- 服务器ws证书,C#使用带有ssl和服务器证书的ws-security webservice无法为具有权限的SSL / TLS Build 安全通道...
王振升
服务器ws证书
我必须使用带有SSL证书和服务器证书的javawebservice.我获得了TLS证书和WSS证书我的app.config:binding="customBinding"bindingConfiguration="customB"behaviorConfiguration="myBehavior"contract="ServiceReference1.MyClient"name="Name">me
- Spring Boot 条件注解:@ConditionalOnProperty 完全解析
web18285997089
面试学习路线阿里巴巴springbootjava后端
在SpringBoot项目中,有时候我们希望根据配置文件中的某个属性值来决定是否启用某个功能或加载某个组件。此时,@ConditionalOnProperty注解就可以发挥作用。它通过配置文件的属性值控制Bean或配置类的加载,使得我们的程序更具灵活性。本文将详细介绍@ConditionalOnProperty的用法,并通过功能开关和环境配置两个实际场景来展示它的强大之处。1.@Condition
- Python机器学习实战:使用Flask构建机器学习API
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
Python机器学习实战:使用Flask构建机器学习API作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来在数据科学和机器学习领域,模型训练和部署一直是重要的挑战。传统的机器学习项目往往采用独立的脚本或复杂的流程,难以实现模型的自动化、可视化和复现。为了解决这一问题,将机器学习模型封装成可访问的API变得越来越流行。Fla
- Git远程推送常见错误及解决方案:
sgsgy5
Git常见错误解决方案Git常见错误git常见错误解决方案
Git远程推送1、问题:git远程提交时出现错误:error:RPCfailed;curl56OpenSSLSSL_read:SSL_ERROR_SYSCALL,errfno10054原因分析:可能是文件过大导致。解决方法:在要推送的文件夹下右键打开gitbashhere输入命令:#首先设置通信缓存大小gitconfighttp.postBuffer524288000#然后把缓存清除gitfilt
- django中路由配置规则的详细说明
小赖同学啊
pythondjangosqlite数据库
在Django中,路由配置是将URL映射到视图函数或类视图的关键步骤,它决定了用户请求的URL会触发哪个视图进行处理。以下将详细介绍Django中路由配置的规则、高级使用方法以及多个应用配置的规则。基本路由配置规则1.项目级路由配置在Django项目中,根路由配置文件通常是urls.py,位于项目目录下。以下是一个简单的示例:#项目目录下的urls.pyfromdjango.contribimpo
- ROS实践(三)xacro文件基础(urdf扩展)
简约少年
ROS机器人xacro
目录一、定义二、xacro文件常见组成部分1.命名空间声明2.定义宏3.调用宏4.定义参数5.条件语句6.转换xacro文件为urdf7.gazebo标签三、代码示例1.gazebo标签使用(仿真参数配置)2.引用仿真配置并定义机器人模型(结构)四、加载仿真模型(含传感器的机器人)1.编写launch文件。2.实际效果。一、定义通俗来说,xacro就是urdf文件的一种“进阶版”,它是用来简化和优
- Html5学习教程,从入门到精通, HTML5超链接应用的详细语法知识点和案例代码(18)
知识分享小能手
网页开发前端开发编程语言如门html5学习前端htmljava后端css3
HTML5超链接应用的详细语法知识点和案例代码超链接(Hyperlink),也称为跃点链接,是互联网和文档编辑中的一种重要概念。超链接的定义超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、动画、程序、电子邮件地址、文件,甚至是一个音视频文件。如果点击了这个链接,当前页面的位置就会跳转到被链接的目标位置。在文档编辑中,超链接可以链
- Uniapp使用地图的时候滑动上层的view地图也滑动
堕落年代
uniappuni-app
问题根源分析原生组件层级:uniapp中的原生地图组件(如)默认处于最高层级,普通视图元素无法覆盖事件冒泡机制:触摸事件会穿透到下层组件滚动冲突:当内容滚动到底部/顶部时继续滑动会触发父容器滚动完整解决方案步骤1:结构优化到这里去步骤2:样式控制/*地图容器*/.map-container{position:fixed;width:100%;height:100vh;z-index:1;/*确保低
- Java快排算法详解
大梦谁先觉i
数据结构与算法算法java排序算法
快排算法底层基本思想:先取出数列中的第一个数作为基准数。将数列中比基准数大的数全部放在他的右边,比基准数小的数全部放在它的左边。然后在对左右两部分重复第二步,直到各个区间只有一个数。具体Java代码实现publicclassQuickSort{publicstaticvoidsort(int[]array,intlow,inthigh){if(low=benchmark){high--;}//比基
- 一张表多少记录,会成为大表?如何计算
18你磊哥
mysql数据库mysql
首先,“大表”的定义并不是绝对的。不同的数据库系统、不同的硬件配置、不同的查询模式,对“大”的定义可能都不一样。比如,对于MySQL来说,百万级别的记录可能已经算大表,而对于一些分布式数据库,可能处理十亿级别的数据才算挑战。接下来,用户可能想知道如何判断自己的表是否过大,以及如何计算这个阈值。这时候,我需要考虑几个方面:数据量、性能指标、存储引擎的特性、索引情况、查询复杂度等。数据量方面,表的记录
- jvm的gc过程
18你磊哥
jvm
先回忆一下JVM的内存结构和GC的基本原理。JVM的内存主要分为堆、栈、方法区等,而GC主要发生在堆内存里。堆又分为新生代和老年代,新生代包括Eden区、Survivor区(From和To),老年代则是长期存活的对象所在。首先,用户可能想了解GC是如何工作的,不同的垃圾收集器有什么不同,比如Serial、Parallel、CMS、G1、ZGC等。但可能他们需要的是基础流程,比如标记-清除、复制、标
- Django 初始化导入数据详解
jay丿
djangosqlite数据库
Django初始化导入数据详解在Django项目中,初始化数据导入是一个常见的需求,特别是在开发阶段或者部署新环境时,通常需要一些预置的数据来确保应用能够正常运行。Django提供了一种高效的方法来加载初始化数据,即通过fixtures机制。本文将详细介绍如何使用Django的fixtures功能来导入初始化数据。1.Fixtures机制概述Django默认会在应用的目录下查找名为fixtures
- Django框架的全面指南:从入门到高级
步入烟尘
Python超入门指南全册djangosqlite数据库
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- Spring Boot 集成 Kettle
m0_74824112
面试学习路线阿里巴巴springboot后端java
Kettle简介Kettle最初由MattCasters开发,是Pentaho数据集成平台的一部分。它提供了一个用户友好的界面和丰富的功能集,使用户能够轻松地设计、执行和监控ETL任务。Kettle通过其强大的功能和灵活性,帮助企业高效地处理大规模数据集成任务。主要组成部分Spoon:用途:Spoon是Kettle的图形化设计工具。用户可以使用Spoon设计和调试ETL转换和作业。功能:拖放式界面
- PCB 制版的注意事项
菜只因C
stm32
一、设计阶段(一)布局规划元件间距:元件间距的设置在PCB设计中至关重要,它直接影响到电路板的可制造性、可维护性以及散热性能。对于手工焊接,元件引脚间距离不小于1mm是较为安全的标准,这能让操作人员有足够空间准确地将焊料施加到引脚连接处,避免因空间狭窄导致的焊接短路或虚焊问题。例如在一个采用直插式元件较多的电源模块中,电解电容、功率电阻等元件引脚间距如果小于1mm,焊接时电烙铁头很容易同时接触到相
- Web前端发展史
王珍岩
笔记
1、静态页面阶段那是1990年的12月25日,恰是西方的圣诞节,TimBerners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程的开端。1993年4月Mosaic浏览器作为第一款正式的浏览器发布。1994年11月,鼎鼎大名的Navigator浏览器发布发布了,到年底W3C在Berners-Lee的主持下成立,标志着
- 大模型全军覆没,中科院自动化所推出多图数学推理新基准 | CVPR 2025
量子位
关注前沿科技量子位挑战多图数学推理新基准,大模型直接全军覆没?!事情是这样的。近日,中国科学院自动化研究所推出多图数学推理全新基准MV-MATH(该工作已被CVPR2025录用),这是一个精心策划的多图数学推理数据集,旨在全面评估MLLM(多模态大语言模型)在多视觉场景中的数学推理能力。结果评估下来发现,GPT-4o仅得分32.1,类o1模型QvQ得分29.3,所有模型均不及格。具体咋回事,下面接
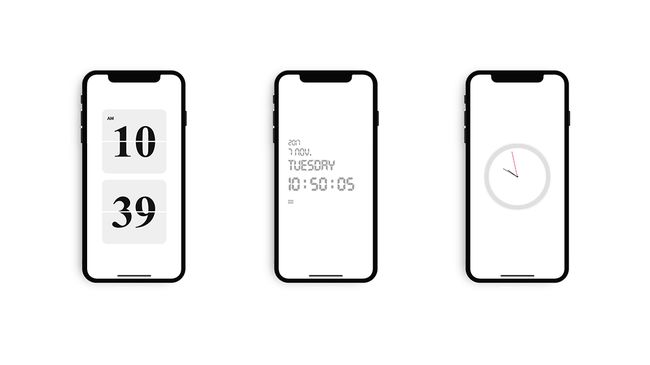
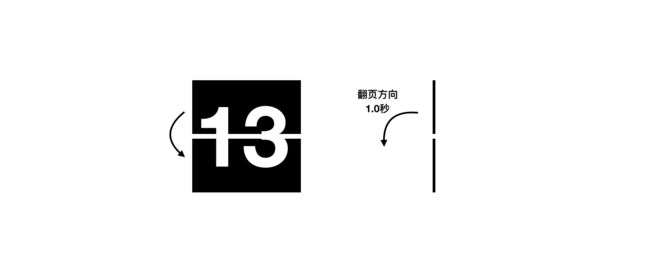
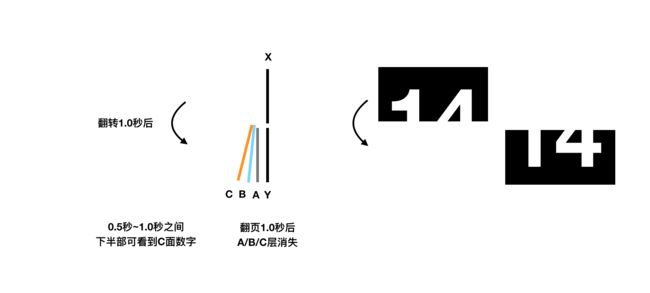
- 实现页面加载鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例主要简单构建页面加载loading布局。实现页面加载源码链接效果预览使用说明加载页面之前显示弹窗图标,经过固定时间后图标消失。实现思路使用@CustomDialog实现自定义弹窗。核心代码如下:@CustomDialogstructCustomDialogExample{controller:CustomDialogController=newCustomD
- EMQ 启用 SSL/TLS 加密连接
奋斗者潘
MQTTEMQ启用SSL/TLS加密连接使用WebSocket客户端连接MQTT服务器
EMQ启用SSL/TLS加密连接使用加密连接的时候选择wss协议,并使用域名连接:绑定域名-证书之后,必须使用域名而非IP地址进行连接,这样浏览器才会根据域名去校验证书以在通过校验后建立连接。在EMQ上配置打开etc/emqx.conf配置文件,修改以下配置#wss监听地址listener.wss.external=8084#修改密钥文件地址listener.wss.external.keyfil
- 书籍-《车辆动力学的控制应用》
自动驾驶人工智能无人驾驶汽车
书籍:ControlApplicationsofVehicleDynamics作者:JingshengYu,VladimirVantsevich出版:CRCPress编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《车辆动力学的控制应用》01书籍介绍本书介绍了汽车动力学和控制理论的基本知识,并结合NILabVIEW软件产品的应用,为设计先进的车辆动力学及车辆系统控制器提供了实用且高度技术性的指
- 项目风险分析报告怎么写
项目风险评估
厘清项目背景、识别关键风险源、评估发生概率与影响、制定对应应对方案,是写好项目风险分析报告的四大核心步骤。看似简单的条目,却在实际操作中蕴含着深厚的方法论与经验积累。我个人特别强调“识别关键风险源”,因为若定位不准、范围过宽或过窄,都可能导致资源浪费或风险漏判。掌握准确的风险范围能帮助我们在后续的评估和应对阶段精准发力,避免将过多精力投入到不具备实际威胁的环节中。“识别关键风险源”的实质是通过系统
- 项目管理软件分类有哪些
项目管理
按功能分类、按部署方式分类、按行业特点分类、按项目管理思想分类,是当下主流的项目管理软件分类方式。其中,按功能分类可细分为进度管理、任务协作、风险控制、成本管控等多种类型,能够针对项目所需功能进行精确选型。项目管理软件选择需匹配企业现状和管理需求,如同“好马配好鞍”,才能事半功倍、提高效率与质量。在众多分类中,我个人尤其推荐按功能分类,因为它能让不同部门或不同阶段的工作需要一目了然,也更容易帮助管
- Canvas资源宝典:全面探索HTML5 Canvas技术
支然苹
Canvas资源宝典:全面探索HTML5Canvas技术awesome-canvasAcuratedlistofawesomeHTML5Canvaswithexamples,relatedarticlesandposts.项目地址:https://gitcode.com/gh_mirrors/aw/awesome-canvas一、项目介绍项目概述awesome-canvas是由RaphaëlMor
- 探索创新:CanvasParticles - 点燃你的网页动态效果
柏赢安Simona
探索创新:CanvasParticles-点燃你的网页动态效果去发现同类优质开源项目:https://gitcode.com/是一个开源的JavaScript库,专注于在HTML5Canvas上创建引人入胜的粒子动画效果。如果你是Web开发者,正在寻找一种方法为你的网站增添独特的视觉吸引力,那么这个项目绝对值得你深入了解。项目简介CanvasParticles提供了一套简洁而强大的API,让你能够
- 探索Coco-Web:一款强大的H5创作工具
岑晔含Dora
探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:
- 探索CoreHTML5Canvas:创作动态Web图形的新工具
郁英忆
探索CoreHTML5Canvas:创作动态Web图形的新工具去发现同类优质开源项目:https://gitcode.com/是一个强大的JavaScript库,专为开发者设计,旨在简化和增强在Web上创建交互式和动画图形的能力。这个项目利用HTML5Canvas元素,提供了一个简洁且高效的API,让开发人员可以轻松地构建出丰富的2D渲染效果。技术分析HTML5Canvas是HTML5的一个重要特
- websocket wss_使用wss和HTTPS / TLS保护WebSocket的安全
dnc8371
javapython数据库安全github
websocketwss这个博客的第50条提示,是的!技术提示#49说明了如何使用用户名/密码和Servlet安全机制保护WebSocket的安全。本技术提示将说明如何在WildFly上使用HTTPS/TLS保护WebSockets。让我们开始吧!创建一个新的密钥库:keytool-genkey-aliaswebsocket-keyalgRSA-keystorewebsocket.keystore
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- LLM大语言模型项目知识点总结——Gunicorn、Flask和Docker
NLP的小Y
语言模型gunicornflask
一、Flask框架1.1Blueprint流程:创建蓝图对象;在蓝图上定义路由和视图函数;在应用程序对象上注册蓝图(url_prefix参数指定蓝图的URL前缀)1.2CORS(app)Cross-OriginResourceSharing处理跨域的需求
[email protected]_request钩子函数,在正常执行的时候插入一些东西,先执行这个东西然后再正常执行(hook);并且先执行flas
- OpenHarmony子系统开发 - 部件配置规则
__Benco
子系统开发openharmonyharmonyos人工智能
OpenHarmony子系统开发-部件配置规则部件的bundle.json放在部件源码的根目录下。以泛sensor子系统的sensor服务部件为例,部件属性定义描述文件字段说明如下:{"name":"@ohos/sensor_lite",#HPM部件英文名称,格式"@组织/部件名称""description":"Sensorservices",#部件功能一句话描述"version":"3.1",#
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul