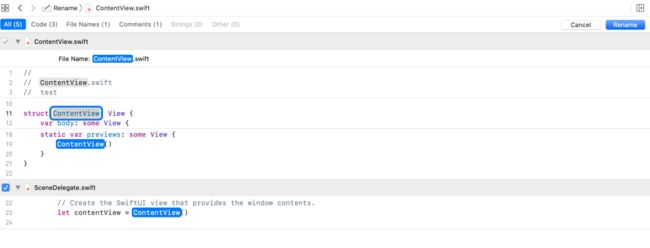
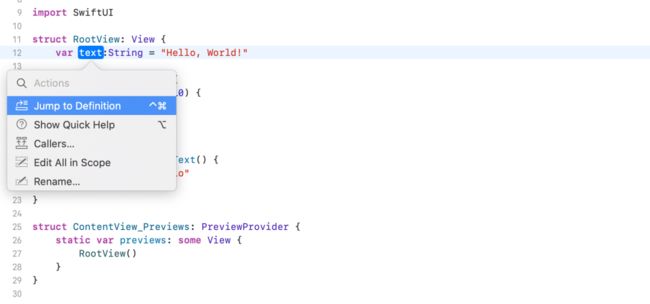
假使我们想将 ContentView 改成 RootView,那么可以在结构体的定义中右键单击 ContentView,然后选中 Refactor-> Rename...,此时 Xcode 会列出工程范围内所有的引用了 ContentView 的代码,其中包括文件名。
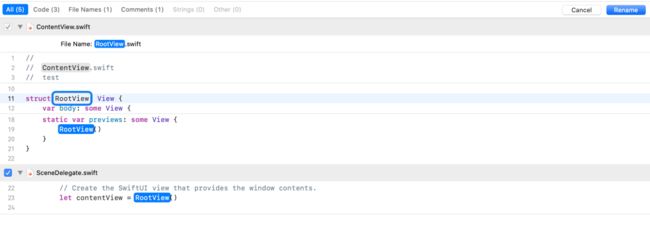
我们可以将结构体名修改为 RootView,相应的地方也会同步修改。如果某个文件中的 ContentView 和我们要修改的名称并不相关而不需要修改,则可以取消这个文件的勾选状态。
修改完成后点击右上角的 Rename 按钮即可完成操作。
如果我们只想在单个文件中修改某个名字,则可以使用 Edit all in scope 功能。在文件中选中某个变量,然后使用快捷键 CMD + Click,在弹出的菜单中选择 Edit All in Scope ,然后修改即可。
➡️自定义 Xcode 模板
Xcode 模板是用来创建代码片段的工具。当你的工程中有很多可以标准化的代码时,比如 MVVM 架构中的各个组件,使用模板可以快速帮你生成代码,避免手动去新建 MVVM 每个组件的文件,然后再手动敲每个组件的通用代码。而且模板可以集成进 Xcode 的 新建文件 面板中,以我们熟悉的方式来创建。实际上面板中的项目都是现成的模板。
Xcode 所有的自定义的模板文件都放在 ~/Library/Developer/Xcode/Templates/ 中,可以按自己的需要在这个目录中创建一些子文件夹,这些子目录会以分组的形式出现在 新建文件 面板中,每个子文件夹可以定义多个模板。我们在这创建一个 Custom Templates 子目录。
每个 Xcode 文件模板都是以 .xctemplate 为扩展名的独立的文件夹。我们可以创建一个 MVVM.xctemplate 文件夹。然后在文件夹中新建一个 TemplateInfo.plist 文件来描述模板。这是个 XML 文件,如下所示:
Kind Xcode.IDEKit.TextSubstitutionFileTemplateKind Platforms com.apple.platform.iphoneos Options Identifier productName Required Name Module Name Description MVVM Type text Default MVVM Template 在这个配置文件中,需要注意一个值 Identifier,即创建文件时输入的一个标识,我们会在后续的文件或文件夹中,以 __VARIABLE_productName__ 作为变量值来替换所有引用到这个值的地方,包括文件夹名称、文件名称、和文件中的类名和变量名等。
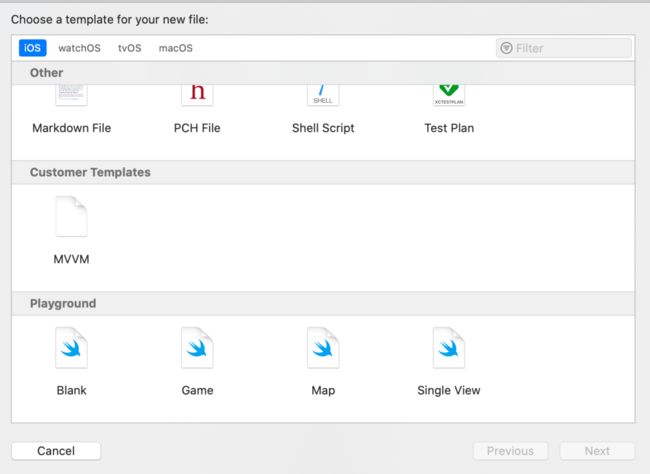
实际上这时我们就可以在新建文件面板中看到一个 Icon 了。
不过我们还需要补全代码。
我们简单地以 视图控制器和 ViewModel 为例。我们在 MVVM.xctemplate 下添加一个文件夹,命名为 __VARIABLE_productName__,同时在这个子文件夹下分别新建文件 __VARIABLE_productName__ViewController.swift和 __VARIABLE_productName__ViewModel.swift,内容分别如下:
// __VARIABLE_productName__ViewController.swiftimport UIKitclass ___VARIABLE_productName___Controller: UIViewController { let viewModel: ___VARIABLE_productName___ViewModel let mainView: ___VARIABLE_productName___View init() { viewModel = ___VARIABLE_productName___ViewModel(withModel: ___VARIABLE_productName___()) mainView = ___VARIABLE_productName___View() super.init(nibName: nil, bundle: nil) mainView.configure(withViewModel: viewModel) } required init?(coder _: NSCoder) { fatalError("init(coder:) has not been implemented") } override func viewDidLoad() { super.viewDidLoad() }}
// __VARIABLE_productName__ViewModel.swiftimport UIKitclass ___VARIABLE_productName___ViewModel { private let model: __VARIABLE_productName: identifier__ init(withModel model: __VARIABLE_productName: identifier__) { self.model = model }}
这时我们便可以在新建文件面板中通过我们的自定义模板来创建文件了,如下图。
当然这里只是一个简单的示例,还有一些地方需要完善,比如说自定义新建文件面板中的图标,以 Group 的形式新增文件夹等等,读者可以自行探索。
➡️将警告当成错误来显示
在 Xcode 中编辑代码时,总会因为一些原因,让编译器报一些错误或者是警告。通常对于编译错误,我们需要修改以让程序顺序跑起来,而对于警告,很多程序员可能觉得无所谓,只要不影响正常运行,不改也是可以的。而老炮们都知道,这些编译器警告也可能会影响到程序的正常运行。所以,我们也应该重视这些警告,最好是把警告的问题也全部修正。
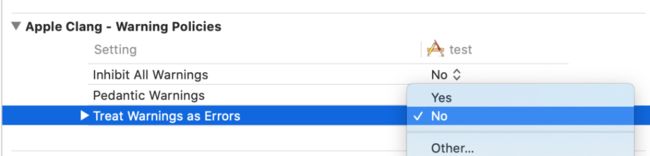
实际上,Xcode 提供了一个很有用的 build 选项, Treat Warnings as Errors ,将这个选项设置为 YES ,则编译器会将警告也当成错误来处理,这样可以强制你去修改这些问题。
我们可以在 Build Settings 中来设置这个选项。Objective-C 和 Swift 项目稍微有点不同。对于 Objective-C 项目,可以在 Apple LLVM - Warning Policies 中设置:
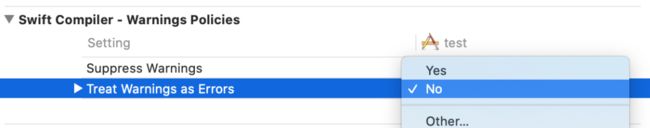
对于 Swift 项目,还可以在 Swift Compiler - Warning Policies 中设置:
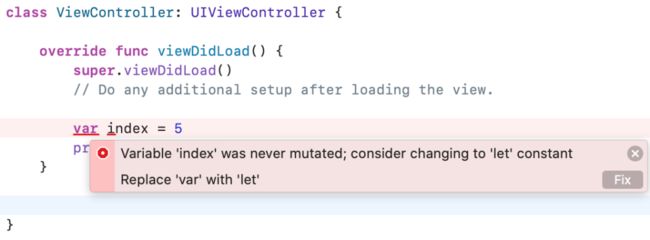
这样,在编译时,就会将警告当成错误来显示,如下图:
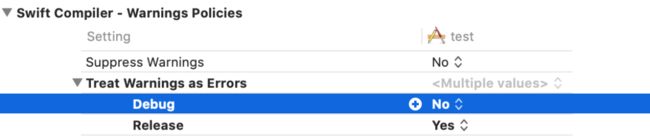
当然,这有一个需要权衡的问题。一方面我们需要开发效率,一方面需要保证正确。这种将警告处理成错误势必会影响开发速度。所以建议以下配置:在 Debug 阶段忽略,在 Release 阶段再统一处理