作用
因为有些浏览器还不支持ES2015+语法,故将ES2015+的语法转换为ES5的
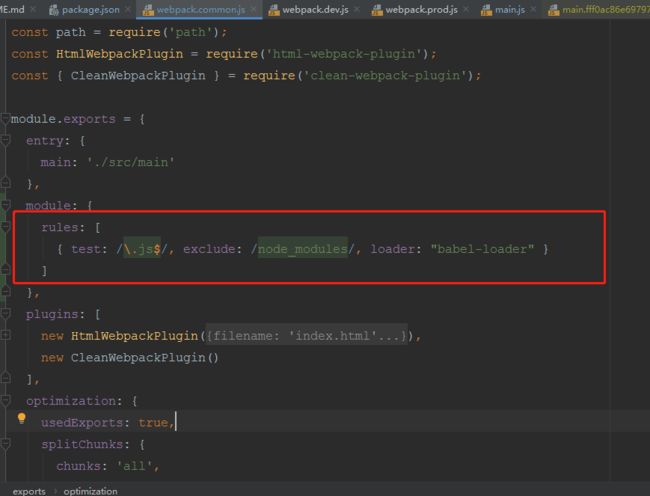
配置
ES2015+中不仅包含新增的语法(如箭头函数,类)(babel-loader可以处理一些),还有一些实例的扩展(Array.prototype.includes等),以及很多内置函数(如Promise、Symbol),然而preset-env在不引入polyfill时,对于处理这些应用场景是无能为力的,而为了解决这样的问题,我们通常有两种方法:使用 Polyfill 或 Babel-runtime 进行功能填充。
1,安装npm install --save-dev babel-loader @babel/core
@babel/core babel babel的核心库
2,配置
3,安装npm install @babel/preset-env --save-dev (预设环境,如果未指定环境,则默认所有浏览器)
targets > .browserslistrc targets > browserslist browserslistrc不可以和browserslist同时配置,不然会报错
环境配置 targets.browsers(babel的option中), .browserslistrc文件, browserslist(package.json中配置),
https://browserl.ist/ 通过这个网址,可以根据条件告诉你匹配了什么浏览器
4,modules
启用将ES6模块语法转换为其他模块类型的功能
"amd" | "umd" | "systemjs" | "commonjs" | "cjs" | "auto" | false,默认为"auto"
4,用于应用程序(开发业务)
注意:babel-polyfill会将Promise等添加成全局变量,污染全局空间,当配置"useBuiltIns": "usage"后,可以不用全部引入,当需要用到的才会引入对应的方法,并且,不需要再主文件中引入了,避免输出的包过大
1.安装npm install --save @babel/polyfill (在最新版本官方不再推荐使用这个库)
2.安装tnpm install --save core-js@3 (使用@babel/polyfill时,需要指定版本),以下为不指定版本的提示
5,用于UI或者类库的开发 (不会污染全局环境,按需加载,故适合做类库的开发)
比如你哪里需要使用 Promise,只要在这个文件头部 import Promise from 'babel-runtime/core-js/promise' 就行了,但是由于可能会有多个文件使用到Promise,不可能每一个文件都使用import引入,那么官方考虑到这一种情况,出现了@babel/plugin-transform-runtime来解决手动 import
注意: 默认corejs为false,填充的API由用户负责,不然,需要指定API助手
1.安装npm install --save-dev @babel/plugin-transform-runtime (转换polyfill的包)
当我们使用 async/await 时,自动引入 babel-runtime/regenerator
当我们使用 ES6 的静态事件或内置对象时,自动引入 babel-runtime/core-js
移除内联babel helpers并替换使用babel-runtime/helpers 来替换
2,安装npm install --save @babel/runtime (polyfill的包)
3,安装tnpm install --save @babel/runtime-corejs3 (transform-runtime的API助手,包含runtime中不支持的API)
更新
由于老版本的babel的 runtime 不支持实例方法,所以,一直使用着Polyfill ,来解决这个问题,但是,在新版本,已经出现了corejs3,对于实例已经支持了,所以,现在可以直接上@babel/runtime,解决内部开发和类库开发二种模式