ZedGraph webform 初学小例子 (代码有详细解释)
ZedGraph是一个制作图表的类库,能够根据任意的数据生成各种2D线性图,柱状图,饼型图等.在Windows Forms和 ASP.Net Web Form中使用.
下面的例子是在Web Form中
首先,在 bin文件夹中要加入 zedgraph.dll 和zedgraph.web.dll文件,先将其引入.下载
在网站下要创建一个空文件夹,名称为'ZedGraphImages',这个文件夹名称是默认的,要修改这个文件夹名称,可以修改属性RenderedImagePath
CacheDuration缓存的持续时间。ZedGraph会生成一图片存放在缓存的目录中,显示图片时,会生成一个img标签代替ZedGraphWeb标签,并在一个时间内,"欺骗"浏览器加载这张图片。
创建asp.net web 页面
<%@ Page Language="c#" Inherits="ZG1.graph" CodeFile="mypage.aspx.cs" %>
<%@ Register TagPrefix="zgw" Namespace="ZedGraph.Web" Assembly="ZedGraph.Web" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<html>
<head>
<title>ZedGraph例子</title>
</head>
<body>
<p>
<zgw:ZedGraphWeb ID="ZedGraphWeb1" runat="server" Width="600" Height="400" RenderMode="ImageTag"></zgw:ZedGraphWeb>
</p>
</body>
</html>
RenderMode属性默认为ImageTag,这里写出来,只是为了更加清晰点。
CodeFile,里面有较详细的说明
protected void Page_Load(object sender, EventArgs e)
{
this.ZedGraphWeb1.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(CreateGraph);//注册事件
}
private void CreateGraph(ZedGraphWeb zgw, Graphics g, MasterPane masterPane)
{
//拥有一个MasterPane实例包含一个默认的GraphPane
GraphPane myPane = masterPane[0];
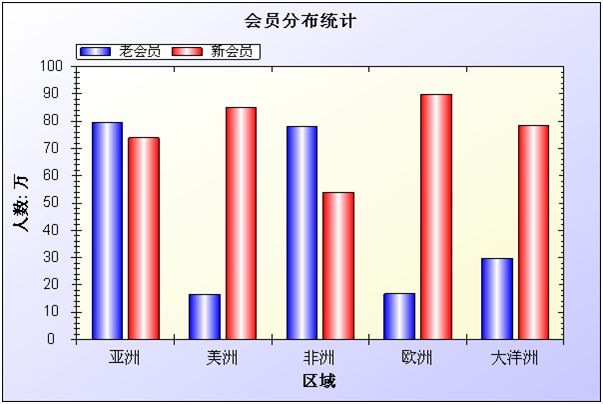
myPane.Title.Text = "会员分布统计"; //图片的标题
myPane.XAxis.Title.Text = "区域"; //X轴的标题
myPane.YAxis.Title.Text = "人数: 万"; //Y轴的标题
PointPairList list = new PointPairList(); //保存数据的集合
PointPairList list2 = new PointPairList();
Random rand = new Random(); //测试例子,用随机数产生数据
for (double x = 0; x < 5; x += 1.0)
{
double y = rand.NextDouble() * 100;
double y2 = rand.NextDouble() * 100;
list.Add(x, y);
list2.Add(x, y2);
}
BarItem myCurve = myPane.AddBar("老会员", list, Color.Blue);//产生一蓝条
myCurve.Bar.Fill = new Fill(Color.Blue, Color.White, Color.Blue);//填充这个蓝条,让这蓝条看起来有3D的效果
BarItem myCurve2 = myPane.AddBar("新会员", list2, Color.Red);
myCurve2.Bar.Fill = new Fill(Color.Red, Color.White, Color.Red);
myPane.BarSettings.Type = BarType.Cluster; //设置Bar的显示,默认为Cluster,可以不用设置
myPane.XAxis.MajorTic.IsBetweenLabels = true; //设置为True时,每个Bar(柱体)之间会有一个小分隔线,为False时,这个小分隔线会出现在Bar(柱体)的正中间
string[] labels = { "亚洲", "美洲", "非洲", "欧洲", "大洋洲" };
myPane.XAxis.Scale.TextLabels = labels; //X轴的说明文字
myPane.XAxis.Type = AxisType.Text; //X轴类型
myPane.Fill = new Fill(Color.White, Color.FromArgb(200, 200, 255), 45.0f); //以渐变色填充窗体的背景
myPane.Chart.Fill = new Fill(Color.White, Color.LightGoldenrodYellow, 45.0f); //以渐变色填充图表的背景
//更新图表
masterPane.AxisChange(g);
}

可以到这个网站看ZedGraph更加详细的信息
http://www.codeproject.com/KB/graphics/zedgraph.aspx