用Xamarin.Form做个技术预览版的APP
我们团队有专门的人员负责做手机APP,用HTML5. 从做出来的效果上来看,虽然有点卡顿,但是还算可以接受。
只不过,老板认为周期有点长。
这玩意不像写网站,虽然各种框架也非常成熟,应用也广泛,但是我TM看了几天,看得晕头转向,angularjs 中什么指令啦,服务啦,漫天的飞,不花个心思,想理解他们写的东西是不可能的。
上周我花了两天时间反复的安装Android SDK, Xamarin 等, 用了 三天时间,看了 Xamarin.Form 的开发文档。周末在家简单使用了一下。搞了个自定义控件出来。这周加把劲,用 Xamarin.Form 做了个“预览版” 的APP.
这么强调时间短,一是为了吹了牛B,二是为了说明:有WPF基础,上手Xamarin.Form 很快。
不过要用 Xamarin.Form 有如下要求:
1,钱;目前我用的是免费版,免费一个月;发布的 android 应用有效期只有 24小时;WP 的没有限制;IOS 的还没有弄,不了解。
2,平台环境:Android 4.0 或更高 ;IOS 6.1 或更高 ;WP 8 或更高.
上图:
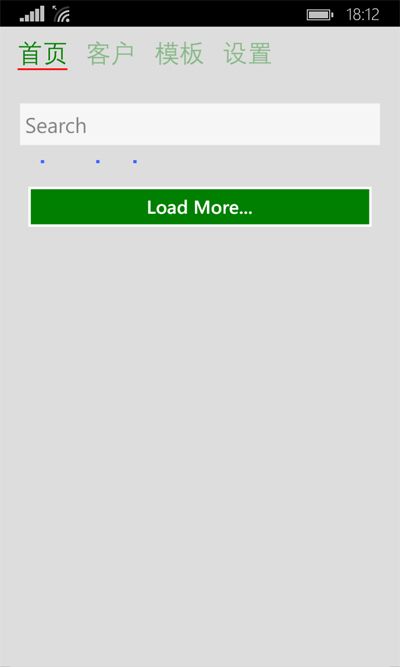
Windows Phone:





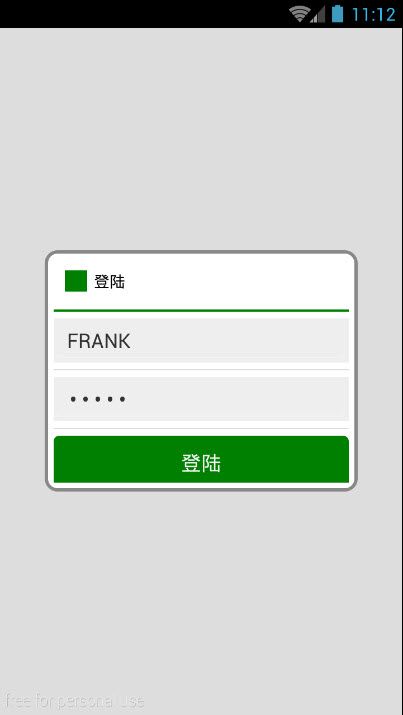
Android:




虽然说 Xamarin.Form 可以用XAML的语法, 但其实和 WPF 半毛钱都扯不上关系,仅仅只是在“画”界面的时候用了 XAML格式的文件而已。
Xamarin.Form 提供了几种常用的控件,可以从这里找到:
http://developer.xamarin.com/guides/cross-platform/xamarin-forms/controls/views/
这些控件在不同的平台中均需要对应的 “渲染器” , 也叫 Renderer (搞不懂为什么是 erer), 这些 renderer 负责把 Xamarin.Form 中提供的控件翻译为对应平台的原生控件,注意:是原生的, 所以,体验上肯定是比HTML5感觉要流畅的多。
流畅是流畅的多了, 就这么的堆控件,最后出来的东西丑B的要死。
上面展示的 WP 的截图,我改了 TabbedPage(对应的WP控件为 Pivot),ListView 的渲染;
绿色圆圈中间有文本,Xamarin.Form 没有这样的功能, 是自编的控件。
登陆界面中的边框也是自编控件。
安卓下面的 TabbedPage ,我想改成Tab bar 在下面,像 ios 的效果一样, 可惜脑洞不够大,没有经验,暂时就这样了。
至于为什么没有贴 ios 的效果图出来,是因为我的 mac mini 的插头是美规的, 公司的插排插不上。
装B过程中遇到的坑
VS中的XAML 编辑器居然没有提示,第一次用它,感觉一下子回到解放前。还好,有大侠自己写了个插件:
1,选项、环境中,添加:
http://gallery.mobileessentials.org/feed.atom
2,在扩展和更新中,添加
Xamarin.Forms Intellisense
有了这个玩意,可以从解决放前大跃进至90年代。
Android SDK下不来我就不说了,坑太多了,大家改成飞的了。
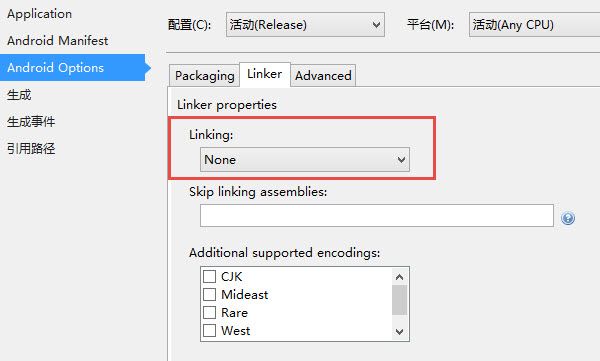
发布Android 包的时候,只能选 Release, 然后在项目上右键:Export Android Package 才可用;可用不代表能发布成功;因为具我所知,如果不把选项改成这样:

你是发布不了的!会报错。
改成 None 后, 导出的 apk 文件巨大,我就写了3个页面,生成的包居然有30M多。Debug 生成的包虽然只有 5M多,但是安到手机上运行不了。
PCL 序列化
PCL 即 Portable Class Labrary ;在PCL 中是没有 SerializableAttribute 的, 要是你想存一个对像到文件,在Android 中是没有问题的,但是在 WP上却不行。。。
暂时没有找到理想的解决办法。
ListView 分组
这玩意太折腾人了,直接拿一个 IEnumerable 、 IList 的数据来绑定, 显示的会令你大吃一吨。
换成 Dictionary 来绑定,要么只能显示分组,要么不显示分组。。。。
最后用了这个东西:
1 /// <summary> 2 /// http://danielhindrikes.se/xamarin/grouping-a-listview-xamarin-forms/ 3 /// </summary> 4 /// <typeparam name="T"></typeparam> 5 [ImplementPropertyChanged] 6 public class ListViewGroupedModel<T> { 7 public ObservableCollection<ListViewGroup<T>> Groups { 8 get; 9 set; 10 } 11 } 12 13 [ImplementPropertyChanged] 14 public class ListViewGroup<T> : ObservableCollection<T> { 15 16 public ListViewGroup(IEnumerable<T> datas) { 17 if (datas == null) 18 return; 19 20 foreach (var data in datas) 21 this.Add(data); 22 } 23 public string Title { 24 get; 25 set; 26 } 27 public string ShortTitle { 28 get; 29 set; 30 } 31 }
然后这样绑定:
1 <ListView 2 Grid.Row="1" 3 ItemsSource="{Binding Model.Groups}" 4 SeparatorColor="#CCCCCC" 5 IsGroupingEnabled="True" 6 GroupDisplayBinding="{Binding Title}" 7 >
分组效果如上面图中的订单详情页。
MVVM
目前支持 Xamarin.Form 的 MVVM框架,还没有我惯用的 CM,
结语(能点个赞吗?)
好了,不BB了,想必你有兴趣看完,一定想要源码吧,拿去不谢:
https://github.com/gruan01/LbcTest