- mysql外键设置
moxiaoran5753
mysql数据库
在mysql表设计时,如果巧用外键设置,可以给我们的开发带有很大的便利。应用场景:子表依赖于父表,或父子表存在某种关联;那么就存在父表或子表数据发生变化时,对应的子表或父表的数据应该作何改变;主要涉及以下处理:CASCADE,NOACTION,RESTRICT,SETNULL;下面简要概括下这4个设置适用的场景:1.CASCADE(级联操作)ONDELETECASCADE:当父表中的某条记录被删除
- 深入探索HarmonyOS NEXT自定义组件与样式,提升应用个性化水平
harmonyos
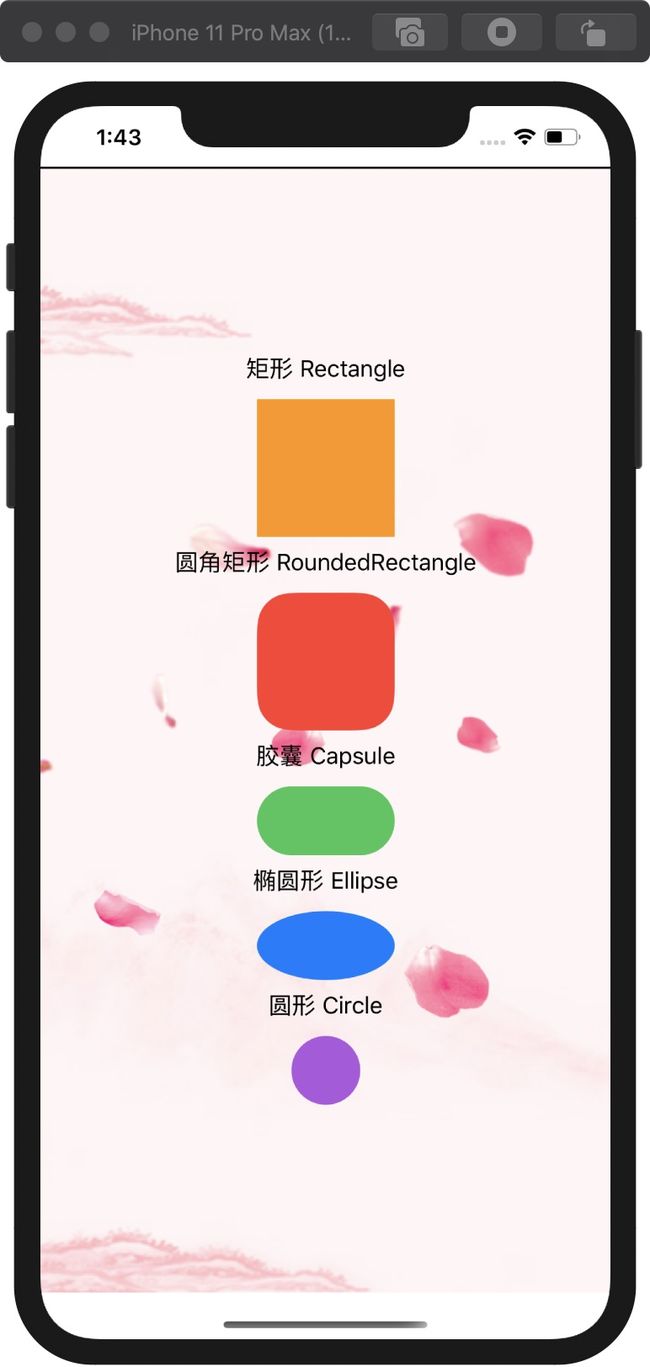
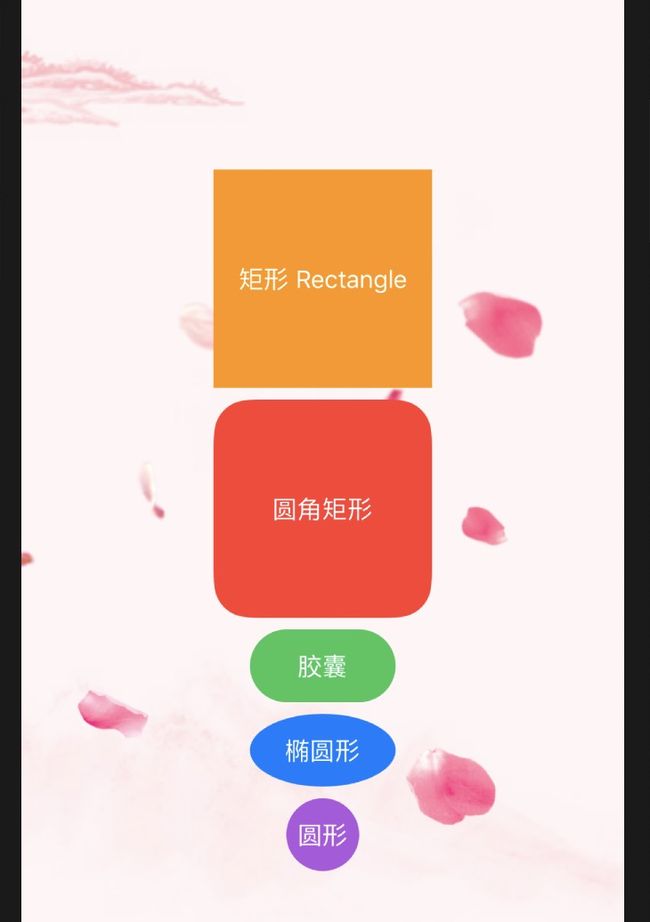
深入探索HarmonyOSNEXT自定义组件与样式,提升应用个性化水平在HarmonyOSNEXT平台上开发应用程序时,创建自定义组件和有效应用样式是实现独特用户体验的关键。本文将详细介绍如何从零开始构建自定义组件,并探讨如何利用样式系统来统一整个应用的视觉风格。我们将重点介绍API12版本中支持的功能和技术,帮助开发者提升应用的个性化水平。创建自定义组件:封装特定功能和外观自定义组件允许开发者封
- 嵌入式系统开发如何选择和备考软考高级
矿渣渣
系统架构
针对已通过软考中级嵌入式系统设计师的开发者或者从事嵌入式系统设计的人员,以下是为您量身定制的高级科目推荐及备考方案:一、软考高级科目推荐1.系统架构设计师(首推)推荐理由:技术延续性:与嵌入式系统设计高度相关,涉及硬件/软件协同设计、实时系统架构、低功耗设计等核心领域。职业发展:适合向架构师或技术负责人转型,提升复杂系统设计能力。考试内容匹配:覆盖嵌入式场景(如物联网架构、边缘计算系统设计)。考试
- Linux使用pidof命令来快速查找进程id
linux
简介pidof命令用于查找Linux中正在运行的程序的进程ID(PID)。它有助于管理和控制进程。基本语法pidof[options]program_name常用选项-s:单次-指示程序仅返回一个pid-q:安静模式,抑制任何输出并仅相应地设置退出状态-w:还显示没有可见命令行的进程(例如内核工作线程)-x:这会导致程序也返回运行指定脚本的shell的进程ID-o:告诉pidof忽略具有该进程ID
- 单片机原理及应用
风亦辰739
单片机
单片机(Microcontroller,简称MCU)是集成度高、功能强大的微型计算机,广泛应用于嵌入式系统、智能家居、工业控制、汽车电子、物联网等领域。作为一种重要的硬件平台,单片机具有小巧、低功耗、高效、成本低等特点。本文将介绍单片机的基本原理、结构特点以及其在实际应用中的使用方法。一、单片机的基本原理单片机是由中央处理单元(CPU)、存储器(RAM、ROM)、输入输出接口、定时器、串行通信接口
- C# WinForms 输入验证实战:正则表达式从入门到高效应用
Ro小陌
窗体C#WinForms算法c#正则表达式开发语言
在C#WinForms开发中,正则表达式常用于验证用户输入(如文本框内容)。以下是结合WinForms的详细正则表达式应用指南:1.正则表达式基础使用System.Text.RegRegularExpressions命名空间:csharpusingSystem.Text.RegularExpressions;常用类:Regex2.WinForms输入验证示例场景:验证邮箱输入csharppriva
- Goroutine 与 Channel
九班长
Golang算法数据库网络golangGoroutineChannel
Goroutine和Channel是Go语言并发编程的核心概念。理解它们的原理和使用方法,对于编写高效、安全的并发程序至关重要。以下是对Goroutine和Channel的深入解析,包括它们的原理、使用场景、常见问题及最佳实践。1.Goroutine1.1什么是Goroutine?Goroutine是Go语言中的轻量级线程,由Go运行时(runtime)管理。与操作系统线程相比,Goroutine
- Shell正则表达式
巷子里的童年ya
正则表达式
基本正则列表正则符号描述^匹配行首$匹配行尾[]集合,匹配集合中的任意单个字符[^]对集合取反.匹配任意单个字符*匹配前一个字符任意次数[*不允许单独使用]\{n,m\}匹配前一个字符n到m次\{n\}匹配前一个字符n次\{n,\}匹配前一个字符n次及以上\(\)组合为整体,保留扩展正则列表正则符号描述+最少匹配一次?最多匹配一次{n,m}匹配前一个字符n到m次()组合为整体,保留|或者\b单词边
- Python如何实现粒子效果如烟雾、火焰、雨滴等.
openwin_top
python编程示例系列二python开发语言
microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位在Panda3D中实现粒子效果主要依赖于其内置的粒子系统。这个系统允许开发者创建各种动态的视觉效果,如烟雾、火焰、雨滴等。下面我将详细介绍如何在Panda3D中添加一个简单的粒子效果。步骤1:准备粒
- YashanDB巡检
数据库
巡检在YashanDB中为一个单独的后台线程,该线程类似于巡逻小队,不断地监控数据库的运行状况。当发生严重错误时,收集诊断数据存储在自动诊断存储库中,并且触发相应的修复手段或者限制损坏及中断。巡检主要包含如下内容:监控数据库文件发生严重错误时触发健康检查监控同步备库(最大保护模式)文件监控YashanDB的后台文件都存储着重要的信息,部分文件丢失可能导致数据库无法正常使用。此外,用户不可以手动改动
- YashanDB健康检查
数据库
YashanDB提供健康检查框架,用于数据库运行诊断检查。健康检查也称为检查器,检查数据库的各个组件,如检测文件损坏、数据块损坏、redo日志损坏等,并生成一份报告,记录发现的错误以及错误带来的影响。可以通过如下两种方式运行健康检查:反应式——故障诊断架构自动运行健康检查以响应严重错误。手动——使用内置高级包手动运行健康检查。如有需要,可以通过定义JOB定期运行健康检查。健康检查执行的结果将存储在
- 一篇文章,彻底理解数据库操作语言:DDL、DML、DCL、TCL
Java布道者
oracle数据库sql
最近与开发和运维讨论数据库账号及赋权问题时,发现大家对DDL和DML两个概念并不了解。于是写一篇文章,系统的整理一下在数据库领域中的DDL、DML、DQL、DCL的使用及区别。通常,数据库SQL语言共分为四大类:数据定义语言DDL,数据操作语言DML,数据查询语言DQL,数据控制语言DCL。再加上事务控制语言TCL,一个共5个。下面,我们就详细了解一下它们。数据定义语言DDLDDL(DataDef
- SpringCloud-使用FFmpeg对视频压缩处理
rgrgrwfe
面试学习路线阿里巴巴springcloudffmpegspring
在现代的视频处理系统中,压缩视频以减小存储空间、加快传输速度是一项非常重要的任务。FFmpeg作为一个强大的开源工具,广泛应用于音视频的处理,包括视频的压缩和格式转换等。本文将通过Java代码示例,向您展示如何使用FFmpeg进行视频压缩,并介绍相关参数的设置。一、FFmpeg简介FFmpeg是一个可以用来录制、转换和流传输音视频的开源工具。它支持几乎所有的音视频格式,并提供了非常强大的编码、解码
- idea设置控制台字体大小
不开心就吐槽
第一步:找到file--》sitting--》Editor--》ColorSchemeFont第二步:
- 基于人工智能的扫阅卷和数据分析服务需求文档
YiWait
人工智能人工智能数据分析数据挖掘
基于人工智能的扫阅卷和数据分析服务需求文档一、项目背景在教育领域,传统的人工阅卷方式效率低下、主观性强且易出错,难以满足大规模考试及频繁测评的需求。随着人工智能技术的飞速发展,基于人工智能的扫阅卷和数据分析服务应运而生。该服务利用先进的图像识别、自然语言处理等技术,实现试卷扫描、自动阅卷、成绩统计以及深度数据分析,为教育机构、学校提供高效、准确、全面的测评解决方案,助力教学质量提升和教育决策优化。
- 吊打面试官之 HTTP 协议的前世今生
~Maple~
计算机网络http网络协议网络
1、HTTP的基本概念HTTP是超文本传输协议(HyperTextTransferProtocol),下面具体解释一下:协议:HTTP是一个用在计算机世界里的协议,它使用计算机能够理解的语言确立了一种计算机之间交流通信的方式(两个及以上的参与者),以及相关的各种控制和错误处理方式(行为约定和规范)。传输:HTTP是一个双向协议,比如A浏览器访问B服务器,使用HTTP协议来通信,数据就在A和B之间传
- axios 不带cookie,不接收带有axios发布请求的Set-Cookie标头
ze ran
axios不带cookie
IhaveaPHPScriptwhichsuccessfullyreturnssomesimpleHeadersaswellasaset-cookieheaderifcalleddirectlyinthebrowser(orbypostman).Icanreadtheresponse-headerslikethatfromchromedevTools.ButassoonasIcallitbyAxi
- WPF 属性值设置优先级详解
她说彩礼65万
WPFwpf
在WPF中,依赖属性(DependencyProperty)的值可以通过多种方式设置,每种方式都有其特定的优先级。理解这些优先级对于正确地管理和预期控件的行为至关重要。以下是WPF中依赖属性值的优先级列表,从高到低排列:1.属性系统强制值这包括动画正在运行时的值、强制值等。动画是改变属性值的一种强大方式,当一个属性正在被动画影响时,动画设定的值将具有最高优先级。2.本地值直接在控件上设置的值,例如
- 解决后端的set-cookie无法写入浏览器的问题
yudaleng
前端jsonjavascript后端springboot
前言:最近做项目,遇到了set-cookie无法写入的问题。一开始以为是浏览器安全设置的问题导致无法写入cookie,后面发现并不是。在网上翻阅了许多文章,终于定位到了问题。写这篇文章用于记录一下,以免以后忘了。后端:1.后端需要配置好跨域2.响应头必须包含httpServletResponse.setHeader("Access-Control-Allow-Credentials","true"
- vue-charts的使用,导入,配置,及常见错误
一蓑烟雨,一任平生
vue3vue.jsechartsjavascript
vue-charts作用:在使用echarts生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts的出现正是为了解决这个痛点。基于Vue2.0和echarts封装的v-charts图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。第一步:下载npmiv-chartsecharts-S第二部:导入同时配置import{CanvasR
- Charles抓包神器全方位指南-从设置到会话捕获
2501_91093988
httpudphttpswebsocket网络安全网络协议tcp/ip
如何设置显示Request和Response大家好,我是watchpoints。别想太多,只管提问,所有问题,都会有答案。watchpoints既是我的GitHub用户名,也是我的微信用户名。如果我对某些内容的解释不够清楚,欢迎大家随时提问。现在,让我们来解答一个常见的问题:如何设置显示Request和Response?这个问题的答案其实就在Charles的设置中。无论是从官网下载的Charles
- 服务器上部署springboot项目学习笔记
Warren98
服务器springboot学习后端阿里云java
Java相关命令运行jar包:在linux中,进入到jar包所在目录后,直接tab补全名称即可java-jarjar包名称查看jar包是否在运行:ps-ef|grepjava终止运行的jar包:kill#是jar包的id根据jar包名称查看运行状态psaux|grepMyBlog-0.0.1-SNAPSHOT.jar设置jar包一直运行每次启动jar包时,都需要打开SSH远程连接工具,比如fina
- Charles 抓包工具使用指南:设置、功能详解与最佳实践
技术博主狂热者
httpudphttpswebsocket网络安全网络协议tcp/ip
引言前段时间入职了一家公司,项目中的代码注释比较少,而且代码量大,比较难以理解每个接口的数据情况。为了分析接口的行为,我们需要安装项目测试环境包,并通过抓包来查看请求参数和header,借此来理解代码逻辑。我选择了使用Charles配合模拟器进行抓包调试。今天我来总结一下Charles的用法以及结合模拟器的简单使用。Charles与SniffmasterCharles是一款强大的抓包调试工具,相信
- 深度学习:让机器学会“思考”的魔法
AI极客Jayden
AI深度学习
文章目录引言:从“鹦鹉学舌”到“举一反三”一、深度学习是什么?1.定义:机器的“大脑”2.核心思想:从数据中“悟”出规律二、深度学习的“大脑”结构:神经网络1.神经元:深度学习的基本单元2.神经网络:多层“神经元”的组合3.深度:为什么需要多层?三、深度学习如何“学习”?1.训练过程:从“笨拙”到“熟练”2.损失函数:衡量“错误”的尺子3.反向传播:从错误中“反思”四、深度学习的“超能力”1.图像
- LiteIDE中配置golang编译生成无CMD窗口EXE的步骤
ac.char
golang经验分享golang开发语言后端
LiteIDE中配置golang编译生成无CMD窗口EXE的步骤一、环境配置1、设置GOROOT2、配置GOPATH二、项目编译参数设置1、新建/打开项目2、修改编译配置3、其他优化选项(可选)三、构建与验证1、编译生成EXE2、验证无窗口效果四、注意事项一、环境配置1、设置GOROOT打开LiteIDE→菜单栏选择查看→编辑当前环境确认GOROOT变量指向Go语言的安装路径(
- iPhone XS 上的 Siri 没反应怎么办?苹果手机无法使用嘿 Siri 解决方法
编程大乐趣
iPhoneXSMax上的Siri没反应怎么办?苹果手机无法使用嘿Siri解决方法。Siri已经成为iPhone上必不可少的智能语音助手,提供了很多便利,但是Siri突然不工作没有响应应该如何解决呢?检查网络连接如果收到「抱歉,我无法连接到网络」或「请您稍后再试」的提示,请确保设备已经连接至互联网并重试。确认已开启Siri前往「设置」-「Siri与搜索」,确保「听取嘿Siri」、「按下主屏幕按钮使
- Python图形界面(GUI)Tkinter笔记(十四):Entry与Button的碰撞(1)
小叶肥辉
tkinterpythonguitkinter
用功能按钮(Button)、单行文本输入框(Entry)、文本框内容读取(get)实现一个极简易的加法运算,及与其他控件的交互,提高体验,主要体现其人机交互的意义。因为Entry()文本输入框没有限制输入内容属性的参数,它是把所有的输入都视作它特有的一个类属性,所以用get()方法读取出来是一个字符串而这字符串可包括字母或其它符号。因此我们必须对其进行判断后再计算,若直接计算可能会出现不可预料的错
- HCIA-WLAN
蜡笔小呆呆
网络WLAN
一、WLAN的基本概念1、定义:WLAN即无线局域网,通过无线电波(常用2.4GHz/5GHz频段)在空间中传输信息,实现设备间的无线通信。2、常见的无线:WIFI、蓝牙、红外线等。二、WLAN的组成1、无线接入点(AP):将无线信号转换为有线信号,连接终端与网络。胖AP(FatAP):独立工作,内置路由、认证等功能,适合小型网络。瘦AP(FitAP):依赖AC集中管理,仅负责无线信号收发,适合企
- Java 在 运行期、源码级别 和 字节码级别 处理的对比分析,涵盖定义、实现方式、优缺点及典型应用场景
爱的叹息
Java基础整理javapython开发语言
以下是Java在运行期、源码级别和字节码级别处理的对比分析,涵盖定义、实现方式、优缺点及典型应用场景:1.对比维度维度运行期处理源码级别处理字节码级别处理工作阶段程序运行时动态操作编译阶段生成/修改代码编译后到运行前修改字节码实现方式反射、动态代理、JVM工具注解处理器(APT)、模板引擎ASM、Javassist、ByteBuddy修改内容对象/类的属性、方法调用源代码文件字节码(.class文
- 攻克 CREO 到 STL 转换难关:技术挑战剖析
3D小将
迪威模型联讯软件SolidWorks模型CATIA模型UG模型SketchUp模型PROE模型CAD图纸MMD模型
一、引言CREO是一款功能强大的3DCAD/CAM/CAE一体化软件,在产品设计、模具开发、机械制造等多个领域广泛应用。它支持复杂的参数化设计、曲面建模和装配模拟等操作,能满足从概念设计到产品制造全过程的需求。而STL(Stereolithography)格式则是3D打印领域的标准文件格式,主要用于描述三维物体的表面几何形状。随着3D打印技术的普及,将CREO模型转换为STL格式,以便进行3D打印
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓