- 利用python实现图片格式之间的相互转换
难得北窗高卧
python开发语言
一、概要图片一般有多种格式,常见的图片格式包括:JPEG(.jpg或.jpeg):一种广泛使用的有损压缩格式,适用于摄影图像和网页上的图片。PNG(.png):一种无损压缩格式,支持透明度和更好的图像质量,常用于图标、图形和需要透明背景的图片。该图片是4通道的,外加一个透明通道。如截屏GIF(.gif):一种支持动画和透明度的格式,常用于简单的动画和图标。BMP(.bmp):一种无损格式,存储图像
- 正确解决ModuleNotFoundError: No module named ‘PIL‘异常的有效解决方法
飞码创造者
解决bug人工智能pythonbugpillow
正确解决ModuleNotFoundError:Nomodulenamed‘PIL‘异常的有效解决方法文章目录报错问题报错原因解决方法报错问题ModuleNotFoundError:Nomodulenamed‘PIL‘异常报错原因ModuleNotFoundError:Nomodule
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- svg图片兼容性和用法优缺点
独行侠_ef93
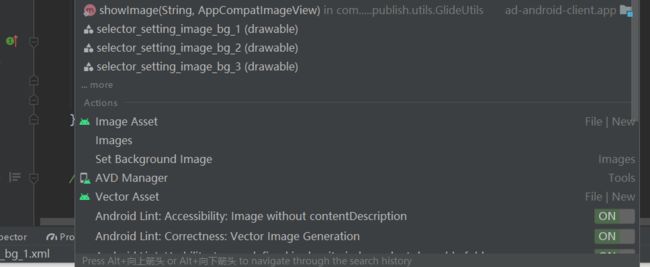
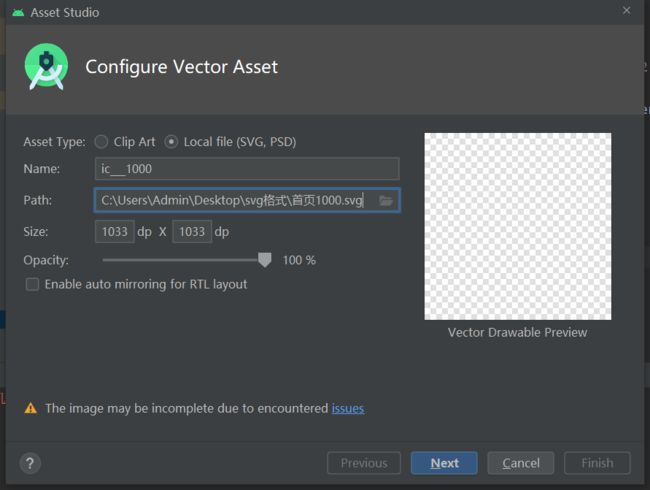
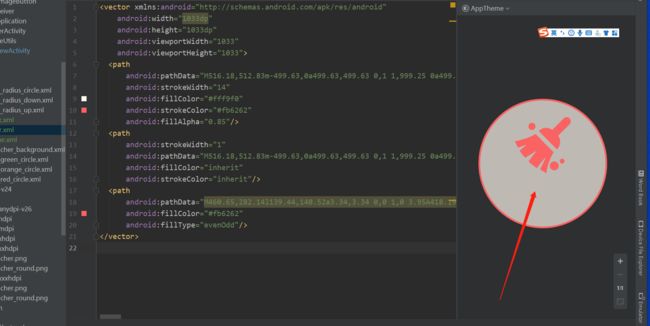
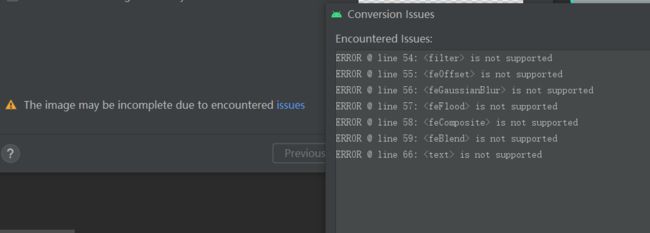
svg图片的使用方法第一次来认认真真的研究了下svg图片,之前只是在网上见过,但都是一晃而过也没当回事,最近网站改版看到同事有用到svg格式的图片,想想自己干了几年的重构也没用过,这些细节的知识是应该好好研究研究了。暂时还没研究得完全透切,先记下目前为止所看到的吧不然又给忘了。svg可缩放矢量图形(ScalableVectorGraphics),顾名思义就是任意改变其大小也不会变形,是基于可扩展标
- 抖音小黄车怎么开?抖音小黄车开通方法?
日常购物技巧呀
抖音不仅可以刷短视频,用户还可以在抖音上卖商品,开通小黄车之后就可以卖商品啦,开通小黄车之前,需要申请开通商品橱窗功能;首先打开【抖音短视频】,点开界面右上角的【搜索图标】,搜索【电商小助手】,点击【电商小助手】;选中关注旁边的【私信】,选择界面下方的【申请入口】,点击【商品分享权限】,满足【实名认证】、【进阶要求】之后,选择界面下方的【立即申请】即可;开通商品橱窗之后,就可以挂小黄车啦,方法是不
- Quartus II SDC文件建立流程
cattao1989
verilog
QuartusIISDC文件编写教程第一步:打开TimeQuestTimingAnalyzer,也可以点击图中1所示图标。第二步:点击Netlist,点击CreateTimingNetlist第三步:按照下图所示选择。
- WPF绘图(基础图形:直线、矩形和椭圆)
未来无限
C#WPF程序设计wpf绘图直线矩形椭圆
目录一、概述二、基本图形绘制2.1直线2.2矩形2.3椭圆一、概述与传统的.NET开发使用GDI+进行绘图不同,WPF拥有自己的一套图形API,绘图为矢量图。绘图可以在任何一种布局控件中完成,wpf会根据容器计算相应坐标。最常用的是Canvas和Grid。基本图形包括以下几个,都是Shaper类的派生类。1、Line,直线段,可以设置Stroke2、Rectangle,有Stroke也有Fill3
- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- 【拖拽】自定义拖拽图标
风露_
一、知识点设置被拖拽的元素draggable为true(HTML5新特性)关键方法:voiddataTransfer.setDragImage(img,xOffset,yOffset);注意点:Note:Ifthe[Element]isanexisting[HTMLElement],itneedstobevisibleintheviewportinordertobeshownasadragfeed
- 软件测试面试题
爱学习的执念
面试软件测试面试软件测试服务器软件测试面试软件测试面试
1、测试矿泉水瓶外观界面测试:瓶子外观界面测试主要是测试瓶子的大小、瓶身所体现的各种信息(如字体、颜色)等瓶子的外观特征是否满足公司的最初对瓶子的设计要求。1.瓶身广告和图案的背景颜色是否符合公司设计要求。2.瓶身上所有字体、颜色是否符合公司的设计要求,是否有错别字。3.带广告的图案遇水后是否会掉色或变模糊,广告与图案内容是否合法。4.瓶身是否有防止烫伤、垃圾回收、年龄限制等提示。5.瓶身图标布局
- 2024Mysql And Redis基础与进阶操作系列(8)作者——LJS[含MySQL 创建、修改、跟新、重命名、删除视图等具体详步骤;注意点及常见报错问题所对应的解决方法]
肾透侧视攻城狮
MYSQLREDISAdvanceoperationredismysql数据库linuxsqlbashadb
目录1MySQL视图1.概念2.作用3.特点4.具体如何操作实现MYSQL视图4.1创建视图语法示例查看表和视图查看视图的结构查看视图属性信息(比如:显示数据表的存储引擎、版本、数据行数和数据大小等)查看视图的详细定义信息4.2修改视图简介格式举例4.3更新视图简介下述结构中不可更新的视图补充说明举例更新视图视图包含聚合函数不可更新视图包含distinct不可更新视图包含goupby、having
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- Vue插槽:提升Vue组件灵活性的利器
anyup_前端梦工厂
Vue.js前端javascriptvue.js
一.介绍什么是插槽插槽是Vue.js中一种强大的组件封装机制,用于在组件间复用可以动态填充的内容。简而言之,插槽允许我们在组件的模板中定义一些可变的区域,在使用组件时,可以灵活地填充不同的内容进入这些区域。当我们的组件有一些需要在使用组件时才能确定的内容时,比如按钮、文字、图标等,使用插槽可以非常方便地将这些内容传递给组件。二.基础插槽1.单个插槽单个插槽也可以称为默认插槽(DefaultSlot
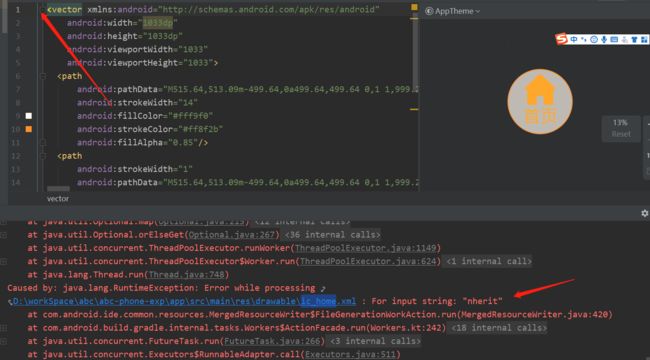
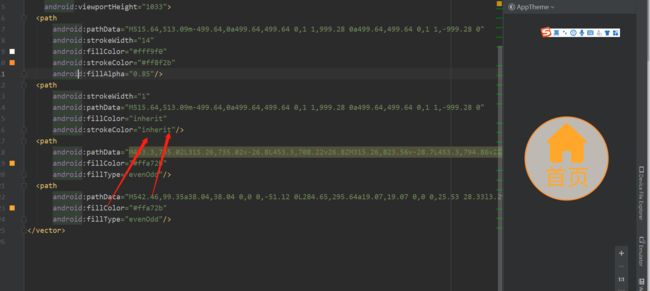
- FloatActionButton 使用
yuzhiyi_宇
FloatActionButton(简称FAB)是负责显示界面基本操作的圆形按钮,其提供的最好是高频率的操作。使用FloatActionButton继承自ImageView,具备ImageView的全部属性。xml布局代码属性作用android:srcFAB中显示的图标app:layout_anchor设置FAB的锚点,即以该控件为参考app:layout_anchorGravityFAB相对锚点
- H5新增标签和属性
yx_back
HtmlH5新增属性H5新增标签
H5新增标签和属性H5新增标签1、结构标签2、媒体标签3、表单标签4、其他功能标签H5新增属性1、对于js进行添加的属性。2、网页中标签中加入小图标的样式代码3、iframe新增属性4、其他属性H5全局属性可直接在标签里插入的:data-自定义属性名字;H5新增标签1、结构标签header:某个区块的头部信息/标题;section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节
- 【无线通信】误差矢量幅度(EVM)
守月满空山雪照窗
无线通信无线通信
误差矢量幅度(ErrorVectorMagnitude,EVM)是一种用来评估数字通信系统中调制质量的重要指标。EVM衡量的是理想信号与实际接收信号之间的差异,通常用来评估调制质量、信号完整性和接收机性能。EVM的定义在一个数字通信系统中,理想情况下接收到的信号应该精确地落在特定的理想星座点上(比如QAM或PSK星座图)。然而,由于各种现实因素,如噪声、失真、非线性效应和相位误差,接收到的信号可能
- 网站:5个不错的网站,你可能会喜欢
业余玩家
我是一个网站,软件收藏控,所有遇到过的好产品,都会不定期的在这里进行分享,希望各位小伙伴能够喜欢,这次的分享包括屏幕尺寸查询工具,电视直播,编程学习,图标,开源项目……屏幕尺寸大全http://so.uigreat.com/tools/devices/屏幕尺寸大全是一个查询手机,平板,PC,手表屏幕尺寸的网站,这里收集了各种不同型号设备的尺寸信息。2019-02-24-153501.png全球直播
- 两台电脑如何建立局域网?三种简便方法推荐
节点小宝
科技物联网服务器远程工作网络
方法一:使用网线直接连接1、准备一根网线,长度不宜过长(建议不要超过80米,否则信号会衰减),确保两台电脑相邻或距离较近。2、将网线的一头插入一台电脑的网口,另一头插入另一台电脑的网口。3、打开电脑,进入网络设置。在Windows系统中,可以点击桌面下方的网络图标,选择“网络设置”。4、在网络设置中,找到“以太网(本地连接)”选项,并选择“网络和共享中心”。5、在“网络和共享中心”中,找到“以太网
- 小程序的三种弹框showToast、showModal、showLoading
前端-文龙刚
小程序小程序
小程序常用的三种弹框有:showToast:消息提示框showModal:模态对话框showLoading:加载框第一:showToast:消息提示框默认的样式自定义icon图标具体代码如下:wx.showToast({title:'成功',//提示内容icon:'loading',//图标(success成功图标、error失败图标、loading加载图标、none不显示图标)image:'..
- Ubuntu 22.04网络无法连接的解决方法
威桑
Linuxubuntulinux
在使用Ubuntu22.04系统时,在一次重启后桌面右上角并没有有线网络图标,并且打开浏览器无法访问百度。虚拟机网络连接方式是NAT模式,电脑主机也是有网络的。删除NetworkManager缓存文件,重启网络后问题就解决了。sudoserviceNetworkManagerstopsudorm/var/lib/NetworkManager/NetworkManager.statesudoserv
- 提取某一个镇的行政边界_高德地图api获取行政边界矢量方法
weixin_39581845
提取某一个镇的行政边界
高德地图api获取行政边界矢量方法发布时间:2018-09-0717:51,浏览次数:2170,标签:api1.获取高德地图web服务key2.行政区域查询API服务地址:https://restapi.amap.com/v3/config/district?parameters3.我们以山东省为例,看看山东行政边界url地址https://restapi.amap.com/v3/config/d
- 【数据分享】2024年5月全国省市县行政区划shp数据,下载和处理过程,带审图号
研学随笔
经验分享
2024年5月,国家基础地理信息中心发布了《2024版国家地理信息公共服务平台(天地图)正式发布》的公告,在天地图官方网站,提供2024年省市县三级行政区划矢量数据的下载服务,数据格式为GeoJSON,审图号为GS(2024)0650号,坐标系为GCS_WGS_1984。1.数据来源2024年5月,GeoJSON格式的行政区划的数据来源于国家地理信息公共服务平台(天地图),网址为:https://
- selenium 安装报错问题
weixin_30266829
python
本机装了py2和py3py2安装selenium总是报错找whl文件也没找到后尝试py3安装selenium成功了/(ఠൠఠ)ノ很烦/后来因py3的pip下载了selenium-3.11.0-py2.py3-none-any.whl所以py2的pip也找到了该whl文件直接安装成功/§(* ̄▽ ̄*)§转载于:https://www.cnblogs.com/imaye/p/8794388.html
- 快捷方式 指向的驱动器或网络连接不可用
元凌丶
windows
由于电脑固态硬盘有问题换了个盘,数据丢失了有些软件就暂时存到了C盘。装回来之后发现任务栏的快捷方式图标显示不正确。有相关解决办法是说把【appdata】路径下的【Iconcache.db】删除然后让Windows资源管理器重启。但是这种方法有和我情况相似的同学可能解决不了。需要把快捷方式的目标路径改一下。(我只解决了自己的问题,不确定是否一样,大家举一反三应该可以找到)1,首先要找到丢失图标的快捷
- Flutter 升级3.22.3相关报错问题
明似水
flutterfluttercocoamacos
Analyzingdependenciesfirebase_analytics:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_auth:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_core:UsingFirebaseSDKvers
- matlab基础之脚本与函数
吱吱鼠叔
matlab学习(自用matlab数据结构算法
脚本与函数MATLAB命令的两种执行方式:交互式命令执行方式程序执行要充分利用MATLAB数据结构的特点(矩阵运算、矢量化编程),充分利用MATLAB自带的函数M文件:是一个文本文件,拓展名为.m可以用任何编辑程序来建立和编辑,默认matlabM文件就是将处理问题的各种命令融合到一个文件中启动MATLAB编辑器的三种方法:“主页”选项中的新建脚本/双击已有文件/打开命令按钮命令行输入edit(既可
- 解决ModuleNotFoundError: No module named ‘torch的方法
梅菊林
各种问题解决方案开发语言
ModuleNotFoundError:Nomodulenamed‘torch’错误是Python在尝试导入名为torch的模块时找不到该模块而抛出的异常。torch是PyTorch深度学习框架的核心库,如果你的Python环境中没有安装这个库,尝试导入时就会遇到这个错误。文章目录报错问题报错原因解决方法报错问题当你尝试在Python脚本或交互式环境中执行以下命令时:importtorch如果Py
- R语言包AMORE安装报错问题以及RStudio与Rtools环境配置
卡卡_R-Python
R语言数据分析与可视化r语言开发语言
在使用R语言进行AMORE安装时会遇到报错,这时候需要采用解决办法:'''AMORE包安装,需要离线官网下载安装包:Indexof/src/contrib/Archive/AMORE(r-project.org)https://cran.r-project.org/src/contrib/Archive/AMORE/一、出现的问题最近开始学习R语言,安装了最新版的R4.4.1和RStudio,但安
- 全国离线地图矢量地图矢量数据点线面数据
一个比新手旧的新手
bigemapjava开发语言
矢量数据、数据珍贵、谨慎下载同步视频教程:http://www.bigemap.com/video/play2018020621.html专题地图制作视频教程:http://www.bigemap.com/video/play201801172.html矢量测试数据下载:KML(KMZ)格式、DXF(DWG)格式、SHP格式:(请用BIGEMAP直接打开,可另存为SHP,DXF(AutoCAD)等
- 9.7(QT.Day 1)
胖虎江
qt数据库
一、自由发挥登录窗口的应用场景,实现一个登录窗口界面要求:每行代码都有注释【需要用到的图片或者动图,自己去网上找】1.mywidget.h代码#ifndefMYWIDGET_H#defineMYWIDGET_H#include#include//图标类#include//标签类#include//动图类#include//行编辑器类#include//按钮类classMyWidget:public
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$