- 【PG】常见数据库、表属性设置
江无羡
数据库
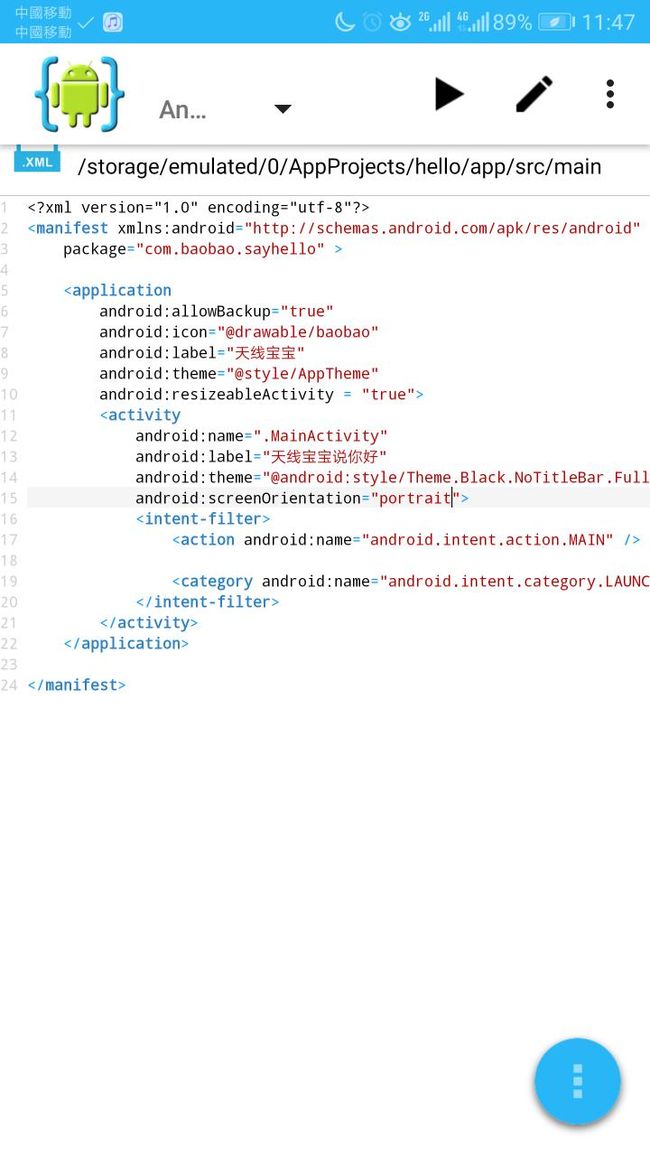
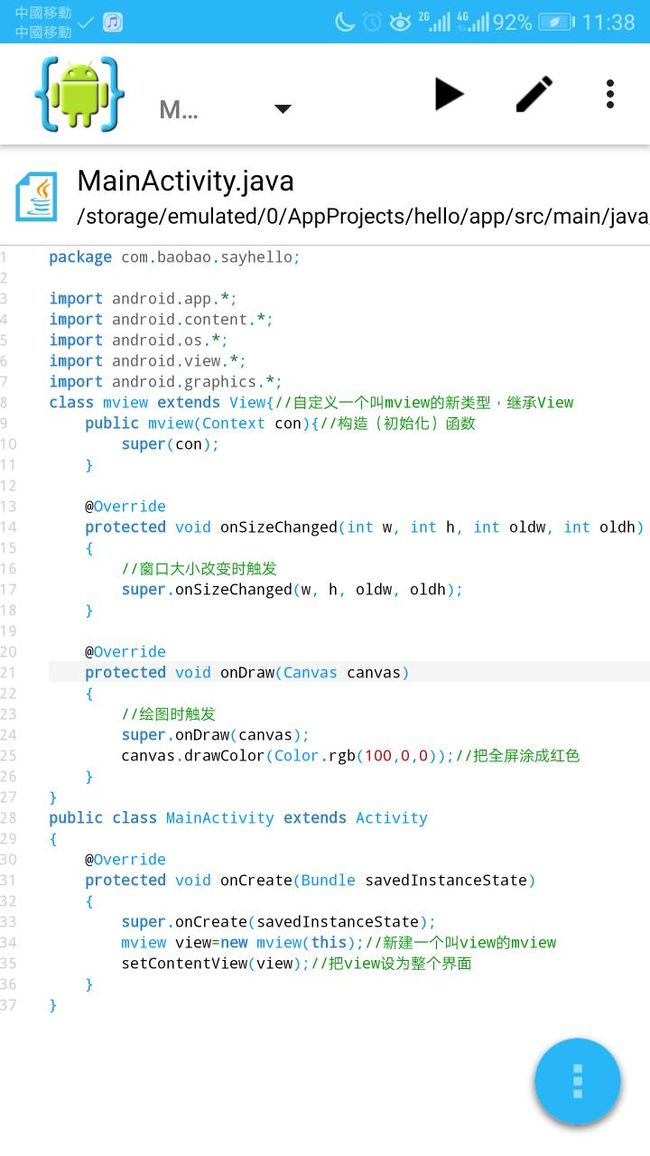
PG的常见属性配置方法数据库复制、备份相关表的复制标识单表操作批量表操作链接数据库复制、备份相关表的复制标识单表操作通过ALTER语句单独更改一张表的复制标识。ALTERTABLE[tablename]REPLICAIDENTITYFULL;批量表操作通过代码块的方式,对某个schema中的所有表一起更新其复制标识。SELECTtablename,CASErelreplidentWHEN'd'TH
- 女儿今天真累
专心写作
今天女儿忙活了一天,都在绘画,主题是我眼中的童乐园,尺寸,画种不限。女儿拿了最大的素描纸画的,用彩铅涂色,画完真好看!女儿说,我要是用A4纸画该有多好,这样早早就能完成,可以早点休息。以后就不用大纸画了,真后悔!让我定闹钟明天4点半就叫醒她起床。我真不忍心啊!
- 颜汝老师2.6号直播@命硬私董会
酸梅子616
一层:用番茄钟;一次只做一件事;做到有结果再去做另一件事专注第二层:石墨文档全屏功能;让你完全忘记时间;抖音就是让你经常偷走时间的软件专注第三层:当别人没给你设置倒计时,你要给自己设置倒计时;有意识去给自己倒计时;乔布斯假如今天是我生命中的最后一天我要如何对待这一天)人有两种状态:一种是懒洋洋状态;另一种是灰大狼专注记者思维;随时随地进入专注的状态的那个人生疑问是什么,去训练自己,去给生活做结合;
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 手机广告
cccxccc
今天老鹰费了两天劲了,她说的最多的是“以后再也不摁了,可是不敢弄了。”她的手机,丢失了很多她宝贝的照片,还是亲手删的。最近小外孙总是用她的手机,不知是点了什么东西,屏幕上总会出现一个全屏广告。这让她苦恼极了。女儿远程帮她指导了指导,没解决问题就费了两个小时。晚上一个外甥女跟她视频,又提到这个问题,外甥女似乎懂,指挥着她把微信里的缓存都清理了。问题没解决,她一看,㖞,最喜欢的那几张照片没了!她寻了所
- 3ds Max 2018 进阶快捷键操作笔记
阿松2333
笔记3dsmax
1.视图与界面控制Alt+W:切换当前视口最大化。工作时常需要在多个视口之间切换,该快捷键帮助快速专注于某一视口细节。F3:切换线框模式与实体模式。方便随时观察模型的结构和表面,特别是在检查复杂几何形状时非常有用。F4:显示网格边缘。在实体模式下显示线框,常用于优化模型的边缘流畅度。Ctrl+X:进入专家模式,隐藏所有UI元素,保留视口。适合全屏工作,最大化利用屏幕空间。视图导航Alt+中键拖动:
- 22级数据结构与算法实验2——链表
“世有神明”
链表算法数据结构
7-1两个有序链表序列的合并分数20全屏浏览题目切换布局作者DS课程组单位浙江大学已知两个非降序链表序列S1与S2,设计函数构造出S1与S2合并后的新的非降序链表S3。输入格式:输入分两行,分别在每行给出由若干个正整数构成的非降序序列,用−1表示序列的结尾(−1不属于这个序列)。数字用空格间隔。输出格式:在一行中输出合并后新的非降序链表,数字间用空格分开,结尾不能有多余空格;若新链表为空,输出NU
- Java 和 Python 有哪些区别?
淋风沐雨
数据库算法c++java编程语言
区别一、python虚拟机没有java强,java虚拟机是java的核心,python的核心是可以很方便地使用c语言函数或c++库。二、python是全动态性的,可以在运行时自己修改自己的代码,java只能通过变通方法实现。python的变量是动态的,而java的变量是静态的,需要事先声明,所以javaide的代码提示功能优于pythonide。三,python的产生几十年了,几十年前面向过程是主
- 【HarmonyOS NEXT】List中的播放器组件如何全屏播放
Mayism123
harmonyos
【关键字】List/播放器/全屏【问题描述】List中的一个组件是一个播放器,点击全屏的时候如何让播放器全屏?【解决方案】video组件自带全屏接口requestFullscreen。参考文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-media-components-video-000000181
- 制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
Passion不晚
前端htmlcss3前端
–你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用HTML和CSS3制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫!哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~目录炫酷设计理念构建HTML结构CSS3炫酷美化炫酷效果预览1.炫酷设计理念在炫酷网页中,我们将使用:全屏背景渐变:让页面背景充满动感的色彩变化。文字动画:为标题和内容添加动态效果,让它们“飞”入
- 全面的弹出框提示框插件资源指南
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:在IT领域,用户界面设计中的弹出框和提示框是关键元素,它们能够有效传达信息与引导用户。本资源汇集了多种类型的弹出框和提示框插件,如artDialog、ymprompt4.0、thickbox、poshytip和colortips,提供给开发者在网页或应用程序中实现多样化交互体验的工具。这些插件各有特色,包括自定义样式、拖拽功能、全屏展示、定位提示以及色彩展示等
- 第一次画彩铅苹果
沐小阳的森林小屋
第一次画彩铅苹果,对明暗光线的处理和排线涂色的运用悟性不夠,只能这样了哈图片发自App模仿网友的画也画了一张图片发自App欧阳修共有十首《采桑子》题材全部是颖州西湖。今天背第二首。结果背了第二首忘了第一首,背了第一首又忘了第二首[捂脸]。如果哪一天能熟练背诵完十首不卡壳不混淆,我想我应该不用担心会得老年痴呆了吧图片发自App
- JavaScript实现视频播放器
小白小白从不日白
javascriptjavascript
最终效果:思路/步骤:拿到需要操作的元素通过事件监听视频是否加载完毕隐藏加载的动画显示视频获取视频的总时长格式化获取到的时间监听播放按钮的点击判断当前是否处于播放/暂停状态切换对应的图标监听视频播放的进度同步文本时间同步进度条监听进度条的点击事件获取鼠标当前点击的位置监听视频是否已经播放完毕恢复播放时间恢复图标恢复时间恢复进度条恢复标记监听全屏按钮的点击源码:*{margin:0;padding:
- Antv G6 拖拽生成节点
德育处主任
本文简介点赞+关注+收藏=学会了AntVG6是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。本文主要讲解使用AntVG6实现拖拽生成节点的功能,如下图所示。file本文使用Vue3做基础框架,配合G6实现上图效果。分析在动手编码之前需要先对使用场景做一个分析。需要考虑的情景1、画布可能不是全屏的在真实项目中,使用G6做的拓扑图,画布有可能不是全屏的,很大可能有左侧
- Python 入门的60个基础练习
金汤肥牛面.
pythonjava数据库开发语言机器学习算法前端
文章目录01-HelloWorld02-print函数03-基本运算04-input05-输入输出基础练习06-字符串使用基础07-列表基础08-元组基础09-字典基础10-基本判断11-条件表达式、三元运算符12-判断练习:用户名和密码是否正确13-猜数:基础实现14-成绩分类115-成绩分类216-石头剪刀布17-改进的石头剪刀布18-猜数,直到猜对19-猜数,5次机会20-while循环,累
- 为什么不能让孩子画填色画
葵花姐姐
有的家长愿意给孩子买涂色本。还有很多幼教老师给孩子们提供复印的图案,让孩子涂色。还振振有词地说:为了培养孩子正确的的握笔姿势,认识不同的颜色,还可以培养幼儿的精细动作(孩子小心翼翼地把颜色涂到框里,别涂在外面)。真的能培养吗?可以!但是只能用这一种方式培养吗?不是?涂色活动对于幼儿发展的有其他影响吗?有!一、没有意义这些图案如果不涂色也很好看,涂了色无非增加了一些色彩。幼儿把颜色涂满的过程中没有机
- 使用vue2和css样式添加背景图片
Sky1900_
css前端css3html
登录.ma{/*//这里地址是用项目中图片所在路径为准*/background:url("../assets/2.jpg");/*//将图片样式不重复*/background-repeat:no-repeat;/*//设置图片大小*/background-size:100%;/*设置全屏*/position:fixed;/*设置div高度*/height:100%;/*设置div宽度*/width
- 掌财社:在html5中使用video进行全屏播放与自动播放的代码方法总结!
weixin_45378258
HTML
今天由于在之前小编在项目中遇到的有关于:“在html5中使用video进行全屏播放与自动播放的代码方法总结!”这方面的内容,所以今天就来和大家分享有关于这方面的相关内容!近期开始开发公司新版官网,首页顶部(header)是一个全屏播放的小视频,现简单总结如下:页面代码:其中php简单判断了一下是否是移动设备,移动设备不展示视频(如果移动端展示的话,需要解决iOS上无法自动播放的问题):ps:如果H
- iphone屏幕镜像如何全屏_苹果手机投到电视上能全屏嘛 具体怎样投屏呢
空气安全讲堂
iphone屏幕镜像如何全屏
苹果手机投屏到电视可以全屏。苹果手机投屏的三种方法:1、方法一:将智能电视和iphone连接到同一无线网上;开启苹果手机,从屏幕底部向上调出“控制界面”,选择界面中的“AirPlay”选项。“AirPlay”界面搜索电视ID名。在“AirPlay”选项的界面中,查询想要连接的电视设备,点击智能电视ID名即可自动进行连接;连接电视成功。2、方法二:买一跟lightning转hdmi转接线,将ligh
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- 实现点击 `el-dialog` 里面的一个图标将对话框放大至全屏
昕er
vue.jselementui前端
实现点击el-dialog里面的一个图标将对话框放大至全屏,你可以使用JavaScript使el-dialog的样式覆盖整个窗口。为此,我们可以添加一个图标按钮,点击时将对话框设置为全屏显示,再次点击时恢复其原始大小。实现步骤添加全屏切换按钮:在el-dialog内部添加一个图标按钮,用于切换全屏模式。切换全屏状态的方法:实现一个方法来切换对话框的全屏状态。更新样式:通过操作样式使对话框在全屏和正
- 开心的周末一一逛商场
蝶儿飞飞
今天星期天,我和妈妈去新亚一楼吃小吃,进入商场刚走进去,我的脚被一大堆东西勾住了,哇哇,快看,五颜六色的橡皮型状各异,有的是可爱的猫头鹰,有的是各式各样的羔点,还有的是美丽漂亮的圣诞树!我的眼晴都看不过来了,在往前走一步又是各式各样的水彩笔,画笔,还有涂色的画纸,我真恨不得把所有东西买下来,再往前走一步,眼睛都被粘在商品上了,因为那里有许多美丽胶带,有的是花儿,有的是长空,还有的是大雁,更多的则是
- 使用CSS、JavaScript、jQuery三种方式实现手风琴效果
蒲公英1001
javascriptcssjquery
手风琴效果有不少,王者荣耀官网(源网址https://pvp.qq.com/raiders/)有一处周免英雄,使用的就是手风琴效果,如图所示。我试着用css、js、jQuery三种方式实现了这种效果,最终效果差不多,美中不足的是,css方式当鼠标离开后,会恢复到初始状态,也就是显示第一张大图片的状态。而使用js和jQuery方式,则会停留在鼠标进入的那一张,不恢复到第一张的状态。如何使用纯CSS,
- 开源Bluespec bsc编译器和可重用示例设计
达坦科技DatenLord
硬件加速fpgafpga开发硬件工程开源
这篇介绍Bluespec以及设计示例的文章,是在2021年ICCAD(InternationalConferenceOnComputer-AidedDesign)发布的论文。达坦科技的open-rdma项目和推广的MIT体系结构学习社区都用到Bluespec,因此将此论文翻译成中文,以便大家了解2020年Bluespec开源后相关的开源项目。摘要:bsc编译器是一个商业可用的编译器,在过去的二十年
- HarmonyOS Next全屏登录页面案例(1),HarmonyOS鸿蒙基础开发入门
2301_79054215
2024年程序员学习harmonyos华为
OtherWaysToLogin().transition(this.effect)}点击其他登录方式,切换过程涉及到组件的显示和消失,使用transition属性设置出现或消失转场。源码参考DefaultLoginOtherWaysToLogin().transition(this.effect)通过Stack组件,两个页面共用一个返回图标。源码参考DefaultLoginStack(){Ima
- 雨中巡山
af73c547d4e1
雨中巡山我和诺,完美的一天!没有哭闹,没有争吵,没有冷战,没有不开心!今天的一切美好都源于诺的雨衣和雨鞋!可爱的雨衣和雨鞋几天前就收到了网购的雨衣和雨鞋,诺就盼望着,盼望着,下雨!今天终如愿!上午看了动画片,做了画画老师布置的涂色作业。午饭后我们便开始了雨中巡山之旅。认真的诺最可爱出门诺看到积水超级兴奋,又踩又跺,乐的合不拢嘴,恨不得都想躺到水洼里打个滚。我们商量好从东边缓的地方上山。一路上诺看到
- react中使用Cesium
初遇你时动了情
react.js前端前端框架
Cesium初始化的配置项说明animation:是否显示动画控制器。baseLayerPicker:是否允许用户选择基础图层。fullscreenButton:是否显示全屏按钮。vrButton:是否显示VR按钮。geocoder:是否显示地理编码器,或应该包含哪些Geocoder服务对象。homeButton:是否显示主页按钮。infoBox:是否显示信息框。sceneModePicker:是
- (十)巨幕页头和警告框
我拥抱着我的未来
本节知识点巨幕组件页头组件缩略图组件警告框组件(一)巨幕组件jumbotron巨幕组件主要就是展示网站的关键性区域有圆角没有占满全屏网站标题学习网站更多内容第二种无圆角,占满全屏标题这是一个学习分享的平台标题(二)页头组件pageheader大标题小标题(三)缩略图组件单说图片thumbnail和img-thumbnail差不多thumbnail配合caption变成了缩略图格式图文并茂这个就是文
- H5新增API
圆滚滚肉肉
h5新增apihtmlcss
这里写目录标题1网络状态2全屏3文件读取3.1Files对象3.2FileReader对象4地理定位4.1API详解4.2应用5拖拽5.1拖拽和释放5.2设置元素为可拖放5.2拖拽API的相关事件5.3DataTransfer6Web存储6.1特性6.2window.sessionStorage6.3window.localStorage6.4方法详解6.5其它7应用缓存7.1优势7.2缓存清单7
- js获取随机数、日期格式化、全屏、首字母小写转大写、将十六进制颜色转换为 RGBA 格式
Ciito
前端javascript
获取随机数/***获取随机数*@param{*}minnumber最小值*@param{*}maxnumber最大值*@returnsnumber*/exportconstgetRandomNum=(min=0,max=100)=>{returnMath.floor(Math.random()*(max-min))+min}日期格式化/***日期格式化*@param{*}datedate日期new
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情