前言
在技术群里,有个小伙伴发了这个视频和三张解包出来素材,群里讨论用OpenGL实现,引起了我的兴趣,以下我们用iOS实现下。
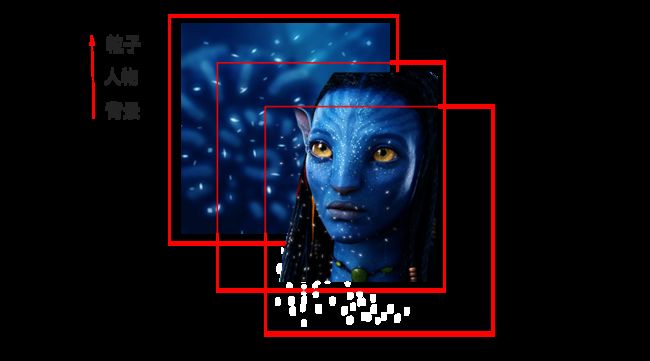
image
构成
这个效果包含三张素材:背景、人物、粒子。
代码实现
1、绘制三张纹理
注意点:
- 1、每次绘制三张纹理只做一次清屏
- 2、从后往前绘制三张纹理
- 3、开启混合模式
- 4、禁用深度测试,如果不禁用深度测试,三张纹理的纹理坐标的z轴需要不一样,否则会有意想不到的渲染错误
glClearColor(1.0, 1.0, 1.0, 1.0);
// 开启混合
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
// 禁用深度测试
glDisable(GL_DEPTH_TEST);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glViewport(0, 0, width, height);
// 背景
glBindTexture(GL_TEXTURE_2D, _backgroundTexture);
glDrawElements(GL_TRIANGLE_STRIP, sizeof(indexs), GL_UNSIGNED_BYTE, 0);
// 人物
glBindTexture(GL_TEXTURE_2D, _avatarTexture);
glDrawElements(GL_TRIANGLE_STRIP, sizeof(indexs), GL_UNSIGNED_BYTE, 0);
// 前景
glBindTexture(GL_TEXTURE_2D, _prospectTexture);
glDrawElements(GL_TRIANGLE_STRIP, sizeof(indexs), GL_UNSIGNED_BYTE, 0);
glDisable(GL_BLEND);
[self.context presentRenderbuffer:_rbo];
2、增加静置时的动画
- 2.1 增加转换矩阵,根据时间进行线性缩放,人物与背景、粒子缩放相反,模拟立体效果
// 矩阵变换
// 正交投影矩阵
GLKMatrix4 project = GLKMatrix4MakeOrtho(-1.0, 1.0, -1.0, 1.0, 0.1, 100.0);
// 观察矩阵
GLKMatrix4 view = GLKMatrix4MakeLookAt(0.0, 0.0, 3.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);
// 模型矩阵
GLKMatrix4 avatarModel = GLKMatrix4MakeScale(1.5 + scale, 1.5 + scale, 1.0);
GLKMatrix4 otherModel = GLKMatrix4MakeScale(1.5 - scale, 1.5 - scale, 1.0);
GLKMatrix4 mvp = GLKMatrix4Identity;
mvp = GLKMatrix4Multiply(mvp, project);
mvp = GLKMatrix4Multiply(mvp, view);
GLKMatrix4 backgroundScale = GLKMatrix4Multiply(mvp, otherModel);
GLKMatrix4 avatarScale = GLKMatrix4Multiply(mvp, avatarModel);
GLKMatrix4 prospectScale = GLKMatrix4Multiply(mvp, otherModel);
这里的转换矩阵最好在CPU计算好再传入,不要到顶点着色器中再计算,提升性能。
- 2.2 每次绘制更新顶点着色器转换矩阵
// 背景
glBindTexture(GL_TEXTURE_2D, _backgroundTexture);
glUniformMatrix4fv(mvpUniform, 1, GL_FALSE, (GLfloat *)&backgroundScale);
glDrawElements(GL_TRIANGLE_STRIP, sizeof(indexs), GL_UNSIGNED_BYTE, 0);
// 人物
glBindTexture(GL_TEXTURE_2D, _avatarTexture);
glUniformMatrix4fv(mvpUniform, 1, GL_FALSE, (GLfloat *)&avatarScale);
glDrawElements(GL_TRIANGLE_STRIP, sizeof(indexs), GL_UNSIGNED_BYTE, 0);
// 粒子
glBindTexture(GL_TEXTURE_2D, _prospectTexture);
glUniformMatrix4fv(mvpUniform, 1, GL_FALSE, (GLfloat *)&prospectScale);
glDrawElements(GL_TRIANGLE_STRIP, sizeof(indexs), GL_UNSIGNED_BYTE, 0);
顶点着色器
attribute vec4 Position;
attribute vec2 InputTextureCoordinate;
varying vec2 TextureCoordinate;
uniform mat4 mvp;
void main (void) {
gl_Position = mvp * Position;
TextureCoordinate = InputTextureCoordinate;
}
3、增加移动效果
CoreMotion,监听陀螺仪 - 欧拉角。
转换矩阵增加x、y轴的位移,这里人物和背景、粒子乘以不同的位移系数,效果更逼真。
avatarModel = GLKMatrix4Translate(avatarModel, translationX * 0.8, translationY * 0.8, 1.0);
otherModel = GLKMatrix4Translate(otherModel, translationX, translationY, 1.0);
4、增加背景漩涡效果
根据滚转角roll模拟背景漩涡效果,片段着色器代码如下:
vec2 whirlpool(vec2 texCoord, float angle) {
if (abs(angle) > 0.0) {
float res = 100.0;
vec2 newTexCoord = texCoord;
float radius = res * uR;
vec2 xy = res * newTexCoord;
vec2 dxy = xy - vec2(res / 2.0, res / 2.0);
float r = length(dxy);
float beta = atan(dxy.y, dxy.x) + radians(angle) * 2.0 * (1.0-(r/radius) * (r/radius));
if (r <= radius) {
xy = vec2(res/2.0, res/2.0) + r*vec2(cos(beta), sin(beta));
newTexCoord = xy / res;
return newTexCoord;
} else {
return texCoord;
}
} else {
return texCoord;
}
}
void main() {
vec2 whirlpoolCoord = whirlpool(TextureCoordinate, RotateAngle);
gl_FragColor = texture2D(InputImageTexture, whirlpoolCoord);
}
5、提亮粒子效果
在片段着色器中增加RGB饱和度
void main() {
vec2 whirlpoolCoord = whirlpool(TextureCoordinate, RotateAngle);
gl_FragColor = texture2D(InputImageTexture, whirlpoolCoord);
if (IncreaseBrightness && gl_FragColor.a > 0.05) {
gl_FragColor += vec4(0.2, 0.2, 0.2, 0.0);
}
}
最终效果
-w250
查看完整代码
参考
- OpenGL ES实现3D阿凡达效果
- 坐标系统
- 摄像机
- 混合