- Spring Boot中实现跨域请求
BABA8891
springboot后端java
在SpringBoot中实现跨域请求(CORS,Cross-OriginResourceSharing)可以通过多种方式,以下是几种常见的方法:1.使用@CrossOrigin注解在SpringBoot中,你可以在控制器或者具体的请求处理方法上使用@CrossOrigin注解来允许跨域请求。在控制器上应用:importorg.springframework.web.bind.annotation.
- 剧本杀《暗黑者·七宗欲》复盘详细解析+凶手角色剧透答案真相
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《暗黑者·七宗欲》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【暗黑者·七宗欲】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《暗黑者·七宗欲》角色介绍朱思俊沙害杜光荣的手法:接到杜光荣的电话之后,朱思俊约对方在地下室见面细聊。朱思俊出门时携带了老冰棍(放在保温杯中)、白砂糖、鱼线
- 阅读,一个人的避难所
南南去
毛姆说道:阅读是一座随身携带的小型避难所。作者写一本书时,脑中数百亿神经细胞建立复杂奇妙的神经路线,并以字符串表达出来,并使读者脑海中建立相似的线路,通过这种生物学方面的理解,我们与古人相通了,这宛如一个奇迹,由此我们可以同样感受到那“牧人驱犊返,猎马带禽归”悠然自得;可以感受到“鸟向平芜远近,人随流水东西”的相思惆怅;也可感受到“星垂平野阔,月涌大江流”的气势夺虹。我们见了美景也不只会干巴巴地说
- 在Flask中实现跨域请求(CORS)
ac-er8888
flaskpython后端
在Flask中实现跨域请求(CORS,Cross-OriginResourceSharing)主要涉及到对Flask应用的配置,以允许来自不同源的请求访问服务器上的资源。以下是在Flask中实现CORS的详细步骤和方法:一、理解CORSCORS是一种机制,它使用额外的HTTP头部来告诉浏览器,让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源
- Session与Cookie的区别
李蕴Ronnie
1.存储位置不同Cookie的数据信息存放在客户端浏览器上Session的数据信息存放在服务器上2.存储容量不同单个Cookie保存的数据<=4kb,一个站点最多保存20个CookieSession容量没有上限,但出于对服务器端的性能考虑,Session内不要存放过多的东西,并且要设置Session删除机制3.存取方式不同
- cookie和session的区别
小草_fdba
cookie是在客户端保持状态的方案,session是在服务端保持状态cookie不是很安全,可以分析本地的cookie,并进行cookie欺骗session一段时间内会保存在服务器上,当访问增多会占用服务器性能单个cookie保存数据不能超过4k,很有浏览器限制一个站点最多保存20个cookie
- 面试题篇: 跨域问题如何处理(Java和Nginx处理方式)
guicai_guojia
javanginx开发语言
1.服务器端解决方案最常见的解决方案是在服务器端配置CORS头。服务器需要在响应中添加适当的Access-Control-Allow-头来允许跨域请求。1.1NGINX配置在NGINX配置中,你可以通过add_header指令来设置CORS头。配置示例:server{ listen80; server_nameapi.example.com; location/{ proxy_pass
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- 微信小程序生成小程序转发链接,携带参数跳转到另外一个页面
coderYYY
前端项目教程以及代码小程序微信小程序前端javascript微信
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨一、前言需求:在页面A生成分享链接(携带参数),分享到微信聊天后,好友点击链接可跳转到页面B,页面B可获取到参数二、具体实现pageA(生成链接页面):通过给button组件设置属性
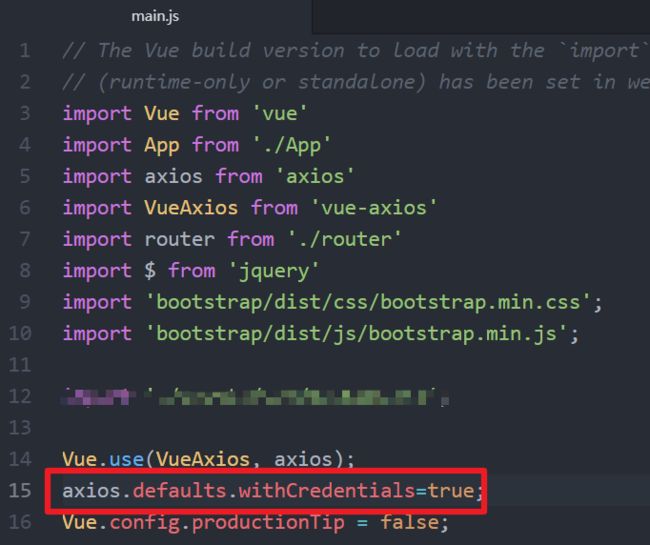
- vue axios跨域访问相关问题 | axios默认发送‘application/x-www-form-urlencoded‘格式数据 | Content-Type is not allowed b
就是爱吃肉ro
#Vue&uni-appaxiosajaxcors跨域vuex-www-form-url
文章目录概述报错1Content-TypeisnotallowedbyAccess-Control-Allow-Headersinpreflightrespon报错2返回状态码500好久没更博客了,最近一直搞框架搞项目,好多问题也都没有记录下来…好吧,那从今天起来,继续开始保持记录的好习惯,先写一下在axios上踩下了这么多坑.概述通过以下两个报错,来介绍解决使用axios来进行网络请求中的遇到的
- 危化品生产单位两类人员安全考核试题
安建资小栗子
安全
判断题1、为防止雷电波入侵重要用户,最好采用全电缆供电,将其金属外皮接零。正确答案:错2、保护接地的作用是限制漏电设备的对地电压,使其不超出安全*围。正确答案:对3、在触电事故中携带式和移动式电器设备触电事故较多。(1.0分)正确答案:对4、在易燃环境中不要穿化纤织物的工作服。(1.0分)正确答案:对5、生产使用的机械设备必须建立健全安装、使用、检查、维修、保养制度,不准超温、超压、超负荷运行,在
- 用前端的语言写后端——Node.js之Express
tabzzz
前端前端node.jsexpress
ExpressExpress是一种流行的模型视图控制器(MVC)Node.js框架,具有快速、极简和灵活的优点,为Web和移动应用程序开发提供了强大的功能集合。最受欢迎的Node.js框架!文章目录Express安装ExpressHelloWorld路由中间件全局中间件应用中间件开放跨域请求几种常用的Express内置中间件函数1.JSON格式数据中间件函数2.静态文件中间件函数3.路由中间件函数
- PTA:7-1 售货机内的商品数据
萠哥啥都行
c语言
有一个售货柜员机,内有多种商品供人购买(商品种类不超过100个),每种商品有名称,数量,单价等信息。编程完成n种商品信息的输入输出。输入格式:第一行输入商品种类个数n,第二行依次输入商品的名称,数量,单价。输出格式:输出商品名称,数量,单价(保留1位小数)和总价(等于单价*数量,保留2位小数),不同数字之间有一个空格。输入样例:4bread35.2milk53.5cookie301.5cake25
- 浏览器的新建无痕窗口:是否真的无痕?
晓生谈跨境
服务器运维
随着互联网的普及和隐私保护意识的提升,浏览器的无痕模式(也称为隐私浏览模式或隐身窗口)逐渐成为用户保护个人隐私的一种常用手段。然而,关于无痕窗口是否真的无痕,却存在不少争议和误解。本文将从多个角度分析这一问题,揭示无痕窗口的真相。一、无痕窗口的定义与工作原理无痕窗口,顾名思义,就是用户在浏览网页时不留下任何本地记录的浏览器功能。在无痕模式下,浏览器不会保存浏览历史、Cookie、表单数据、缓存文件
- 国内领先的App全渠道统计服务商,让数据驱动运营决策
Xinstall渠道统计
大数据内容运营
在移动互联网时代,App的推广和运营成为了各行各业的关键一环。然而,如何有效地衡量推广效果、提高广告ROI,一直是广告主和开发者面临的难题。这时,专业的App全渠道统计服务商——Xinstall,成为了解决这一痛点的关键。Xinstall作为国内领先的App全渠道统计服务商,已经为近40亿次App安装提供了统计服务。其丰富的服务经验,覆盖了免填邀请码安装、深度链接一键跳转、携带参数安装、移动广告监
- vue前端根据接口返回的url 下载图片
爱心觉罗晓宇
java前端服务器
downloadPicture(imgSrc,name){constimage=newImage();//解决跨域Canvas污染问题image.setAttribute("crossOrigin","anonymous");image.src=imgSrc;image.onload=()=>{constcanvas=document.createElement("canvas");canvas.
- 蹉跎岁月
程鹏_强化班
日映西山,微风吹拂消散往日云烟;月上枝头,碧水流动洗尽世间铅华。朝拾雨露,暮伴云归,蹉跎了岁月,支影看万千灯火,怎能了一声长叹?深邃的夜,携带了众多的琐碎徘徊在临溪石径。若说,人生在世,纵然莫过于可悲了。苍天有泪,为何而悲,问星辰,却是那一缕心事,六分深埋,三分寄尘埃,一分薄酒难平心中惆怅!低叹人生长路漫漫,看世间百态,烟花易冷,只有刹那芳华。红尘过往,万载纠结,亦喜、亦悲。星依稀,多少心事会在时
- 登录校验,会话技术,Cookie,Session,JWT令牌,统一拦截技术,过滤器FIlter,拦截器Interceptor,全局异常处理器
暖阳爱学计算机
springbootspringbootwebjava
目录1登录校验2会话技术2.1会话技术介绍2.2Cookie2.2Session2.4令牌技术2.5JWT令牌2.5.1介绍2.5.2生成和校验2.5.3登录下发令牌3统一拦截技术3.1过滤器Filter3.1.1过滤器的使用步骤3.1.2代码实现3.1.3细节3.2拦截器Interceptor3.2.1拦截器的使用步骤3.2.2代码实现3.2.3细节4登录功能具体实现步骤5异常处理5.1异常的解
- Cookie & Session & JWT认证 & Filter & Interceptor
aDreamerOutOfTheSky
javaspringspringboot
文章目录前言一、Cookie和Session二、JWT1.三部分2.使用3.另外一种使用3.1引入依赖3.1定义工具类三、Filter过滤器3.1实现Filter接口,并且增加@WebFilter注解3.2启动类上增加注解3.3Filter过滤实现登陆校验3.4拦截器实现登陆校验总结前言本文介绍了Cookie,Session,JWT,过滤器,拦截器的相关知识一、Cookie和Session浏览器请
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- 《正面管教》第6章你的孩子听你吗?~阅读感悟
哆啦A梦_瑶妈
今天反复阅读本章中的“我感到”和“你感到”句式,以及参考书102页的感受脸谱。回想和孩子沟通一件事,却都没有成功的一个情形。其实跟孩子沟通得最多的就是关于使用手机时间的问题。由于孩子住校,平时是没有携带手机去学校的,只有周末回家可以玩一下手机,本来规定的时间只有一个小时,但每次都会超过规定时间。一开始我也是平静的去提醒孩子时间到了,但孩子不理睬后就会变得生气、暴躁,然后愤怒,最后就会使用家长的强制
- 《让你假扮太监你却真的自宫》李易全文免费阅读【完整无删减】
云轩书阁
《让你假扮太监你却真的自宫》李易全文免费阅读【完整无删减】主角:李易简介:他被卖到厂里做太监,面对闪着亮光的银刀,他犹豫了。然而,大太监系统开启,开局签到葵花宝典。可以关注微信公众号【旺精灵】去回个书號【8013】,即可免费阅读【让你假扮太监你却真的自宫】小说全文!第5章:一群人走入兴龙殿。当前一人头戴皇冠,身着黄袍,携带无尽威严之气,只不过眼中深处,带着疲惫,看上去不太精神。在其身边,是一名身着
- 小学生玩手机成瘾,家长对孩子的纵容不可忽视
意眼文学
如今,手机成了所有人离不开的一样东西。从几岁的小孩到几十岁的老人随时随地都可以玩手机。玩手机似乎成了现代人最主要的娱乐方式。很多人可以不去健身、不去跑步、不去旅游、不去唱歌、不去跳舞,但是不能不玩手机。一方面,手机的出现确实方便了人们的生活。手机短小轻便,出门携带非常方便。古代书信交流,耗时很长,非常不方便。但是现在,想要跟亲人交流,打个电话、发个视频就可以了。很多写作的人,都可以随时在手机上写。
- HTML5中的数据存储sessionStorage、localStorage
阿立聊代码
HTML实战html5前端html
第8章HTML5中的数据存储之前通常使用Cookie存储机制将数据保存在用户的客户端。H5增加了两种全新的数据存储方式:WebStroage和WebSQLDatabase.前者用于临时或永久保存客户端少量数据,后者是客户端本地化的一套数据库系统。8.1WebStorage存储简介WebStorageAPI分为会话数据和长期数据,相应的API分为两类:sessionStorage(保存会话数据)lo
- Java面试题真题·技术面试题部分总结
攸攸太上
Java面试题总结--攸攸太上java学习
系列文章目录Java面试题真题·技术面试题部分总结Java面试题真题·融资管理系统项目介绍文章目录系列文章目录前言技术问题Java的跨平台原理String常用方法分布式的优点对cookie有什么了解,Cookie和Session的区别最熟悉jdk哪个版本redis的部署方式mysql的配置和安装熟不熟悉如何配置多集群mysqlspringboot分布式有了解吗http和https的区别,https
- android音频切换到蓝牙耳机,在Android上将音频路由到蓝牙耳机(非A2DP)
weixin_39710594
我有一个非A2DP单耳BT耳机(Plantronics510),并希望使用它与我的AndroidHTCMagic听低质量的音频,如播客/有声书。经过多次谷歌搜索,我发现只有电话音频可以路由到非A2DP蓝牙耳机。(我想知道,如果你已经找到一个现成的解决方案来路由各种音频到非A2DP蓝牙耳机)所以我想,无论如何,以编程方式,我可以将音频传输到携带电话通话音频的流。这样我会愚弄手机携带我的mp3音频到我
- 11- 【JavaWeb】Cookie 、Session、Filter、Listener
weixin_44329069
JavaWebhivepythonhadoop
了解Cookie、Session、Filter和Listener是JavaWeb开发中非常重要的部分。1.CookieCookie是服务器在客户端浏览器上存储的小数据片段,用于在不同请求之间保持状态。Cookie通常用于保存用户信息、跟踪会话、保存用户偏好等。示例:创建和读取Cookie设置Cookie(在Servlet中):@WebServlet("/setCookie")publicclass
- Android web view传递参数给js
HEHE_fang
https://www.jianshu.com/p/9d6a5353123b如果想加载之前就初始化一些数据给webview,比如登陆账户的id,cookie等如果是单纯的传递cookie,还是好办的如果是传递的参数比较多,用load中的loadurl(url,map);没有实验成功,难道webview没有直接修改js代码的方式?
- Go 每日一库之 gorilla/sessions
darjun
pythonnginxjava数据库mysql
简介上一篇文章《Go每日一库之securecookie》中,我们介绍了cookie。同时提到cookie有两个缺点,一是数据不宜过大,二是安全问题。session是服务器端的存储方案,可以存储大量的数据,而且不需要向客户端传输,从而解决了这两个问题。但是session需要一个能唯一标识用户的ID,这个ID一般存放在cookie中发送到客户端保存,随每次请求一起发送到服务器。cookie和sessi
- Spring Boot 2.0 解决跨域问题:WebMvcConfiguration implements WebMvcConfigurer
令狐少侠2011
spring前端springbootjava后端
WhenallowCredentialsistrue,allowedOriginscannotcontainthespecialvalue“*“sincethatcannotWhenallowCredentialsistrue,allowedOriginscannotcontainthespecialvalue"*"sincethatcannotbesetonthe“Access-Control-
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag