近年来,Style Guide 逐渐发展衍变为 Design System,基于一套架构严谨、规则统一的框架体系,产品表现层面的设计可以逐渐实现模块化运作,从而大大提高设计效率。
而 Atomic Design(原子设计)是构建 Design System 的核心指导理论。那么,以原子理论为依据构建的设计体系有哪些?如何运用原子理论构建自己的设计体系/组件库呢?原子设计体系使用过程中,又该如何规避常见的问题呢?本文将一一为你揭晓。
一、什么是原子设计理论?
在化学中,所有的物体都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成了宇宙万物。
2013 年前端工程师 Brad Forst 将此理论运用在界面设计中,形成一套设计系统,包含 5 个层面:原子、分子、组织、模板、页面。
1. 原子
原子是最基本和最小颗粒度的单位,在界面中以「元素」的形式存在,例如:颜色、文字、图标、分割线等。
2. 分子
原子排列组合构成了分子,在界面中多以「组件」的形式存在,例如:导航栏、标签栏、搜索框、按钮、弹窗等。
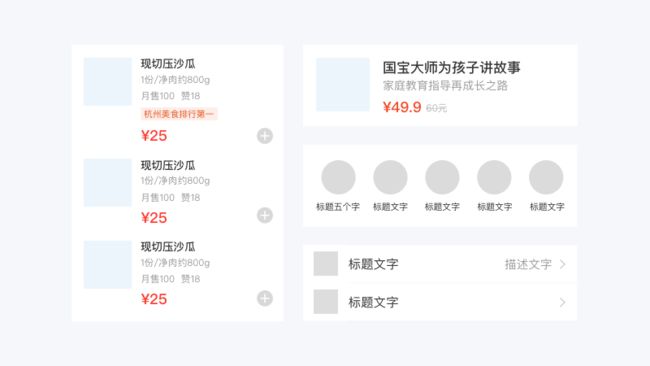
3. 组织
原子、分子排列组合构成了组织,在界面中多以「模块」的形式存在,例如:商品列表、内容卡片、入口模块、瀑布流图等。
4. 模板
原子、分子、组织排列组合构成了模板,在界面中也称为「原型图」,例如:电商展示原型、外卖点单原型、店铺详情原型、商户管理原型等。
5. 页面
模板填充了真实的内容(图片、文字等)后形成页面,也就是常说的「视觉稿」,例如:商品列表页、外卖点单页、教育课程页、资讯管理页等。
二、为什么要以原子理论作为指导?
1. 一致
原子设计理论以上文 5 个层面为基础,从原子到页面的构建过程中,充分发挥了设计元素的可复用性,避免重复生产,体现了一致性的设计原则。
2. 清晰
原子设计理论从抽象到具象、由局部到整体,层级分明,为设计师构建组件库提供了清晰的方法论指导,同时帮助团队成员更好地理解设计体系的价值。
3. 高效
随着产品的不断迭代,以原子设计理论指导完成的设计体系,将会更加高效便捷地适应新的变化,你只需轻轻改变某些原子、分子的属性或组合方式,便会迎来整个体系的同步更新,易于扩展和维护。
4. 沟通顺畅
原子设计理论不仅方便设计师思考页面的整体性和统一性,也能让前端工程师和产品经理,清楚地了解产品框架层和表现层的逻辑结构,降低不必要的沟通和修改成本。
三、以原子理论为依据构建的设计体系
1. UX Power Tools
UX Power Tools 提供了构建产品和应用程序所需的基本元素,包含了网页端和移动端,均可响应原子级别的操作。除了基础元素,这套体系还添加了各种常见的设计模式、工作流程和模板,让设计师能专注于做更重要的事。
官网:https://www.uxpower.tools
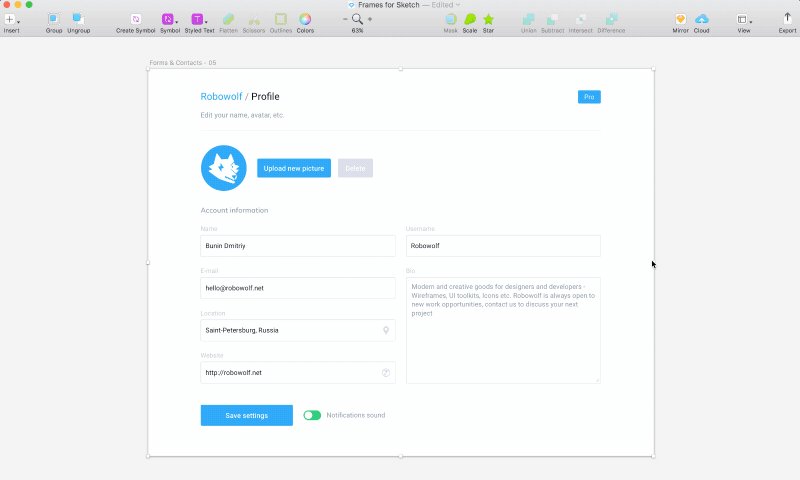
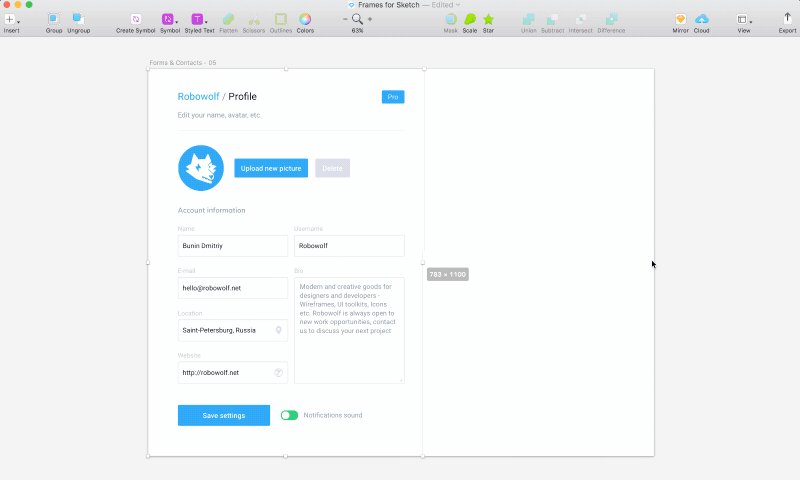
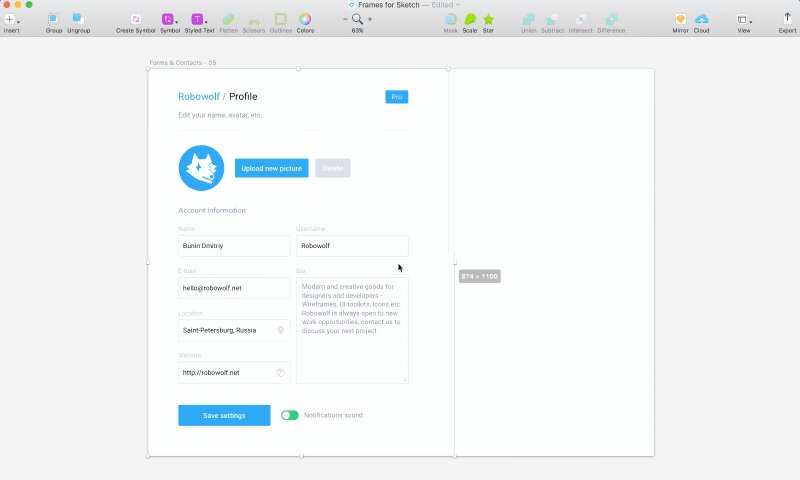
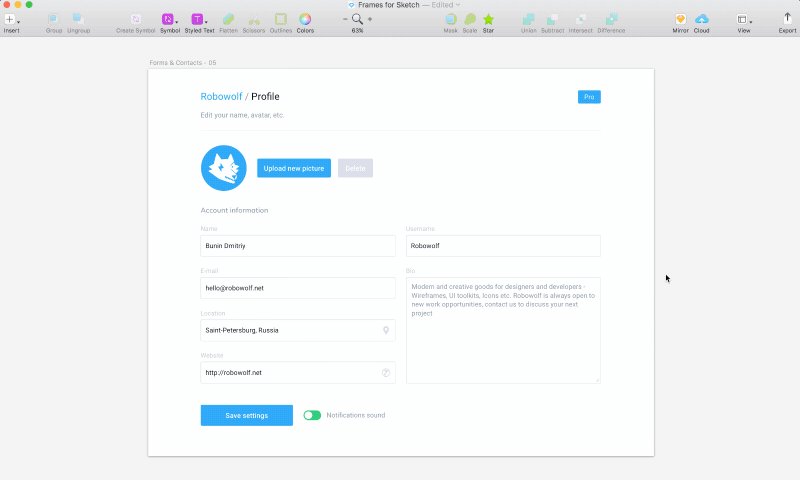
2. Frames
Frames 使用了精致的组件和先进技术,并结合 Sketch 构建了强大的 Web 设计系统,同样能满足修改原子,全局同步更新的功能,支持响应式布局。提供了近百个网页模板,可以非常迅速地完成效果图制作。
官网:http://framesforsketch.com
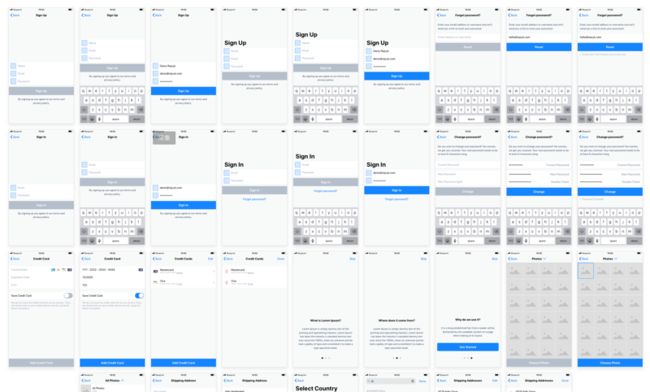
3. iOS Blueprint
Blueprint 是一款专注于 iOS 应用的响应式设计系统,包括嵌套符号、样式和文本图层,可根据需求轻松进行扩展。除了基本的 Library 功能外,它还提供了一些通用模板,比如登录、注册页等,开箱即用。
官网:https://blueprint.rojcyk.com
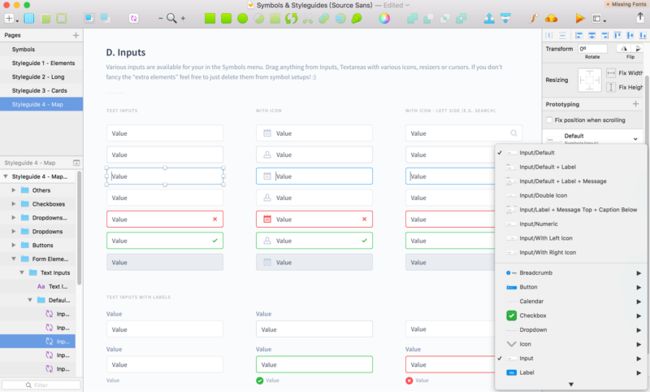
4. Nested Symbols
这是一套免费的设计系统,它将按钮、输入框、下拉菜单、通知等控件,都制作成了嵌套符号,方便自定义和编辑。系统中的所有元素,都是作者从他在 UI8.net 上排名第一的畅销产品 Dashboard UI Kit 中挑选出来的。
官网:https://janlosert.com
四、如何运用原子理论创建自己的组件库?
原子设计理论最大的价值,就是为设计体系/组件库的构建提供思路和方法,如果你不满足于市场上现有的设计系统,我们还可以自己创建。下文我会简单介绍如何使用 Sketch Library 功能实现组件库的创建。
Sketch Library 功能简介
一个 Library 本质上就是一个 Sketch 文件,当你编辑了 Library 中的 Symbol,那么调用了该 Library 的其他 Sketch 文件便会收到更新提示,你可以对变更进行预览、对比和确认,使这些 Sketch 文件中所调用的 Symbol 自动更新到最新版。
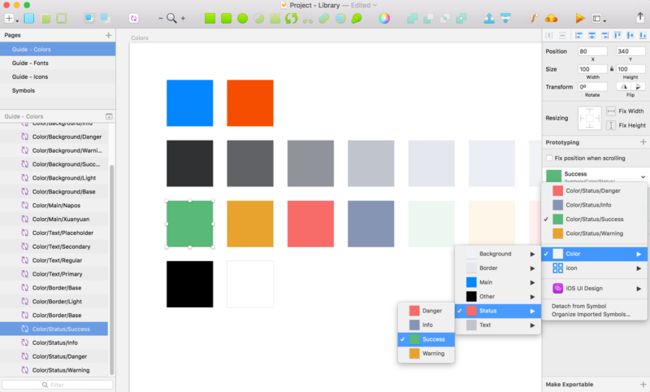
第一步:定义 Colors
新建一个 Sketch 文件,将 Pages 命名为 Guide - Colors,用于定义颜色样式。
将颜色添加 Main、Text、Status 等一级分类,例如:Color/Status;再添加二级分类,例如:Color/Status/Success 等,命名需使用 / 符号区分层级结构。定义好颜色和命名后,将每个颜色转换成 Symbol,便可统一调用。
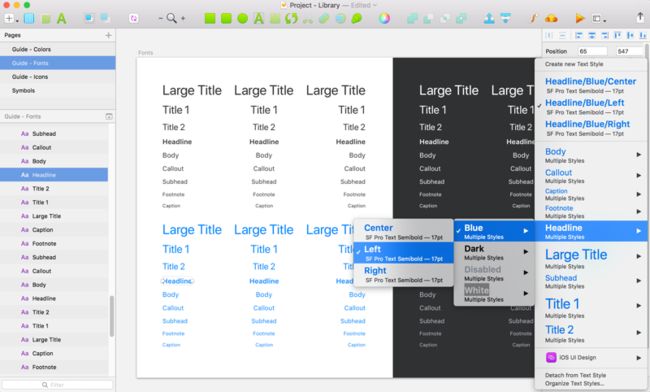
第二步:定义 Fonts
添加一个 Pages 并命名为 Guide - Fonts,用于定义文字样式。
根据设计规范,将不同字号的文字样式逐一罗列出来,例如:Large Title、Title 1、Body 等,按照 样式名称/颜色/对齐方式 的层级结构,将文字赋予 Text Style,例如:Body/Blue/Left 等,可使用 Rename it 插件批量命名。重复这个操作,直到整理出所有的字体样式。
利用 Sketch Styles Generator 插件 生成文本样式库,再使用 Shared Text Styles 插件 导出 .json 文件,从不同的 Sketch 文件中导入 .json 文件,便能实现共享文本样式库了。
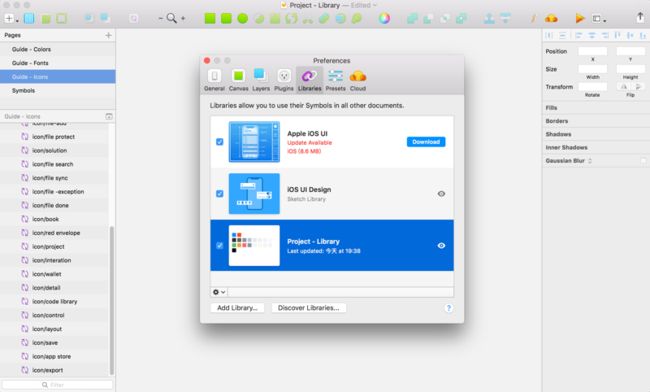
第三步:定义 Icons
添加一个 Pages 并命名为 Guide - Icons,用于定义图标。
将图标放置在 24*24px 的安全框内,从定义好的颜色系统中选择合适的 Symbol,调整到相同的尺寸后覆盖在图标之上,再把图标设置成 Mask 蒙版,便能获取到颜色了。这种 Symbol 嵌套的方式,有利于颜色的同步更新。
将图标转换成 Symbol,在属性面板中锁定 Size,并把 Resizing 设为上下左右同时吸附,以确保图标在使用时可以等比缩放。重复这个步骤,直到整理出所有的图标 Symbol。
第四步:加入 Library
使用快捷键「cmd+, 」打开 Preferences 面板,选择「Libraries」标签,点击「Add Library」按钮添加刚才的 Sketch 文件,完成后就可以从其他的 Sketch 文件中,对此库里的元素进行调用了。
当你编辑了 Library 中的 Symbol,那么调用了该 Library 的其他 Sketch 文件便会收到更新提示:Library Update Available(Sketch 工具栏右上角),点击后可以对变更进行预览、对比和确认,从而自动更新到最新版。
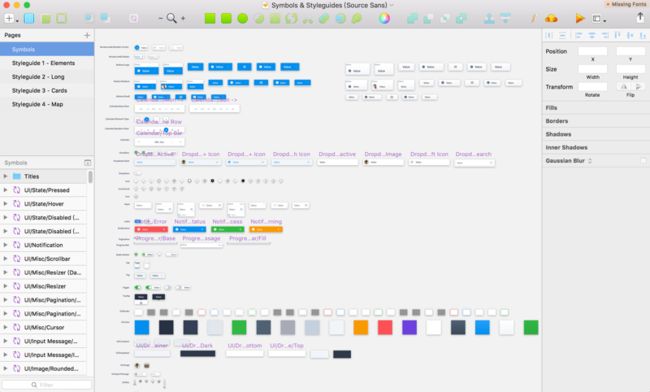
第五步:定义其他 Elements
根据以上对原子的定义和命名方式,依次完成对其他原子、分子和组织的定义,整个过程通过 Symbol 的不断嵌套,最终实现 Library 体系的创建。
五、辩证地看待原子设计理论
在哲学中,真理分为绝对真理和相对真理,绝对真理是不受任何限制的广义的道理;相对真理是在特定条件下成立的有局限性的道理。原子设计理论就是一种相对真理。
1. 适合用工程师思维
原子设计理论更偏向于工程师的思路和逻辑,遵守层级结构思维;而大部分设计师对组件库的构建和使用,偏向线性结构或自然结构思维,他们更希望快速发现、理解和调用组件,而非一层一层地按照层级结构选择组件。
2. 适合制定基础组件
某些时候,我们以原子设计理论规划构建组件库时,会发现对组件的级别和复杂度有一定的要求。相对于复杂多变的“业务型组件”,高频复用的“基础型组件”会显得更加稳定,适合封装成通用组件纳入设计体系。
3. 适合灵活运用理论
原子设计理论是一种相对真理,需要根据团队、项目的实际情况灵活运用,切勿生搬硬套。比如:既要保证组件的效率和一致,也要兼顾设计师的使用习惯;既要规范化常用组件的使用,也要考虑非常用组件的存在等等。
小结
- 原子设计理论包含 5 个层面:原子、分子、组织、模板、页面;
- 原子设计体系的优点:一致、清晰、高效、沟通顺利;
- 你可以使用已有的设计体系搭建产品,也可以根据项目需要,自己创建;
- 创建 Library 组件库过程中,注意元素的命名逻辑以及 Symbol 的嵌套;
- 根据实际情况灵活运用原子设计理论,切勿生搬硬套。
本期分享的内容就到这里,大家对原子设计理论有什么看法?欢迎留言讨论。你也可以关注我的公众号「彭彭设计笔记」,我会用简练的文字,为你提炼最有价值的设计知识。