在开发使用Bootstrap DataTables过程中,需要提供一个编辑item的功能,官方网站有提供付费的dataTables.editor.min.js可以实现,功能十分丰富。这里在前面的基础上自己实现了一个类似插件,简单的实现点击table 内的item弹出层编辑功能。
1 修改HTML代码
修改HTML代码,主要是新增一个th 存放编辑按钮
公司别
工号
姓名
卡号
Cost Center
权限
状态
操作
2 实现JS插件
插件原理很简单,点击按钮,触发事件编辑事件,在触发事件行添加一个div,利用boostrap 的modal弹出层,加载到div中,用触发事件的行号,获取对应行的数据,然后传递到modal中显示并进行编辑,源代码如下:
//****************************************
//Johnny.jiang
//****************************************
// 比较笨的一种实现datatable编辑js
//需要引用的js css
//**************************
//bootstrap.css
//jquery.dataTables.css
//bootstrap-datetimepicker.min.css
//jquery-2.2.3.min.js
//bootstrap.js
//jquery.dataTables.js
//dataTables.bootstrap.js
//bootstrap-datetimepicker.min.js
//DatatableEditer.js
//**************************
//参数列表
//***************************
//id table 的id名称
//title 显示modal的名字
//url post 地址
//fields 配置修改列 var fields ={ lable: "Remark", name: "Remark", dropdownlist: [{ value: "1", text: "1" }, { value: "test", text: "test" }, { value: "3", text: "3" }] }];
//注意 fields 中 lable的名字必须要与table的列名一致,不然无法匹配到栏位,dropdownlist 为json格式数据
//button 操作标志,指定 update 和 delete
//***************************
(function ($) {
//参数
var defaults = {
title: null,
url: null,
fields: null
};
var dataTableEditor = function(id, title, url, fields, button) {
try {
var trData = $(id).parent().parent();
var thlist = $(id).parent().parent().parent().parent().find('th');
//var trlist = $('#' + id + ' tr:gt(0)');
//在th中添加一个id为datatableedit 的div
if ($("#datatableedit").length > 0) {
} else {
$(id).parent().parent().parent().parent().append("");
}
var tdlist = trData.find('td');
//获取行id
var trid = trData.attr("id");
//产生bootstrap modal
var html = "";
$("#datatableedit").html(html);
$('#datatableedit_Modal').on('shown.bs.modal', function() {
//$("[data-mask]").inputmask();
//date
$('.form_date').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
$('.form_time').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
});
});
//显示modal
$('#datatableedit_Modal').modal("show");
//绑定ajax事件 更新页面数据
$('#datatableedit_edit').bind('click', function () {
$('#editloanding').show();
var arr = $('#datatableedit_form').serializeArray();
var dataList = 'DT_RowId=' + trid + "&" + $.param(arr);
$.ajax({
type: 'post',
url: url,
dataType: "json",
data: dataList,
success: function (data) {
//遍历方法更新table值
if (button == 'update') {
for (var i = 0; i < thlist.length; i++) {
for (var n = 0; n < fields.length; n++) {
if (fields[n].lable == thlist.eq(i).text()) {
for (var m = 0; m < arr.length; m++) {
if (arr[m].name == fields[n].name) {
if (fields[n].dropdownlist) {
$.each(fields[n].dropdownlist, function(index, item) {
if (item.value == arr[m].value) {
//context += " ";
tdlist.eq(i).html(item.text);
}
});
}
else {
// tdlist.eq(i).html(arr[m].value);
tdlist.eq(i).html(data[fields[n].name]);
}
}
}
}
}
}
} else if (button == 'delete') {
//删除时直接删除行
trData.remove();
}
$('#datatableedit_Modal').modal("hide");
$('#editloanding').hide();
},
error: function(xhr, status, error) {
var json = $.parseJSON(xhr.responseText);
alert('error:' + json.ErrorMessage);
}
});
});
} catch (err) {
alert(err.message);
}
};
//更新方法
$.fn.DatatableUpdate = function(option) {
$(this).on('click', 'a.editor_edit', function(e) {
e.preventDefault();
option.button = "update";
dataTableEditor(this, option.title, option.url, option.fields, option.button);
});
};
//删除方法
$.fn.DatatableDelete = function(option) {
$(this).on('click', 'a.editor_remove', function(e) {
e.preventDefault();
option.button = "delete";
dataTableEditor(this, option.title, option.url, option.fields, option.button);
});
};
//新增方法
$.fn.DatatableCreate = function (option) {
option.button = "create";
dataTableEditor(this, option.title, option.url, option.fields, option.button);
};
})(jQuery);
3 前端使用
引入js
js调用
$('#example').DatatableUpdate({
title: "修改",
url: '@Url.Action("UpdateEmployeeAuth", "Employee")',
fields: [{ lable: "公司别", name: "Site", dropdownlist: [{ value: "QCMC", text: "QCMC" }] }, { lable: "工号", name: "Emplid", key: true },
{ lable: "姓名", name: "Chinam" }, { lable: "卡号", name: "Neweid" }, { lable: "Cost Center", name: "Depcod" }, { lable: "状态", name: "Status", dropdownlist: [{ value: "Y", text: "Y" }, { value: "N", text: "N" }] }]
});
参数说明标注在源码里,button显示的css需要根据套用的css去添加class,目前实现了 lable,text,dropdownlist,date,time的编辑功能。
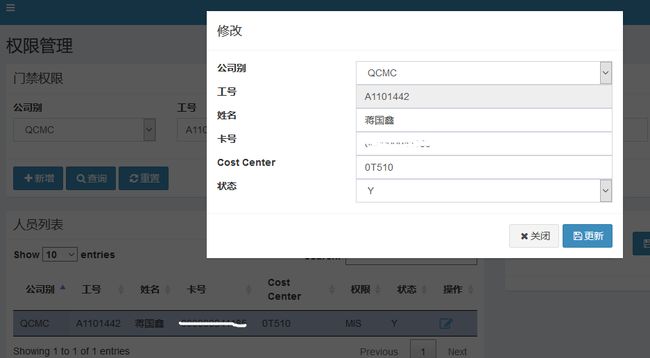
运行效果如图
应用比较复杂的