- 基于人工智能的图表生成器
警世龙
开发记录人工智能自然语言处理
基于人工智能的图表生成器软件需求分析本项目旨在开发一个基于Web的图表生成工具,利用人工智能技术将自然语言描述转换为专业的流程图、时序图等可视化图表。具体需求如下:支持用户输入自然语言描述来生成图表。提供实时预览功能,让用户能够即时看到生成的图表。允许用户对生成的Mermaid代码进行编辑。支持图表的缩放和平移操作。提供代码保存和图片导出功能。具备快捷键支持,提高用户操作效率。技术选型前端HTML
- golang游戏开发学习笔记-开发一个简单的2D游戏(基础篇)
2.人物运动图(只展示第一帧)2.方块纹理图将资源准备完成之后,就能开始代码的开发了五.开始实现!1.资源管理在上一篇文章中我们将纹理和着色器分别封装成了两个类,这里我们创建一个资源管理类对这两个类进行管理,由于golang中是没有静态变量的,需要用包内变量对其进行模拟shader.gopackageresourceimport(“github.com/go-gl/gl/v4.1-core/gl”
- Club_IntelliMatch_Development_Guide
Joseit
pythonpythonpygamedjangoflask
ClubIntelliMatch系统-全栈开发流程文档概述ClubIntelliMatch系统是一个现代化的社团活动智能匹配平台,采用前后端分离架构。系统基于PythonFlask构建RESTfulAPI后端,Vue.js3+Vite构建现代化前端,MySQL作为持久化数据存储。本文档深入分析了整个开发流程的技术架构、设计原则和实现细节。系统架构流程图后端API架构前端组件架构app.pyFlas
- AI日报-20250627:谷歌Gemma 3n发布,百亿参数只需2G内存!荣耀启动IPO冲刺2000亿估值!
大数据AI-ZRL
AI日报人工智能业界资讯自然语言处理
1、黑马FLUX.1-Kontext开源!文本一键PS超越GPT-image-1,AI修图新标杆2、谷歌Gemma3n震撼发布:2G内存跑100亿参数多模态模型,端侧AI迎来革命!3、90后清华博士打造AI厨师!获数千万融资,拿下全国首张机器人食品经营证4、蚂蚁CGM代码图模型震撼开源:44%修复率登顶SWE-Bench,碾压所有开源模型5、快手Keye-VL大模型震撼开源!视频理解能力秒杀人类,
- H5液态玻璃背景效果实现
木木黄木木
html5cssjavascript
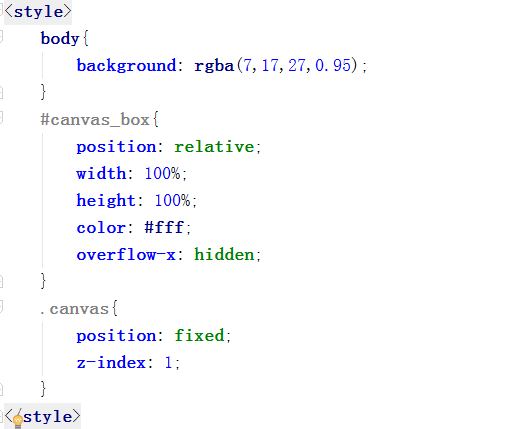
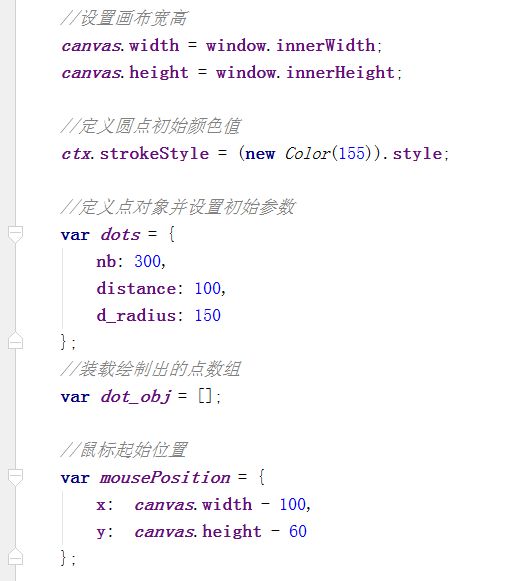
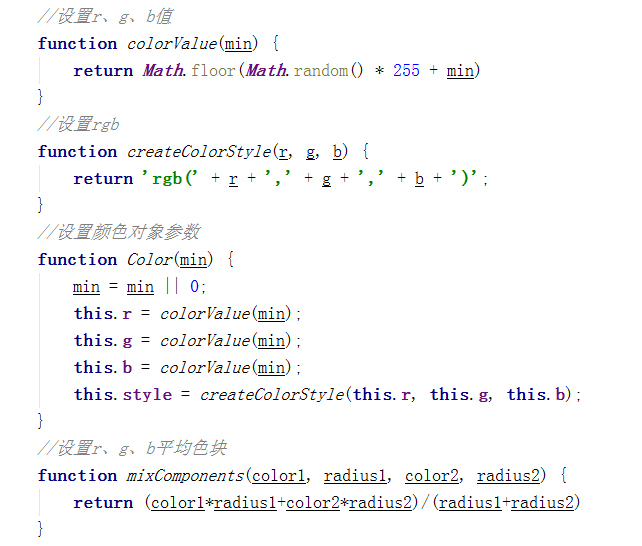
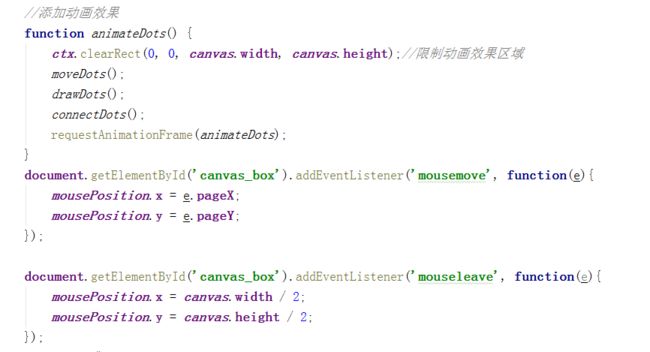
H5液态玻璃背景效果实现教程在现代网页设计中,动态和交互式的背景效果可以大大提升用户体验。本教程将详细介绍如何使用HTML5技术实现一个美观、流畅的液态玻璃背景效果,无论你是初学者还是有经验的开发者,都能轻松掌握。效果预览本教程提供了两种实现方式:基础版本:使用Canvas2DAPI实现,适合初学者,兼容性好高级版本:使用WebGL和GLSL着色器实现,效果更加逼真,但复杂度更高两个版本都具有以下
- day043-负载均衡算法与高可用keepalived
孙克旭
老男孩教育Linux运维99期负载均衡算法运维linux
文章目录0.老男孩思想-运维能为公司创造的价值1.负载均衡轮询算法1.1加权轮询1.2ip哈希1.3url哈希2.负载均衡模块指令补充3.高可用4.keepalived4.1部署keepalived服务4.2脑裂故障4.2.1脑裂故障常见原因4.2.2脑裂故障解决方法5.思维导图0.老男孩思想-运维能为公司创造的价值省钱:服务器设备、机房带宽、云主机云服务减少CDN流量优化、架构改造,当流量增加时
- 软件测试第五讲~~测试用例编写方法【 边界值法】
为你奋斗!
软件测试测试用例
第五讲测试用例编写方法----------边界值法一、测试用例(测试案例)【testcase、testinstance】在测试执行之前,由测试人员编写的用于指导测试过程的重要文档,主要由:用例编号,测试目的,测试步骤,预期结果等部分组成。二、编写测试用例的方法(功能(黑盒)测试的方法有哪些?)等价类划分法边界值法因果图法判定表法正交排列法测试大纲法场景法三、边界值法说明:因为在开发时,边界部分是最
- Qt开发:QCustomPlot
倔强老吕
qtQCustomPlot
【官方网站】:QtPlottingWidgetQCustomPlot-IntroductionQCustomPlot是一个用于绘制图形的QtC++库,它使得在Qt程序中创建高质量的2D图表变得简单。这个库非常适合用来展示实时数据,同时它也支持多种输出格式,包括打印质量的矢量图形如PDF文件。以下是QCustomPlot的一些主要特性:提供丰富的2D绘图类型,比如折线图、散点图、柱状图等。支持多轴图
- Qt:QCustomPlot库简介
十秒耿直拆包选手
CandC++QtandPysideQCustomPlot学习qtc++QCustomPlot
QCustomPlot是一个基于Qt框架的轻量级C++绘图库,专为高效绘制二维图表(如曲线图、柱状图、金融图表等)而设计。相比QtCharts模块,它以高性能和高度可定制性著称,尤其适合需要实时数据可视化的科学计算、工业监控和金融分析场景。核心特性概览特性说明轻量高效仅需2个头文件+1个源码文件,零外部依赖实时性能优化处理百万级数据点,支持OpenGL加速多图层系统支持无限图层叠加,独立坐标系交互
- 什么是零知识证明(Zero-Knowledge Proof, ZKP)
MonkeyKing.sun
零知识证明区块链
零知识证明(Zero-KnowledgeProof,ZKP)是一种密码学技术,它允许你向对方证明你“知道一个秘密”,但又不泄露这个秘密的任何信息。它的最大特点是:✅证明有效性,❌不暴露内容。一、零知识证明是什么?(通俗理解)想象你是爱丽丝(Alice),你知道一个藏宝图的密码,你想向鲍勃(Bob)证明你确实知道这个密码,但又不想告诉他密码是什么。零知识证明就像魔法一样地完成这件事:你证明你知道答案
- 图像检索评价指标:mAP@k、mAP的计算
/home/liupc
11Python/DL/ML
mAP,meanAveragePrecision,平均检索精度.是图像检索领域最最常用的评价指标。一、mAP@k、mAP1.1mAP@k很多地方喜欢用这张图来解释,确实画的很好了,不过略有瑕疵,我稍微修改了一下。这张图是求mAP@10的结果。原图主要存在的问题就是,在前10张图片中,把所有的相似的结果都返回了。这样会给读者造成这样的困扰:没检索出来的但是又相似的图片怎么办??改了之后,就清晰多了。
- 经济学神图:洛伦兹曲线
大千AI助手
人工智能Python#OTHER决策树人工智能DecisionTree算法洛伦兹曲线基尼
洛伦兹曲线(LorenzCurve)是衡量社会收入或财富分配不平等程度的经典可视化工具,由美国统计学家马克斯·洛伦兹(MaxOttoLorenz)于1905年提出。它不仅是理解基尼系数的核心基础,也是经济学、社会学中分析资源分配公平性的关键图表。本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!往期文
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 侧边栏导航(Offcanvas) 语法知识点及案例(26)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端typescriptjavascripthtmlcss
Bootstrap5侧边栏导航(Offcanvas)语法知识点及案例一、Offcanvas语法知识点1.基本结构Offcanvas由以下几个主要部分组成:触发按钮(通常带有data-bs-toggle="offcanvas"属性)Offcanvas容器(带有.offcanvas类)关闭按钮(通常放在offcanvas内部)2.核心类.offcanvas:主容器.offcanvas-start/.o
- 中科亿海微SoM模组——基于FPGA+RSIC-V的计算机板卡
ehiway
fpga开发
基于FPGA+RSIC-V的计算机板卡主芯片使用中科亿海微EQ6HL45-CSG324FPGA芯片和高性能微控制器HPM6880,并集合ADCLHA6958H、6通道数字隔离器SiLM5760、SiLM5763、内存W634GU6QB等器件,板卡实现了大容量配置存储等功能的融合,为模拟信号采集、数字信号处理、逻辑控制等应用提供高性能混合信号处理通用硬件平台。图板卡硬件整体框图图板卡实物图EQ6HL
- 分享16个精美网站后台登录注册页面源码 总有几款适合你
全栈软件开发
源码分享登录页面下载登录页源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍在开发网站后台系统时,登录注册页面作为用户与系统交互的第一步,其设计的好坏直接影响用户体验。一个美观、易用的登录注册页面能够提升用户对系统的好感度和信任度。今天,就给大家分享16个不同风格的网站后台登录注册页面源码,希望能为你的项目开发提供灵感和帮助。二、效果展示1.部分代码代码如下(示例):LTRRTLLogi
- android实践:canvas文字图片旋转显示
汤面不加鱼丸
android前端javascript
问题:如何在手机竖屏模式下将文字/图片旋转显示,即类似横屏方向上显示显示效果:实现:1.文字旋转显示canvas.save();//保存状态入栈canvas.translate(getWidth()>>1,getHeight()>>1);//显示中心PainttitlePaint=newPaint();titlePaint.setColor(Color.WHITE);titlePaint.setT
- 中乌医学交流新篇:乌克兰专家探访北京积水潭医院,共研心磁图技术创新
MilieStone
技术创新生活科技
2025年5月13日,乌克兰资深麻醉科专家莎莱博士到访北京积水潭医院新龙泽院区及回龙观院区,开展为期两天的学术交流活动。访问期间,莎莱博士与医院心内科主任刘巍教授团队深入探讨心血管疾病诊疗技术,并就心磁图仪(MCG)的临床应用成果展开深度交流。莎莱博士先后参观了医院各科门诊及介入治疗中心。受刘巍主任邀请观摩TAVI,并与麻醉科专家就围手术期麻醉管理进行了深入交流。期间,刘巍主任团队现场演示了国产自
- 基于C#开发的,支持多平台二维图表开源编辑器
编程乐趣
c#编辑器开发语言
推荐一个基于C#开发的,支持多平台的二维图表开源编辑器。01项目简介Core2D是一个支持跨平台、多平台的应用程序,内置wyswig矢量图形编辑器,可用于数据驱动生成二维图。**1、wyswig矢量图形编辑器:**内置了一个强大的图形编辑器,它允许用户将数据绑定到形状,这使得图表制作变得非常灵活和易于操作。**2、跨文档数据共享:**支持在多个文档之间共享数据,这使得用户可以轻松地在不同的图表之间
- AI教学应用 作业多元化和教师批改多样化
蹦跑的蜗牛
AI人工智能ai
AI教学应用作业多元化和教师批改多样化目标是解决「作业形式多样化+教师批改压力大+教学反馈个性化不足」的问题一、需求大学生的作业和高中完全不一样,比如:作业类型多:可能是论文/实验报告(文字类)、Python代码(编程类)、电路仿真图(图片类)、小组调研视频(视频类)、甚至社会调查的问卷数据(表格类)。教师批改难:比如一篇5000字的论文,老师要检查逻辑、查重、给修改建议;一份代码作业要跑通测试、
- 在vue3中通过jspdf+html2canvas实现导出页面pdf功能
落晓星
pdfvue.js前端ruoyi
一、安装依赖npminstallhtml2canvasjspdf二、创建Vue组件下载文件importhtml2canvasfrom'html2canvas';importjsPDFfrom'jspdf';constroute=useRoute();//当前idconstpolicyExplainId=ref(route.params.id);constloading=ref(false);//详
- 极限与配合
念致达
互换性与技术测量机电专业必修课程
极限与配合术语及概念公称尺寸(基本尺寸)实际尺寸极限尺寸实际偏差极限偏差尺寸公差(Th,Ts)尺寸公差带图配合间隙与过盈配合的种类1.间隙配合2.过盈配合3.过渡配合配合公差(T~f~)公差与配合国家标准标准公差系列公差单位:公差等级基本偏差系列基本偏差基本偏差代号孔轴公差带代号、公差带标注、配合代号公差带代号公差带表示配合代号术语及概念公称尺寸(基本尺寸)设计时给定的尺寸符号:孔(D)轴(d)实
- 【学习】《算法图解》第六章学习笔记:广度优先搜索
自学也学好编程
程序人生
前言《算法图解》第六章为我们介绍了一种基础且强大的图搜索算法——**广度优先搜索(Breadth-FirstSearch,BFS)**。这种算法能够系统地探索图中的节点,常用于解决两类核心问题:一是判断从一个节点到另一个节点是否存在路径;二是在无权图中找到两个节点之间的最短路径。本笔记将深入探讨图的基本概念、BFS的工作原理、其实现方式以及相关的性能分析。一、图(Graph)简介在讨论BFS之前,
- 【机器学习&深度学习】前馈神经网络(单隐藏层)
一叶千舟
深度学习【理论】机器学习深度学习神经网络
目录一、什么是前馈神经网络?二、数学表达式是什么?三、为什么需要“非线性函数”?四、NumPy实现前馈神经网络代码示例五、运行结果六、代码解析6.1初始化部分6.2前向传播6.3计算损失(Loss)6.4反向传播(手动)6.5更新参数(梯度下降)6.6循环训练七、训练过程可视化(思维图)八、关键问题答疑Q1:为什么需要隐藏层?Q2:ReLU是干嘛的?Q3:学习率怎么选?九、总结学习建议在机器学习中
- 【行云流水a】淘天联合爱橙开源强化学习训练框架ROLL OpenRL/openrl PPO-for-Beginners: 从零开始实现强化学习算法PPO 强化学习框架verl 港大等开源GoT-R1
行云流水AI笔记
开源算法
以下是DQN(DeepQ-Network)和PPO(ProximalPolicyOptimization)的全面对比流程图及文字解析。两者是强化学习的核心算法,但在设计理念、适用场景和实现机制上有显著差异:graphTDA[对比维度]-->B[算法类型]A-->C[策略表示]A-->D[动作空间]A-->E[学习机制]A-->F[探索方式]A-->G[稳定性]A-->H[样本效率]A-->I[关键
- DAY 41 简单CNN
yizhimie37
python训练营打卡笔记深度学习
@浙大疏锦行https://blog.csdn.net/weixin_45655710知识回顾数据增强卷积神经网络定义的写法batch归一化:调整一个批次的分布,常用与图像数据特征图:只有卷积操作输出的才叫特征图调度器:直接修改基础学习率卷积操作常见流程如下:1.输入→卷积层→Batch归一化层(可选)→池化层→激活函数→下一层Flatten->Dense(withDropout,可选)->Den
- 核密度估计KDE和概率密度函数PDF(深入浅出)
赵孝正
深度学习数学基础pdfKDE
目录1.和密度估计(KDE)核密度估计的基本原理核密度估计的公式核密度估计的应用Python中的KDE实现示例代码结果解释解释结果总结2.概率密度函数(PDF)概率密度函数(PDF)是怎么工作的:用图画来解释解释这个图:问题解答:总结3.核密度估计(KDE)和概率密度函数(PDF)之间的关系故事开始:第一种方法:概率密度函数(PDF)第二种方法:核密度估计(KDE)总结一下:问题解答:1.和密度估
- 随机过程chap1基本概念
八点叫什么
随机过程笔记
思维导图(受伤了,一整张的太大塞不上来)重点知识辨析一维概率密度求解指路例题5、例题6两道例题给出了求解概率密度的两种思路:显式分布直接套原概率密度公式求解(如正态分布)隐式分布先求分布函数再进行求导得概率密度函数(如指数分布)带入原题细致分析——ex5<
- 机器学习模型监控警报系统设计:Prometheus+Evidently 实战教程
大熊计算机
机器学习prometheus人工智能
1.系统架构设计:从数据采集到智能告警(1)监控系统核心组件交互图预测请求监控指标告警规则通知渠道预测结果质量报告时序数据模型服务PrometheusExporterPrometheusServerAlertmanager邮件/Slack/WebhookEvidently服务可视化仪表盘图解:系统采用双引擎架构,Prometheus负责基础监控指标采集与告警触发,Evidently执行深度模型分析
- 操作系统基本概念与进程管理:从入门到精通
阿贾克斯的黎明
软考软考
目录操作系统基本概念与进程管理:从入门到精通一、常见操作系统与计算机系统层次结构二、操作系统的概念、功能与特征三、操作系统的发展与分类四、进程管理(一)进程的状态与状态转换(二)前驱图(三)进程同步与互斥机制(四)信号量机制与PV操作(五)PV操作实现前驱关系(六)死锁(七)银行家算法在计算机的世界里,操作系统就像是一位幕后的“大管家”,默默管理着计算机的各种资源,协调着各种程序的运行。今天,咱们
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite